Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Using Cascading Style Sheets (CSS) allows you to customize menu elements, including the layout, colors, and fonts.
When writing CSS, references to various components or elements of the WalkMe Menu are essential. This article provides an overview of the CSS options available for personalizing these advanced elements
To customize the menu using the default options, view the WalkMe Player Menu: Getting Started Guide.
The WalkMe Menu can only be customized globally.
Any CSS rule for the menu must begin with the following ID:
This rule can be further narrowed down by the menu style:
Additional components can be added at the end:
See the entire list of classes.
By default, the WalkMe theme design overrides any other design changes to a balloon or app.
In order for CSS to be applied, the CSS rule must contain “!important” to ensure that it overrides the default styling.
Example:
#walkme-menu.walkme-penguin .walkme-title {
color: #000 !important;
}


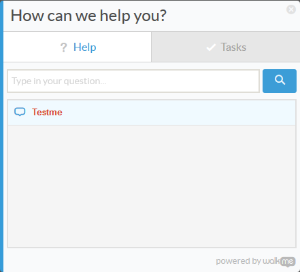
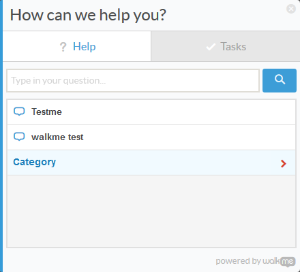
There are several different widget and menu styles you can choose from in the Customize Player tab.
When adding CSS, some of the following classes are relevant to all menu options, while others appear only in some.
| DIV | Editable Features | Supported Menu Styles |
|---|---|---|
| .walkme-out-wrapper | This element surrounds the entire WalkMe Menu. You'll be able to edit:
|
Danube Colorado Mississippi |
| .walkme-in-wrapper | This element surrounds the entire WalkMe Menu. You'll be able to edit:
|
Danube Colorado Mississippi |
| .walkme-title | This element contains the text. The default position is absolute. You'll be able to edit:
|
Danube Colorado Mississippi |
| .walkme-bar | This element contains the text. You'll be able to edit:
|
Danube Mississippi |
| .walkme-question-mark | This element contains the question mark on the left side. The question mark itself is a character and therefore can be designed using:
|
Colorado |
| .walkme-arrow | This element contains the arrow to the right of the text. The default position is absolute. The arrow is a character and therefore can be designed using:
|
Mississippi |
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-ltr div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-ltr div.walkme-main {
border-left-color: xxxxxxx !important;
}

div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-rtl div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-rtl div.walkme-main {
border-right-color: xxxxxxx !important;
}
#walkme-tabs .walkme-first-tab .walkme-tab-button-text {
color: xxxxxxx !important;
}
#walkme-main .walkme-category>.walkme-deployable-row .walkme-text .walkme-name {
color: xxxxxxx !important;
}
#walkme-title {
color: xxxxxxx !important;
}
/* Progress Bar Color */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-progress-bar-inner,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-progress-bar-inner {
background-color: LightCyan !important;
}

/* Search Box */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button {
background: xxxxxxx !important;
}

/* Search Box Hover*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:hover {
background-color: xxxxxxx !important;
}
/* Search Box Clicked */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:active,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:active {
background-color: xxxxxxx !important;
}
/* Remove Search Icon */
#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue .walkme-search-box-button .walkme-search-box-button-image {
display: none !important;
}
div#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue input.walkme-search-box {
color: xxxxxxx !important;
}
/* WalkMe Item Icons */
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override {
color: xxxxxxx !important;
}

div#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue .walkme-title:before {
content: "" !important;
background-image: url(xxxxxxx) !important;
background-size: 30px !important;
background-repeat: no-repeat !important;
background-position: center !important;
display: inline-block !important;
width: 30px !important;
height: 30px !important;
}
/* WalkMe Item Name on Hover */
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name {
color: xxxxxxx !important;
}

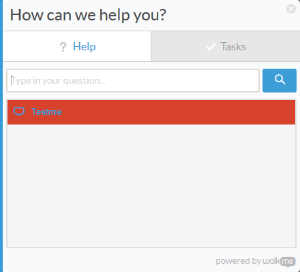
/* Item Row on Hover*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable:hover {
background-color: xxxxxxx !important;
}

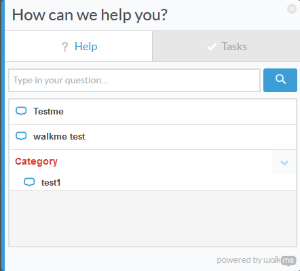
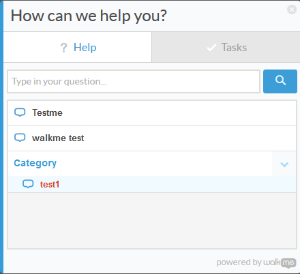
/* Category */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}

/* Category Name on Hover*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}
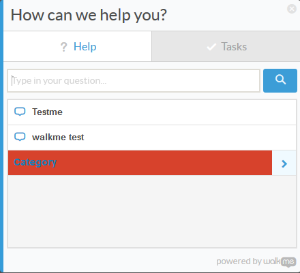
/* Category Row on Hover - Choose a different color, preferably similar to the main color but lighter */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover {
background-color: xxxxxxx !important;
}

/* Arrow Icon */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon {
color: xxxxxxx !important;
}

div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable {
display: block !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable.walkme-invisible,
div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable.walkme-invisible {
display: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable {
border-bottom: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon {
height: 20px !important;
padding-top: 4px !important;
margin-left: 12px !important;
width: 26px !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text {
padding: 0 !important;
}
div.walkme-menu.walkme-penguin .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before {
content: "e60a";
}
div.walkme-menu.walkme-penguin .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before {
content:"e609";
}
/* Category Item Names */
#walkme-menu .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, #walkme-menu .walkme-category:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name {
color: #f882bd !important;
}

/* Category Width */
#walkme-menu .walkme-deployable-name {
text-overflow: none !important;
}
#walkme-menu .walkme-text {
width: 300px !important;
}
/*Show full WalkThru Names*/
div.walkme-deployable-name.walkme-name.walkme-override.walkme-css-reset {
overflow: visible !important;
}
#walkme-menu #walkme-title:before {
background-image: url('') !important;
}
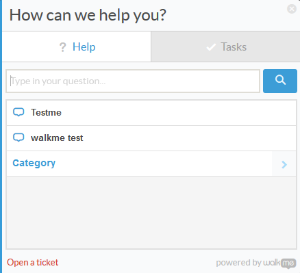
/* Open a Ticket Link Color */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket {
color: xxxxxxx !important;
}

/* Open a Ticket Link Hover Color */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket:hover ,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket:hover {
color: xxxxxxx !important;
}
/* Selected Tab */
div.walkme-menu.walkme-penguin.walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text,
div.walkme-menu.walkme-penguin .walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text {
color: xxxxxxx !important;
}

/* Question Mark Color */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-walkthru.walkme-contains-shuttle.walkme-contains-content.walkme-visible.walkme-search.walkme-search-providers.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}

/* Check Mark Color */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-task.walkme-visible.walkme-progress-bar.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}
/* Other Hovers */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon {
background-color: red !important;
}

/* Widget Font */
#walkme-menu.walkme-penguin,
#walkme-main .walkme-title {
font-family: /*your font here*/ !important;
}.walkme-menu.walkme-penguin .walkme-icon {
font-family: xxxxxxx !important;
}
/* Mississippi */
div.walkme-player.walkme-mississippi.walkme-override div.walkme-bar {
background-color: red !important;
}
![]()
/* Colorado */
div.walkme-player.walkme-colorado.walkme-override div.walkme-question-mark,
div.walkme-player.walkme-colorado.walkme-override * div.walkme-question-mark {
background: red !important;
}
![]()
/* Widget ? Color */
.walkme-player.walkme-colorado.walkme-allenby .walkme-question-mark:before, .walkme-player.walkme-colorado.walkme-allenby * .walkme-question-mark:before {
color: white !important;
}
/*Full Color Colorado*/
#walkme-player .walkme-in-wrapper.walkme-override.walkme-css-reset
border-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-question-mark.walkme-override.walkme-css-reset
{
background-color: #5765D1 !important
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-in-wrapper,
.walkme-player.walkme-colorado.walkme-theme-black-blue * .walkme-in-wrapper {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue,
.walkme-player.walkme-colorado.walkme-theme-black-blue * {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset,
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset * {
background-color: #5765D1 !important;
}
![]()
#walkme-player.walkme-california {
background-image: url('add URL here') !important;
}
/* Danube */
div.walkme-player.walkme-danube.walkme-override div.walkme-bar,
div.walkme-player.walkme-danube.walkme-override * div.walkme-bar {
background: red !important;
}

/* Zambezi - new image */
div.walkme-player.walkme-zambezi.walkme-override.walkme-position-major-bottom.walkme-position-minor-right_corner {
background-image: url('add URL here') !important;
}
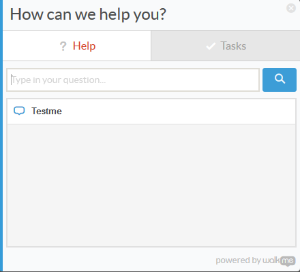
Before

After

Publish Changes in CSS
In order for changes in CSS to become live, you will need to publish.
Some changes that can be applied to your account aren't reflected in the Publish menu. These include changes that are made to the following items:
This is because any change in your account that doesn't relate to a specific WalkMe item will be pushed to your environment as soon as you publish any new or existing content. This means that if you've recently applied changes to one of your global segments, and then published an unrelated Walk-Thru, the changes made to your segment will be published as well.
To publish changes you've made to the CSS, perform a settings publish.