概要
Smart Walk-Thrus は顧客があらゆるタスクを正常に完了できるように必要な時に画面上のガイダンスを提供することでユーザー・エクスペリエンスを簡素化します。
スマートウォークスルーの機能では、サイト上でヒントバルーンを作成し、ユーザーに様々なオンラインプロセスを案内できます。 GPS で行きたいところに行けるように、Smart Walk-Thrus はインタラクティブなステップ・バイ・ステップによるガイダンスでユーザーをオンラインプロセスへと導きます。
ユースケース
スマートウォークスルーのいくつかのユースケースを以下に示します。
- 機能導入:顧客が新しいソフトウェアを導入する時間を短縮し、顧客エクスペリエンスとロイヤルティを向上させるようにします。
- オンボーディングとトレーニング:画面上で即座に有用なガイダンスを提供し、従業員をより迅速にオンボードし、トレーニングできるようにします。 スマートウォークスルーを使用することで、ユーザーは作業しながら学習できるため時間を無駄にすることはありません。
- サポート : 簡単、魅力的で理解しやすいガイダンスおよびパーソナライズされたオンラインエクスペリエンスでセルフサービスサポートを顧客に提供します。
ユーザーのニーズに応じて、ユーザーがLauncherをクリックしたり、プレーヤーメニューで検索してタスクリストでタスクをクリックしたり、パーマリンクを開いたり、ShoutOutのアクションボタンをクリックしたり、Smart Walk-Thruが自動的に開始されるように構成することにより、Smart Walk-Thruを設定します。
スマートウォークスルーのコンポーネント
WalkMeエディタでは、スマートウォークスルーが明確で直感的なマップに表示されます。 マップは、アイコンやシンボルを使用して、さまざまなタイプのステップとロジックを表現します。
スマートウォークスルーは、ステップ、フローステップ、ポップアップステップで構成されています:
- Steps が画面上にヒントバルーンとして表示されることでユーザーにプロセスを指示します。 スマートウォークスルーのマップでは、ステップが青いバルーンとして表示されます。 ステップは画面上の要素を指さして指示を行います。例えば「このフィールドにテキストを入力してください」または「このボタンをクリックしてください」などです。 各ステップにはトリガーもありますが、これはステップを次のステップに進めるアクションです。例えば、ユーザーが関連する要素にテキストを入力したり、ボタンをクリックしたりした時などです。
- フローステップは、スマートウォークスルーのフローを変更するために舞台裏で機能します。例えば、スマートウォークスルーを異なるパスに分割したり、特定の条件を待ってから続行したり、エラーを処理したりできます。 フローステップは、スマートウォークスルーマップにオレンジ色のアイコンとして表示されます。 続きを読む
- ポップアップステップは、注目テキストにユーザーの注意を引くために使用されます。 通常のステップバルーンとは異なり、ポップアップは要素に添付されずにページの中央に表示されます。 ポップアップはスマートウォークスルー内のどこにでも配置できます。 続きを読む
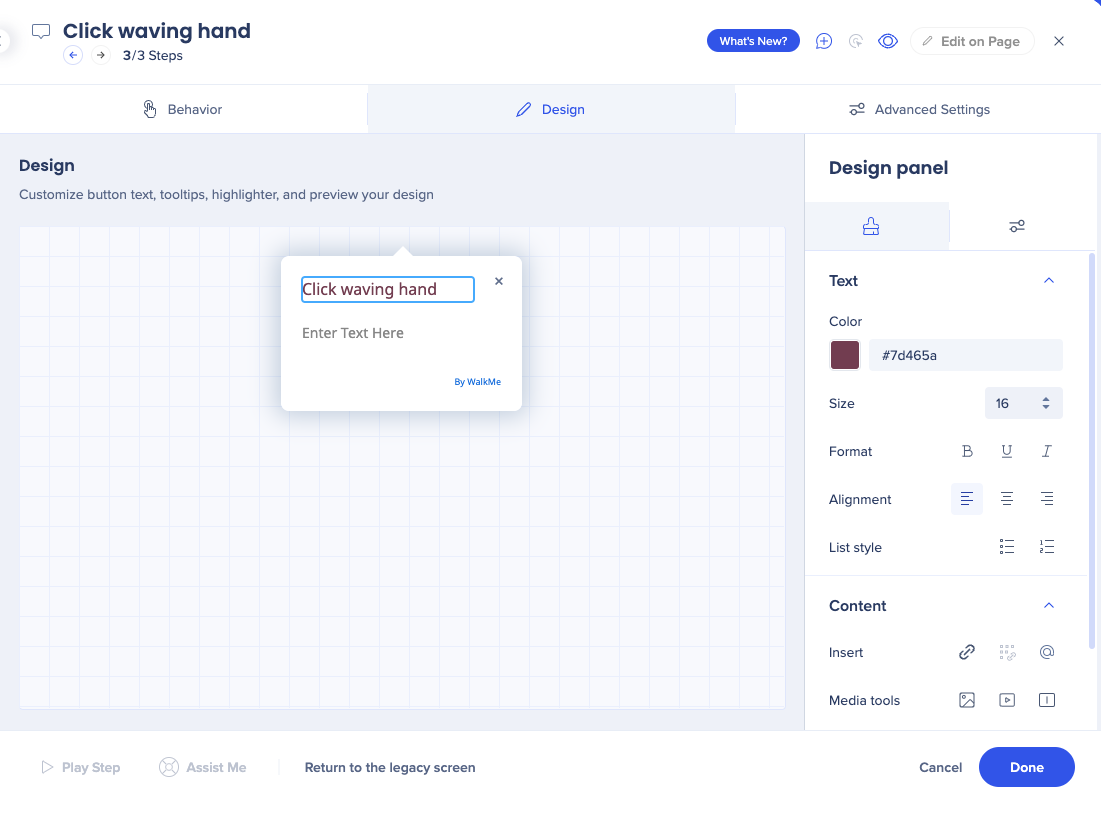
デザイン
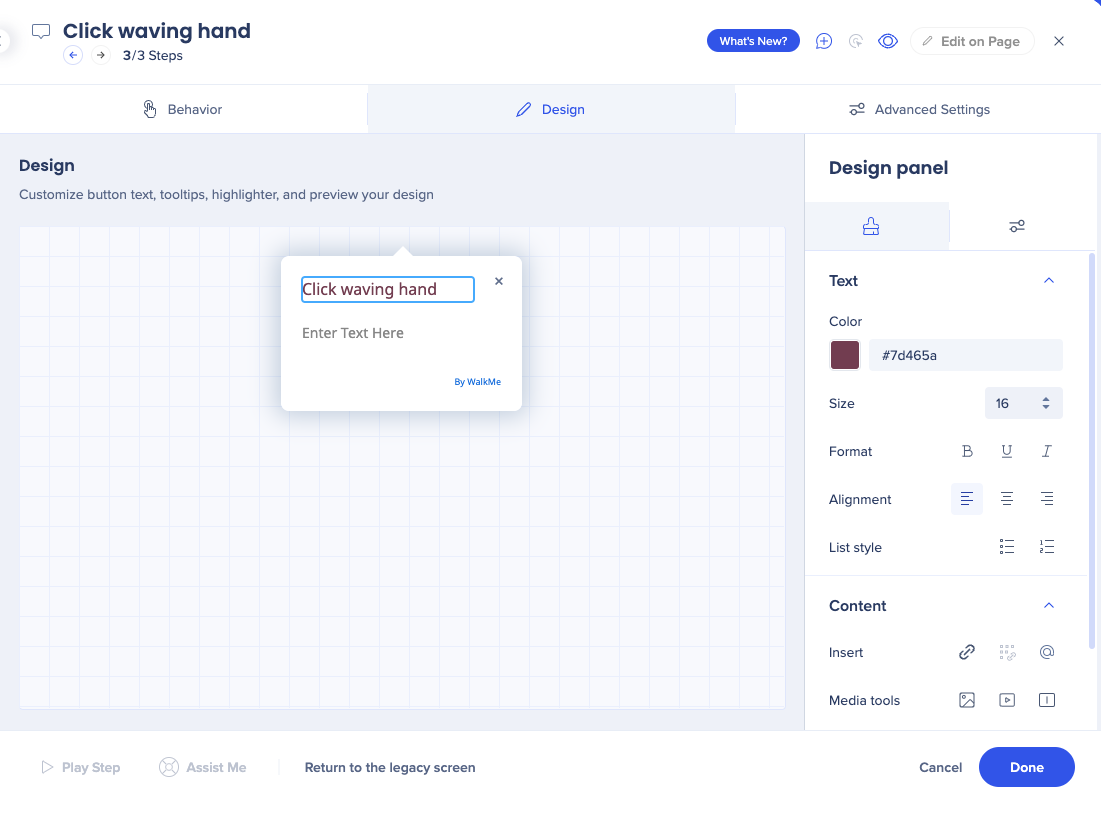
デザインタブでは、バルーンの外観やコンテンツを簡単に変更し、その結果をすぐに確認できます。

- フォントサイズ
- 太字
- 斜体
- 下線
- フォントの色
- テキストの配置
- リンクの追加 : URL ハイパーリンクを追加します
- 箇条書きリストの追加 : バルーンのテキスト内のアイテムのリストに箇条書きポイントを追加します
- スマートウォークスルーのリンクを追加:別のスマートウォークスルーのリンクを起動するリンクを作成します
- このリンクは現在のスマートウォークスルーを停止すると共にリンクされたものを起動します。 スマートウォークスルーにリンクするには、リンク先のスマートウォークスルーが既に作成されていると共にウォークスルーIDが必要になります。
- 新しい画像を追加するにはコンピューターから画像をアップロードするか、そのURLを挿入します (この場合、画像を挿入する前にオンラインでホストする必要があります) 。
-
- サポートしているファイルの種類には JPG、JPEG、PNG、GIF が含まれます。
- ファイルサイズは最大で500KBです。
- アップロードされた画像は Amazon S3 の専用バケットでホストされます。
- URL からの画像の幅および高さは元の画像の縦横比を維持しながら、バルーンまたはシャウトアウトのサイズに自動的に調整されます。
- 必要に応じて編集する画像をダブルクリックすることで画像の幅と高さを調整できます。
- リサイズしてもアスペクト比が変わらないように、[Lock Aspect Ratio(アスペクト比のロック)]を使ってアスペクト比を固定できます。
- 画像を削除するには画像 URL の横にあるごみ箱アイコンをクリックするか、テキスト・エディターでテキストを編集中に Backspace または Delete を使用して削除します。
- BBCode形式 : [img]img_URL[/img]、
- 幅と高さを含むBBCodeフォーマット:[img=widthxheight]img_URL[/](例:[img=40x24]img_URL[/img])。画像を追加:
- ビデオの追加 : 対応するビデオプラットフォームにビデオURLを入力します
- ビデオはiFrameを使用するMP4形式である限り、どのプラットフォームからでも再生できます(下の表のBBCodeを参照) 。 必要に応じて幅と高さを入力してください
- iFrame を追加 : フレームにウェブページをロードします
- ダイナミック・テキストの追加 : ユーザーの実際の名前などのダイナミック・テキストをバルーンに追加します
- BBCode : BBcode を使用してテキストをフォーマットします。 以下の例をご覧ください :
| 機能 |
BBCode |
| テキストを中央に配置します |
[div style="text-align:center"]テキスト[/div] |
| 取り消し線 |
[s]text[/s] |
| テーブル |
[table]{rows}[/table] |
| テーブル行 |
[tr]{cells}[/tr] |
| テーブル・コンテンツ・セル |
見出しセル: [th]{content}[/th] |
| コンテンツ・セル |
[td]{content}[/td] |
| 電子メールへのリンク |
[url=mailto:name@company .com]name@company.com[/url] |
- プレビューバルーンから以下のものを編集することができます :
- タイトル : ユーザーに対するメインの指示を編集します
- テキスト:必要に応じて追加の指示またはステップの詳細を含みます
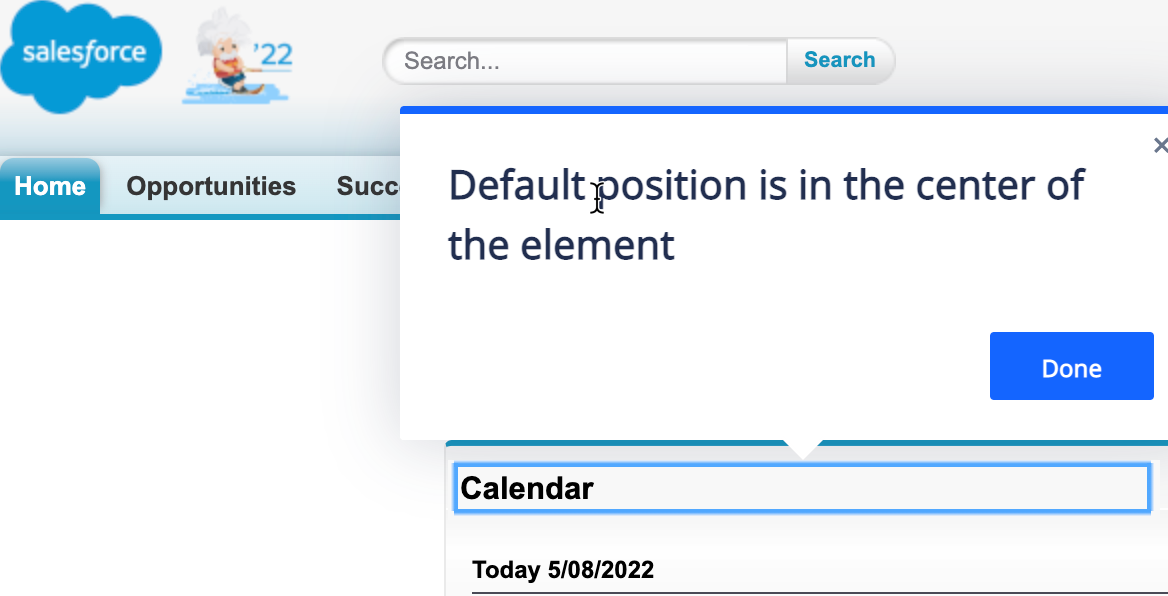
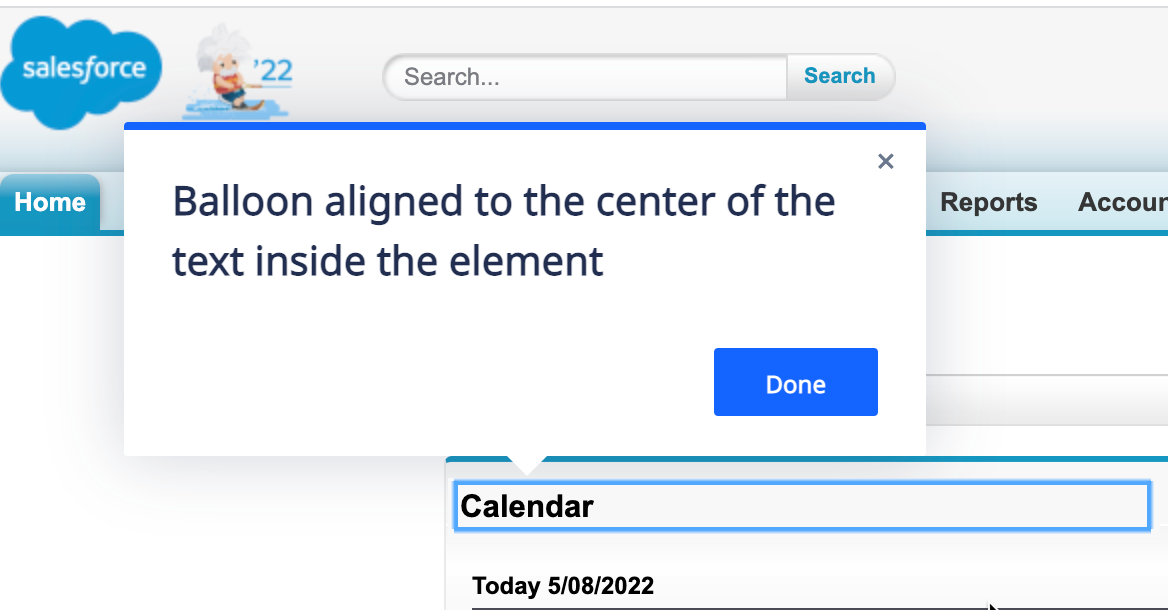
テキストに揃える
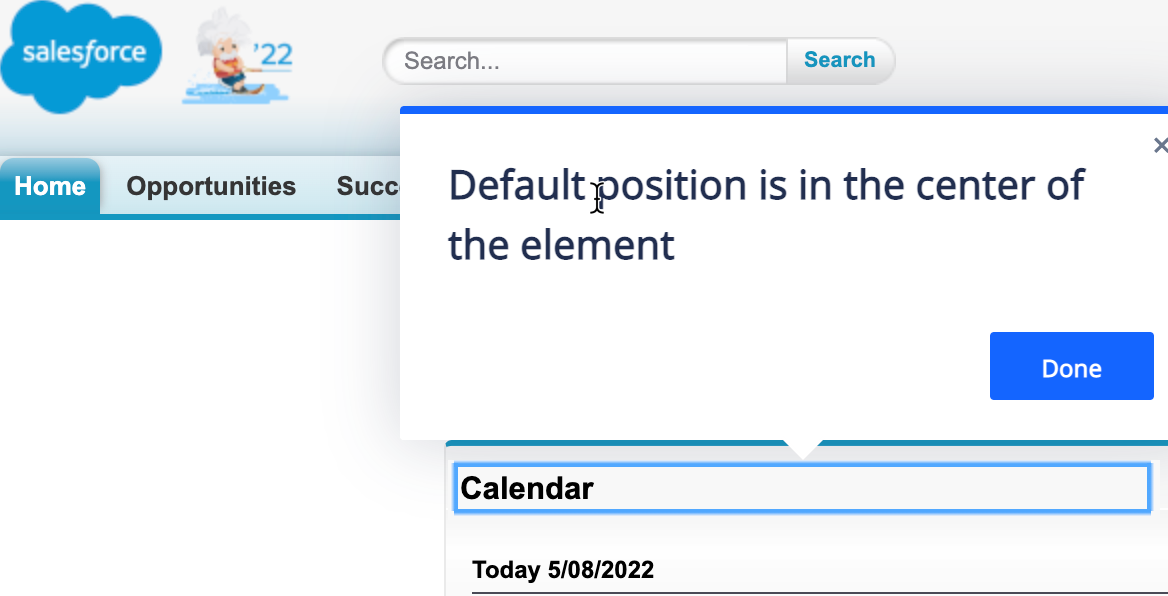
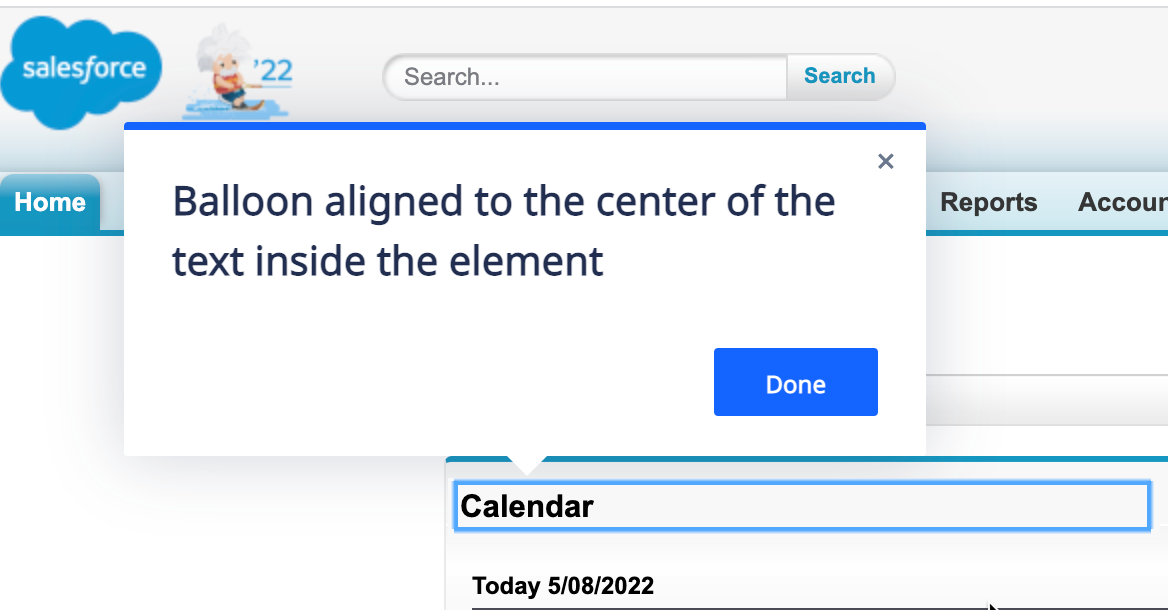
この機能を有効にすると、スマートウォークスルーのバルーンは、エレメント内のテキストが両側に揃っていなくても、エレメント内のテキストの中心を指します。
テキストに整列(デフォルト)が有効になっている場合、バルーンは選択したエレメントの中央に揃います。

テキストに揃えることが有効になっている場合、バルーンはエレメント内のテキストの中心に揃います。

ステップトリガー:
スマートウォークスルーを次のステップに進めるアクションを決定します。 トリガーはガイダンスを前進させることでインタラクティブにします。
- クリック : ユーザーが要素をクリックすることで次のステップが再生されます
- 次へ : ユーザーがバルーンの[次へ]ボタンをクリックすると次のステップが再生されます
- ヒント : 他のトリガーは PC のキーボードで Ctrl (または Mac キーボードでは Command) を押して 2 番目のトリガーを選択することで [次へ] と組み合わせることができます
- 入力 : ユーザーが選択したテキスト・フィールドにテキストを入力することで次のステップが再生されます
- カーソル : ユーザーが要素の上にカーソルを合わせることで次のステップが再生されます
- 遅延 : 設定された秒数の後に次のステップが自動的に再生されます
- 更新 : ページの更新時に次のステップが再生されます
- カスタム・トリガー : 次のステップに移動するタイミングを WalkMe に伝えるルールを作成します
- ヒント : このトリガー・タイプを使用することでステップをトリガーできる要素を画面に追加できます。
- ドロップダウン・メニュー・トリガー : 次のトリガーはドロップダウン・メニュー要素が選択されている場合にのみオプションとして表示されます。
- 任意の選択 : ドロップダウン・メニューの項目が選択されると次のステップが再生されます
- 特定の選択 : 特定のドロップダウン項目が選択されると次のステップが再生されます
スマートウォークスルーをPDFとしてエクスポートする
鳥瞰図からスマートウォークスルーのフローを表示またはスマートウォークスルーの構築手法について従業員をトレーニングしたい場合はスマートウォークスルーのステップリストをPDFとしてエクスポートすることができます。
ステップ・リストをエクスポートするには以下の手順を実行します :
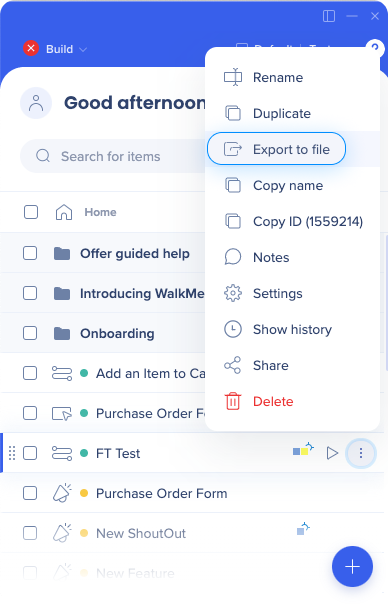
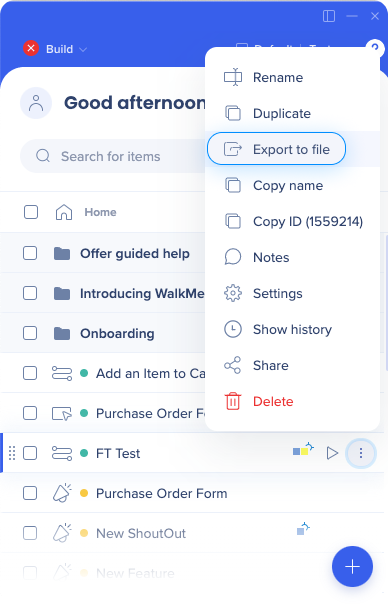
- スマートウォークスルーまたはウォークスルーアイテムのメニューアイコンにカーソルを合わせます。
- ファイルにエクスポートを選択します :

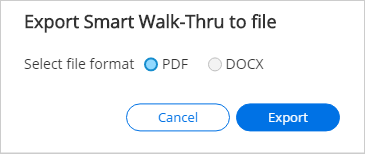
- 複数の言語でビルドする場合はエクスポートする言語を選択するよう求められます :

- エクスポートをクリックすると、 PDF のコンパイルの完了を示す進行状況バーが表示されます
- コンパイルが完了すると、ファイルをマシンのどこに保存するかを選択するよう求められます
- マシン上の場所を選択すると共にその場所にファイルをダウンロードします
ファイルの構造
ファイルの各ページには、ステップがキャプチャーされたアプリのページのスクリーンショット上に Smart Walk-Thru のステップが表示されます。 各ステップは選択した要素の隣に位置しています。
ページ構造の追加機能には以下のものがあります:
- ステップの時系列による番号
- ステップのラベル
- ステップの作成日時
- スクリーンショットがキャプチャーされた URL の場所