Nouveau design
Dans la conception mise à jour des paramètres du lanceur et de SmartTip, nous avons réorganisé et supprimé certains des paramètres décrits dans cet article :
- Les paramètres du niveau de précision et de la note des éléments ont été supprimés et remplacés par une technologie plus avancée en arrière-plan.
- Le comportement Chargement des éléments est désormais une liste déroulante avec l'option « Automatique » sélectionnée par défaut. Une fonctionnalité automatique excellente : nul besoin de sélectionner de comportement manuellement.
- « Vérifications constantes » a été renommé en « Comportement de retrait ». Ce nouveau nom définit mieux la fonctionnalité de ce paramètre.
- Les utilisateurs sur les systèmes DeepUI ne verront pas la section « Attributs de l'élément à ignorer »
Aperçu rapide
Chaque fois que vous utilisez l'éditeur WalkMe pour sélectionner un élément sur votre site, que ce soit pour une étape de Smart Walk-Thru, un lanceur, un SmartTip ou comme type de règle dans le moteur de règles, WalkMe utilise sa technologie propriétaire pour analyser la page et identifier l'élément.
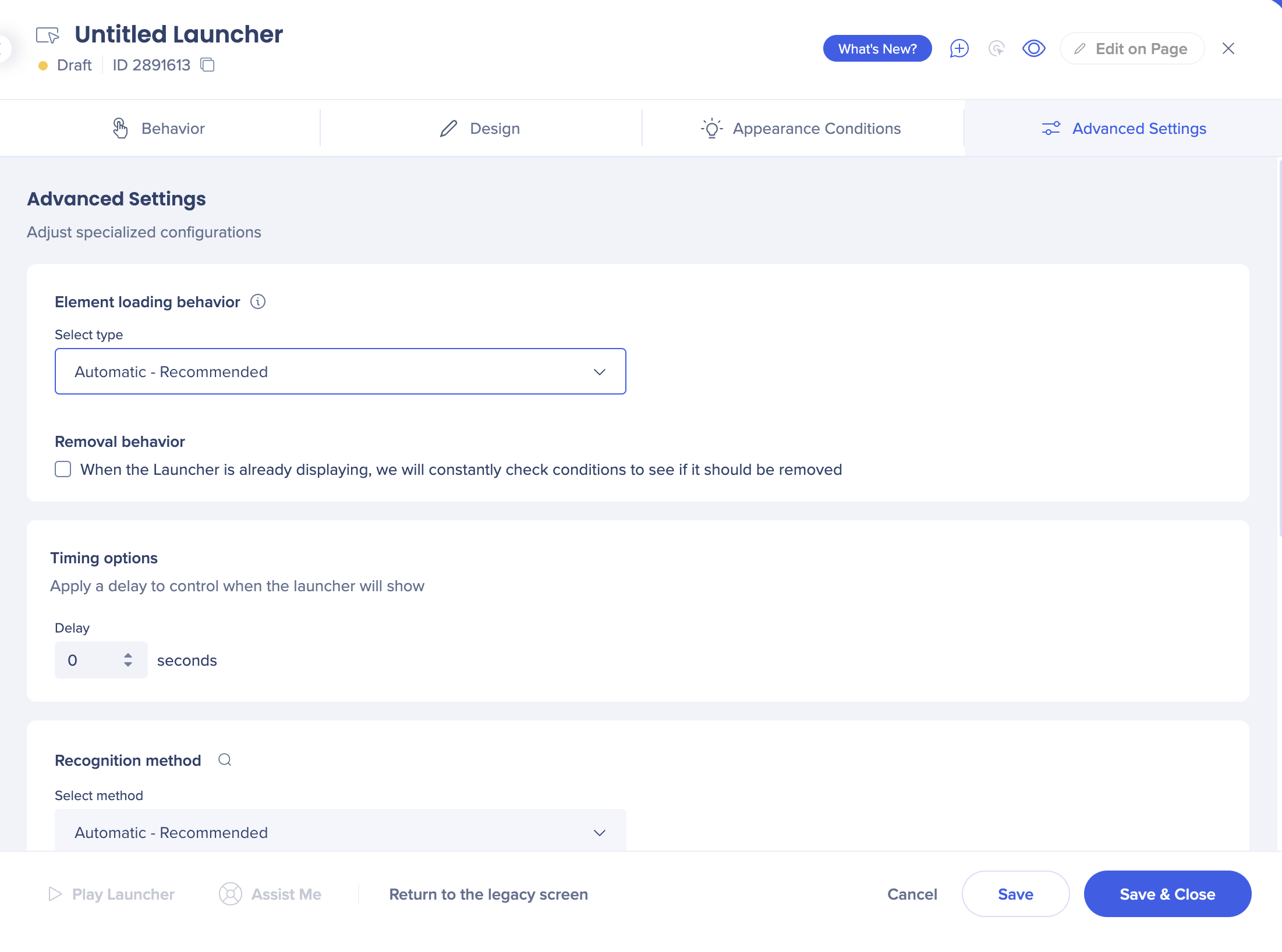
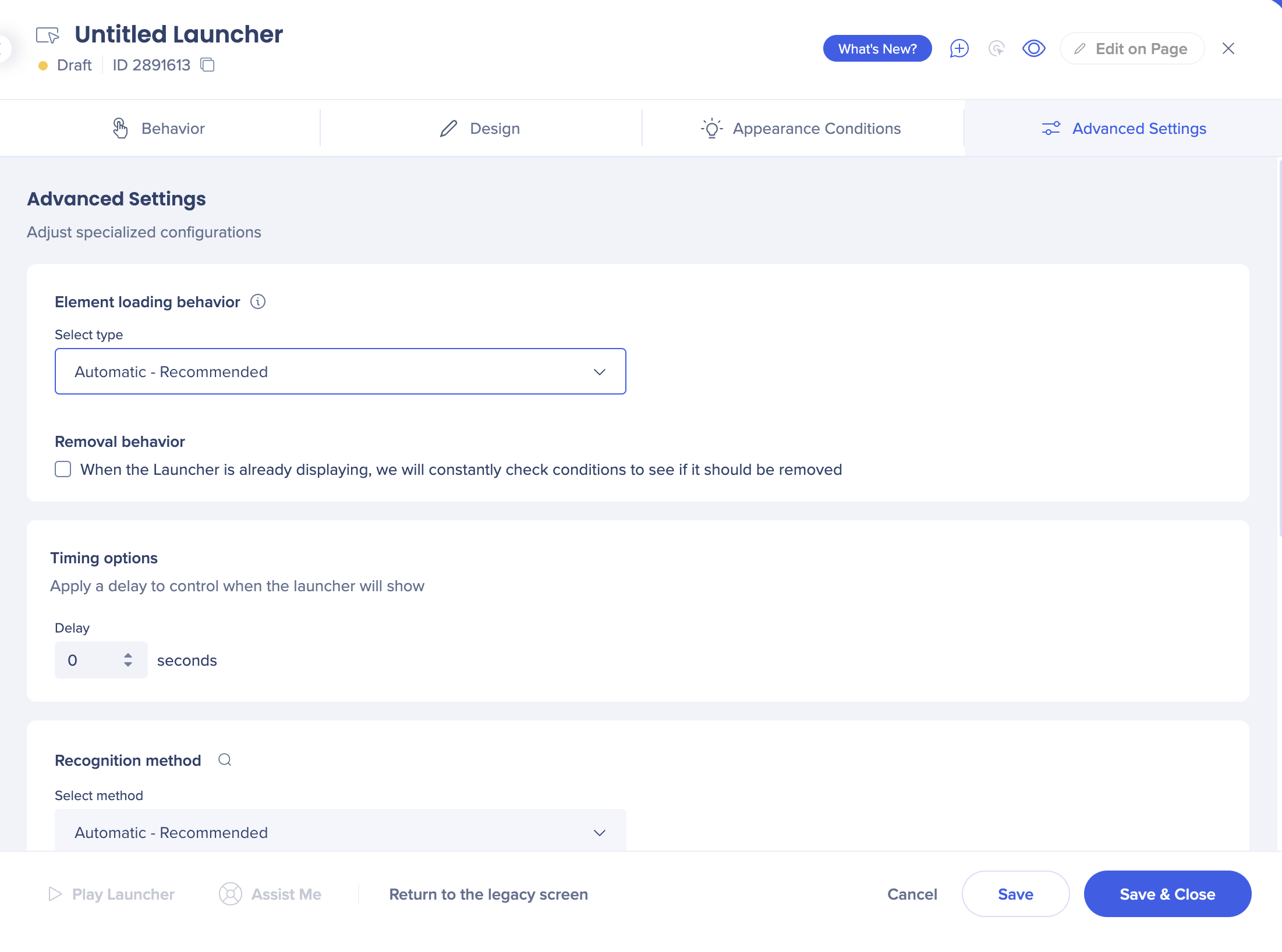
L'onglet Paramètres avancés dans l'éditeur vous permet de voir si l'élément que vous avez capturé est présent sur la page actuelle et comprend les paramètres qui peuvent être utilisés pour personnaliser la façon dont WalkMe l'identifie.
Chaque fois que WalkMe lit une étape Smart Walk-Thru, affiche un lanceur ou affiche un ensemble de SmartTips, il commence par analyser la page pour essayer de localiser vos éléments sélectionnés. WalkMe utilise une variété de facteurs, tels que le texte de votre élément, son placement sur la page et d'autres attributs dans le code HTML tels que l'identifiant et la classe.
Chaque élément de votre site, qu'il s'agisse d'un bouton, une rubrique, un champ ou un lien a des attributs d'identification uniques, certains plus spécifiques que d'autres.
Pour modifier la façon dont WalkMe identifie un élément spécifique sur votre site, utilisez l'onglet Paramètres avancés.
🎓 Institut d'adoption numérique (DAI)
- Suivez le cours Smart Walk-Thru dans le DAI. Faites défiler la page jusqu'à Builder Fundamentals (Éléments de base pour constructeurs) dans le programme Digital Adoption Technical Fundamentals (Éléments techniques fondamentaux de l'adoption du numérique)
- Vous n'avez pas encore de compte DAI ? Inscrivez-vous ici
Comportement de chargement des éléments
Le paramètre de comportement de l'élément vous permet de définir la façon dont un élément WalkMe interagira avec votre site Web.
Les cas d'utilisation du Element's Behavior sont les suivants :
- Contrôler une étape afin qu'elle n'apparaisse que pour les utilisateurs qui en ont besoin.
- Travailler avec des éléments qui peuvent disparaître, tels que les menus déroulants ou survolés.
- Accueillir différents types d'utilisateurs ou de processus dans la même Walk-Thru.

Automatique :
Option recommandée
Cette fonctionnalité automatique utilise notre meilleure technologie. Non, il n'est pas nécessaire de sélectionner le comportement manuellement à moins que vous ne rencontriez un cas périphérique.
Le paramètre de comportement automatique des éléments rend la lecture des éléments comme prévu, sans que vous ayez à trouver le meilleur paramètre pour le scénario. WalkMe détecte automatiquement le paramètre approprié de l'élément et l'active en conséquence.
Notre technologie évalue le comportement de l'élément, le met sur le comportement le plus fort en premier lieu, puis finalement trouve quel est le paramètre correct pour votre cas.
Remarque
Les paramètres supplémentaires ci-dessous sont toujours disponibles et doivent être utilisés par les constructeurs qui ont testé leur version et sont certains d'avoir choisi le bon paramètre pour leur élément.
Manuel :
- Apparaît au chargement de la page : ce paramètre indique au lanceur ou à SmartTip de rechercher en continu l'élément après le chargement initial de la page jusqu'à ce qu'il soit trouvé.Une fois l'élément trouvé, le lanceur ou SmartTip apparaîtra et arrêtera d'analyser la page à la recherche de son élément. Cependant, si l'élément disparaît, alors le lanceur ou le SmartTip disparaîtra et WalkMe ne recherchera plus l'élément.
- Apparaît après le chargement de la page et reste visible :
le paramètre affichera le lanceur même si son élément sélectionné disparaît de la page et réapparaît à nouveau, comme dans un menu de survol.Ce paramètre indique au lanceur ou à SmartTip de rechercher en continu l'élément après le chargement initial de la page jusqu'à ce qu'il soit trouvé.
Une fois l'élément trouvé, le lanceur ou SmartTip apparaîtra et arrêtera d'analyser la page à la recherche de son élément. Cependant, si l'élément disparaît, alors le lanceur ou le SmartTip disparaîtra et WalkMe ne recherchera plus l'élément.
- Apparaît et disparaît à la suite d'une action de l'utilisateur : avant que WalkMe ne vérifie un élément ou un sélecteur jQuery, WalkMe vérifiera toujours les segments attribués dans le Centre de segmentation. WalkMe recherchera constamment l'élément.Similaire aux paramètres ci-dessus, ce comportement recherche continuellement son élément après le chargement de la page. Toutefois, il recherchera son élément en permanence même après l'avoir trouvé la première fois. Ainsi, si l'élément disparaît de la page et réapparaît, le SmartTip ou le lanceur réapparaîtra avec l'élément.
Comportement de suppression
Si vous cochez cette case, lorsque le lanceur est déjà affiché, nous vérifierons constamment les conditions pour voir s'il doit être supprimé.
Options de synchronisation
Appliquez un délai pour contrôler le moment où le lanceur s'affichera.
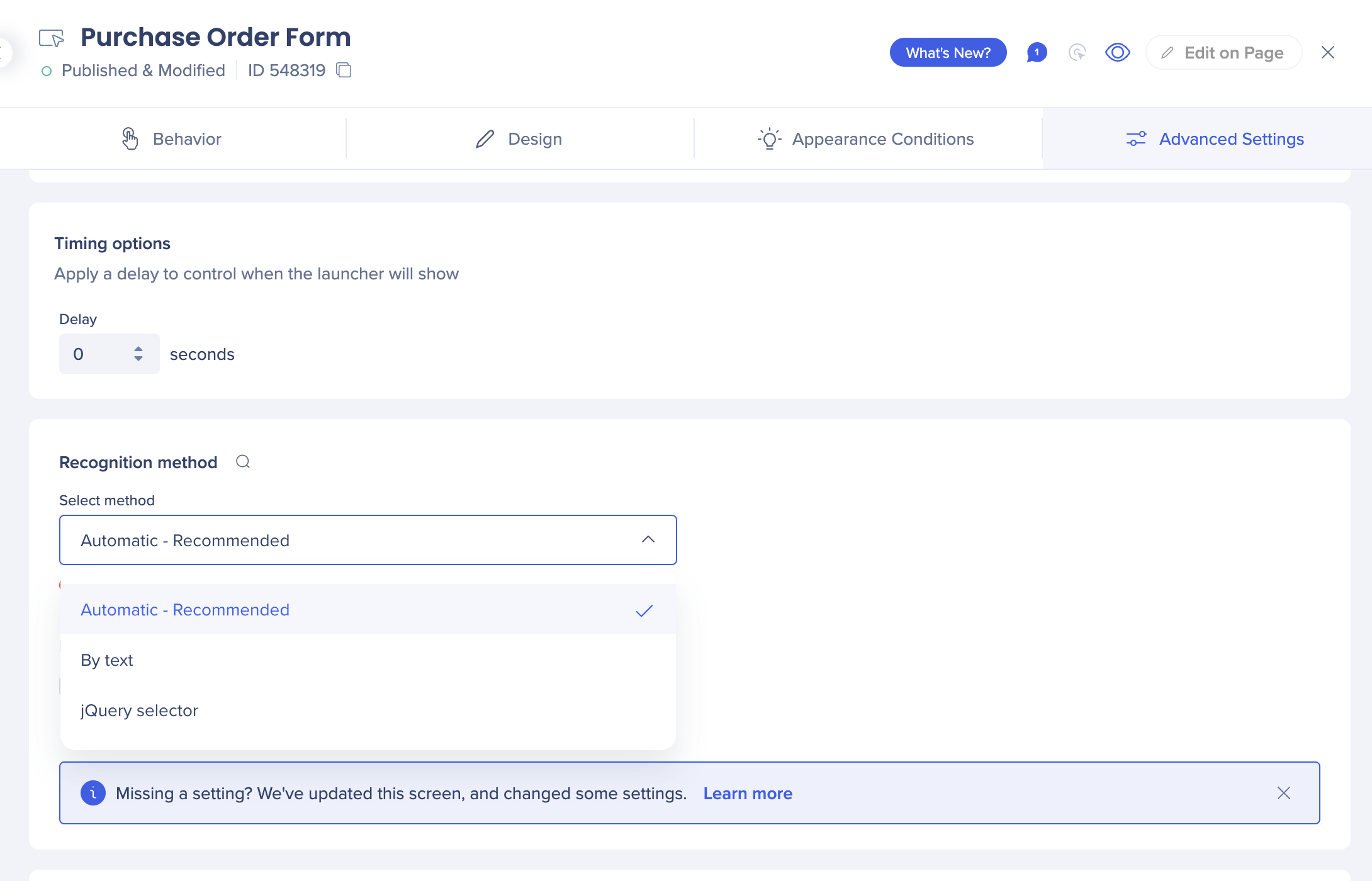
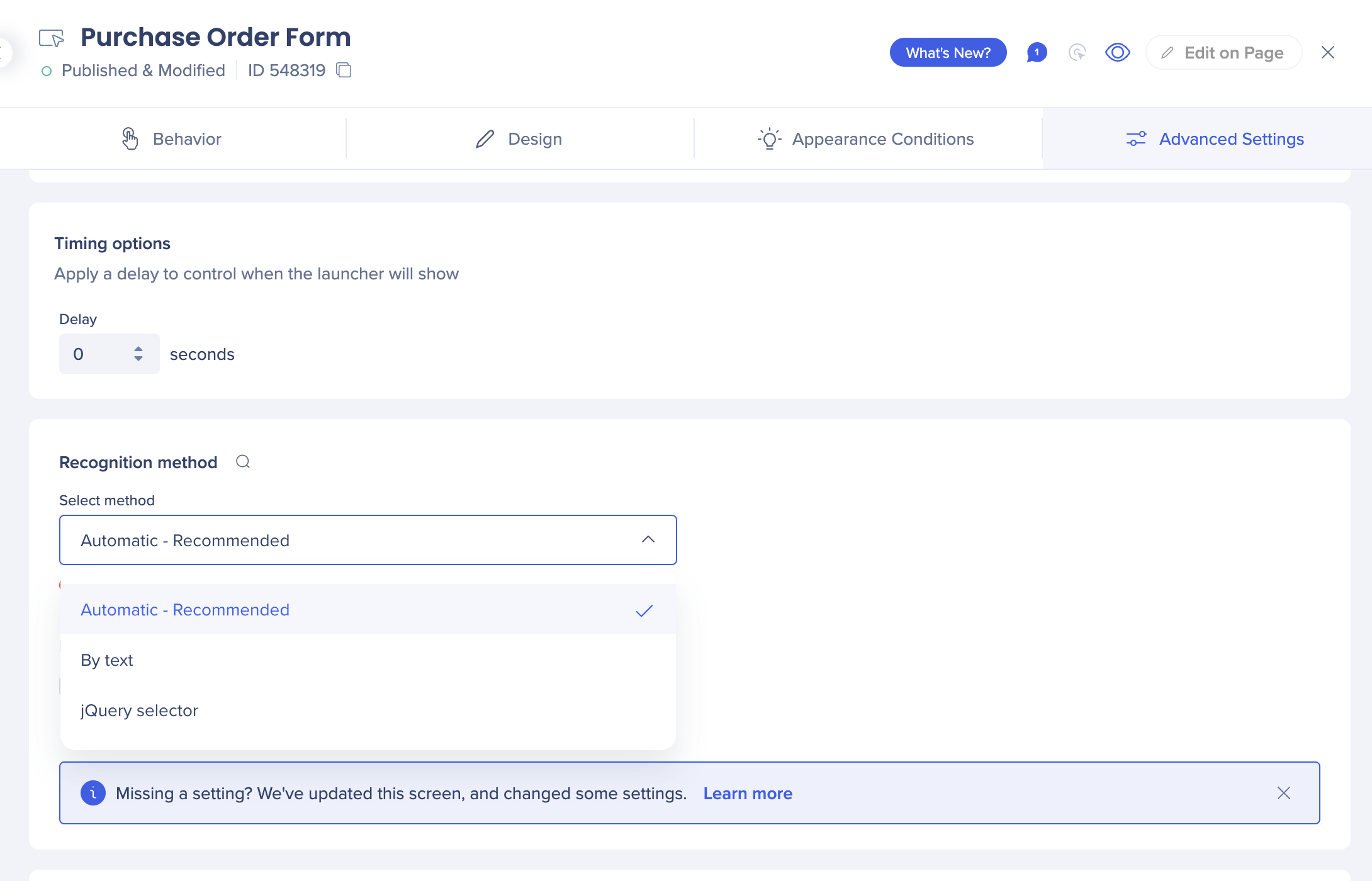
Méthode de reconnaissance

Dirigez WalkMe pour qu'il se concentre sur certains attributs en définissant la façon d'identifier l'élément :
- Automatique (recommandé) : WalkMe utilise les paramètres par défaut pour l'algorithme
- Par texte : identifie l'élément spécifiquement par son texte dans le code HTML. Cela n'est valable que pour les éléments qui contiennent réellement du texte identifié dans le code HTML ; certains éléments avec du texte sont des images mais ne contiennent pas de texte. Lorsque cette option est sélectionnée, le texte de l'élément se remplit automatiquement dans le champ de saisie (sans espaces, insensible à la casse). Notez que lorsque vous avez choisi cette option, vous ne pouvez pas utiliser d'autres options de contournement.
- Sélecteur jQuery : utilisez un sélecteur spécifique pour identifier l'élément dans la page. L'utilisation d'un sélecteur jQuery peut aider WalkMe à trouver des éléments si vous utilisez le multilingue et que votre site Web dispose d'identifiants dynamiques (par exemple, le code de l'élément change lorsque la page est rechargée).
Attributs d'élément à ignorer
Dirigez WalkMe pour qu'il ignore certains attributs :
- Identifiant d'élément : WalkMe ignorera l'identifiant d'élément dans le code HTML. Fonctionne pour les éléments qui peuvent apparaître sur plusieurs pages.
Remarque
Si vous avez activé DeepUI sur un système, vous ne verrez pas ce paramètre.