Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

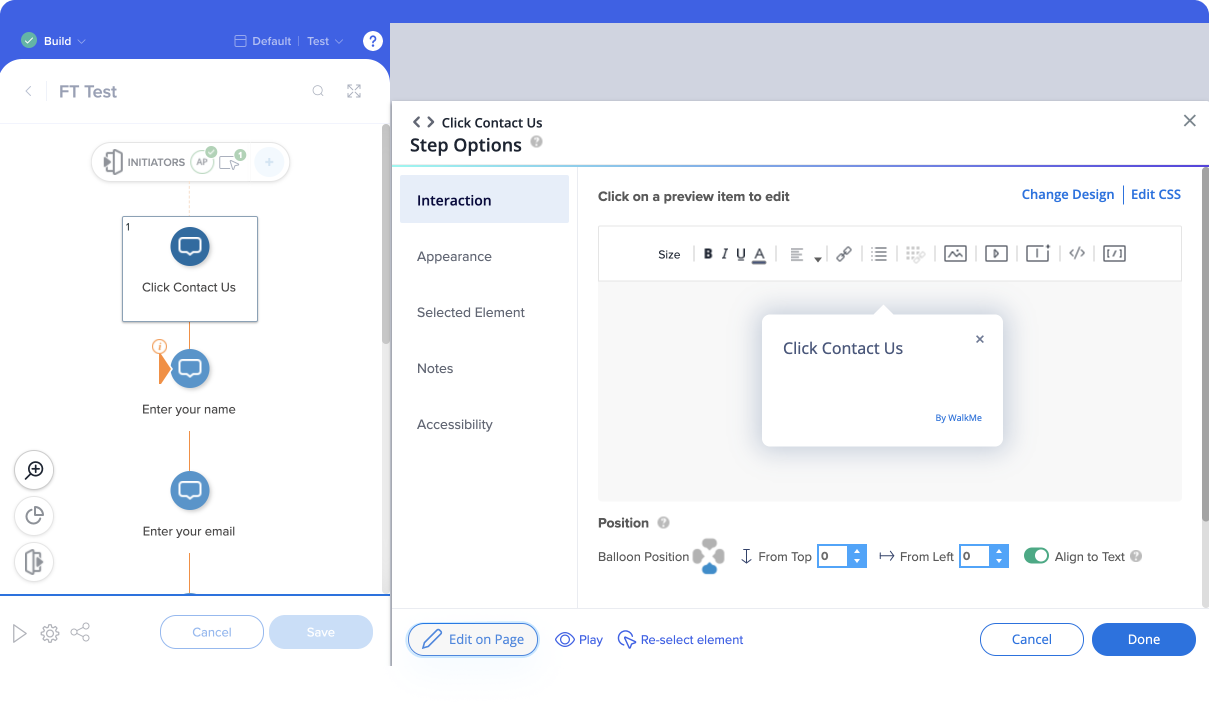
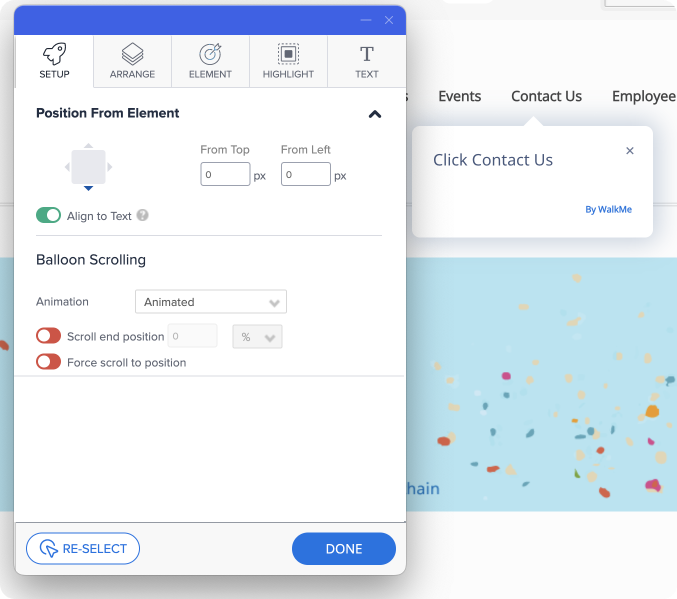
You can use edit on page to simplify the content creation experience by building and customizing Smart Walk-Thrus, launchers, and ShoutOuts directly on page, instead of via the editor.
Customizing your items on page allows greater control and ease of building. You can see how changes will affect the appearance of your item as you make them, instead of going back and forth between the editor and the screen.


There are several options available to further customize items directly on the page as you are building.
