Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Le widget WalkMe sur mon site apparaît par intermittence ou n'apparaît pas du tout. Qu'est-ce qui se passe ?
Il existe quelques paramètres qui peuvent faire que votre widget n'apparaîtra pas. Jetez un oeil à chacun d'entre eux pour trouver la solution :
Votre widget et le contenu publié n'apparaîtront pas lorsque l'éditeur est ouvert.
Si vous n'avez pas ajouté de contenu à l'organisateur de menu et ne l'avez pas publié, le widget n'apparaîtra pas.
Si l'organisateur de menu est vide, cela signifie qu'aucun élément n'est publié et que le widget WalkMe n'apparaîtra pas.
Si vous utilisez un menu Launcher, vous pouvez sauter cette étape

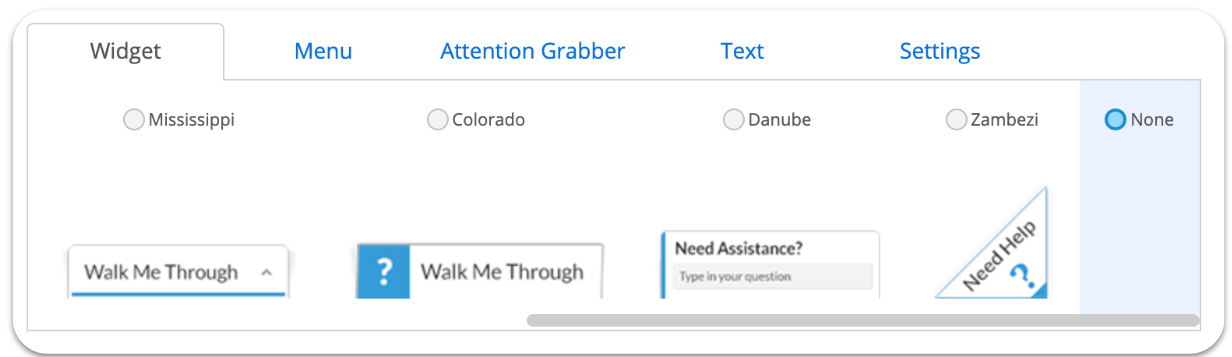
Si votre widget est segmenté pour apparaître pour des utilisateurs spécifiques ou dans certains scénarios seulement, cela peut être la cause première du problème.
Vous devrez revoir et ajuster les règles de segmentation des widgets.
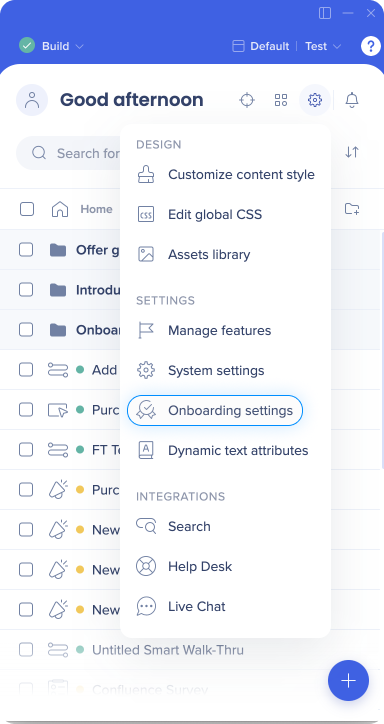
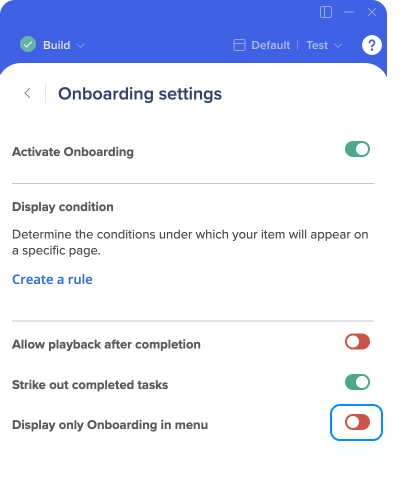
Si votre menu est configuré pour n'afficher que les tâches d'onboarding et qu'aucune tâche d'onboarding n'est publiée, le widget n'apparaîtra pas.
Vous devez vérifier vos paramètres d'onboarding.



Vous devrez vérifier si WalkMe est activé sur votre site.
S'il n'y a pas de message d'erreur ou de message non défini, alors WalkMe peut être utilisé et il est activé sur votre site.
S'il n'est pas utilisable, WalkMe n'est pas activé sur votre site et vous pouvez continuer à chercher d'autres solutions.
Si vous avez intégré le snippet à votre site, assurez-vous que le snippet est intégré correctement.
Si vous utilisez une extension pour déployer WalkMe et vous avez ajouté de nouvelles URL à vos processus qui n'ont pas été prises en compte lors de la création de l'extension, adressez-vous à votre gestionnaire de succès client pour obtenir de l'aide.
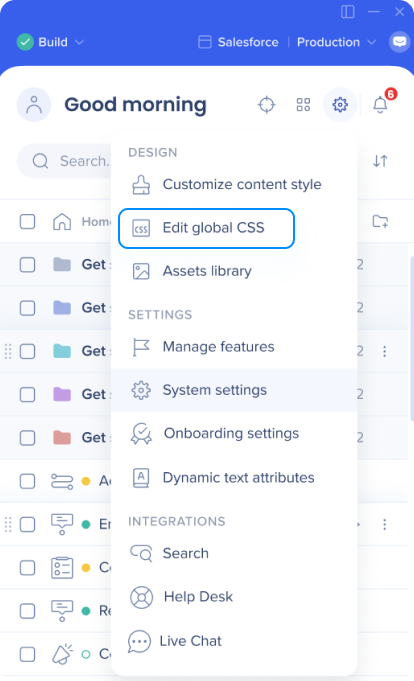
Si votre contenu est segmenté pour apparaître pour des utilisateurs spécifiques ou dans certains scénarios seulement, y compris l'ajout de ce contenu segmenté à un onglet de menu spécifique, cela peut être la racine du problème.
Vous devrez peut-être ajuster les règles pour le contenu donné pour pouvoir examiner le contenu dans un environnement publié.
Vous avez besoin d'une assistance supplémentaire ? Contactez le Centre d'assistance.