Veröffentlichen
Kurzübersicht
Veröffentlichen ist der Prozess der Auswahl, Organisation, Prüfung und Freigabe der Elemente, die Sie im WalkMe Editor erstellen. Es macht Ihre Inhalte in verschiedenen Umgebungen verfügbar, beispielsweise in Test- und Produktionsumgebungen.
Das Veröffentlichen ist ein wichtiger Schritt in Ihrem Arbeitsablauf:
- Testen Sie vor der Einführung sicher in einer Testumgebung
- Veröffentlichen Sie das Produkt selbstbewusst für Ihre Nutzer in der Produktion
Um veröffentlichte Elemente anzuzeigen, muss WalkMe auf den Browsern Ihrer Benutzer installiert sein und ausgeführt werden. Andernfalls werden veröffentlichte Inhalte nicht angezeigt.
Anwendungsfälle
Mit der Veröffentlichung können Sie verwalten, wie WalkMe in verschiedenen Umgebungen angezeigt wird:
- Elemente vor der Freigabe in einer Sandbox-Umgebung testen
- Elemente archivieren, um sie aus einer Umgebung zu entfernen
- Organisieren und konfigurieren, wie Elemente im WalkMe-Menü angezeigt werden
- Elemente in der Produktionsumgebung für Benutzer veröffentlichen
Funktionsweise
Wenn Sie veröffentlichen, speichert WalkMe Ihre Elemente in einer Datei auf dem Server. Diese Datei verfügt über eine eindeutige ID (GUID), die mit Ihrem WalkMe Editor-Konto übereinstimmt.
Damit Ihre Benutzer veröffentlichte Elemente sehen können, muss WalkMe in ihrem Browser bereitgestellt und ausgeführt werden. Wenn WalkMe geladen wird, sucht es die Datei mit der übereinstimmenden ID und ermittelt:
- Welche Elemente angezeigt werden sollen
- Wie Elemente im WalkMe-Menü angezeigt werden
- Die Reihenfolge, in der sie erscheinen
Wenn Sie auf Veröffentlichen klicken, werden nur die ausgewählten Elemente freigegeben. Zuvor veröffentlichte Elemente bleiben verfügbar – Sie müssen sie nicht erneut veröffentlichen.
Vor der Veröffentlichung wird eine Nachricht angezeigt, die angibt, wie viele neue Elemente enthalten sind. Sie können auch globale Einstellungen veröffentlichen.
Veröffentlichungsumgebungen
Sie können WalkMe-Elemente in einer oder mehreren Umgebungen veröffentlichen, wie z. B. Test oder Produktion. Jede Umgebung hat ihre eigene Snippet-Variante, und da diese einzigartig sind, muss WalkMe in jeder Umgebung separat bereitgestellt werden, damit die Elemente sichtbar sind.
- Der Test-Snippet enthält „test“ in seinem Link
- Das Produktions-Snippet verwendet den Standardlink
Mit dieser Konfiguration können Sie Änderungen sicher in einer Sandbox-Umgebung testen, bevor Sie sie für Ihre Benutzer in der Produktionsumgebung freigeben.
Sie können das Snippet bereitstellen, indem Sie es zum HTML-Code Ihrer Website hinzufügen oder über eine Browser-Erweiterung, wenn Sie den Quellcode nicht bearbeiten können.
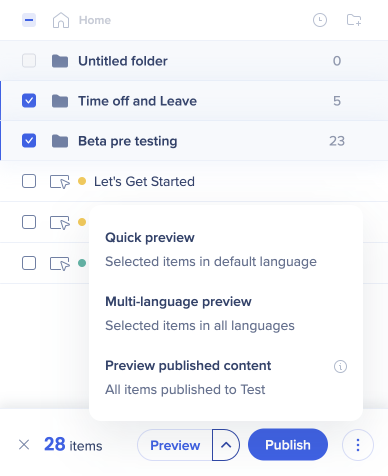
WalkMe-Elemente in der Vorschau anzeigen
Vor der Veröffentlichung können Sie eine Vorschau Ihrer Arbeit direkt im WalkMe Editor anzeigen. Im Vorschaumodus können Sie sehen, wie Ihre Implementierung auf der Website angezeigt wird – ohne das Snippet zu veröffentlichen oder zu installieren.
Verwenden Sie während der Vorschau den Flow Tracker, um Schritt für Schritt zu verfolgen, was passiert, wenn ein Smart Walk-Thru ausgeführt wird.
Bewährte Verfahren vor der Veröffentlichung
WalkMe empfiehlt, vor der Veröffentlichung die folgenden Schritte durchzuführen, um sicherzustellen, dass Ihre Inhalte einheitlich aussehen und wie erwartet funktionieren:
-
Stellen Sie sicher, dass WalkMe bereitgestellt ist
WalkMe muss auf Ihrer Website ausgeführt werden, damit Inhalte angezeigt werden. 👉 Erfahren Sie mehr über Bereitstellungsmethoden -
Ziele hinzufügen
Ziele bieten die beste Möglichkeit, den Erfolg über die Nutzungsgrafiken in Insights hinaus zu messen. 👉 Mehr über Ziele erfahren -
Legen Sie die Einstellungen für die eindeutige Benutzer-ID fest
Aktivieren Sie die Benutzerverfolgung, um den individuellen Fortschritt und die Nutzung in WalkMe-Apps anzuzeigen. 👉 Erfahren Sie mehr über die Benutzerverfolgung -
Überprüfen Sie Ihr Design
Stellen Sie sicher, dass Ihr Thema und Ihr Branding in allen Inhalten einheitlich sind. 👉 Erfahren Sie mehr über Theming -
Veröffentlichen, um zu testen und QA durchzuführen
Testen Sie alle Elemente, um sicherzustellen, dass sie wie erwartet funktionieren. Überprüfen Sie auf defekte Links, Textprobleme und Tippfehler. 👉 Nehmen Sie am QA-Kurs des Digital Adoption Institute teil
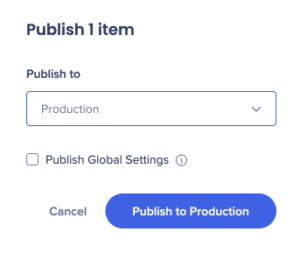
Veröffentlichen von WalkMe-Elementen
Befolgen Sie diese Schritte, um zu veröffentlichen:
- Wählen Sie im WalkMe Editor die Elemente aus, die Sie veröffentlichen möchten
- Klicken Sie auf Publish.
- Wählen Sie die Umgebung aus, in der Regel Test oder Produktion
- Wählen Sie Globale Einstellungen veröffentlichen nur aus, wenn Sie diese einbeziehen möchten
- Bestätigen Sie die von Ihnen ausgewählten Elemente und Einstellungen
- Klicken Sie auf Publish to [environment]

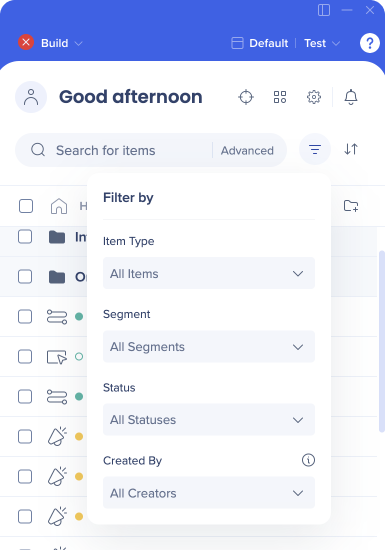
Inhalte filtern
Sie müssen nicht immer alles auf einmal veröffentlichen. Durch Filtern können Sie nur das veröffentlichen, was Sie benötigen – so wird die Veröffentlichung schneller und kontrollierter.
Zum Beispiel könnte es sein, dass Sie nur Folgendes veröffentlichen möchten:
- Elemente, die geändert, aber noch nicht erneut veröffentlicht wurden
- Artikel, die sich an eine bestimmte Zielgruppe richten, z. B. Vertrieb
So filtern Sie Inhalte:
- Öffnen Sie im WalkMe Editor die Filteroptionen (wie Veröffentlichungsstatus oder Segment)

- Wählen Sie die Elemente aus, die Sie veröffentlichen möchten, oder klicken Sie auf Alle auswählen
- Klicken Sie auf Publish.
Status veröffentlichen
Jedes Element im Editor verfügt über ein Status-Symbol, das anzeigt, ob es für Ihre Benutzer verfügbar ist.
| Symbol | Status | Beschreibung |
|---|---|---|
|
|
Entwurf | Das Element wurde nicht auf dem Server veröffentlicht. |
|
|
Veröffentlicht | Der Artikel wurde veröffentlicht und seitdem nicht mehr geändert. |
|
|
Geändert | Der Artikel wurde veröffentlicht, aber im Editor geändert. Veröffentlichen Sie erneut, um es zu aktualisieren. |
|
|
Archiviert | Das Element wurde zuvor veröffentlicht, aber vom Server entfernt. |
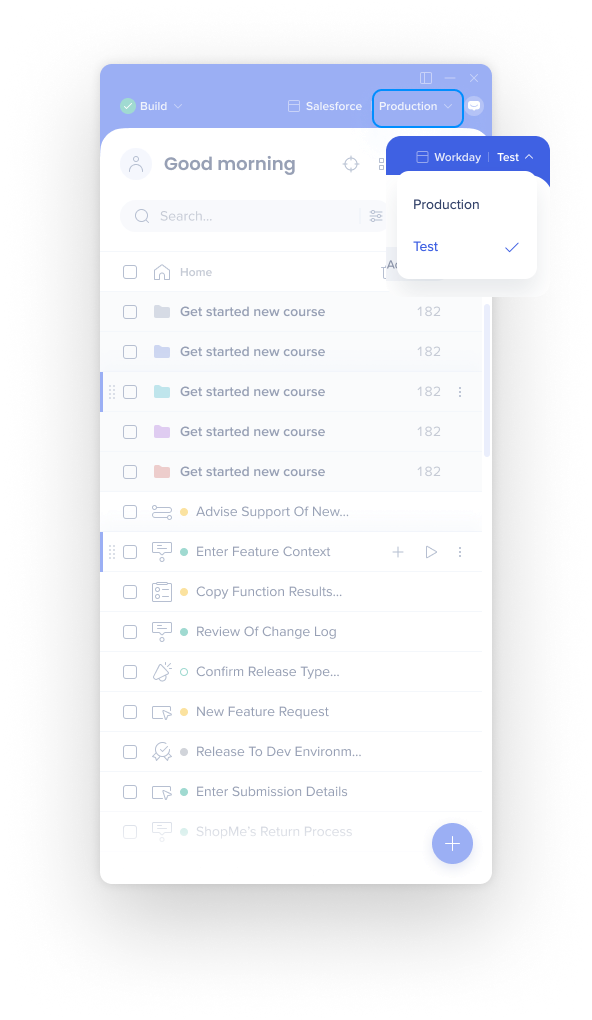
Wechseln der Umgebungsansichten
Im Editor können Sie zwischen den Umgebungen wechseln, um den Inhalt und den Veröffentlichungsstatus der einzelnen Umgebungen anzuzeigen.
Um die Umgebung zu wechseln:
- Öffnen Sie die Umgebungsauswahl in der oberen Leiste des Editors.
- Wählen Sie die Umgebung aus, die Sie anzeigen möchten
- Überprüfen Sie Ihre Inhalte in dieser Umgebung

Veröffentlichungseinstellungen
Sie können Änderungen an den Einstellungen veröffentlichen, ohne andere Elemente zu veröffentlichen.
So veröffentlichen Sie Einstellungen:
- Gehen Sie im WalkMe-Editor zu Einstellungen
- Wählen Sie Systemeinstellungen.
- Klicken Sie auf „Publish Settings“
- Bestätigen Sie die Umgebung und die Einstellungen
- Klicken Sie auf Publish to [environment]
Veröffentlichte Inhalte verwalten
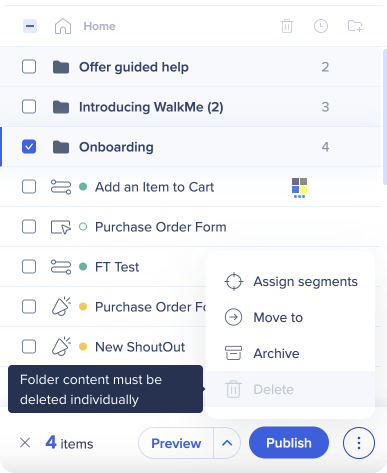
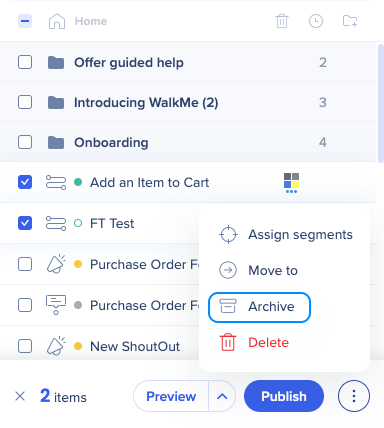
Elemente archivieren
Durch das Archivieren wird ein Element vom Server entfernt, sodass es für Ihre Benutzer nicht mehr verfügbar ist. Sie müssen ein Element archivieren, bevor Sie es löschen.
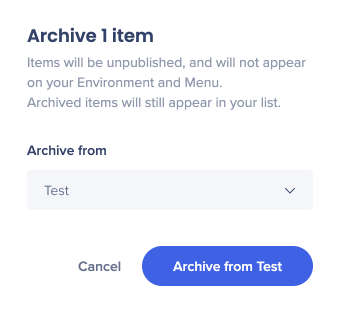
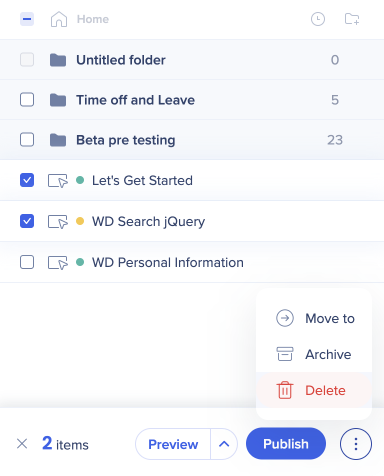
So archivieren Sie Elemente:
- Wählen Sie die Elemente im Editor aus
- Klicken Sie auf Archivieren am unteren Rand des Bildschirms

- Überprüfen Sie die Zusammenfassung und bestätigen Sie
- Klicken Sie auf Archive from [environment]

Elemente aus dem Archiv holen
So stellen Sie ein archiviertes Element wieder her:
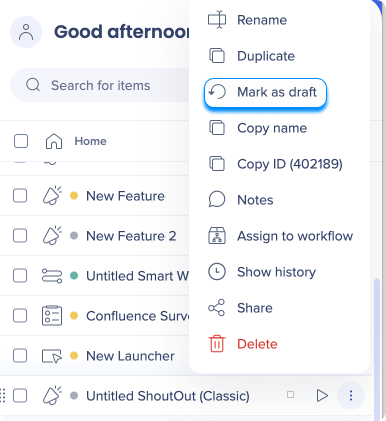
- Öffnen Sie das Optionsmenü neben dem Element
- Wählen Sie Mark as draft

Elemente löschen
Durch das Löschen werden Elemente dauerhaft aus dem Editor entfernt.
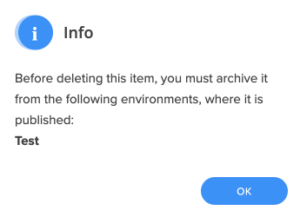
- Wenn das Element veröffentlicht ist → zuerst archivieren und dann löschen

Löschaufforderung für ein veröffentlichtes Element – erfordert vorherige Archivierung. - Wenn der Artikel bereits archiviert ist oder nie veröffentlicht wurde → direkt löschen und bestätigen


Technische Hinweise
Umschalter WalkMe aktiviert
Wenn Sie WalkMe in einer Umgebung schnell deaktivieren müssen, verwenden Sie den Schalter „WalkMe aktiviert“. Wenn aktiviert, wird WalkMe normal ausgeführt. Wenn diese Option deaktiviert ist, wird das Snippet deaktiviert und der Inhalt wird nicht angezeigt.
Dies ist nützlich in dringenden Situationen, in denen Sie WalkMe vorübergehend deaktivieren müssen, ohne das Snippet von Ihrer Website zu entfernen.
Auswirkungen von Editor-Updates
WalkMe aktualisiert den Editor regelmäßig mit neuen Funktionen und Verbesserungen. Updates haben keine Auswirkungen auf bereits veröffentlichte Elemente. Um jedoch neue Funktionen nutzen zu können, müssen Sie Ihre Elemente bearbeiten und erneut veröffentlichen.