Extension Settings in Admin Center
Brief Overview
WalkMe's system management in the Admin Center lets you manage all your WalkMe systems from one accessible location. This article explains the Extension page in details.
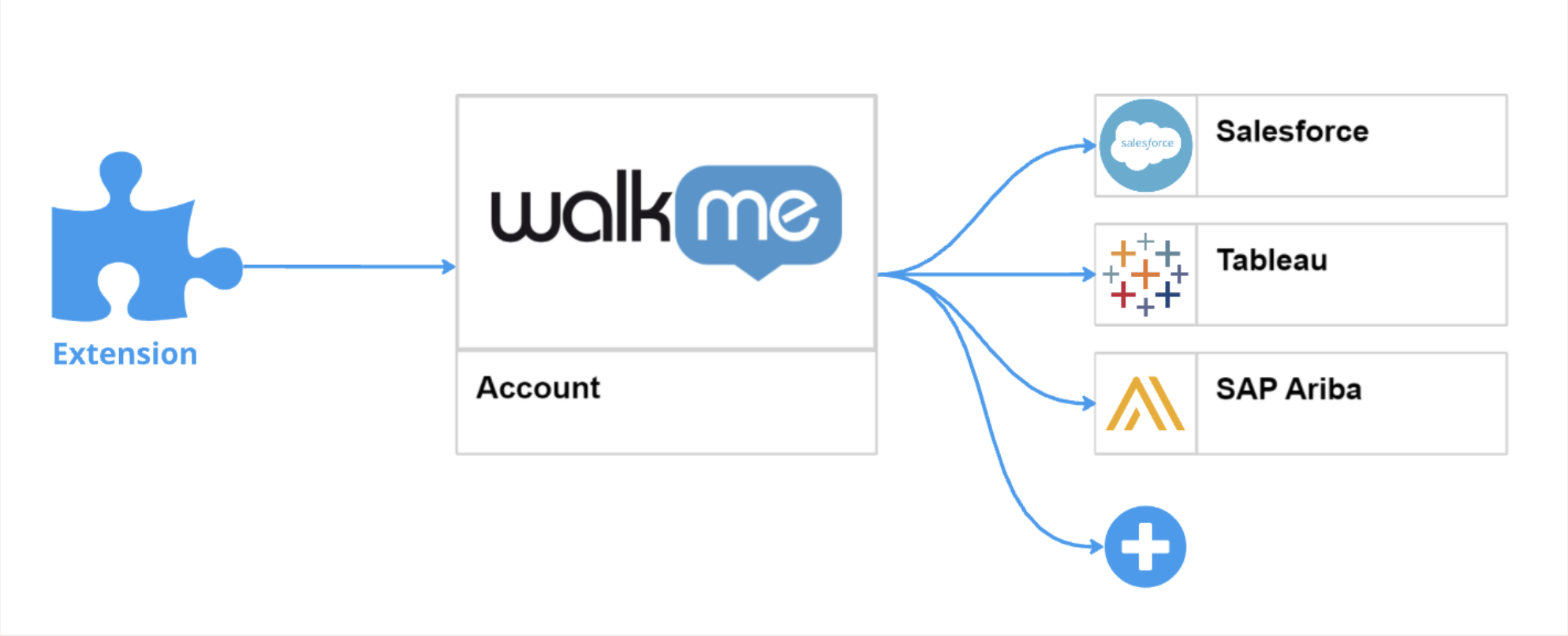
Extension Structure
An extension is automatically created for each account, and any new system created is added to the extension but not activated by default.

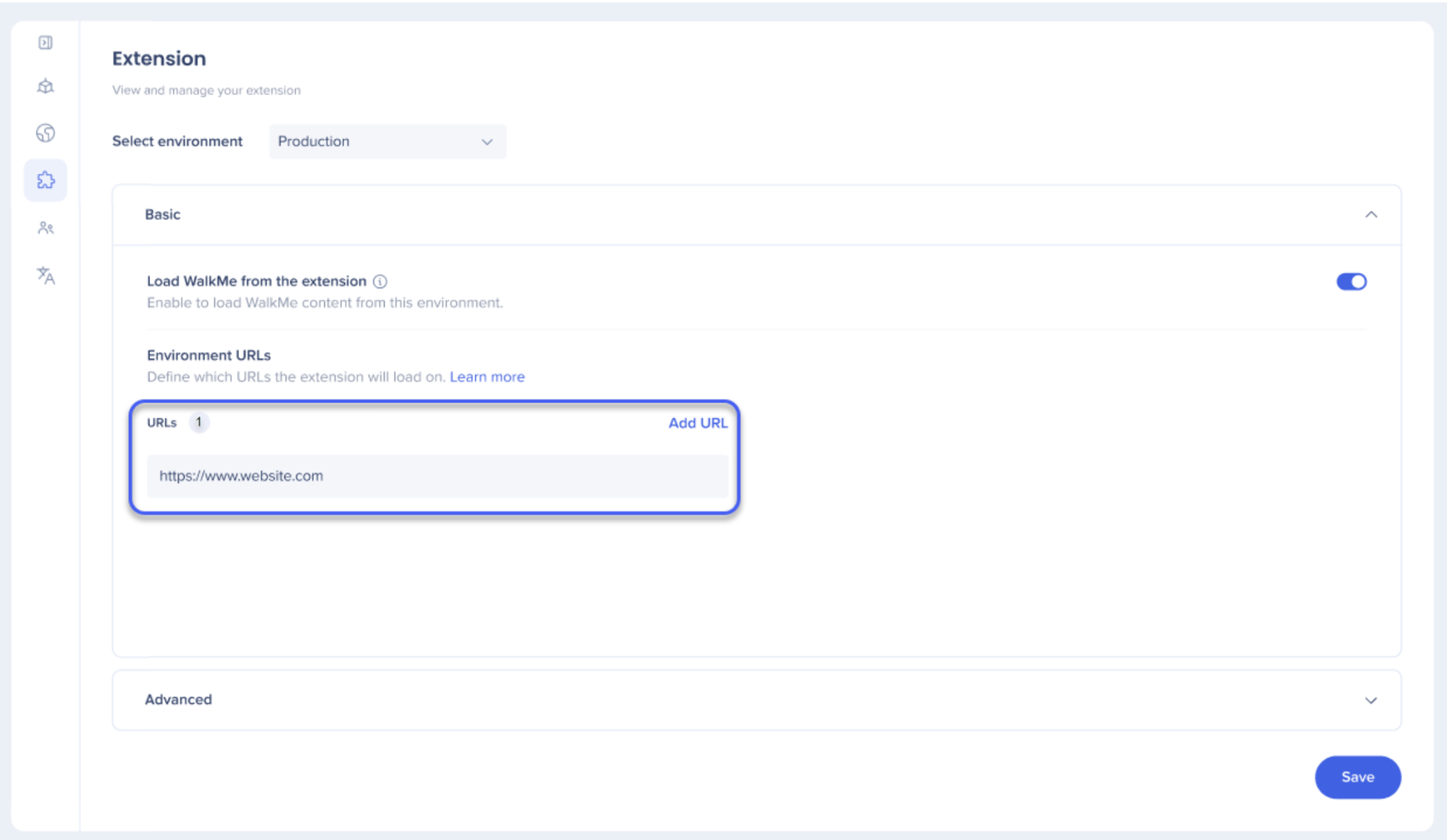
Environment Configuration
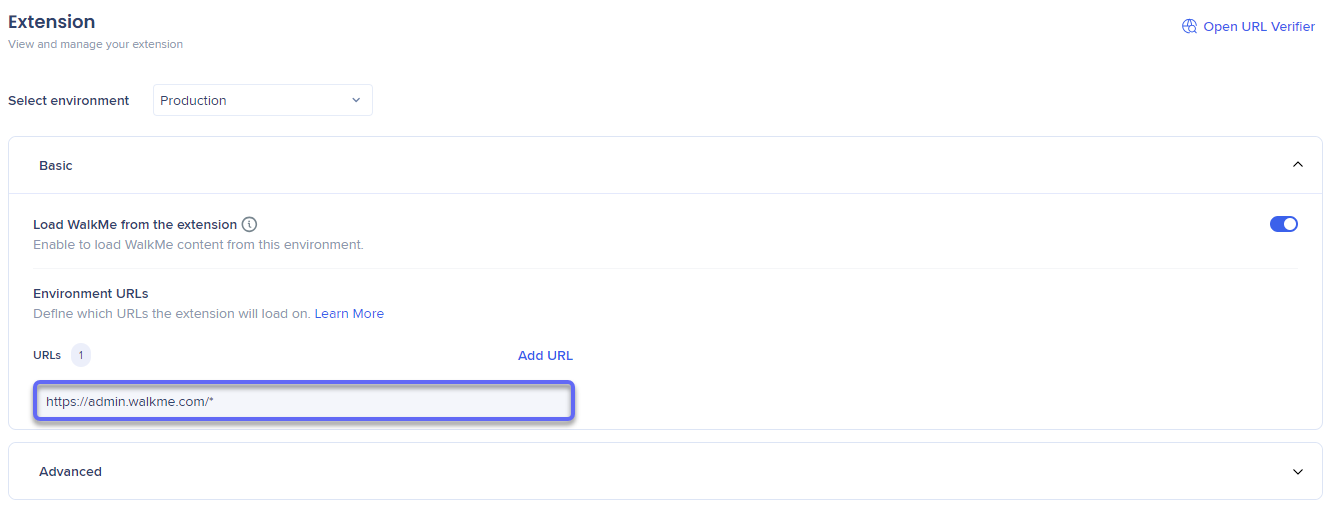
Basic Settings
- To enable the system to load from extension, turn the setting toggle on
- The URL configuration will appear
- Provide the URLs for the websites on which you want WalkMe to load

After you configure the system's URL conditions and publish the editor content to the relevant environment, WalkMe will load on the web application. We use URL match patterns as the default syntax to define which URLs the extension should load on.
Each environment should have a unique web address based on the application. Two or more environments should not match the same URL to avoid potential conflicts, as only one environment can be loaded at a time.
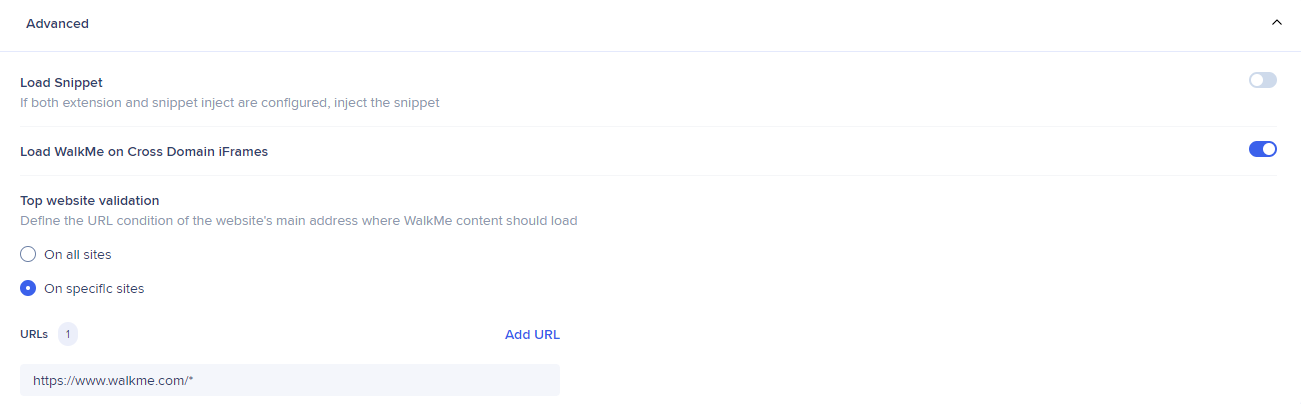
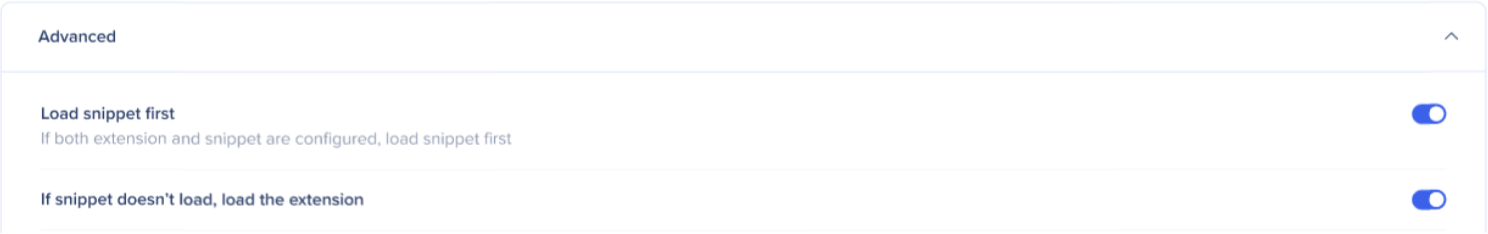
Advanced Settings

The Advanced tab contains a set of additional settings that apply to the selected environment.
- Load snippet first: Will prioritize the snippet (if already on page) and prevent extension from loading
- If snippet doesn't load, load the extension: Allows the extension to load with a small delay if the snippet doesn't load

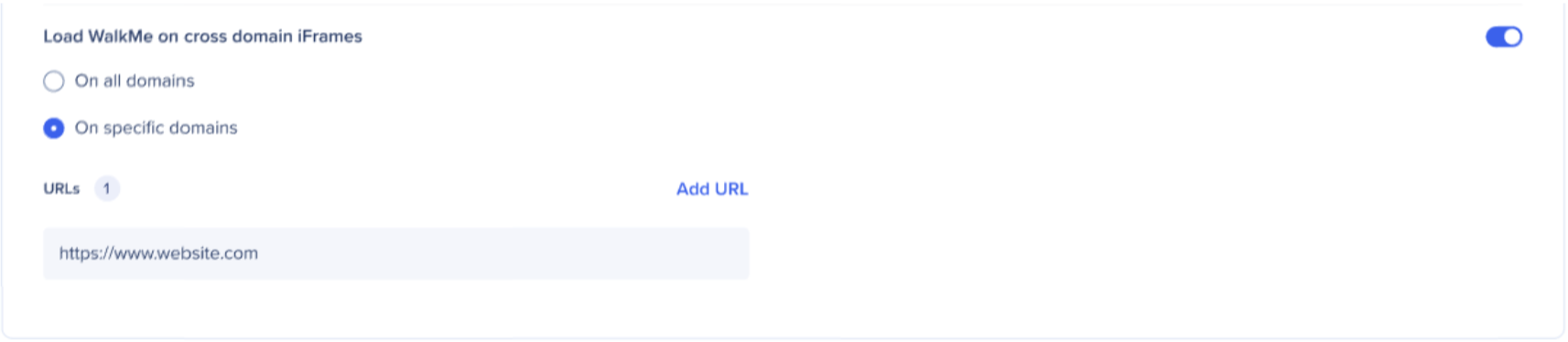
- Load WalkMe on cross domain iframes: Allows extension to load inside cross domain iframes
- Select "On specific domains" if the extension should only load on certain top domains

- Select "On specific domains" if the extension should only load on certain top domains
Configuration Sets
Additional configuration sets may be added on top of environment settings in cases where the environment is set up to behave differently on different domains.

This situation creates a conflict because WalkMe needs to be loaded differently on the same environment. To resolve the conflict, we enable the creation of several configuration sets for the same environment. Each set behaves independently and loads its own unique configuration.
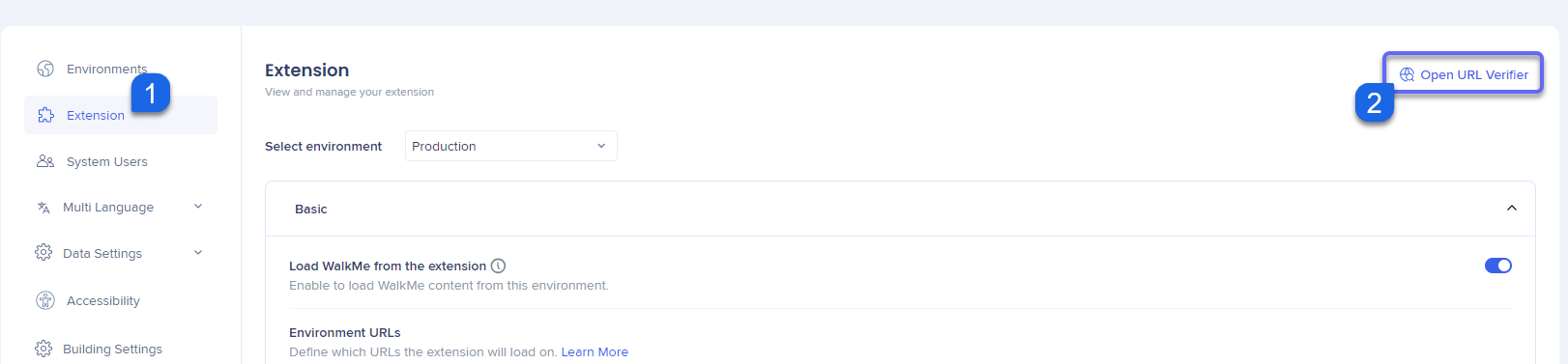
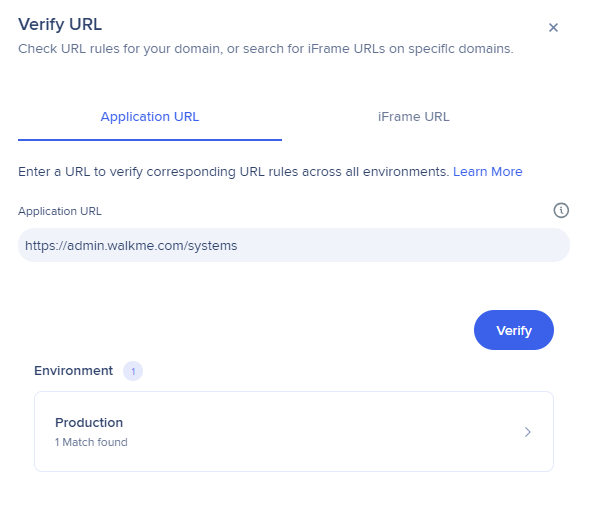
URL Verifier
The URL Verifier is a tool designed to help users ensure their extension is configured correctly and verify if a specific URL is handled by the appropriate system. It can help identify incorrect URL conditions to prevent situations where WalkMe doesn't appear on pages due to a misconfigured extension and find potential conflicts, such as when multiple environments incorrectly respond to the same unique URL within the same system.
It can be found in the Admin Center on Extension tab if your system is configured to load from extension.

Important Note
URL verifier options
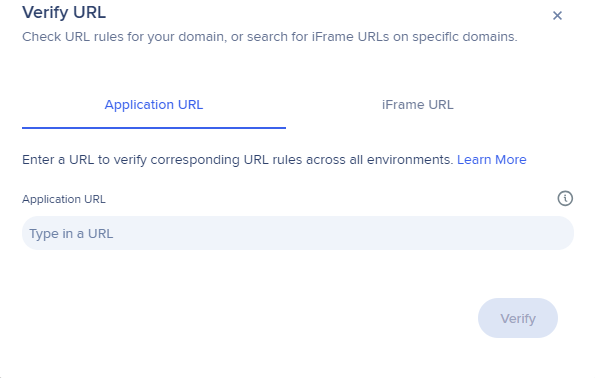
The URL verifier has two options:
- Application URL validation: Validates URL against condition in the Basic section of Extension settings


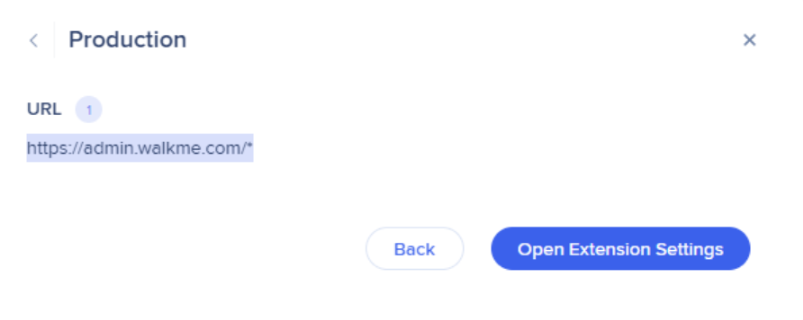
- Results are displayed in the modal if a match is found

- Click on the tile to view the matching rule, with an option to navigate directly to the extension settings where the match is located

- Results are displayed in the modal if a match is found
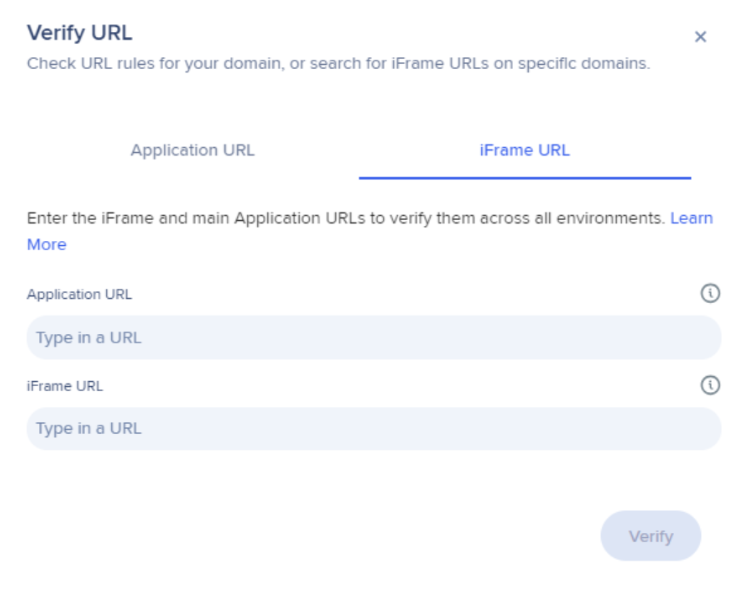
- iFrame URL validation: Advanced version of the URL validator relevant for systems where extension is configured to load inside cross domain iframe under specific Application URL
- Allows users to validate the iFrame URL in combination with a specific Application URL - This ensures the correct system handles the content within the iframe under the specified conditions

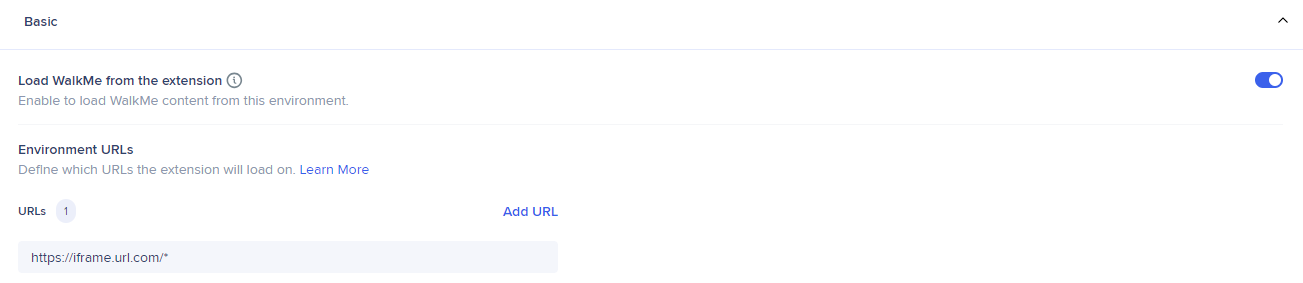
Extension settings in this scenario look like this:
- Basic: Holds the iFrame URL (where extension is expected to load WalkMe):

- Advanced: Configured to match the Application URL (where the iFrame exists):