Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les instructions ci-dessous ne sont pas un guide étape par étape pour enquêter sur le comportement lié à « trouver un élément ». Elles fournissent diverses options à prendre en compte en fonction de votre cas spécifique.
Recherchez la description qui correspond le mieux à votre situation et voyez si elle peut aider avec le comportement auquel vous avez affaire.
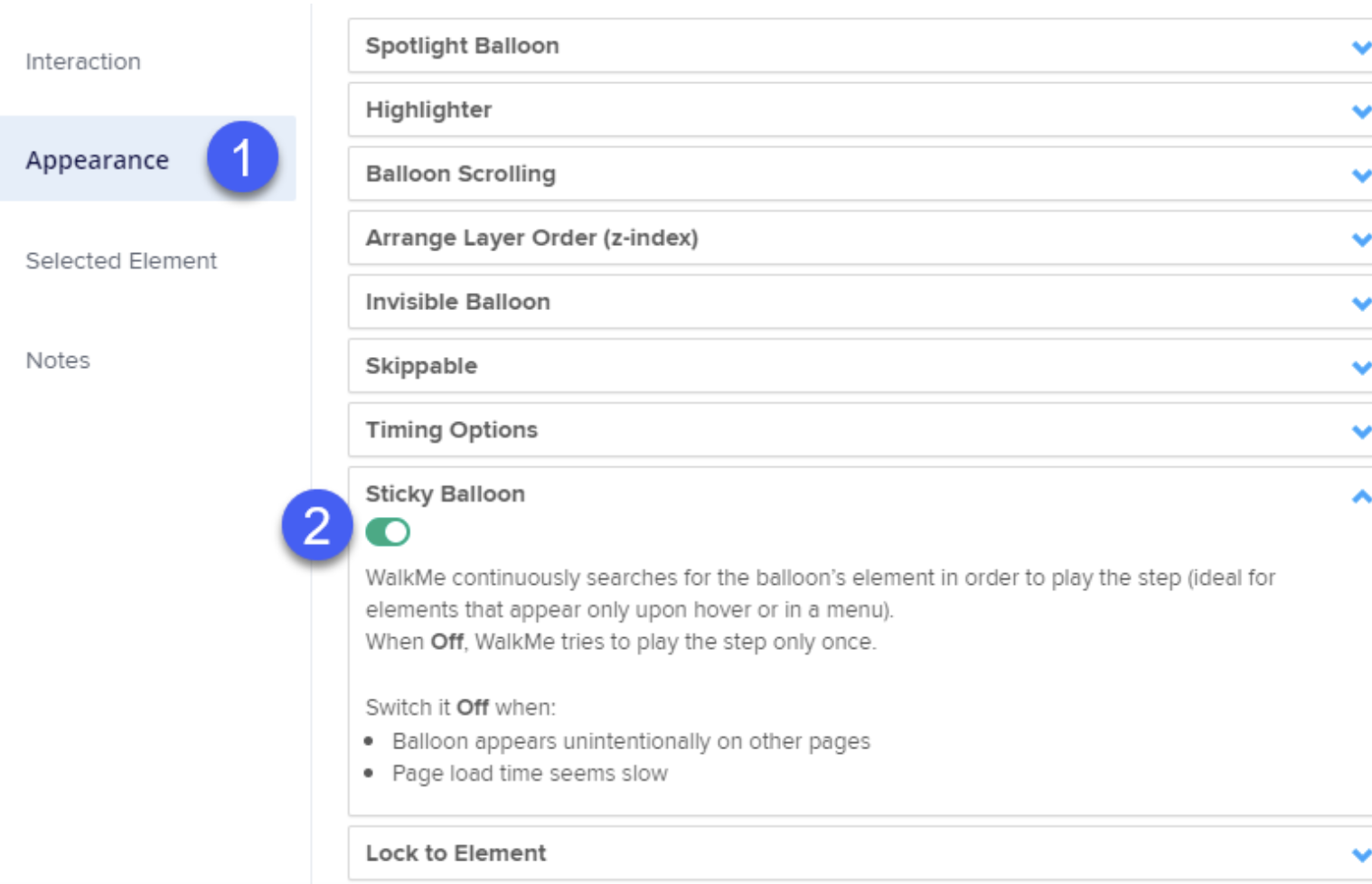
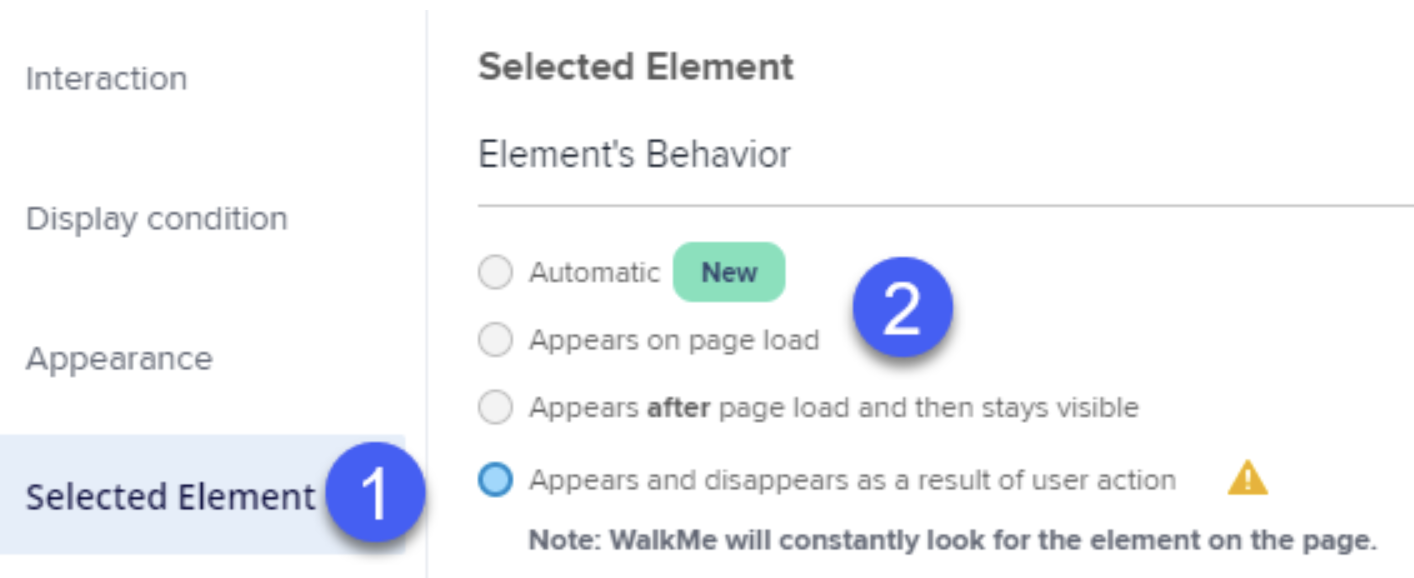
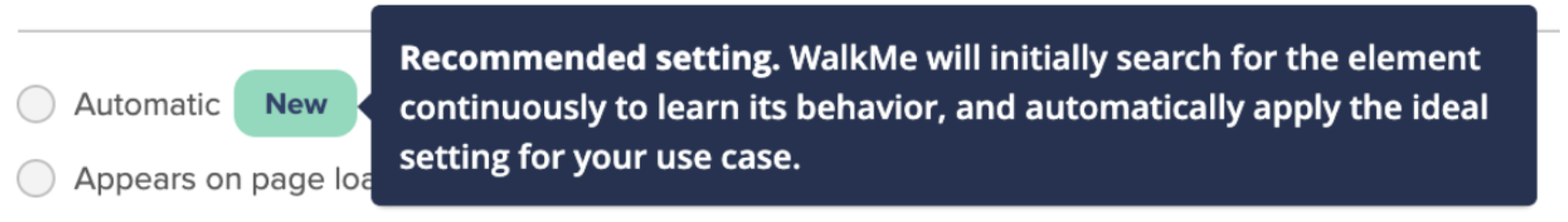
Si l'élément vers lequel WalkMe pointe apparaît sur la page à la suite d'une interaction humaine ou peut changer de manière dynamique, envisagez d'activer les paramètres qui peuvent faire réagir le contenu à ces modifications.



À la différence de la première option où l'élément peut être affiché ou caché, mais reste le même structurellement, les éléments subissent parfois un lifting de l'interface utilisateur où le code de l'élément change. WalkMe n'est plus en mesure d'identifier l'élément en raison des différences de détails telles que l'ID/la classe/le style/la position sur la page et place la hiérarchie des éléments dans la structure de la page.
Dans certains cas, l'interface utilisateur de la page reste la même, mais la structure change radicalement, ce qui fait perdre l'élément à WalkMe.
Il n'est pas toujours possible de savoir si une telle modification a eu lieu ou si elle est suffisamment importante pour causer des problèmes. Cependant, si vous constatez une différence évidente de l'interface utilisateur et que le morceau de contenu cassé utilisé fonctionnait correctement avant la modification de l'interface utilisateur, ceci en est probablement la raison ! N'hésitez pas à recapturer ces éléments sur l'interface utilisateur mise à jour et à les republier après.
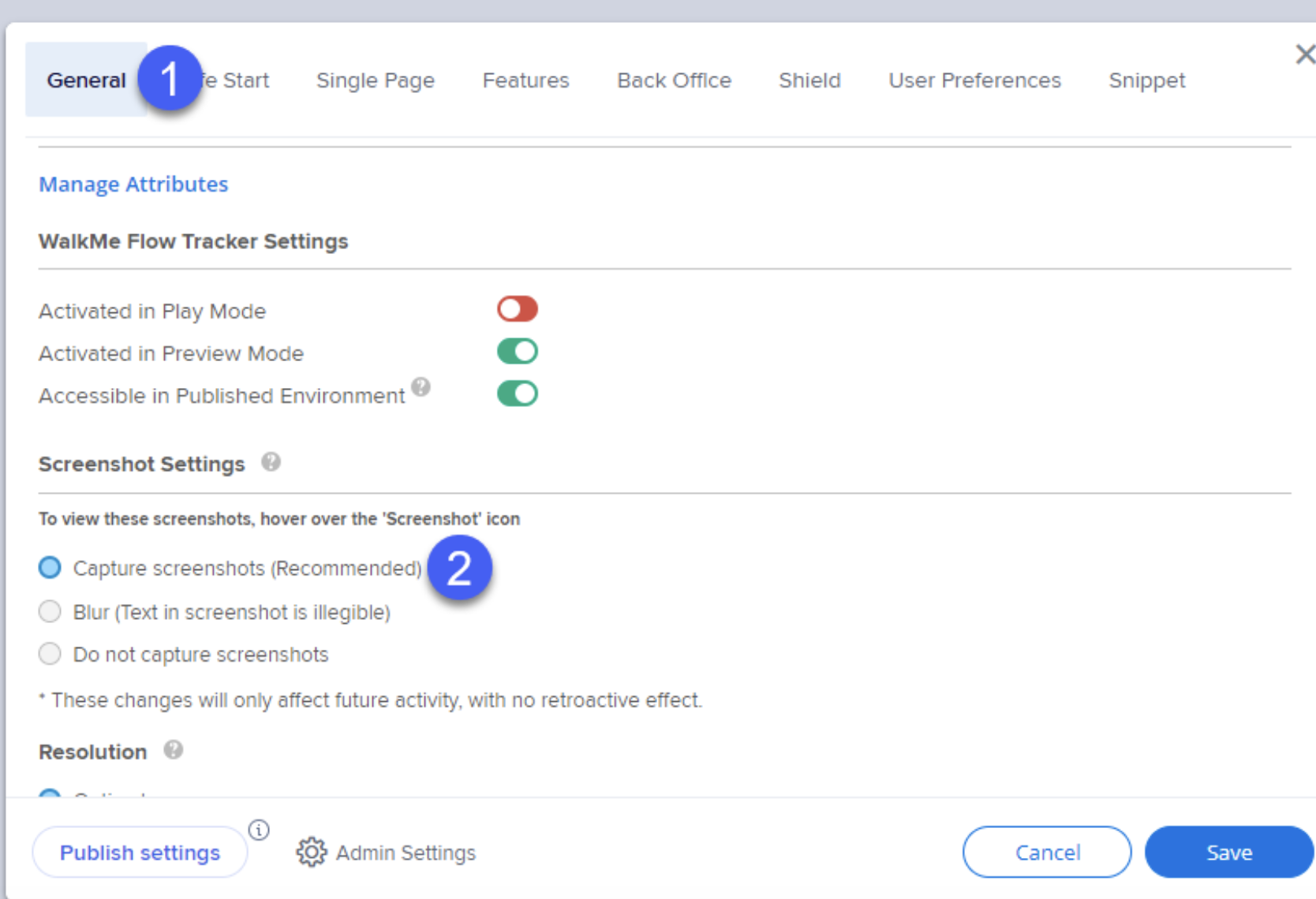
Envisagez d'utiliser le paramètre Capture d'écran par défaut, il peut souvent vous aider à trouver la façon dont l'élément était utilisé lorsqu'il a été créé à l'origine.
Vous pouvez trouver ce paramètre sous Paramètres du système > Général > Paramètres de capture d'écran

Un autre élément qui est parfois négligé est l'accès à des sections d'application web spécifiques. Par exemple, lors de la création d'un guide Smart-Walk Thru qui est censé guider l'utilisateur à travers tous les paramètres de profil, mais l'une des étapes indique un composant unique disponible uniquement pour les utilisateurs administrateurs. Une telle étape sera très probablement bloquée dans le flux, car elle ne trouvera jamais l'élément lorsqu'un utilisateur régulier suit les directives, rompant involontairement le flux.
Assurez-vous de créer des branches pour différents groupes d'utilisateurs ou de segmenter le contenu par groupes d'utilisateurs si possible.
Si vous modifiez les paramètres par défaut et que vous passez de l'automatique à l'identification par texte ou par sélecteur jQuery, faites attention au contenu, le moindre changement peut rompre la configuration en raison de sa nature codée en dur. Voici quelques exemples :
 Si une seule lettre change dans le titre, cela ne sera plus pris considéré en tant que même élément et le contenu ne sera pas affiché. Regardez comment la fonctionnalité devient des fonctionnalités et WalkMe alerte déjà sur le fait que l'élément n'est pas présent sur la page, car le texte ne correspond plus à ce qui a été capturé à l'origine.
Si une seule lettre change dans le titre, cela ne sera plus pris considéré en tant que même élément et le contenu ne sera pas affiché. Regardez comment la fonctionnalité devient des fonctionnalités et WalkMe alerte déjà sur le fait que l'élément n'est pas présent sur la page, car le texte ne correspond plus à ce qui a été capturé à l'origine.
 Nous utilisons la fonction wmjQuery() pour valider le sélecteur et nous nous assurons qu'il est trouvé sans aucun problème
Nous utilisons la fonction wmjQuery() pour valider le sélecteur et nous nous assurons qu'il est trouvé sans aucun problème Cependant, cette option est également verrouillée à la valeur exacte du sélecteur et même la modification mineure de la structure de la page cassera le sélecteur
Cependant, cette option est également verrouillée à la valeur exacte du sélecteur et même la modification mineure de la structure de la page cassera le sélecteur
Comme indiqué ci-dessus, le multilingue peut souvent empêcher le contenu de fonctionner dans certaines langues et ne s'afficher que dans celle qui a été capturée à l'origine. Pour résoudre ce problème, nous vous encourageons à utiliser notre fonctionnalité de lexique qui permet à WalkMe d'en savoir plus sur les variations de mots, et vous permet même de télécharger des transitions directement dans le dictionnaire spécifique à votre système dans le cas où la traduction est personnalisée ou tout simplement non identifiée par défaut.
En savoir plus sur le lexique ici :
Reconnaissance des éléments et téléchargement de la
traduction du lexique
Une arme secrète qui vous permet de faire une pause pendant que WalkMe se charge de tout le travail intensif ! Chez WalkMe, nous sommes impatients d'atteindre le meilleur niveau d'assistance possible, avec le moins d'effort de votre part. Même si vous avez effectué le dépannage initial et que vous ne trouvez toujours pas la raison pour laquelle le contenu ne se comporte pas comme il devrait le faire, utilisez simplement le bouton Assist Me et fournissez les informations nécessaires dans le ticket. L'assistant analysera la situation et vous fournira une résolution dès que possible et s'il ne sera pas en mesure de résoudre le problème automatiquement, un ticket d'assistance sera soumis en votre nom, améliorant grandement le temps de résolution vu que vous avez déjà fourni les informations initiales.
En savoir plus sur l'assistant WalkMe ici :
Assistant WalkMe
Assistant WalkMe : Guide de démarrage
Assistant WalkMe : Tickets