Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Cascading Style Sheets (CSS) allows you to apply advanced customization to surveys, including elements such as the font, background, and border.
CSS can be used to customize WalkMe Surveys and NPS Surveys:
Cascading Style Sheets (CSS) is a style sheet language used for describing the formatting of a document written in a markup language. When writing CSS, you will need to refer to the different components (technically known as elements) of the survey. When typing into the Custom CSS window, WalkMe displays autocomplete options for selectors, properties, and values.
Each survey includes a number of components, or elements, that can be customized with CSS.
For example, you can target the title section of a survey by using this class:
See the entire list of classes.
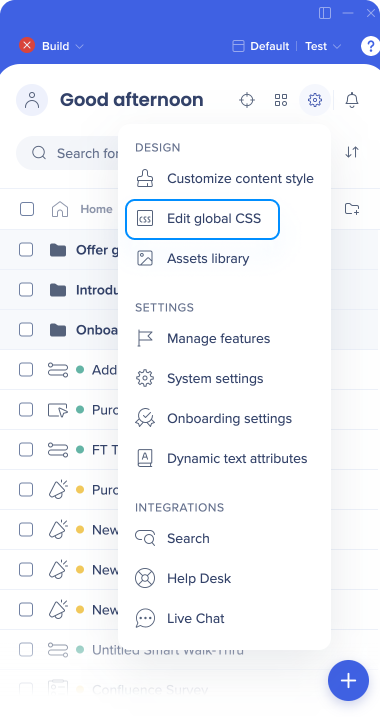
Global CSS can be accessed from the editor.


By default, the WalkMe theme design overrides any other design changes to a balloon or app.
In order for CSS to be applied, the CSS rule must contain “!important” to ensure that it overrides the default styling.
For example:
#walkme-survey-balloon-37897 .walkme-survey-title {
color: #000 !important;
}
| DIV | Editable Features |
| #walkme-survey-balloon-XXXXX | The main survey components, including:
|
| .walkme-survey-title | Survey title, including the following:
|
| .walkme-survey-question-title | Survey question(s), including:
|
| #walkme-survey-answer-text-XXXXXX | Survey answers, including:
|
| #walkme-survey-answer-radiobutton-XXXXX | Survey answer radio buttons, including:
|
| .walkme-click-and-hover.walkme-custom-balloon-close-button.walkme-action-close.walkme-inspect-ignore | Survey "Close" button, including:
|
| .walkme-custom-balloon-content-wrapper | General survey content and text, including:
|
| DIV | Editable Features |
| .walkme-survey-question-nps-answers | All NPS survey answers (typically from 0-10), including:
|
| .walkme-survey-nps-answer selected .walkme-survey-answer-label-nps-radiobutton | The selected NPS answer, including:
|
|
High and low score labels, including:
|
| .walkme-custom-side-border | Survey side border, including:
|
#walkme-survey-id-XXXXXX .walkme-survey-title {
font-size: XXpx !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-side-border{
background-color: #XXXXXX !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-submit-button{
background-color: #XXXXXX !important;
}
#walkme-survey-question-nps-answers-XXXX .walkme-survey-nps-answer {
margin: XXpx !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-content {
font-family: (font here) !important;
}
.walkme-survey-question-nps-answers.selected .walkme-survey-nps-answer.selected label {
background: XXX !important;
border-color: XXX !important;
}
.walkme-survey-answer-label-nps-radiobutton.walkme-survey-answer-label-nps-radiobutton-unchecked:hover {
background: XXX !important;
border-color: XXX !important;
}
#walkme-survey-balloon-XXXXXX {
width: 650px !important;
height: auto !important;
}
#walkme-survey-balloon-XXXXXX .walkme-custom-balloon-mid-div {
width: 650px !important;
position: fixed !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%,-50%) !important;
}
.walkme-survey-balloon .walkme-survey-question-mandatory {
color: #ff0000 !important;
}
You can change the text of survey buttons in the Multi Language page in the Console.
