Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Warum wird meine Ressource nicht geladen?
Ihre Ressource muss in der Lage sein, korrekt zu laden und angezeigt zu werden, wenn sie zu ihrer URL in einer neuen Registerkarte navigiert. Wenn sie das nicht kann, wird sie nicht als Ressource in diesem Format verwendbar sein.
Wenn Ihre Ressource nicht in einer Lightbox geladen wird, aber beim Öffnen des Links in einer neuen Registerkarte lädt, wird das Problem wahrscheinlich durch die X-Frame-Optionen der Website verursacht. Das bedeutet, dass die Website, die Sie in der Lightbox zu laden versuchen, dafür blockiert ist, in einem iFrame – das ist eine Lightbox nämlich – auf der gewünschten Seite zu laden. Diese Einstellung kann nur von den Website-Administratoren vorgenommen werden. Hier finden Sie weitere Informationen über X-Frame-Optionen.
Einige bekannte Beispiele dafür sind Dropbox-Links, Zendesk-Artikel, manche PDFs und Videos. Es ist wichtig zu beachten, dass die meisten Sites einen X-Frame-Options-Header eingebunden haben.
Wenn die Ressource, die Sie zu laden versuchen, ein Dateityp ist (z. B. pdf oder .mp4) und nicht in einer Lightbox laden kann, wenden Sie sich an den Support , damit wir diese Dateien auf unsere Server hochladen und Ihnen einen Link zur Verfügung stellen, der vielleicht in einer Lightbox dargestellt werden kann (dies ist nicht möglich bei Standard-Webseiten).
Falls Sie versuchen, Links oder Dateien von Google Docs oder Google Drive zu verwenden, finden Sie hier weitere Informationen.
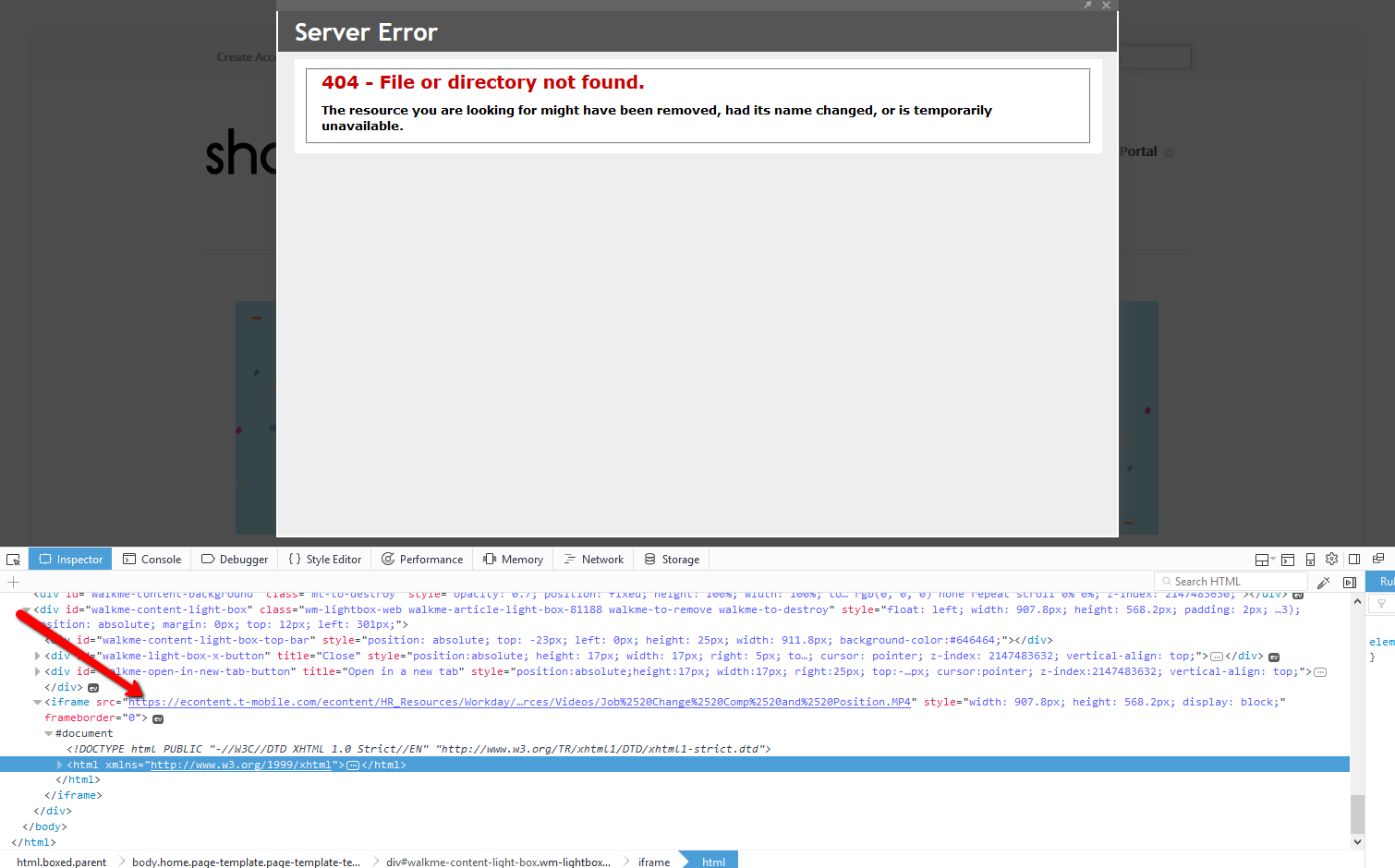
Wird ein Server-Fehler angezeigt beim Versuch, eine Ressource in einer Lightbox zu öffnen? Falls ja, überprüfen Sie, ob es Sonderzeichen in der Ressourcen-URL gibt.