Brief Overview
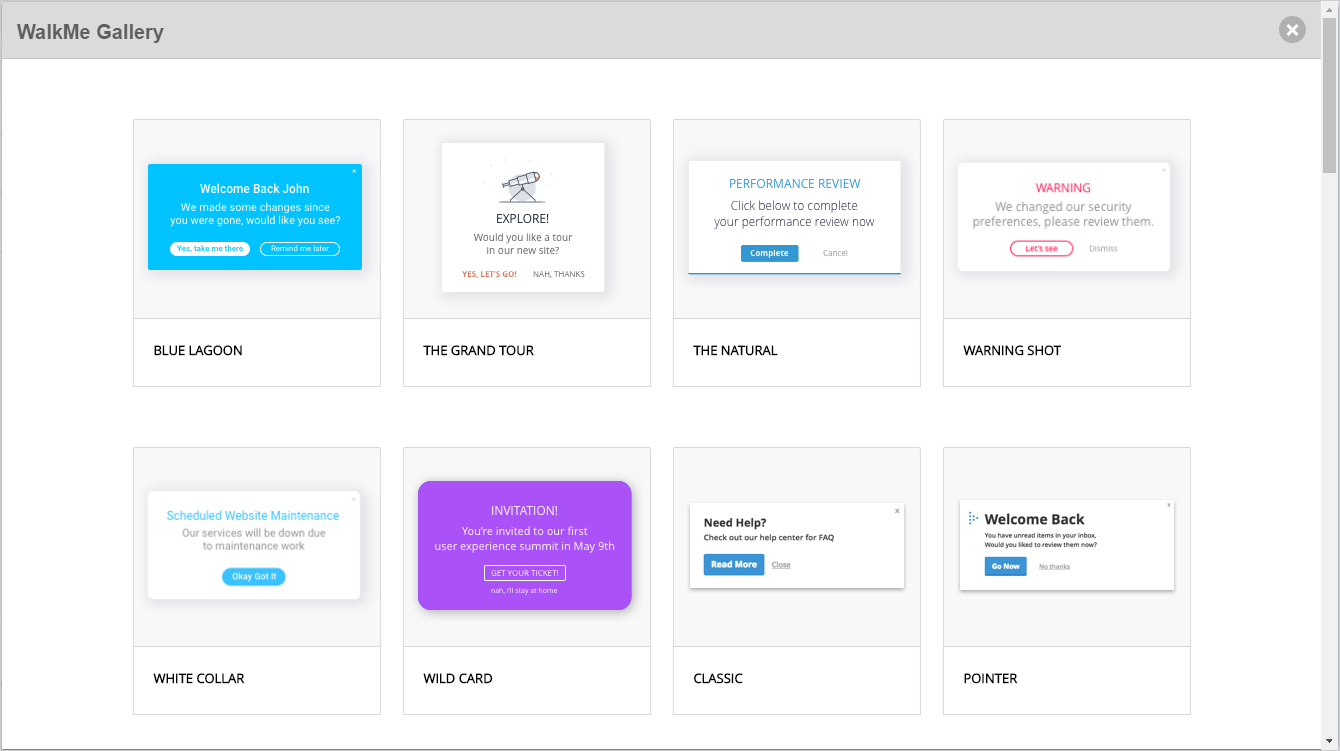
Easily create ShoutOuts for different scenarios and update the design of your WalkMe balloons in minutes. The Design Gallery allows you to select pre-designed templates for your balloons and ShoutOuts:

The Design Gallery allows you to make quick and easy edits to balloon and ShoutOut templates. Design Gallery templates are applied from within a ShoutOut or balloon, and can be edited from an app's Interaction menu. The templates can also be customized using the Rich Text Editor and saved for future use.
How It Works
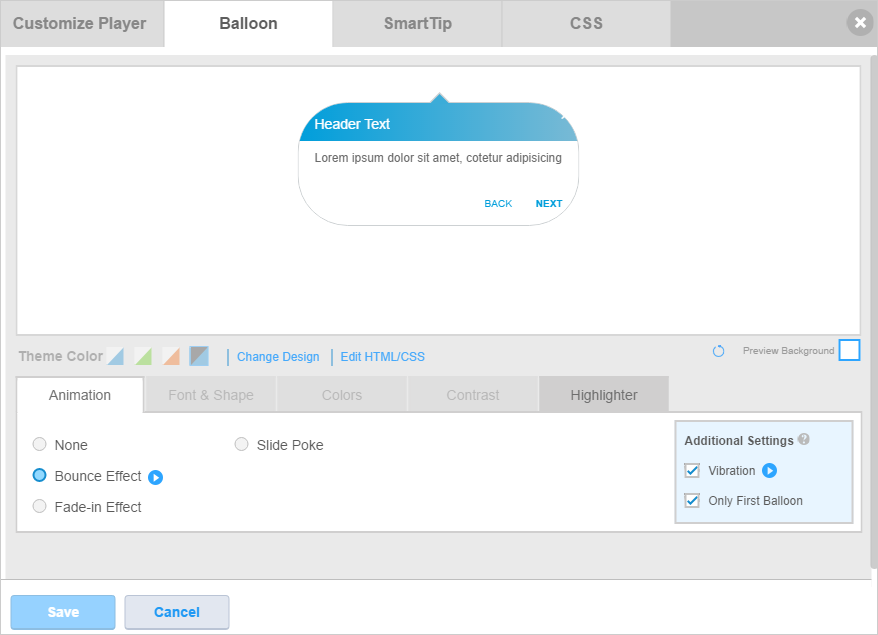
Apply a template by clicking the Change Template link from the Interaction tab of balloons and ShoutOuts. Clicking on the link will open the Gallery of available templates.
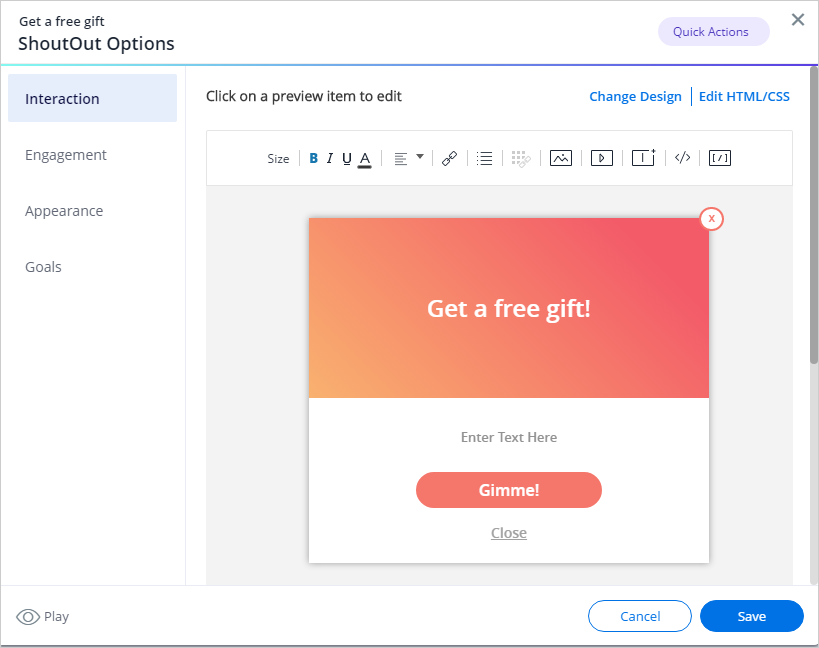
Selecting a template will allow you to easily re-use custom designs. The Interaction tab shows a preview of the template selected:

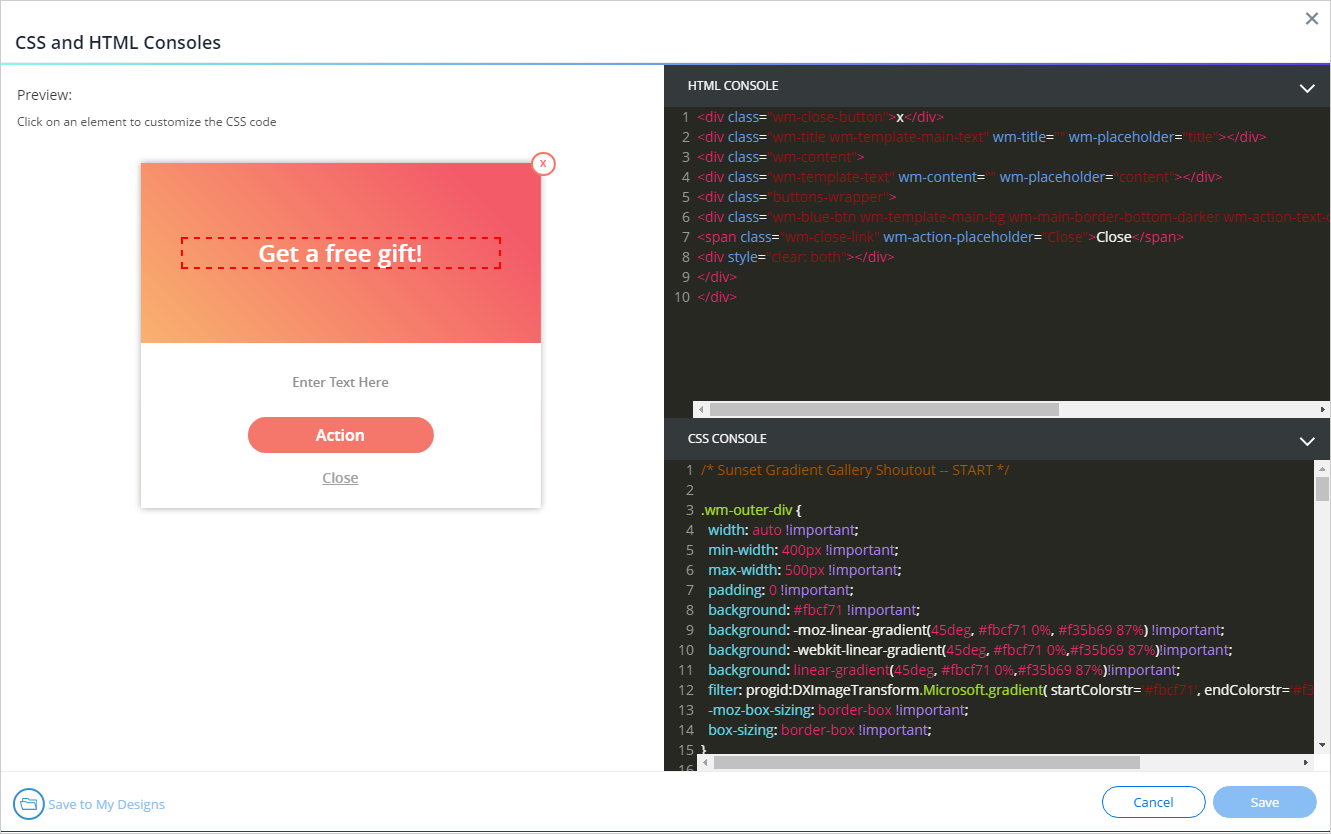
After selecting a template, the design will be applied to the related item. Behind the scenes, the template's custom CSS and BBcode is added to the item in the Rich Text Editor.

CSS
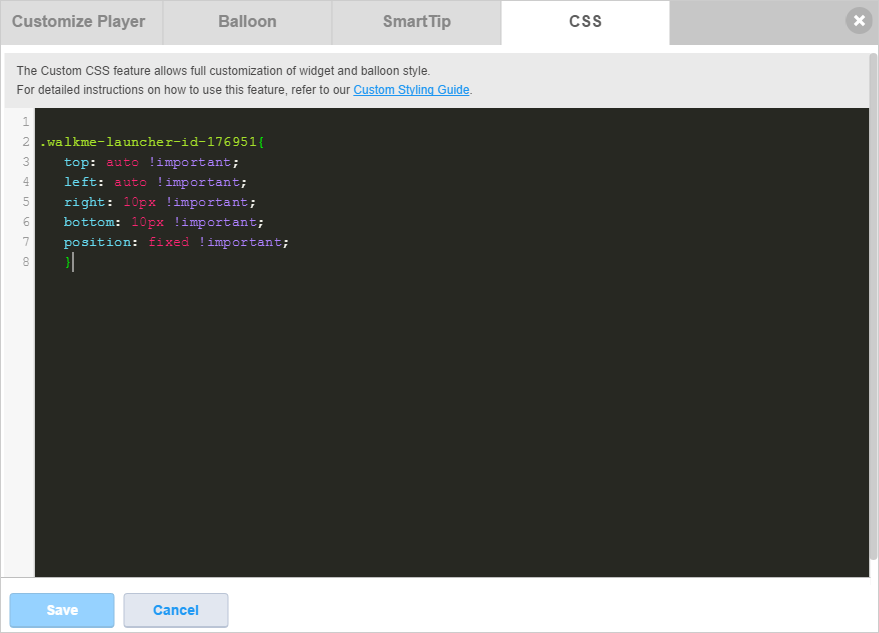
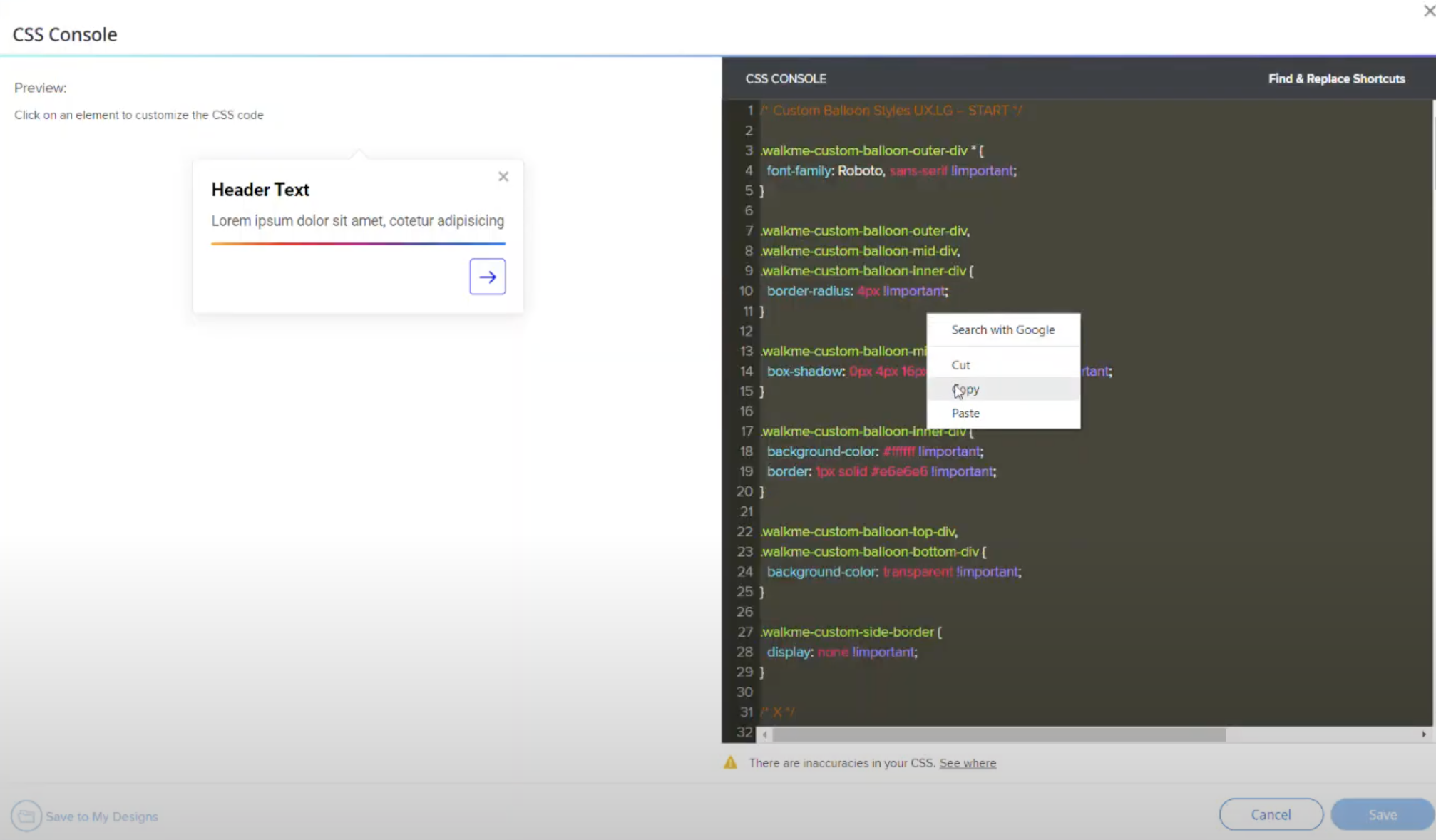
Every balloon and ShoutOut has a local custom CSS console. This enables you to apply a custom template without using the Item ID or entering CSS in the global CSS console.
Once a template is selected, the local CSS will be visible in the custom CSS console. Editing the local CSS (within a balloon or ShoutOut) will update the global CSS as well.

CSS Precedence
CSS rules have different levels of priority depending on where they are set:
- Any CSS applied at the local level using the Rich Text Editor will override any other design.
- CSS applied in the Customize menu's Balloon tab will be overridden if in conflicts with CSS on the local level.

- Finally, design applied through the global CSS console will get applied last.