Veröffentlichen
Kurzübersicht
Beim Veröffentlichen können Sie Elemente auswählen, organisieren, testen und veröffentlichen, die Sie im WalkMe Editor für Ihre verschiedenen Umgebungen erstellen. Das Veröffentlichen ist ein wichtiger Teil des Erstellungsprozesses. Unabhängig davon, ob Sie Ihre Implementierung in einer Sandbox-Umgebung testen oder für Ihre Nutzer freigeben möchten, müssen Sie wissen, wie Sie Ihre WalkMe-Elemente ordnungsgemäß konfigurieren und veröffentlichen. Durch das Veröffentlichen werden die von Ihnen erstellten Elemente auf einem Server verfügbar gemacht. Damit ein Nutzer jedoch Ihre veröffentlichten Elemente sehen kann, muss das zugehörige Snippet in seinem Browser ausgeführt werden. Erfahren Sie mehr über das WalkMe Snippet.
Anwendungsfälle
- WalkMe-Elemente in einer Sandbox-Umgebung testen
- WalkMe-Elemente aus einer Umgebung entfernen, indem sie archiviert werden
- Organisieren und Konfigurieren der Anzeige von Elementen im WalkMe-Menü
- Elemente in Ihrer Produktionsumgebung veröffentlichen
Funktionsweise
Durch das Veröffentlichen von WalkMe-Elementen werden diese in einer zugeordneten Datei auf einem Server gespeichert. Diese Datei hat eine einzigartige ID (GUID), die mit der ID Ihres WalkMe Editor-Kontos übereinstimmt.
Um von einem Browser aus auf diese Dateien zugreifen zu können, muss der Endnutzer das Snippet mit der gleichen ID in seinem Browser laufen haben. Wenn das JavaScript Snippet ausgeführt wird, sucht es auf dem Server nach der Datei mit der gleichen ID, um zu bestimmen, welche WalkMe-Elemente in der Umgebung ausgeführt werden sollen. WalkMe überprüft diese Datei auch, um zu bestimmen, wie Elemente in der Umgebung angezeigt werden sollen, einschließlich der spezifischen Elemente im Menü, der Reihenfolge, in der sie angezeigt werden oder sogar, ob sie überhaupt im Menü angezeigt werden.
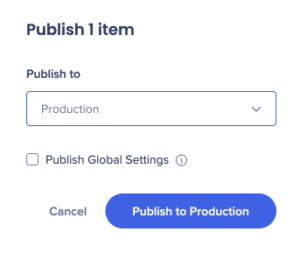
Wenn Sie auf Veröffentlichen klicken, werden nur die von Ihnen ausgewählten Elemente veröffentlicht. Bereits veröffentlichte Elemente müssen nicht erneut veröffentlicht werden. Sie erhalten eine Nachricht, die Sie darüber informiert, wie viele neue Elemente veröffentlicht werden sollen. Sie können auch Ihre globalen Einstellungen zusammen mit Ihren WalkMe-Elementen veröffentlichen. Es empfiehlt sich, dieses Kontrollkästchen nicht zu aktivieren und WalkMe-Elemente und globale Einstellungen separat zu veröffentlichen – weiter Informationen zu den globalen Einstellungen.
Veröffentlichungsumgebungen
Bei der Veröffentlichung haben Sie die Möglichkeit, in einer oder mehreren Umgebungen, wie z. B. Test oder Produktion, zu veröffentlichen. Diese Umgebungen verwenden den gleichen ID-Code, aber ihre Snippets unterscheiden sich geringfügig. Das Test-Snippet hat beispielsweise die gleiche ID, enthält jedoch das Wort „Test“ im Link.
Da jede Umgebung ein leicht unterschiedliches Snippet hat, betrachtet WalkMe sie als unterschiedlich. Wenn Sie beispielsweise ein Element in der Testumgebung veröffentlichen, stehen diese veröffentlichten Elemente nur Benutzern zur Verfügung, die das Test-Snippet in ihren Browsern ausführen.
Mit einem eindeutigen Snippet für jede Umgebung können Sie verschiedene WalkMe-Elemente in einer Sandbox-Umgebung (Staging) testen, bevor sie für Ihre Endnutzer in einer Produktionsumgebung freigegeben werden.
Das WalkMe Snippet wird in allen gängigen Browsern ausgeführt und kann entweder manuell in den HTML-Code (Quellcode) der Website geschrieben oder mithilfe einer Browsererweiterung eingefügt werden.
Prozessübersicht
WalkMe empfiehlt den folgenden Prozess, um Ihnen bei der Einrichtung und Vorbereitung der Veröffentlichung Ihrer WalkMe-Elemente zu helfen, sowie einige bewährte Verfahren, die Sie befolgen sollten:
- Stellen Sie sicher, dass WalkMe auf Ihrer Website bereitgestellt wird: Damit WalkMe funktionsfähig ist, muss es auf Ihrer Website bereitgestellt werden. Erfahren Sie mehr über das WalkMe Snippet.
- Das Design überprüfen: WalkMe hat vorgefertigte Themen oder Sie können sie für sich selbst anpassen. Zu den anpassbaren Komponenten gehören Schritt-Sprechblasen, Launchers, das Player-Menü, das Widget und viele mehr, die CSS und den ShoutOut Visual Editor verwenden. Überprüfen Sie, ob das Design und die Farben zu Ihrer Website passen und über alle Anwendungen hinweg konsistent sind.
- Ziele hinzufügen: Das Nutzungsdiagramm in Insights bietet nur die Hälfte der Informationen, die Sie für die Erfolgskontrolle benötigen. Der beste Weg zur Erfolgskontrolle ist die Verwendung von Zielen. Erfahren Sie mehr über Ziele .
- Eindeutige Benutzer-ID-Einstellungen festlegen: Mithilfe der Benutzerverfolgung können Sie feststellen, ob einzelne Benutzer ihre WalkMe-Ziele erreichen. Durch die Aktivierung der Benutzerverfolgung können Sie den Fortschritt einer Person sowie deren Nutzung aller anderen Apps im WalkMe Analytics-Modul sehen. Es gibt verschiedene Möglichkeiten, eindeutige Benutzer zu identifizieren. Am einfachsten ist die Verwendung der WalkMe-ID, bei der jedem Benutzer eine ID zugewiesen wird. Andere Methoden können jedoch genauer sein. Die WalkMe-ID ist nützlich, um eine große Anzahl von Benutzern zu verfolgen, insbesondere auf externen Seiten. Sie ist jedoch nicht ideal für interne Seiten, bei denen WalkMe sich an Ihre Benutzer erinnern soll. Für Salesforce-Benutzer kann WalkMe die Salesforce-Benutzer-ID verfolgen. Erfahren Sie mehr über Salesforce-Variablen. Nicht-Salesforce-Benutzern empfehlen wir die Verwendung von Variablen. Sie können auch ein Cookie oder jQuery verwenden, um Ihre Benutzer zu identifizieren. Bei Variablen, Cookies und jQuery müssen Sie jedoch eine Möglichkeit zur Identifizierung des Benutzers angeben.
- In der Testumgebung veröffentlichen und Qualitätssicherungstests ausführen: Stellen Sie sicher, dass Sie alle Elemente testen, die Sie bereitstellen möchten. Durch das Testen wird sichergestellt, dass Ihre Benutzer die bestmögliche Erfahrung machen und keine gebrochenen oder defekten Links vorfinden. Überprüfen Sie den Text auch auf Tipp- und Grammatikfehler hin. Erfahren Sie mehr über die Qualitätssicherung mit dem Kurs zum Selbststudium Test Your Implementation at the im Digital Adoption Institute.
- Das Menü organisieren: Verwenden Sie den Menu Organizer im Veröffentlichungsmenü, um die Reihenfolge zu organisieren, in der Ihre Elemente in den Registerkarten „Help“ (Hilfe) und „Task“ (Aufgabe) – falls Sie über Onboarding verfügen – angezeigt werden sollen. Erfahren Sie nachstehend mehr über die Organisation des WalkMe Menüs.
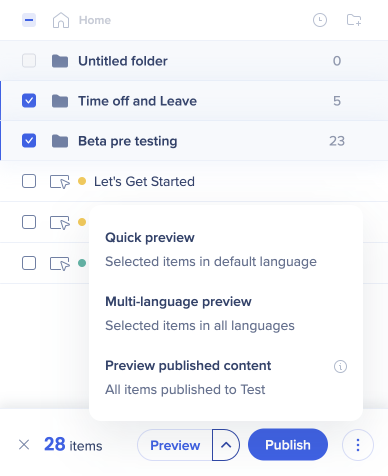
WalkMe-Elemente in der Vorschau anzeigen
Bevor Sie das Menü „Publish“ (Veröffentlichen) verwenden, haben Sie die Möglichkeit, Ihre Arbeit in einer Vorschau anzuzeigen, während Sie den WalkMe Editor verwenden. Auf diese Weise können Sie sehen, wie Ihre Implementierung auf der Website funktioniert, ohne etwas zu veröffentlichen oder das Snippet im Seiten- oder Browserfenster installieren zu müssen. Verwenden Sie im Vorschaumodus den Flow Tracker, um zu erkennen, was beim Abspielen eines Walk-Thru geschieht. Erfahren Sie mehr über den Flow Tracker.

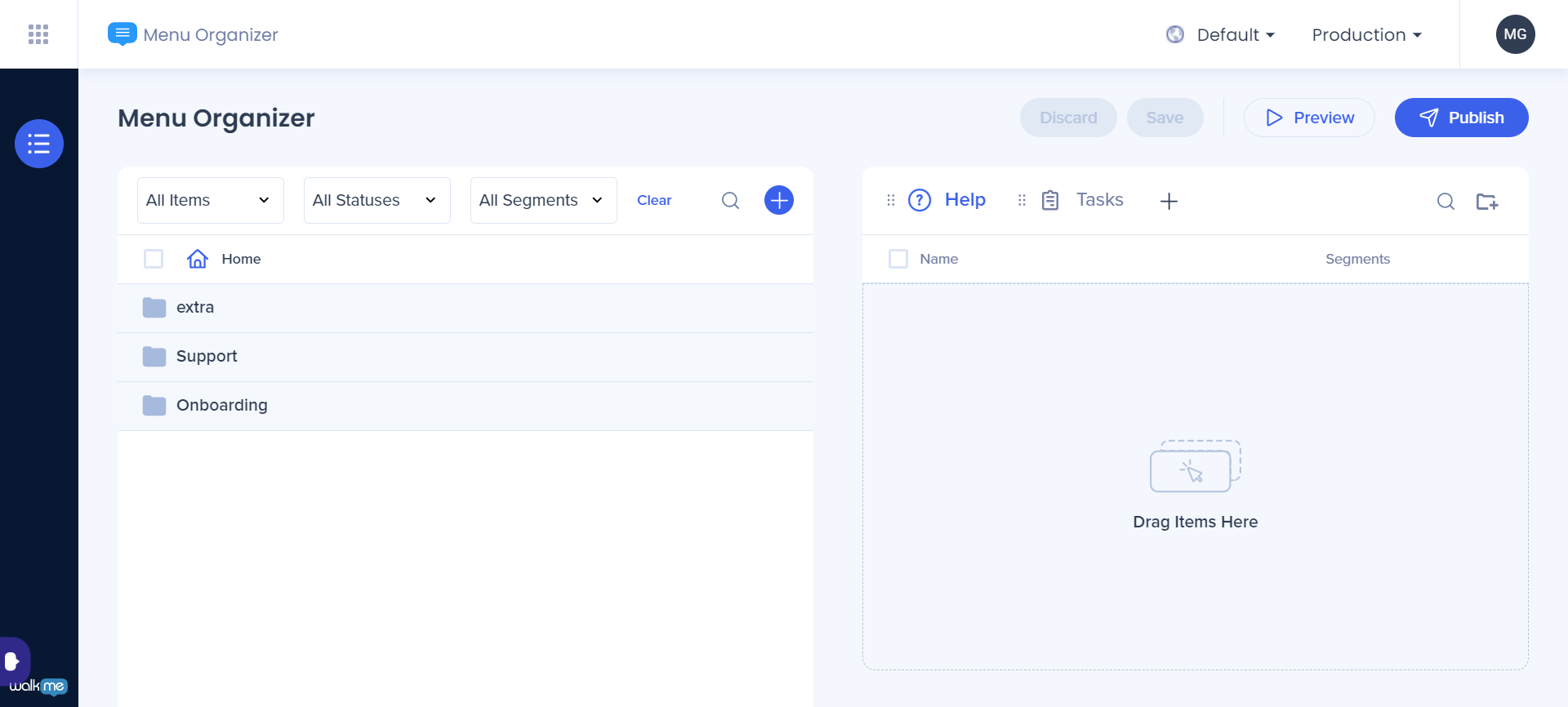
Organisieren des Menüs
Mit WalkMe können Sie anpassen, wie Ihre Elemente im Player-Menü angezeigt werden.

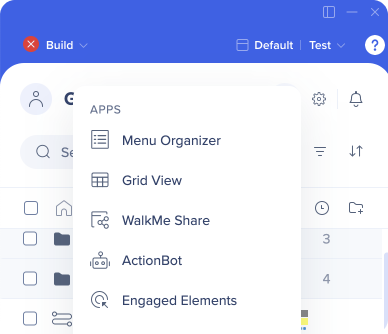
Wählen Sie im Apps-Menü im Editor Menu Organizer aus, um es auf console.walkme.com/menu zu öffnen.
Auf der linken Seite der Konsole finden Sie alle Elemente, die Sie im Editor erstellt haben.
Um dem Menü Elemente hinzuzufügen, klicken Sie einfach darauf und ziehen Sie sie in „End User View“ (Endbenutzer-Ansicht) auf der rechten Seite. Die Endbenutzer-Ansicht ist in zwei Registerkarten unterteilt: Help and Tasks .
Auf der rechten Seite befindet sich eine Liste der Elemente, die nach ihrer Veröffentlichung im Menü angezeigt werden. Alle neuen Elemente, die im Editor erstellt werden, erscheinen automatisch hier. Um ein Element aus dem Menü zu entfernen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf das rote Symbol zum Entfernen des Elements. Dadurch wird das Element aus dem Menü entfernt, aber nicht gelöscht. Um die Reihenfolge zu ändern, in der die Elemente im Menü angezeigt werden, klicken Sie einfach darauf und ziehen Sie sie in der Liste nach oben oder unten. Die oben im Menü aufgeführten Elemente werden häufiger angeklickt. Daher ist es wichtig, die Reihenfolge der Elemente zu berücksichtigen.
Onboarding-Aufgabenliste
Oberhalb des rechten Menüs können Sie Ihre Onboarding-Aufgabenliste einsehen, in der Sie Aufgaben für das Onboarding auf ähnliche Weise neu anordnen und entfernen können. Onboarding-Aufgaben werden in einer separaten Registerkarte im WalkMe-Menü „Tasks“ angezeigt. Diese müssen jedoch für Ihr Konto in den Onboarding-Einstellungen aktiviert sein, damit sie im Menü angezeigt werden. Erfahren Sie mehr über Onboarding.
Standardmäßig wird das Menü „Help“ zuerst angezeigt, wenn Benutzer das Menü öffnen. Unterhalb des Menüs können Sie jedoch die Standard-Registerkarte in „Tasks“ anstelle von „Help“ ändern.
Veröffentlichen von WalkMe-Elementen
Stellen Sie vor der Veröffentlichung sicher, dass Sie das WalkMe Snippet auf Ihrer Website installieren; andernfalls wird WalkMe in Ihrer Umgebung nicht angezeigt. Erfahren Sie mehr über das Snippet .
- Zeigen Sie Ihre Inhalte in den verschiedenen Umgebungen an, um ein besseres Verständnis dafür zu erhalten, was Sie derzeit veröffentlicht haben.
- Wählen Sie die spezifischen Elemente aus, die Sie veröffentlichen möchten.
- Klicken Sie auf die Schaltfläche Publish.
- Wählen Sie die Umgebung aus, in der Sie veröffentlichen möchten.
- Wählen Sie, ob Sie globale Einstellungen veröffentlichen möchten.
- Sehen Sie sich die bereitgestellte Zusammenfassung an, bevor Sie fortfahren, um die Richtigkeit der Daten zu gewährleisten:

- Klicken Sie auf die Publish to „environment“ -Schaltfläche (In Umgebung veröffentlichen) und Sie werden einen Fortschrittsbalken sehen, der die einzelnen Schritte anzeigt:
- Mit der Veröffentlichung beginnen
- Abrufen der Daten
- Hochladen der Dateien
- Veröffentlichung abschließen
- Done (Fertig)
- Wenn ein Schritt fehlschlägt, wird eine Fehlermeldung angezeigt, die angibt, wo er fehlgeschlagen ist, damit der Support das Problem schneller lösen kann.
- Parallel-Veröffentlichung für Multi-User-Editor-Accounts wird unterstützt – also ein Fall, in dem zwei Benutzer (oder mehr), die mit demselben Konto verbunden sind, gegenseitige Veröffentlichungen durchführen können (AKA Multi-Publish).
Hinweis: SmartTips werden als Set veröffentlicht, es ist jedoch möglich, einen bestimmten SmartTip zu deaktivieren, damit er nicht veröffentlicht werden kann. Erfahren Sie mehr über SmartTips.
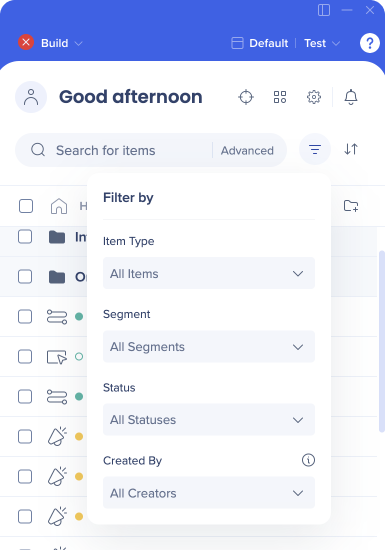
Filtern von zu veröffentlichendem Inhalt
In vielen Fällen möchten Benutzer nur einen Teil des Inhalts im Editor veröffentlichen. Die Benutzer möchten den Inhalt finden können, den sie zu veröffentlichen beabsichtigen.
Beispielsweise möchten Benutzer nur veröffentlichte und geänderte Inhalte veröffentlichen. Oder nur Inhalte veröffentlichen, die für die Vertriebs-Zielgruppe segmentiert sind.
Dazu können Benutzer einfach den Inhalt filtern, den sie veröffentlichen möchten (z. B. nach Veröffentlichungsstatus oder -segment filtern), das Kontrollkästchen „Select all“ (Alle auswählen) und dann „Publish“ anklicken.
Status veröffentlichen
Neben jedem Symbol des Elements (zur Darstellung des Typs des Elements) befindet sich ein Kreis-Symbol, das seinen aktuellen Veröffentlichungsstatus anzeigt. Dieser Status ändert sich beim Wechseln zwischen verschiedenen Umgebungen.
| Symbol | Beschreibung |
|---|---|
 Entwurf Entwurf |
Das orangefarbene Kreissymbol zeigt an, dass sich das Element im Entwurfsmodus befindet. Entwurfselemente werden nicht auf dem Server veröffentlicht. |
 Veröffentlicht Veröffentlicht |
Ein grünes Kreissymbol zeigt den Status „Veröffentlicht“ an. Veröffentlichte Elemente werden auf dem Server gespeichert und wurden seit ihrer Veröffentlichung im Editor nicht mehr verändert. |
 Geändert Geändert |
Das leere grüne Kreissymbol zeigt den Status „Modified“ an. Geänderte Elemente werden derzeit veröffentlicht, wurden jedoch nach der Veröffentlichung im Editor geändert. Die Veröffentlichung ist erforderlich, um modifizierte Änderungen am veröffentlichten Element hinzuzufügen. |
 Archiviert Archiviert |
Das graue Kreissymbol zeigt den archivierten Status an. Archivierte Elemente wurden bereits früher veröffentlicht, jedoch vom Server entfernt oder die Veröffentlichung wurde aufgehoben. |
Wechseln der Umgebungsansichten
In der Inhaltslistenansicht des Editors wird der gesamte Inhalt angezeigt, der im Editor erstellt wurde.
Inhaltselemente können jedoch in verschiedenen Umgebungen unterschiedlichen Veröffentlichungsstatus haben. Das heißt, dass dasselbe Element möglicherweise in der Testumgebung veröffentlicht wird, während es sich in der Produktionsumgebung noch im Entwurfsmodus befindet.
Beispiel: Benutzer, die ein neues Smart Walk-Thru für einen neuen Prozess (mit dem Namen „So bearbeitest du das Profilbild“) erstellt haben, können dieses Element dann in der Testumgebung veröffentlichen, um vor der Veröffentlichung in der Produktion Tests zur Qualitätssicherung auszuführen.
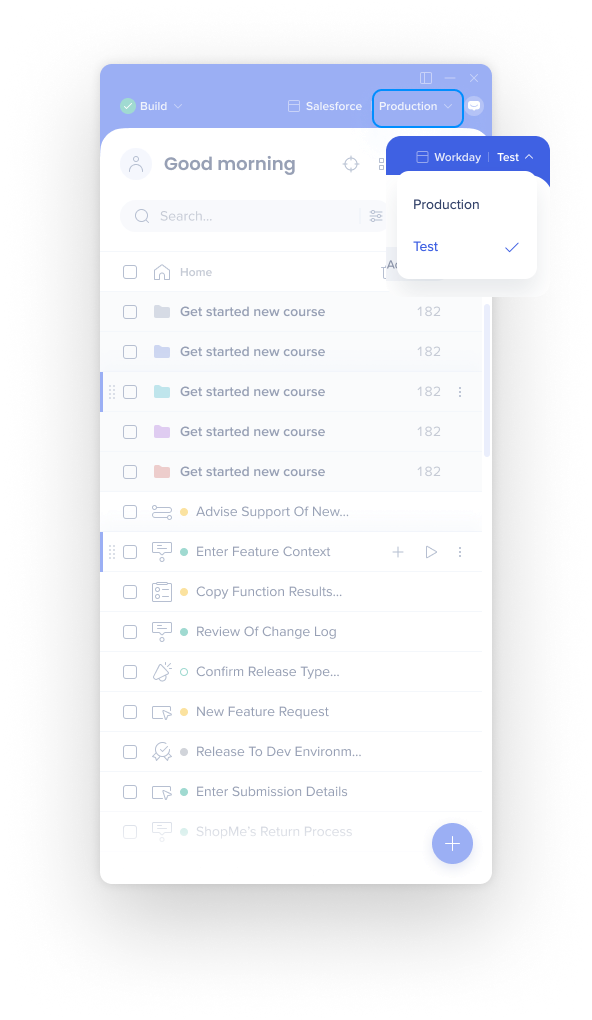
Sie können den Veröffentlichungsstatus jedes Elements in den jeweiligen Umgebungen anzeigen, indem Sie auf die Umgebung in der oberen Leiste des Editors klicken und die Umgebung aus dem Dropdown-Menü auswählen:

Veröffentlichungseinstellungen
Wenn Sie Änderungen an den Einstellungen veröffentlichen möchten, ohne andere Inhalte zu veröffentlichen.
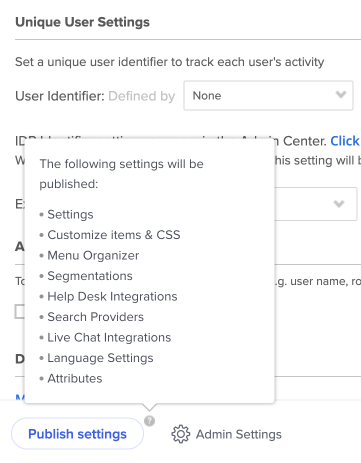
Die Schaltfläche „Publish settings“ wird folgenderweise angezeigt Setting (Einstellung) - Customize (Anpassen) – Menu
Zu den Veröffentlichungseinstellungen gehört das Veröffentlichen folgender Komponenten:
- Settings
- Customize items & CSS (Elemente anpassen und CSS)
- Menu Organizer
- Segmentations (Segmentierungen)
- Help Desk Integration
- Search Providers (Suchanbieter)
- Live Chat Integrations
- Language Settings (Spracheinstellungen)
Es ist nicht möglich, verschiedene Einstellungen separat zu veröffentlichen. Zum Beispiel ist es nicht möglich, Segmentierungen ohne Anpassungen zu veröffentlichen.

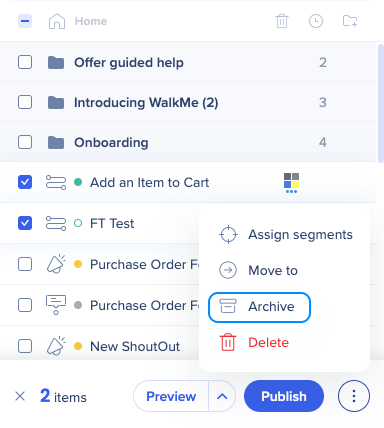
Archivieren von WalkMe-Elementen
Um die Veröffentlichung eines WalkMe-Elements aus einer Umgebung aufzuheben, müssen Sie es archivieren. Durch das Archivieren eines WalkMe-Elements wird es vom Server entfernt, sodass es für Benutzer nicht mehr verfügbar ist. Das Archivieren ist erforderlich, wenn Sie ein veröffentlichtes Element löschen möchten.
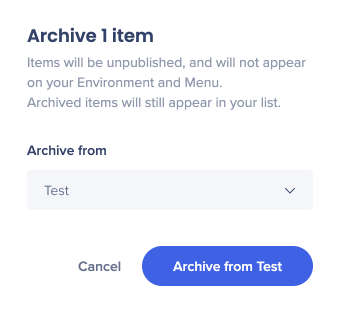
So archivieren Sie Element(e):
- Wählen Sie alle Elemente aus, die Sie archivieren möchten
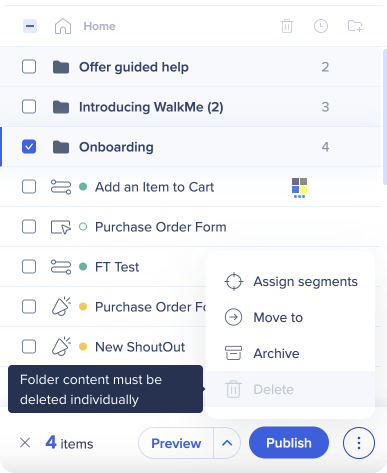
- Klicken Sie auf Archive am unteren Rand des Editors

- Nachdem Sie auf das Archivsymbol geklickt haben, werden Sie mit der Zusammenfassung und dem Bestätigungs-Pop-up zur Bestätigung aufgefordert

- Klicken Sie auf Archive from Test / Production
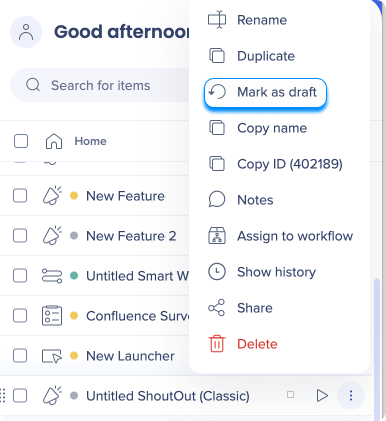
Aufheben der Archivierung von WalkMe-Elementen
Wenn Sie Ihr Element aus dem Archiv zurückbringen möchten:
- Klicken Sie auf das Optionsmenü neben dem Element
- Wählen Sie Mark as draft

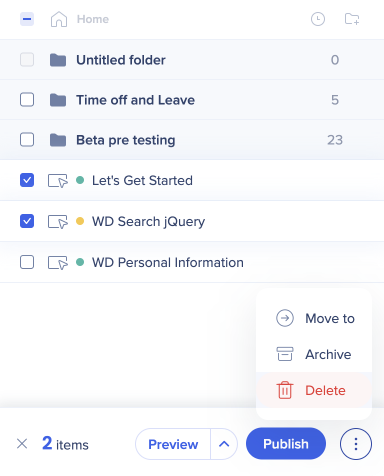
Löschen von WalkMe-Elementen
Das Löschen von WalkMe-Elementen ist ähnlich der Veröffentlichung. Zum Löschen können Sie einfach das/die zu löschende(n) Element(e) auswählen und auf das Löschsymbol klicken.

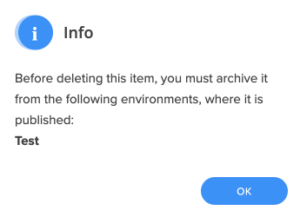
Wenn das Element veröffentlicht wurde, werden Sie zuerst benachrichtigt, dass Sie es zuerst aus den Umgebungen archivieren müssen, in denen es veröffentlicht wurde.

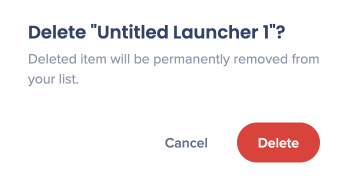
Wenn das Element nicht veröffentlicht wurde oder bereits archiviert wurde, wird eine Bestätigungsmeldung angezeigt:

Bitte beachten Sie: Inhalte in Ordnern müssen einzeln gelöscht werden und unterstützen keine Mehrfachlöschung.

Zugriff auf das Snippet
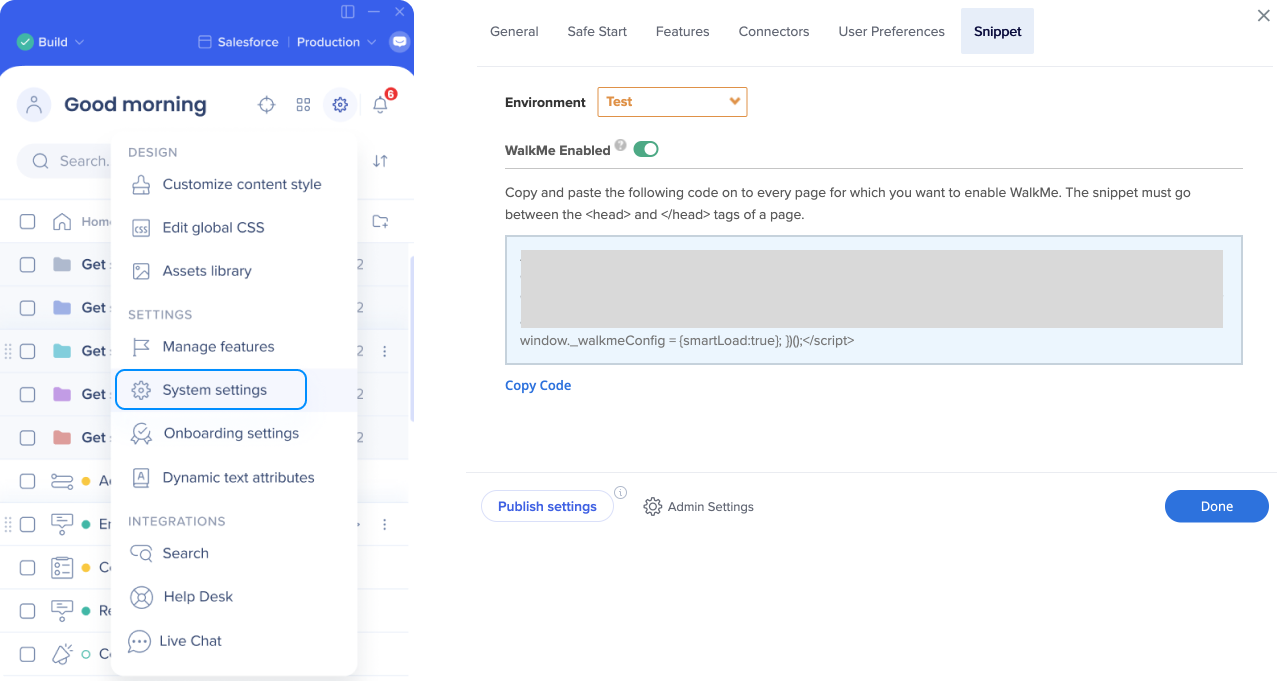
Sie können über die Systemeinstellungen im Menü „Settings“ auf das eindeutige Snippet für Ihr Editor-Konto zugreifen. Das Snippet ist ein Teil des JavaScript-Codes, mit dem WalkMe in einem Browser ausgeführt werden kann.

Wählen Sie auf der Registerkarte „Snippet“ die gewünschte Umgebung aus; wählen Sie aus, ob das Snippet ein sicheres Protokoll (HTTPS) verwendet und kopieren Sie den Code, damit Sie ihn in die Kopfzeile Ihrer Anwendung einfügen können.
Das Snippet kann auch mithilfe einer Erweiterung bereitgestellt werden, wenn Sie es nicht direkt in den HTML-Code Ihrer Seite installieren können.
Das Snippet ist für jede Umgebung leicht unterschiedlich. Achten Sie beim Installieren des Snippets in Ihre Website auf die Verwendung/das Auswählen der richtigen Umgebung, bevor Sie den Code kopieren.
Erfahren Sie mehr über das Snippet und die Bereitstellungsoptionen
WalkMe-aktivierter Kippschalter
Wenn Sie WalkMe aus dringenden Gründen in einer beliebigen Umgebung deaktivieren müssen, können Sie einfach auf den WalkMe-aktivierten Kippschalter klicken. Sobald der Schalter auf OFF (AUS) gestellt wird, wird das WalkMe Snippet deaktiviert.
Auswirkungen von Updates des WalkMe Editors
WalkMe aktualisiert den WalkMe Editor regelmäßig und benachrichtigt alle Kunden im Voraus über bevorstehende Funktionsveröffentlichungen. Wenn der Editor aktualisiert wird, sind die von Ihnen derzeit veröffentlichten WalkMe-Elemente nicht betroffen. Das Editor-Konto und die darin enthaltenen Funktionen können sich ändern, die von Ihnen veröffentlichten Dateien bleiben jedoch auf dem Server unverändert.
Um Elemente zu aktualisieren, damit sie neue Funktionen aus einer Produktversion enthalten, müssen Sie diese Elemente ändern und erneut veröffentlichen.