Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

La publication est le processus de sélection, d'organisation, de test et de publication des éléments que vous créez dans l'éditeur WalkMe. Elle rend votre contenu disponible dans différents environnements, tels que les environnements de test et de production.
La publication est une étape clé dans votre flux de travail :
Pour afficher les éléments publiés, vos utilisateurs doivent avoir installé et activé WalkMe dans leur navigateur. Sinon, le contenu publié n'apparaîtra pas.
La publication vous aide à gérer l'apparence de WalkMe dans les environnements.
Lorsque vous publiez, WalkMe enregistre vos éléments dans un fichier sur le serveur. Ce fichier a un ID unique (GUID) qui correspond à votre compte WalkMe Editor.
Pour que vos utilisateurs puissent voir les éléments publiés, WalkMe doit être déployé et exécuté dans leur navigateur. Lorsque WalkMe se charge, il recherche le fichier avec l'ID correspondant et détermine :
Lorsque vous cliquez sur Publier, seuls les éléments que vous sélectionnez sont publiés. Les éléments publiés précédemment restent disponibles : vous n'avez pas besoin de les republier.
Avant de publier, vous verrez un message montrant combien de nouveaux éléments sont inclus. Vous pouvez également choisir de publier les paramètres globaux.
Vous pouvez publier les objets WalkMe dans un ou plusieurs environnements, tels que les environnments de tests ou de production. Chaque environnement a sa propre variation de snippet et, compte tenu de leur caractère unique, WalkMe doit être déployé séparément dans chaque environnement pour que les éléments soient visibles.
Cette configuration vous permet de tester les modifications en toute sécurité dans un environnement de préproduction avant de les publier pour vos utilisateurs en production.
Vous pouvez déployer le snippet en l'ajoutant au code HTML de votre site ou via une extension de navigateur si vous ne pouvez pas modifier le code source.
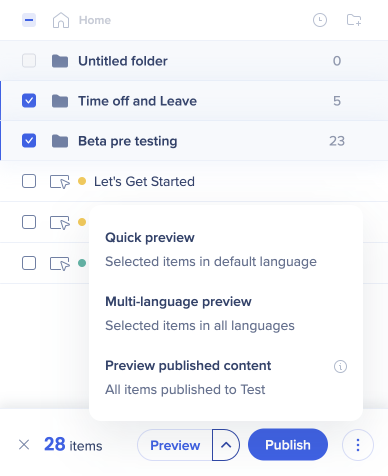
Avant de publier, vous pouvez afficher un aperçu de votre travail directement dans l'éditeur WalkMe. Le mode Aperçu vous permet de visualiser votre implémentation sur le site sans publier ni installer le snippet.
Dans l'aperçu, utilisez le Flow Tracker pour suivre étape par étape l'exécution d'un Smart Walk-Thru.
Avant de publier, WalkMe recommande de terminer ces étapes pour vous assurer que votre contenu est cohérent et fonctionne comme prévu :
Assurez-vous que WalkMe est déployé
WalkMe doit être exécuté sur votre site pour que le contenu apparaisse. 👉 En savoir plus sur les méthodes de déploiement
Ajouter des objectifs
Les objectifs fournissent le meilleur moyen de mesurer le succès au-delà des graphiques d'utilisation dans Insights. 👉 En savoir plus sur les objectifs
Définir les paramètres de l'identifiant utilisateur unique
Activez le suivi des utilisateurs pour afficher la progression et l'utilisation individuelles dans WalkMe Apps. 👉 En savoir plus sur le suivi des utilisateurs
Examinez votre conception
Assurez-vous que votre thème et votre image de marque sont cohérents dans l'ensemble du contenu. 👉 En savoir plus sur la personnalisation de thème
Publiez pour tester et exécuter l'assurance qualité
Testez tous les éléments pour confirmer qu'ils fonctionnent comme prévu. Examiner les liens brisés, les problèmes de texte et les fautes de frappe. 👉 Suivez le cours d'assurance qualité proposé sur la Plateforme d'adoption numérique
Suivez ces étapes pour publier :

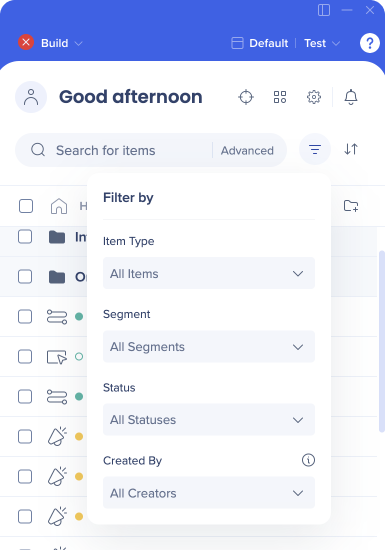
Vous n'avez pas toujours besoin de tout publier à la fois. Le filtrage vous permet de publier uniquement ce dont vous avez besoin, pour rendre la publication plus rapide et plus contrôlée.
Par exemple, vous pouvez uniquement vouloir publier :
Pour filtrer le contenu :

Chaque élément dans l'éditeur affiche une icône d'état qui indique si cet élément est disponible pour vos utilisateurs.
| Icône | Statut | DESCRIPTION |
|---|---|---|
|
|
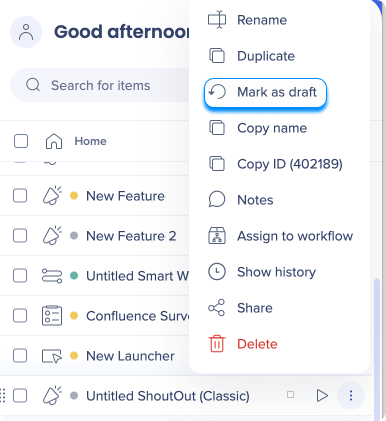
Brouillon | L'élément n'a pas été publié sur le serveur. |
|
|
Publié | L'élément est publié et n'a pas été modifié depuis. |
|
|
Modifiés | L'élément est publié, mais a été modifié dans l'éditeur. Publier à nouveau pour le mettre à jour. |
|
|
Archivé | L'élément a été précédemment publié mais a été supprimé du serveur. |
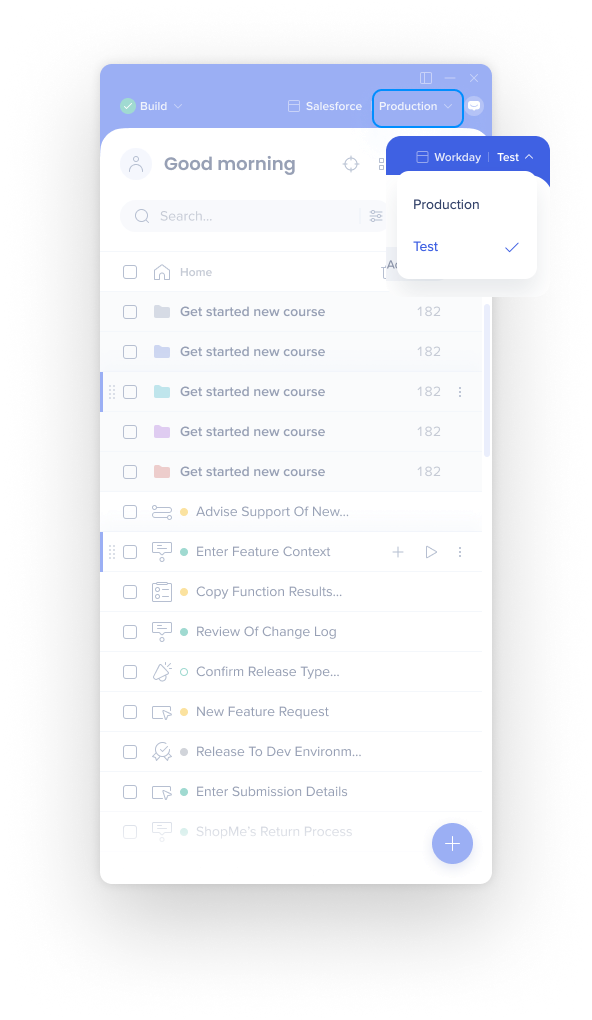
Dans l'éditeur, vous pouvez basculer entre les environnements pour afficher le contenu et les états de publication pour chacun.
Pour changer d'environnement :

Vous pouvez publier les modifications apportées aux paramètres sans publier d'autres éléments.
Pour publier les paramètres :
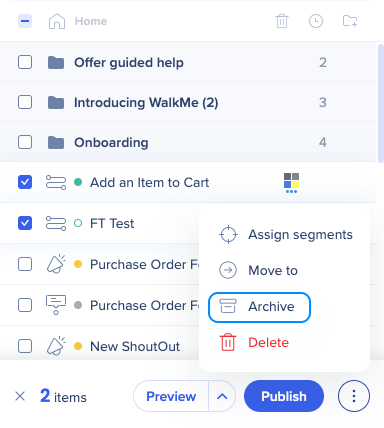
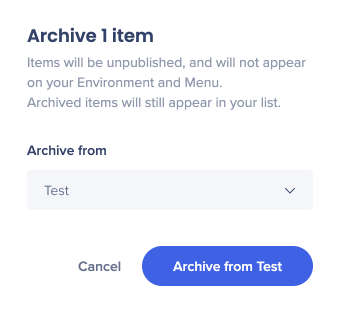
L'archivage supprime un élément du serveur afin qu'il ne soit plus disponible pour vos utilisateurs. Vous devez archiver un élément avant de le supprimer.
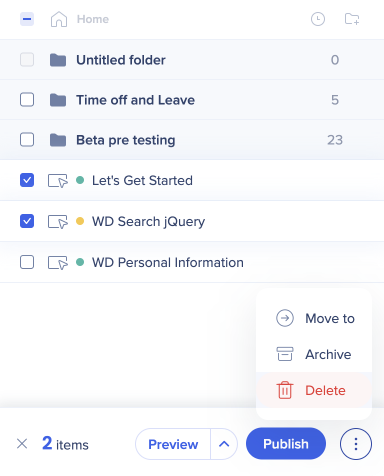
Pour archiver les éléments :


Pour restaurer un élément archivé :

La suppression supprime définitivement les éléments de l'éditeur.



Si vous devez désactiver rapidement WalkMe dans un environnement, utilisez le bouton bascule Activé pour WalkMe. Lorsqu'il est activé, WalkMe s'exécute normalement. Lorsqu'il est désactivé, le contenu n'apparaîtra pas.
Ceci est utile dans les situations urgentes où vous devez désactiver temporairement WalkMe sans supprimer le snippet de votre site.
WalkMe met à jour régulièrement l'éditeur avec de nouvelles fonctionnalités et des améliorations. Les mises à jour n'impactent pas les éléments déjà publiés, mais pour utiliser les nouvelles fonctionnalités, vous devrez modifier vos éléments et les republier.