Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

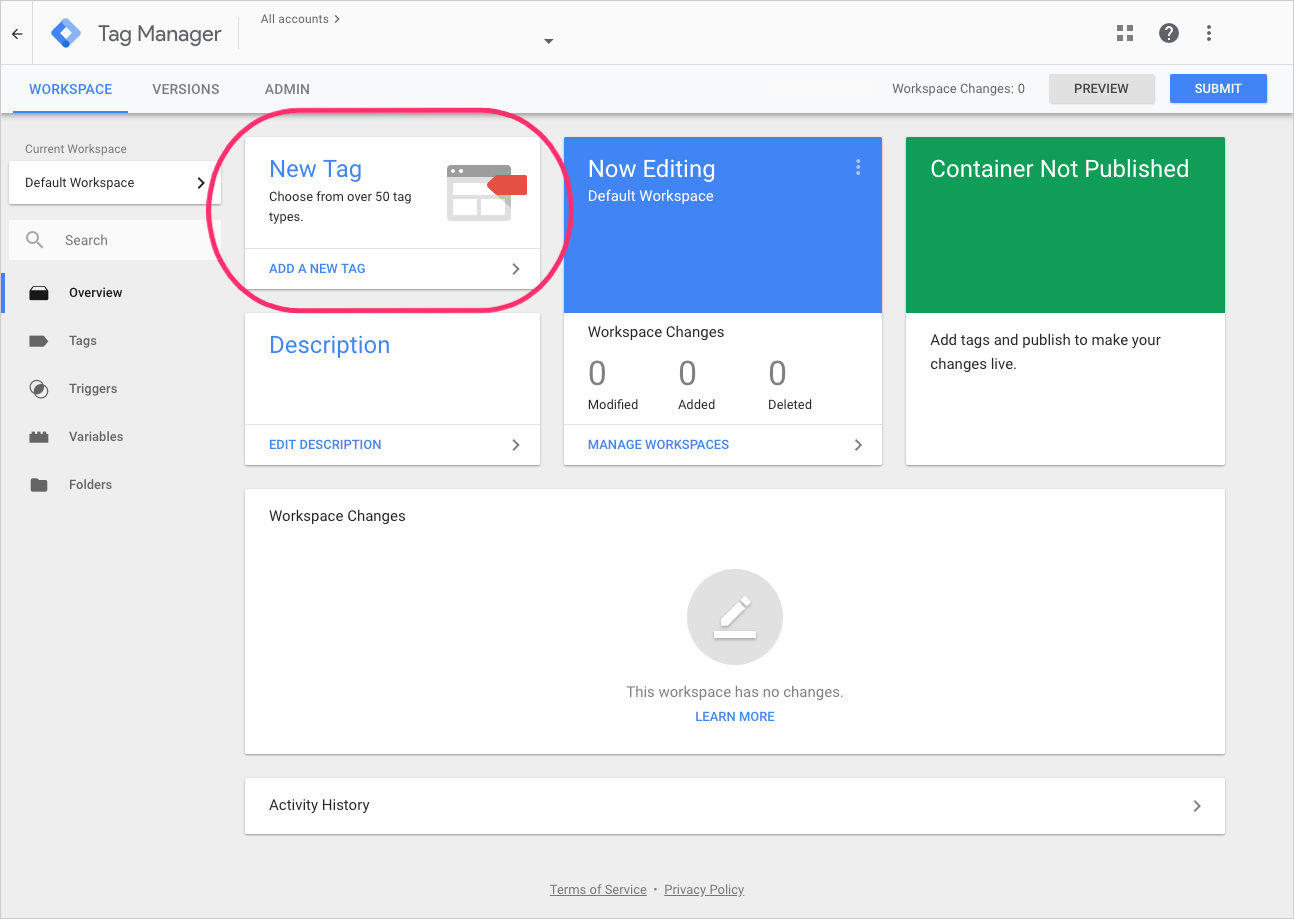
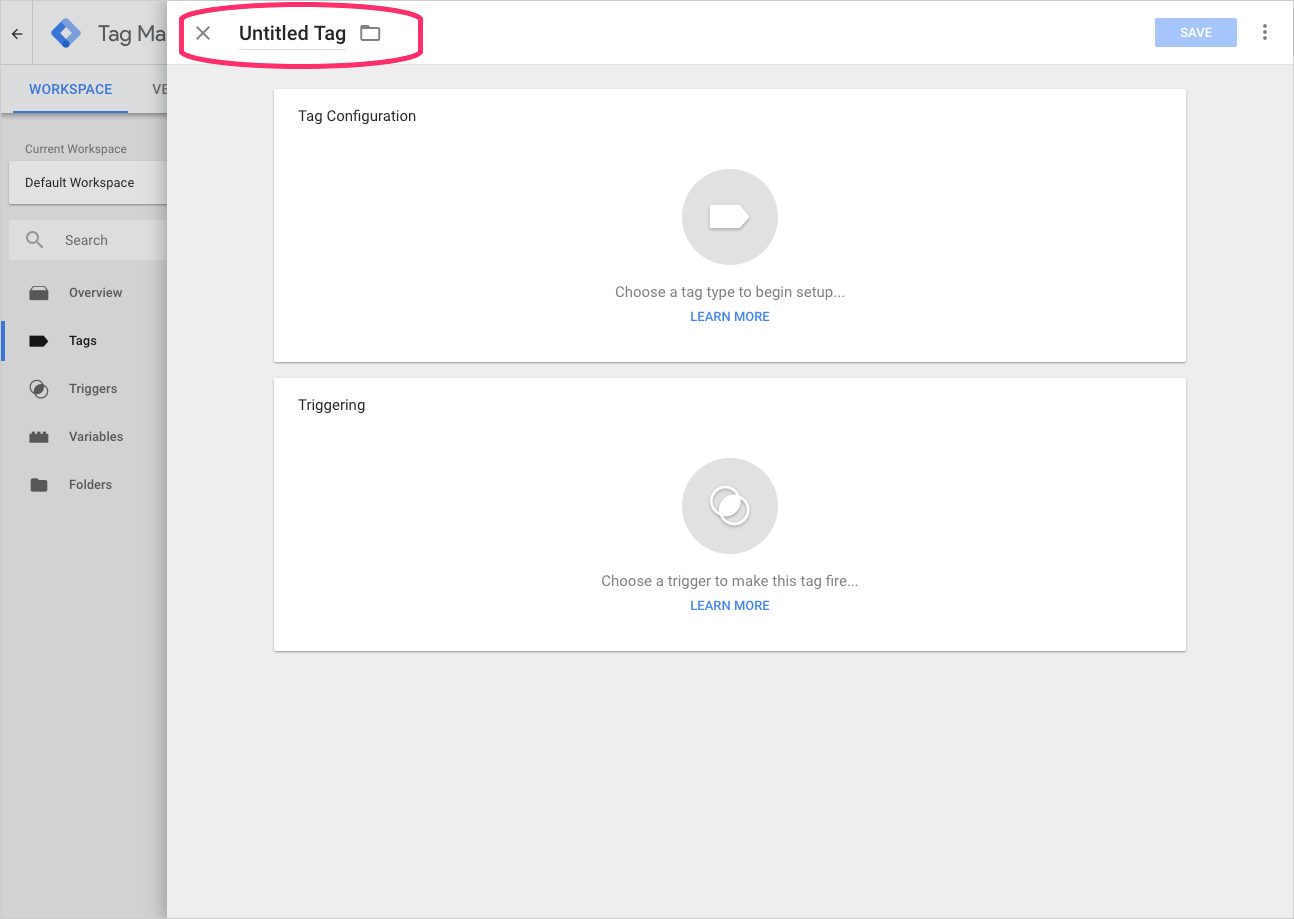
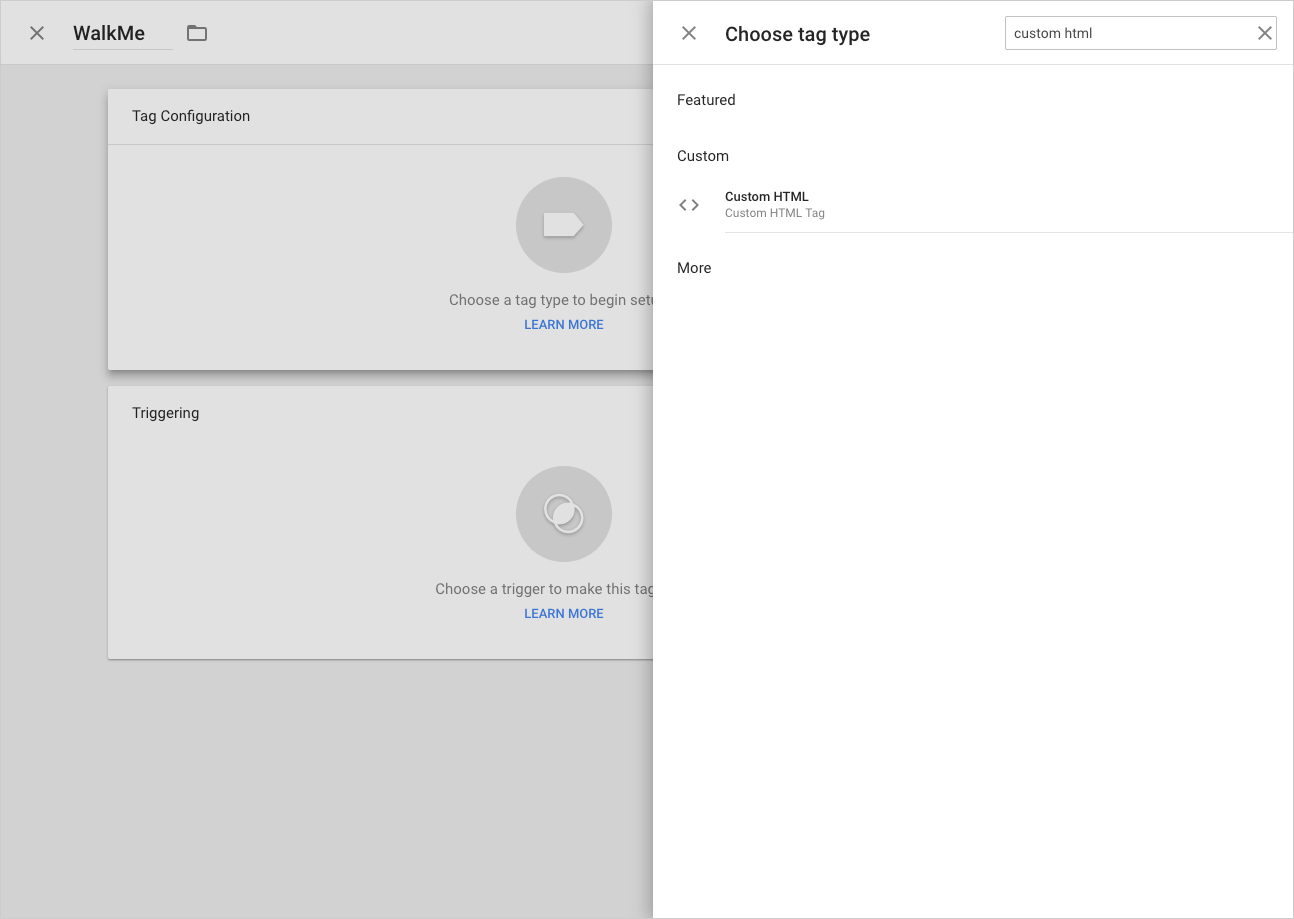
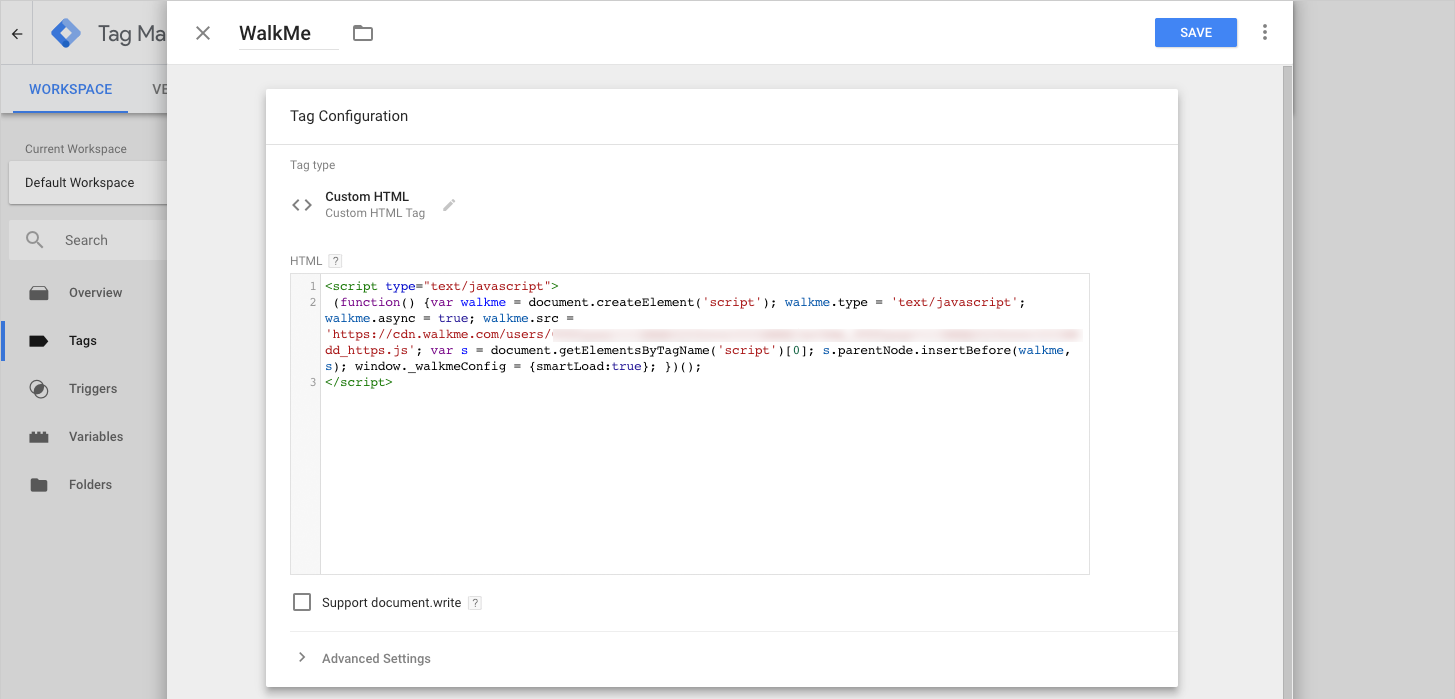
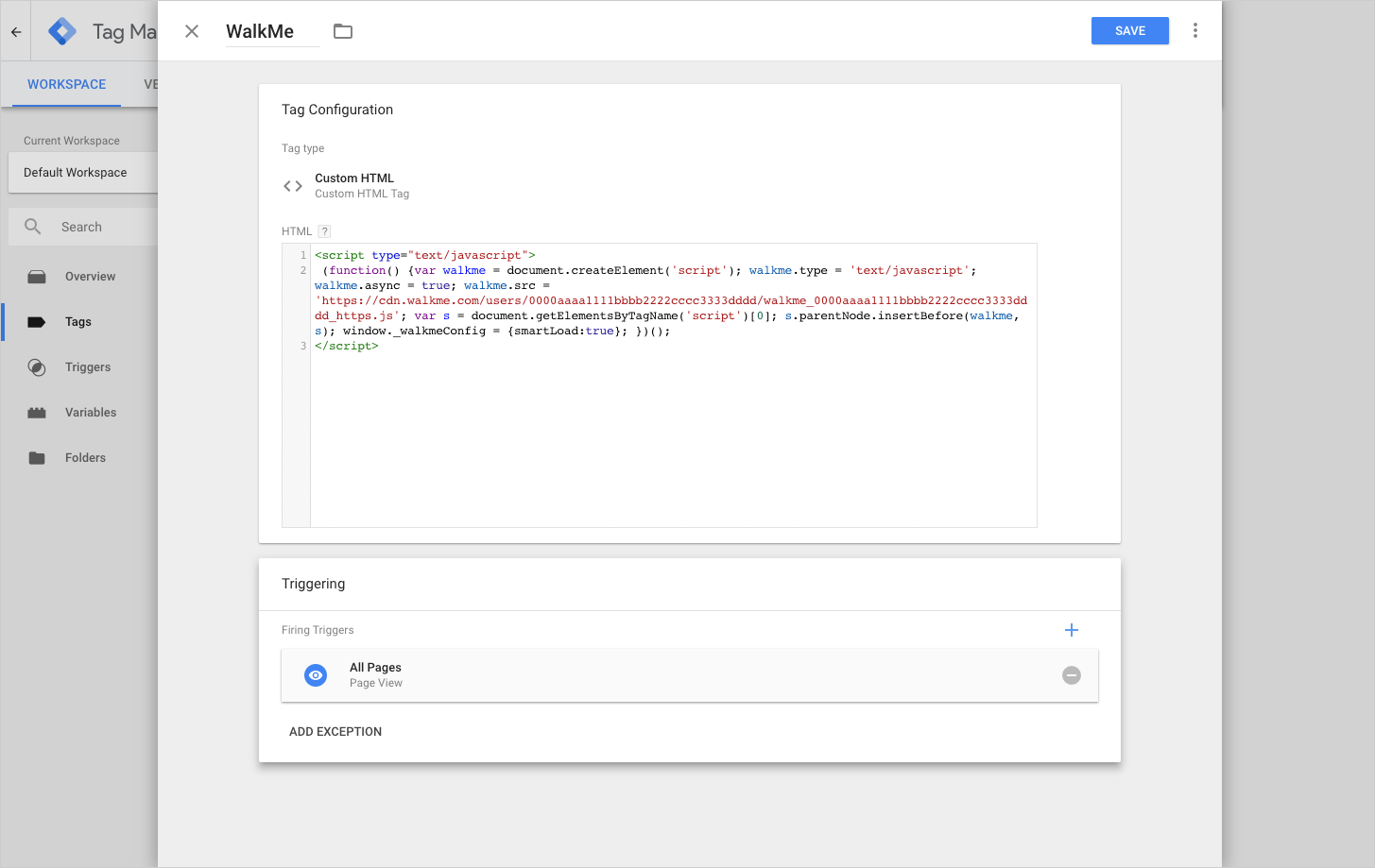
If you have the Google Tag Manager in place, embedding the WalkMe snippet into your website's HTML is a breeze. You will no longer need to embed the snippet in each page.
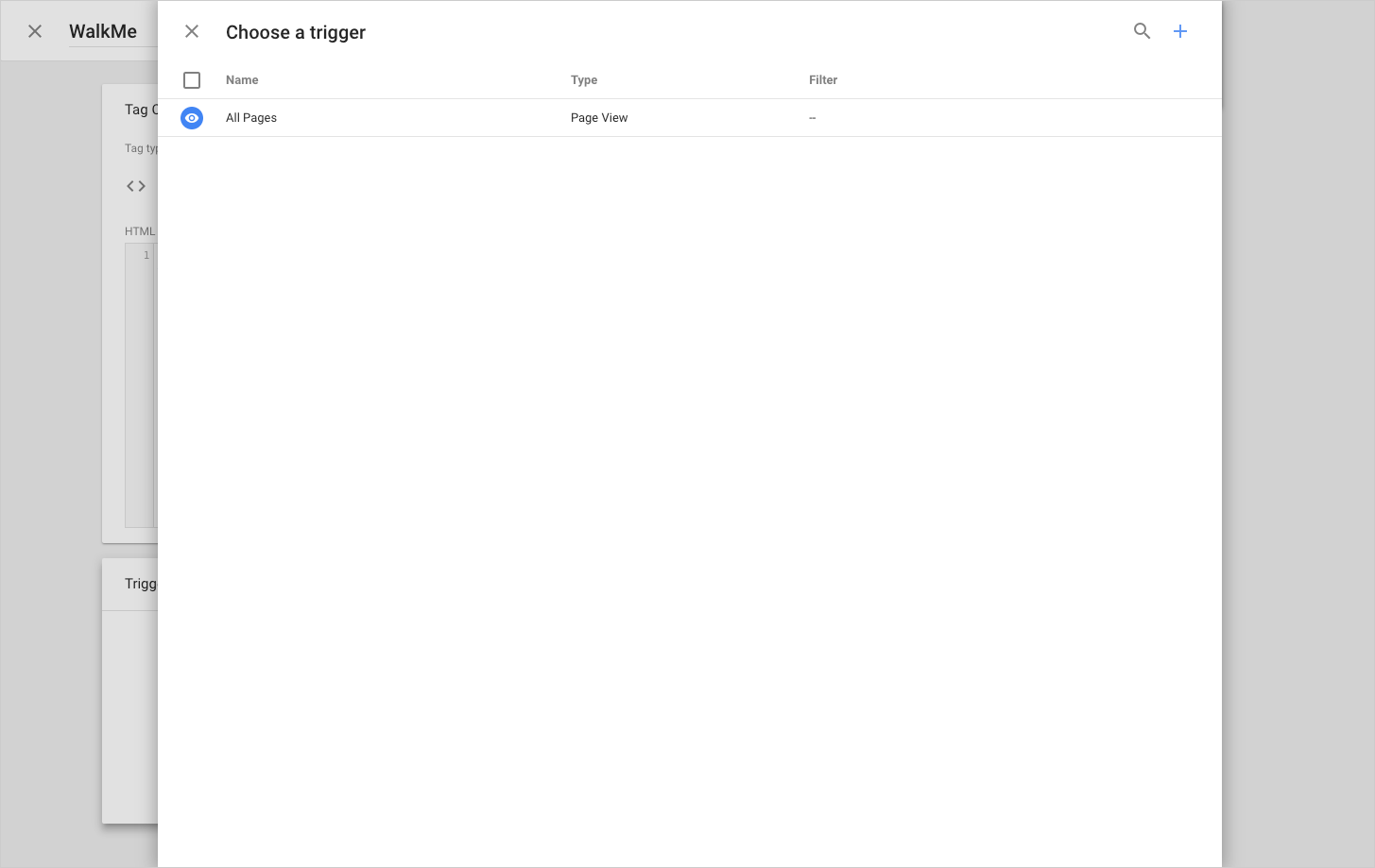
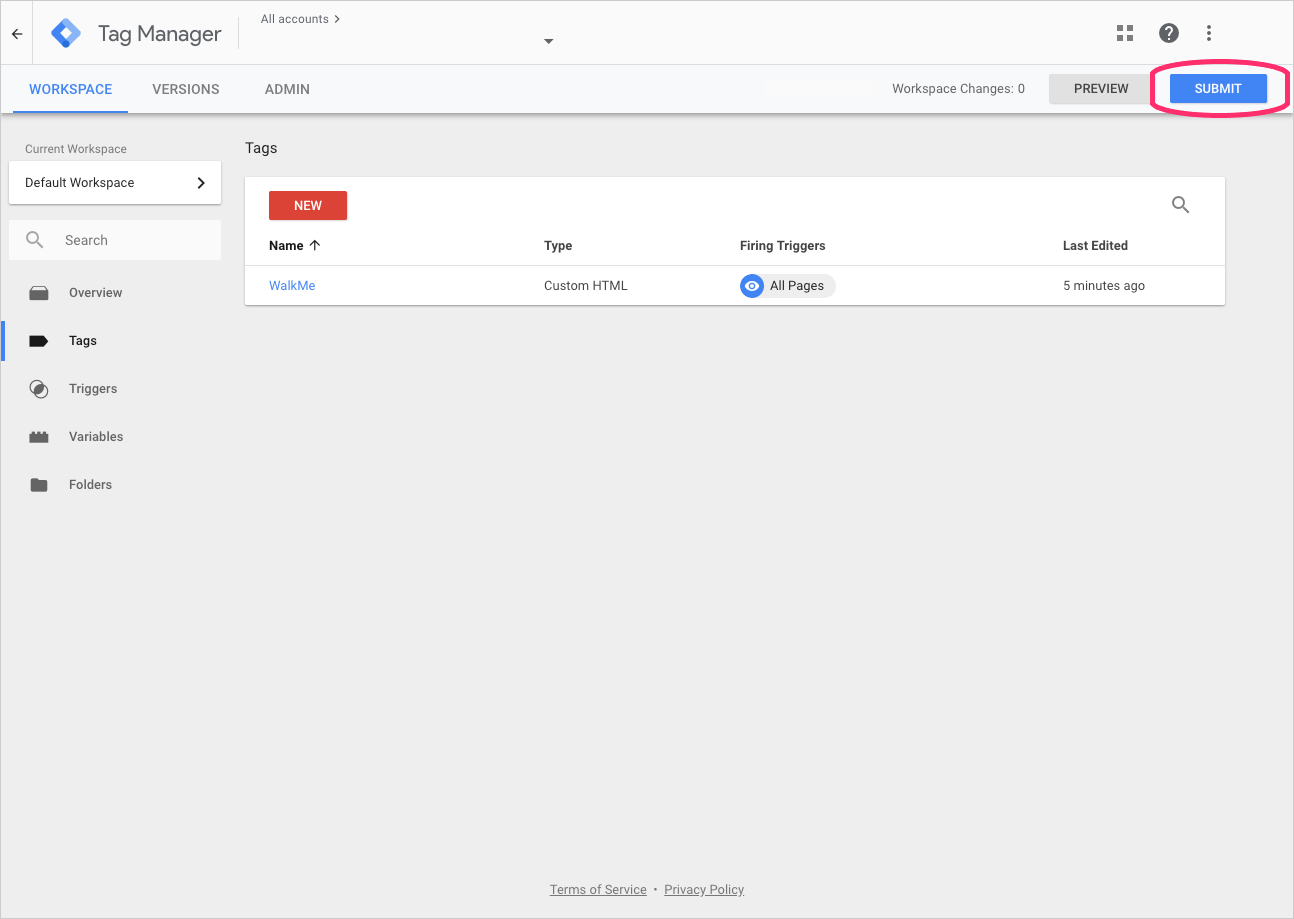
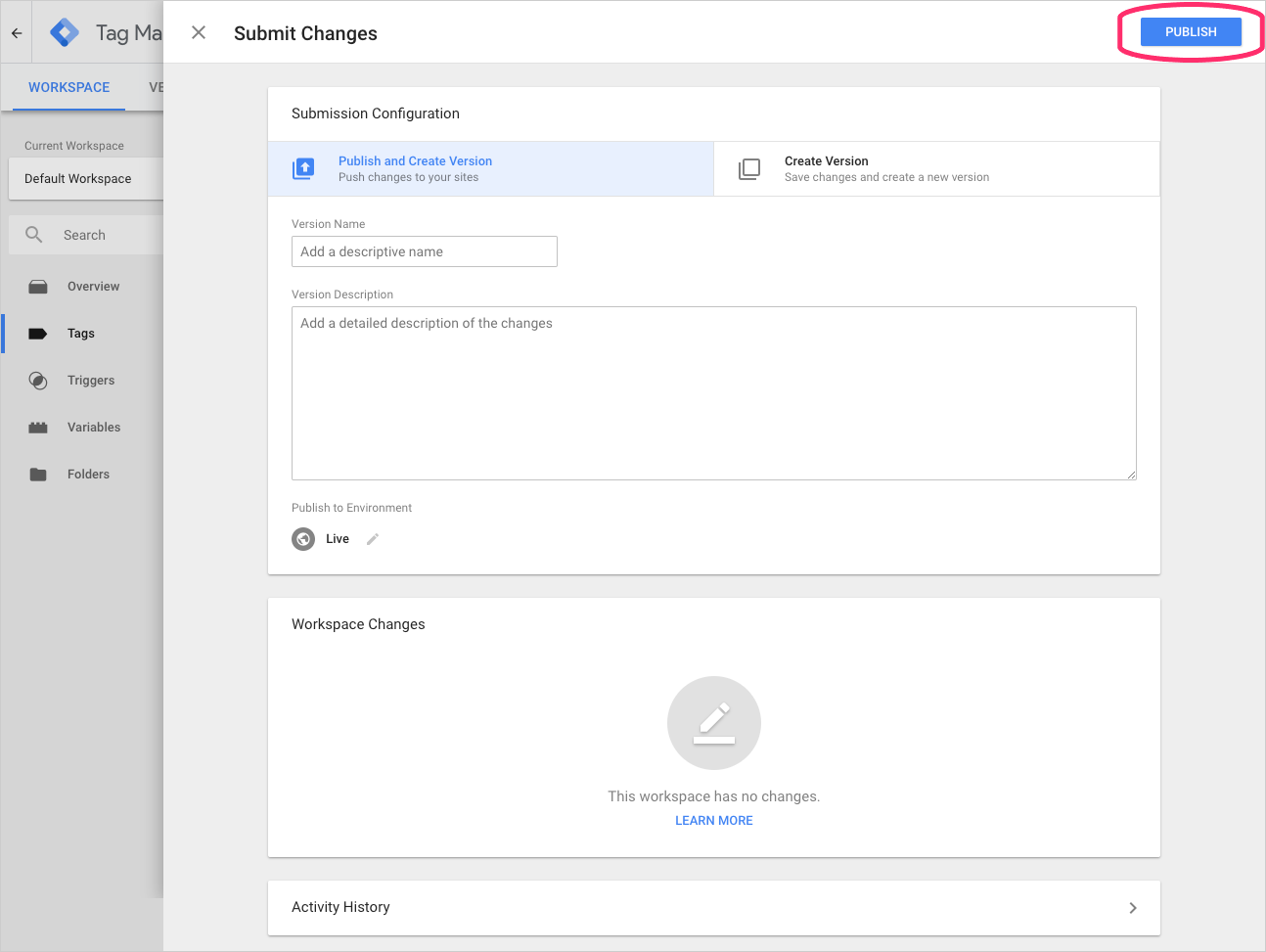
To embed the snippet into your website using the Google Tag Manager, please follow the instructions below. If you encounter any issues, please contact Support.