Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

The WalkMe widget on my website is appearing intermittently or not appearing at all. What's going on?
There are a few settings that may cause your widget to not appear. Take a look at each one to find the solution:
Your widget and published content will not appear when the editor is open.
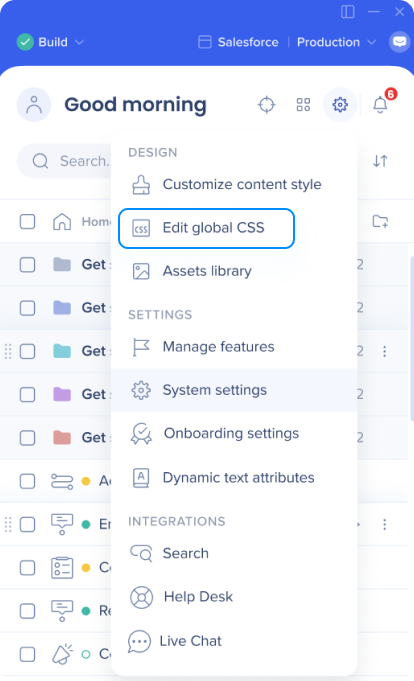
If you haven't added content to the menu organizer and published it then the widget will not appear.
If the menu organizer is empty, that means no items are published and the WalkMe widget will not appear.
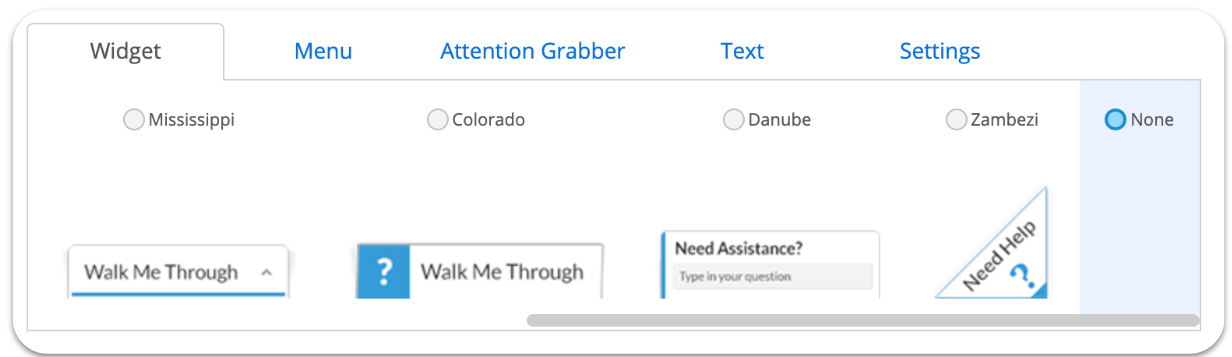
If you're using a Menu Launcher, you can skip this step

If your widget is segmented to appear for specific users or in certain scenarios only, this may be the root cause for the issue.
You will need to review and adjust the widget segmentation rules.
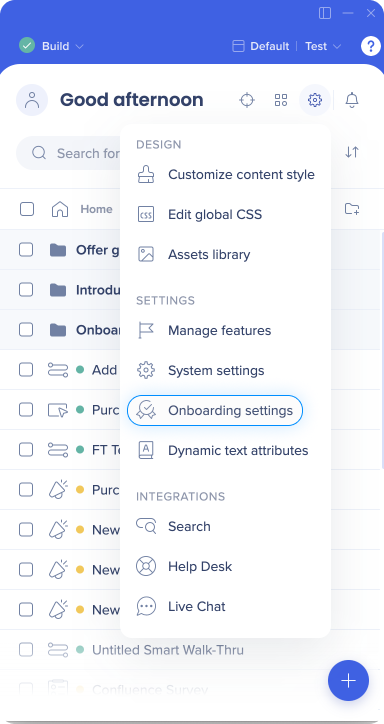
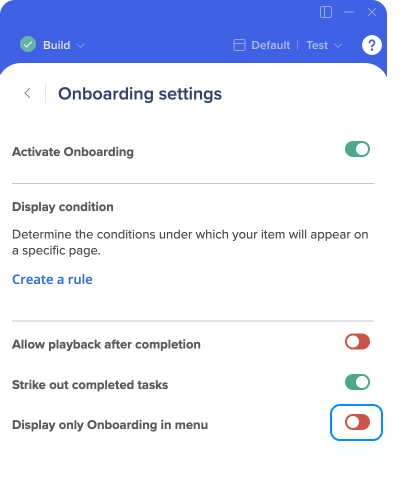
If your menu is set to only show onboarding tasks and there are no onboarding tasks published, the widget will not appear.
You will need check your onboarding settings.



You will need to check if WalkMe is enabled on your site.
If there is no error or undefined message, then WalkMe is callable and it is enabled on your site.
If it is not callable, WalkMe is not enabled on your site and you can continue checking other solutions.
If you've embedded the snippet to your site, make sure the snippet is embedded correctly.
If you're using an extension to deploy WalkMe and have added new URLs to your processes that were not taken into account when the extension was created, turn to your Customer Success Manager for assistance.
If your content is segmented to appear for specific users or in certain scenarios only, including adding this segmented content to one specific menu tab, this may be the root cause for the issue.
You may need to adjust the rules for the given content in order to review the content in a published environment.
Still need help? Contact Support.