Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ルールエンジンは、特定のアクションをいつ実行するかを指定するルールを記述するためにWalkMeで使用されます。 WalkMeアイテムを構築する際に使用して、アクションを開始するロジックステートメントを作成したり、ルールの条件がtrueまたはfalseとして評価された場合にのみ機能を有効したりすることができます。 効果的なルールを使用することで、ユーザーにとってのWalkMeの応答性や関連性を高めることができます。
ルールエンジンはWalkMeの不可欠な機能です。 ルールエンジンを使用すれば、適切な場所、適切なタイミング、適切な対象者に表示されるサポート、トレーニング、またはプロモーションコンテンツを作成できます。
ルールエンジンは、フローステップ、セグメント、ゴールといった多くの機能を定義するルールを作成するのに使われます。 画面上のエレメント、URL、日付と時間、またはソフトウェアの変数など、あらゆる種類の条件を検証するルールの作成が可能です。
例えば、会社の営業部署に対してのみWalkMeを表示したい場合があるかもしれません。 セグメンテーションセンターを使用すれば、表示対象をそのユーザーグループに限定できます。 セグメントを作成したら、ユーザーの変数を確認してユーザーが営業部署の一員かどうかを検証するルールでセグメントを定義します。
ルールエンジンのその他の一般的な用途には以下のものがあります。
WalkMeのルールはボードゲームのようなものです。 ボードゲームには、ボード上の特定の場所に着地した場合、数コマ先にジャンプできる、といったルールがあります。 この基本的なロジックは、ルールエンジンの仕組みを理解するためにも適用できます。 例えば、ユーザーが特定のURLから使用を開始した場合、Smart Walk-Thruはガイダンスの3番目のステップから開始しなければならない、などといったルールです。 このアクションが実行されるのは、指定した条件がtrueである場合のみ、つまり、ユーザーが指定されたURLにいる場合のみです。
ルールエンジンでは条件を記述できます。 WalkMeの多くの機能では、条件がtrueの場合に何か別のことが起こる、という判断の形でこうした条件を使用します。例えば、条件がtrueの場合に、Smart Walk-Thruが特別なメッセージを再生する、ShoutOutが自動的に再生される、またはゴールが完了済みとして処理される、といったことを行います。
WalkMeがルールエンジンで作成されたルールを検証する際には、まずルール一覧のトップにあるステートメントから検証を始め、リストの順序通り後続の各ステートメントへと移動していきます。 これらのステートメントを総合してルール自体がtrueであるかどうかの決定が行われます。 ルールがtrueの場合に、関連する機能が有効になります。 ルールがfalseの場合、機能は有効になりません。
ルールエンジンは、開いているブラウザウィンドウを検証して各ステートメントを評価します。そのため、ルールがtrueまたはfalseとして実際に評価されているかを確認するには、正しいページにアクセスするまたは特定のタイプのユーザーとしてログインする必要があります。 ユーザーがエレメントをクリックまたはマウスオーバーしたことを確認するために作成されたステートメントは、ルールエンジンが開いている間は評価できません。ルールエンジンが開いている間は、そうしたエレメントをクリックまたはマウスオーバーすることは不可能なためです。
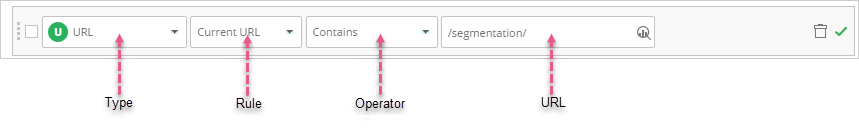
各ステートメントの作成では、まず、URLや画面上エレメントなど、検証する基準のタイプを選択します。 タイプを選択したら、演算子やその他のテキスト入力を使用してステートメントをさらに詳しく定義します。

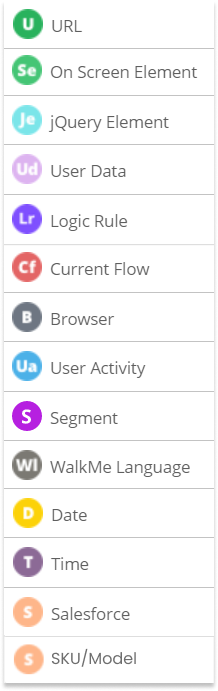
ルールタイプは、ステートメントの検証対象とする事項を指定するものです。 ルールタイプを選択すると、追加のメニュー、演算子、および入力を使用してさらに詳細を指定できるようになります。

| ルールタイプ | 説明 |
|---|---|
| On-Screen Element(画面上エレメント) | 画面上で選択したエレメントの可視性、内容、長さまたはタイプを確認します。 |
| URL | 現在のURLまたはリファラURL(この手順の前にユーザーが移動してきた元のURL)を確認します。 |
| User Data(ユーザーデータ) |
ユーザーのブラウザ、JavaScript変数(ウェブサイト機能を含む)、またはWalkMeデータのCookieをチェックします。 ルールエンジン内でウェブサイト機能を使用する方法の詳細については、こちらの記事をご覧ください。 |
| Browser Type (ブラウザタイプ) |
現在のブラウザのタイプまたはウィンドウのサイズを確認します。 例:画面が狭くなり、ランチャーは画面上のいくつかのエレメントを覆い隠します。 ユーザーがそのエレメントを優先してランチャーを非表示にしたい場合、以下の表示条件を作成できます。
|
| Date(日付) | 曜日、月、または特定の日付などを確認します。 アイテムが特定の日付まで自動再生に設定されている場合、その日の終わりに失効します。 |
| Time(時間) | エンドユーザーのオペレーティングシステムで特定の時刻(24時間フォーマットHH:MM、例えば、16:00、4PMではなく)を確認します |
| jQuery Element (jQueryエレメント) | jQueryセレクターが特定したエレメントを確認します。 jQueryエレメントは、エレメントの特定が困難な場合、またはパフォーマンスを最適化するために利用します。 |
| User Activity (ユーザーアクティビティ) | Onboardingタスクのゴールが達成されたかどうかを確認します。 |
| WalkMe Language (WalkMe言語) | 英語、フランス語、スペイン語など、選択したWalkMeの言語を確認します(注:多言語が有効な場合のみ)。 |
| Current Flow (現在のフロー) | iframe、フレームセット、またはポップアップウィンドウが表示されるかを確認します。 |
| Salesforce | Salesforce内のタブもしくはURLをチェックします(sfVarsが機能として追加された際に有効になります)。 |
| User Attributes (ユーザー属性) | Incoming Integrationsを使用してインポートされたデータ、または事前定義により計算されるエンドユーザーメトリック(First Seen、Last Seen、セッション数など)について、WalkMeのエンドユーザーオブジェクトを確認します。 詳細はこちらをご覧ください。 |
| Platform(プラットフォーム) | WalkMeが実行しているプラットフォームをチェックします。 Windows/Mac/Web(「デスクトップ/モバイル」システムタイプのみ) |
| セグメント |
特定のセグメントと一致しているかどうかを確認し、既存のセグメントを再利用する複雑な条件を作成できるようにします。 すでに削除されたセグメントを参照する条件を入力すると、ユーザーに表示され、どのセグメントも参照されません。 |
| SKU/モデル | PC/MacからSKU/モデル番号、シリアル番号を確認します(「デスクトップ/モバイル」システムタイプでのみ利用可能) |
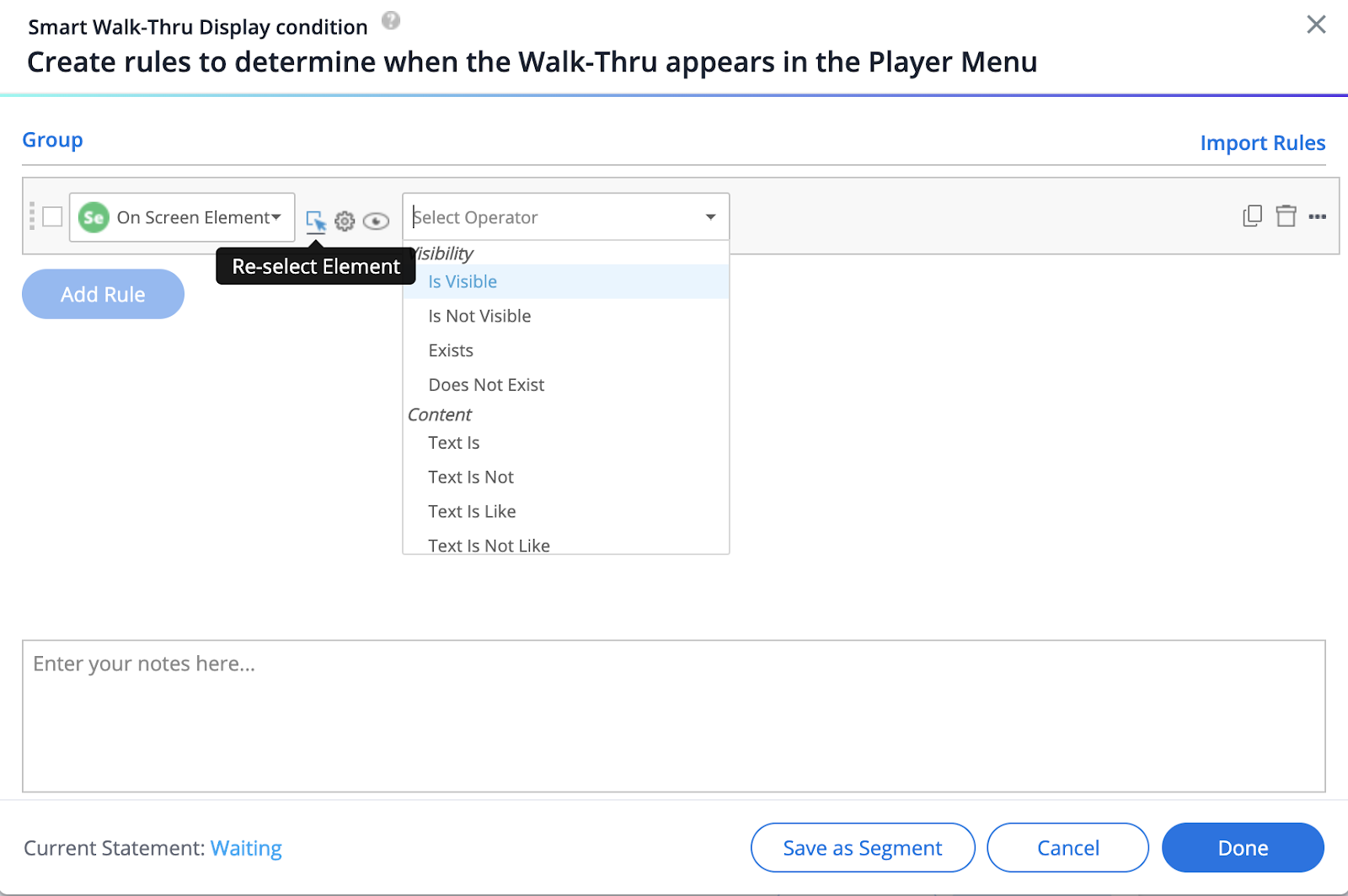
画面上エレメントをルールタイプとして選択すると、3つのメニューオプションが表示され、選択したエレメントを調整、変更、または表示できます。

演算子は、選択したルールタイプで特定の条件を設定します。 以下に、すべての演算子の一覧を示します。
Is:値は同一としてチェックされ、正確な完全なURLを入力する必要があります。
コンテナ:値はブラウザのURLのどこかに、そのどの部分にも存在します 。
いいね:値はURLの一部にすることができますが、しかしその場所はアスタリスクを使用して指定する必要があります。例:*/account;マッチよりも柔軟です。
一致:IsとLikeの組み合わせ。完全なURLは、ツールでカットされた値、またはURLの一部として使用できます。

| カテゴリ | 演算子 | 説明 |
|---|---|---|
| 可視性 | Is/Is Not Visible: | エレメントが画面に表示されているかを確認します。 |
| Exists/Does Not Exist | エレメントがhtmlコード内に存在するか存在しないかを確認します(可視性は問いません)。 | |
|
Clicked/Clicked(Sticky) |
*Clicked(Sticky)はリクエストで有効にする必要があります |
|
|
Hovered/Hovered(Sticky) |
エレメントの上にカーソルが置かれているかどうかを確認します *Hovered(Sticky)はリクエストで有効にする必要があります |
|
| True/False | ページコードでjQueryエレメントが見つかったかをテストします。 | |
| Element Count | ページコードでjQueryエレメントが識別された回数を確認します。 | |
| 内容 | Text is/Is Not | 選択したエレメントのテキストを確認します。 |
| Text Is Like/Is Not like |
選択したエレメントに特定のテキストが含まれているかを確認します(ワイルドカードの使用はオプショナル)。 Like/Not Likeでは、ワイルドカードとも呼ばれる「*」を使用できます。 ワイルドカードは、文字列内の他の文字(1文字または複数文字)に代わるものとして使用されます。 指定した入力の前後にワイルドカードを使用しない場合は、入力の前または後ろにテキストがないことを示します。 |
|
| Contains/Does Not Contain | 選択したエレメントに特定のテキストまたは数字が含まれているかを確認します。 指定された入力の前後のテキストは無視されます。 タイプには、UR、ユーザーデータ、画面上エレメントが含まれます。 | |
| Is/Is Not | 数字と文字エレメントが完全一致しているものを確認します。 | |
| Text is Empty/Not Empty | フィールドが空であるか、フィールドに入力があるかを確認します。 | |
| Was Reached/Was Not Reached | Onboardingタスクとゴールが達成されたかどうかを確認します。 | |
| Value is Greater Than/Less Than | 数値が入力値よりも大きいか小さいかを確認します。 数字を含むタイプに適用可能です。 長さ |
|
| Length is Equal To/Less Than/Greater Than | フィールド内の文字数を確認し、指定する数値と比較します。 | |
| Word count is Equal To/Less Than/Greater Than | フィールドで使用された単語の数を確認し、指定する数値と比較します。 | |
| タイプ | Valid/Invalid Number | 数字が入力されたかを確認します。 |
| Valid/Invalid Date | 日付が入力されたかを確認します。 | |
| Valid/Invalid Time | 時間が入力されたかを確認します。 | |
| Valid/Invalid US Phone Number | 米国の電話番号が入力されているかを確認します。 | |
| Valid/Invalid Email Address | メールアドレスが入力されているかを確認します。 | |
| Is Selected/Is Not Selected | エレメントが選択されているかを確認します。 「選択されている/選択されていない」は、ラジオボタンまたはチェックボックスに使用されます。 |
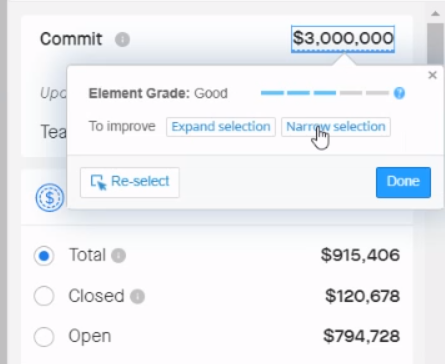
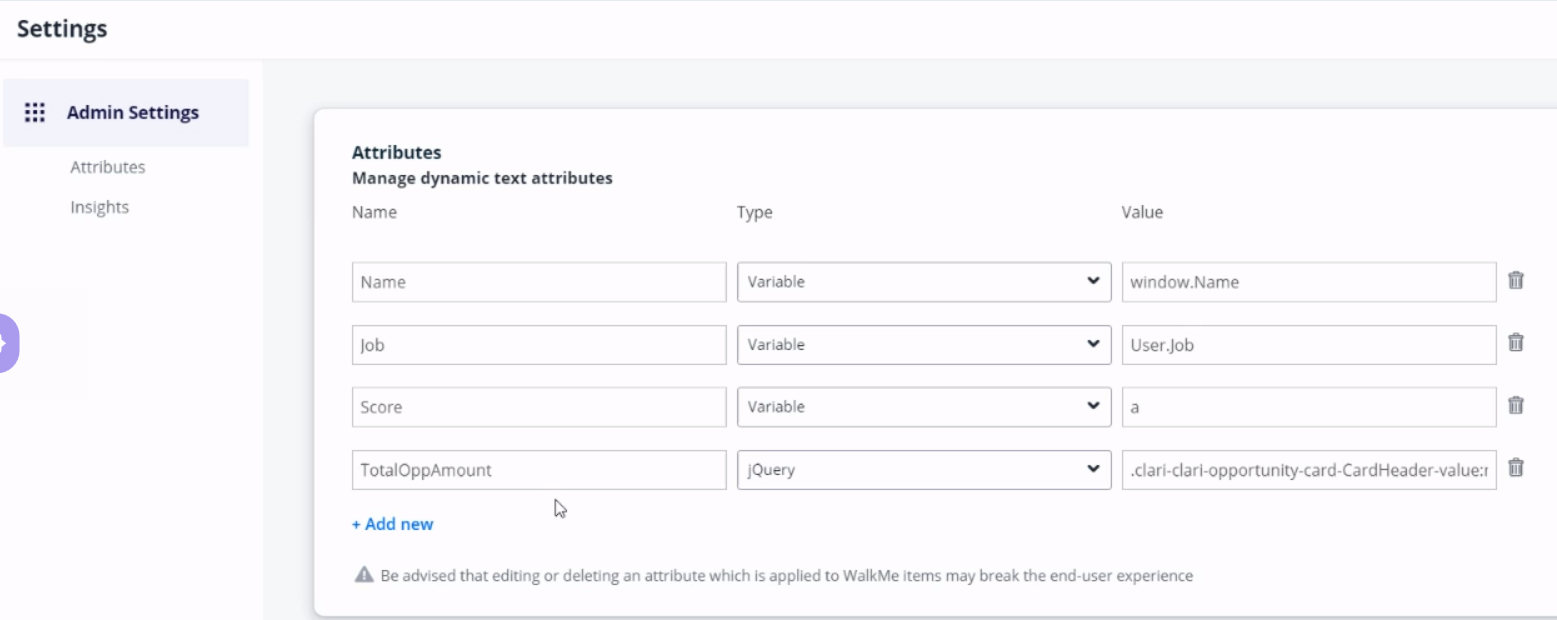
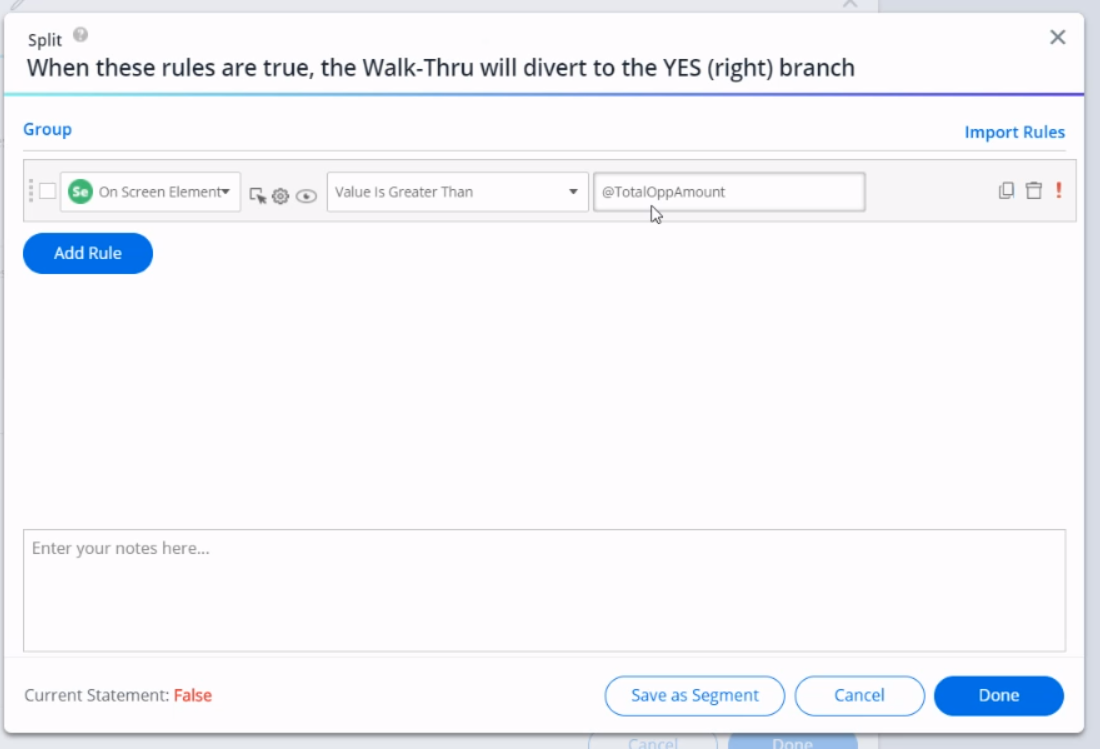
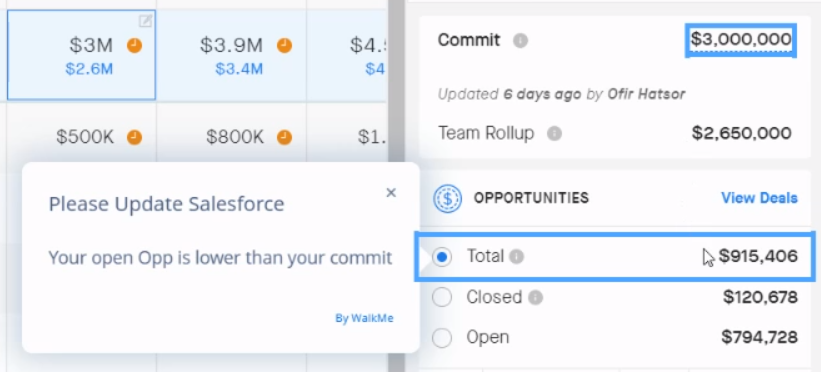
画面上エレメントをルールタイプとして選択すると、画面上のエレメント同士を比較する動的条件付きのルールを作成できます。
動的条件付きのルールを作成するには、比較したいエレメントを選択し、属性を作成します。
以下の例では、Total Opportunities(機会の合計)がCommit(コミット)未満であることを示すポップアップがSmart Walk-Thruで作成されています。




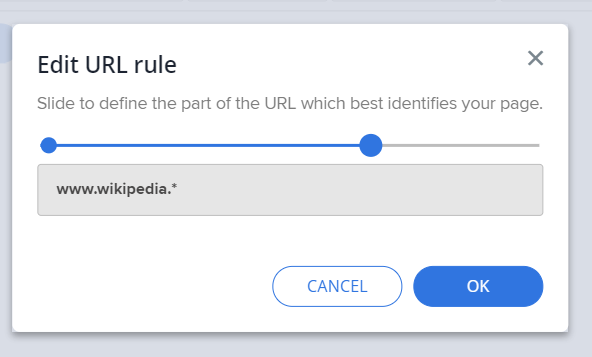
一部のルールタイプでは、ステートメントを完了するにはテキストを追加する必要があります。 例えば、URLタイプを使用するには、URLの部分を追加する必要があります。 jQueryエレメントなど、一部の入力では大文字と小文字を区別する必要がありますが、URLなど他の入力では区別の必要はありません。 WalkMeは、虫眼鏡(現在値フィラーとも言います)を使用して、特定のルールタイプの入力を自動入力できます。 例えば、URLルールタイプを使用する場合、現在値フィラーを使用すると、現在のURLでフィールドに自動入力します。
テキスト入力が極端に長い場合、入力内容全体がルールに表示されないことがあります。 テキストフィールドをクリックして展開し、全文を表示します。
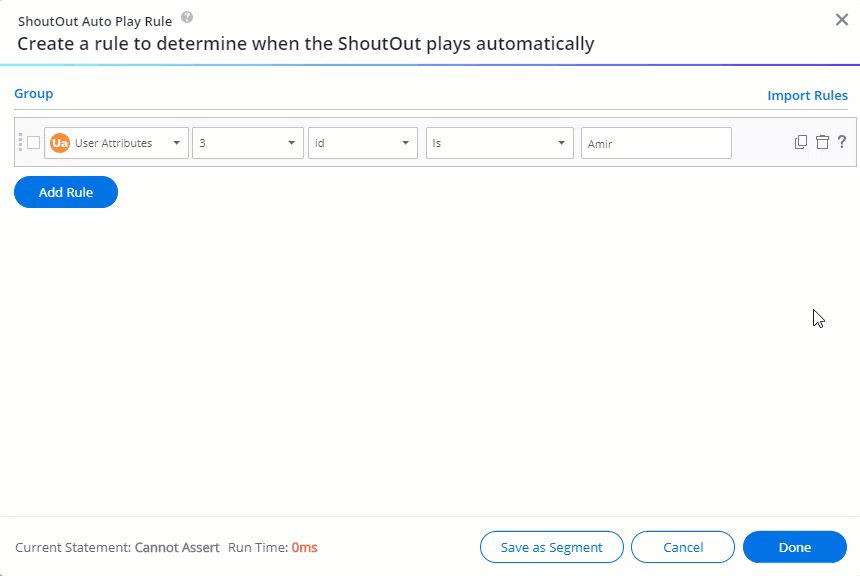
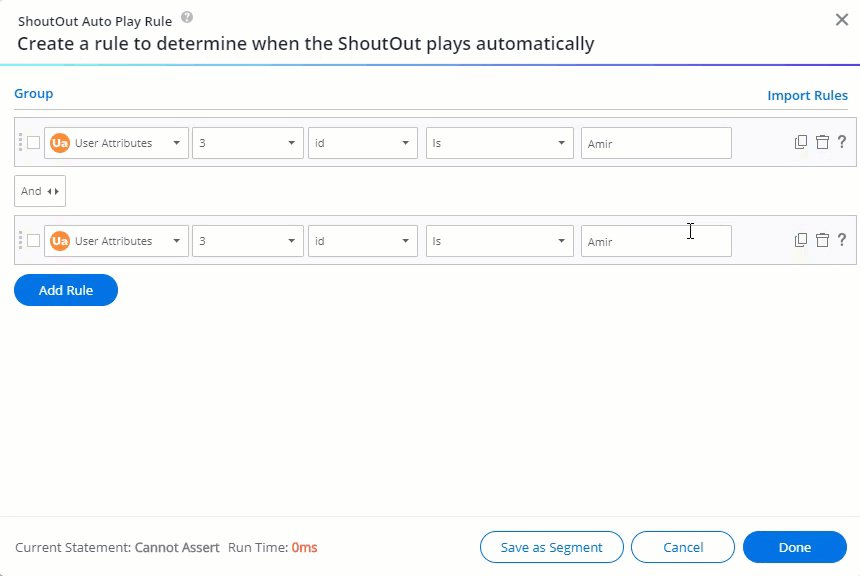
ルールを作成する際、[追加]ボタンをクリックすると、複数のステートメントを追加できます。 複数のステートメントを使用すれば、ルールをより具体的にすることができます。
![]()
両方のステートメントがtrueでなければならない場合はANDトグルを使用し、ステートメントの内1つだけtrueでなければならない場合はORトグルを使用します。
ステートメント間にANDを使用すると、両方のステートメントが確認され、両方ともtrueでなければなりません。 ステートメント間にORを使用する場合、いずれかのルールがtrueでなければなりません。

例えば、ゴールの確認には、ルールに複数のステートメントを使用することが多々あります。 最初のステートメントはユーザーが正しいURLにいるかどうかを確認し、2番目のステートメントはユーザーが送信ボタンをクリックしたかどうかを確認します。 ルール全体がtrueとなりゴールが集計されるには、両方のステートメントがtrueでなければならないため、2つのステートメントをANDで結びます。 これにより、ユーザーが送信ボタンをクリックしたのは別のページではなかったことの確認が可能となり、より具体的な定義ができます。
ルールをドラッグアンドドロップして順序を変えることもできます(ルールがグループ化されている場合は、まずルールのリンクを解除してください)。 ルールの左側にカーソルを合わせ、クリックして希望する順序に移動します。 ルールの正確性を再度確認します。 各ルールエンジンには最大60個のルールを追加できます。
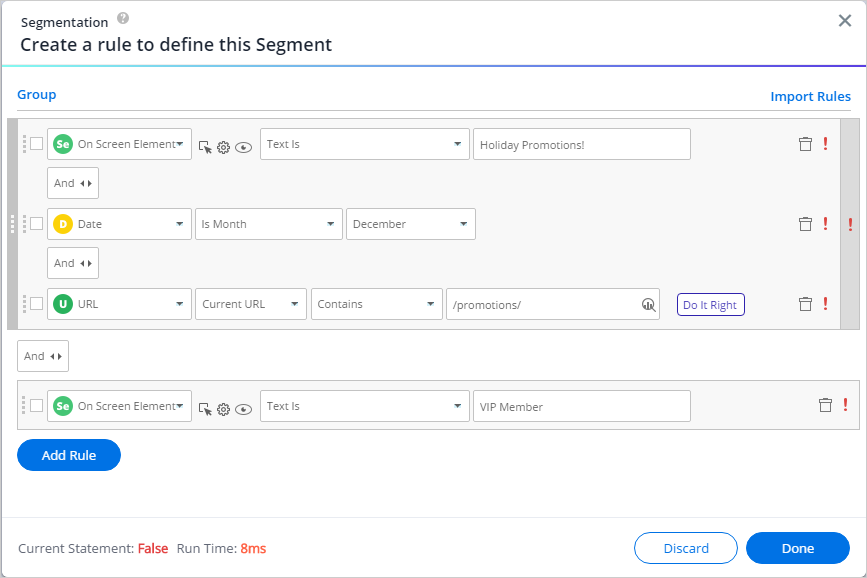
ステートメントのグループ化により、複数のステートメントを同時にチェックする複雑なルールを作成できます。 数式の一部を括弧で囲むのと同様、ステートメントのグループを作成すると、ルールエンジンはグループ内のステートメントすべてを確認してグループ全体がTrueまたはFalseであるかを評価することになります。

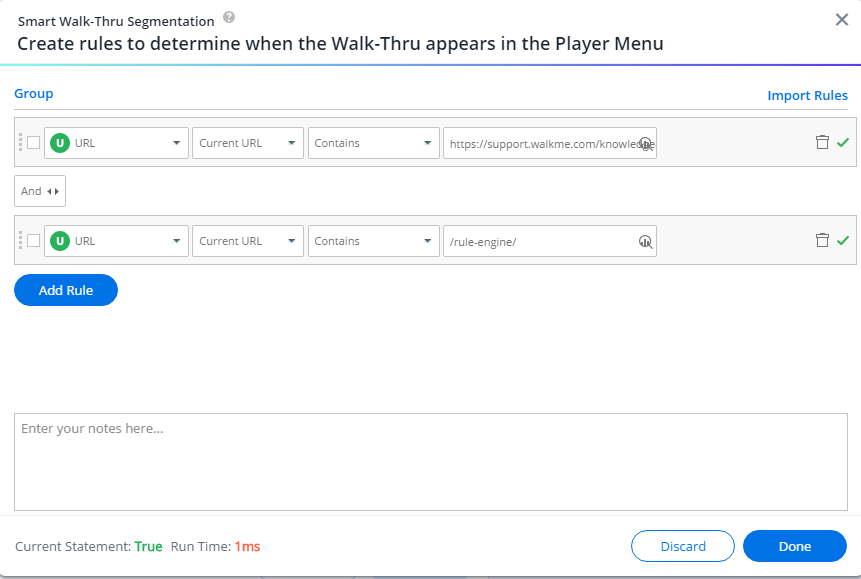
上記の簡単な例では、最初のステートメント(URL)が別個に評価され、ここでtrueとしてマークされます。
次の2つのステートメントは一緒に評価されます。これらのステートメントはグループ化され、AND関係で繋がれています。 ステートメントのうちの1つがfalseのため、両方合わせてfalseと評価されます。
最初のステートメントとグループ化されたステートメントの間ではORが使用されており、どちらか片方がtrueであればルール全体がtrueとなります。このため、このルール自体はtrueとしてマークされます。
ステートメントをグループ化する際には次のガイドラインに従います。
グループ内に置かれるべきすべてのルールを階層に関係なく作成します。
これらのルールを階層に関係なくすべて大きな一般グループにまとめます。
コンテナグループ内の特定のルールをニーズに応じてグループ化します。
複数のANDステートメントとORステートメントを含むかなり複雑なグループセグメントの例を次に示します。


| ルールタイプ | サブタイプ | |
|
URL
|
現在のURL/リファラーURL
|
一致 |
| 一致しない | ||
| を含む | ||
| を含まない | ||
| Like | ||
| Not Like | ||
| is | ||
| Is Not | ||
|
On Screen Element (画面上エレメント)
|
Text Is | |
| Text Is not | ||
| Text Is Like | ||
| Text is Not Like | ||
|
jQuery
|
Text Is | |
| Text Is not | ||
| Text Is Like | ||
| Text is Not Like | ||
|
User Data (ユーザーデータ)
|
変数/Cookie/WMデータ
|
Like |
| Not Like | ||
| is | ||
| Is Not | ||
|
Workday
|
Worklet/Inbox Item | |
|
ページ/サブページ
|
Like | |
| Not Like | ||
| を含む | ||
| を含まない | ||
| is | ||
| Is Not | ||
|
Active Directory
|
グループメンバーであるユーザー | |
| グループメンバーでないユーザー | ||
| ユーザーはOUに属している | ||
| ユーザーはOUに属していない |
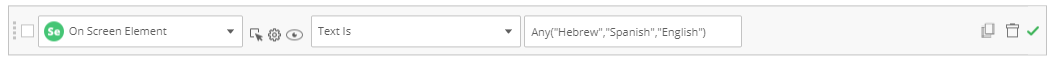
この構文を使用した場合:
既存の条件をセグメントとして保存することで、他の場所で簡単に再利用することができます。
既存の条件からセグメントを作成するには、次の手順に従います。


正規表現は、ルールタイプのjQueryと画面上のエレメントで使用できます。 正規表現(RegEx)を使用すると、高度なパターンを作成して使うことが可能となり、入力フィールドの値を柔軟に検証できます。
RegExテスターを参照し、どういったことが可能か確かめてください。
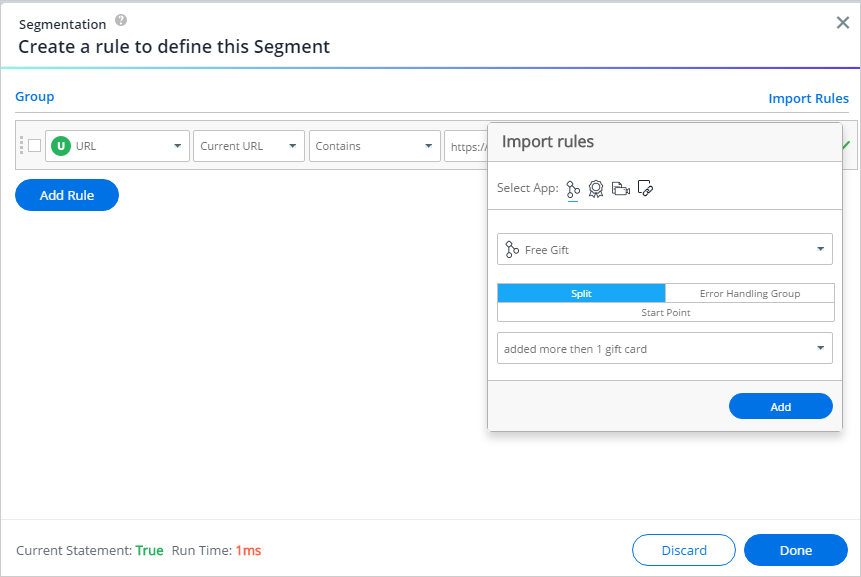
ルールのインポートでは、複数のアプリを検索し、セグメンテーションまたはゴール用に以前に作成したルールを簡単に選択できます。
ルールをインポートするには、ルールのインポートをクリックしてアプリを選択し、ルールのコピー元のアイテムを選択します。

また、開始ポイントのルールはすべてのロジックステップにインポートできます。

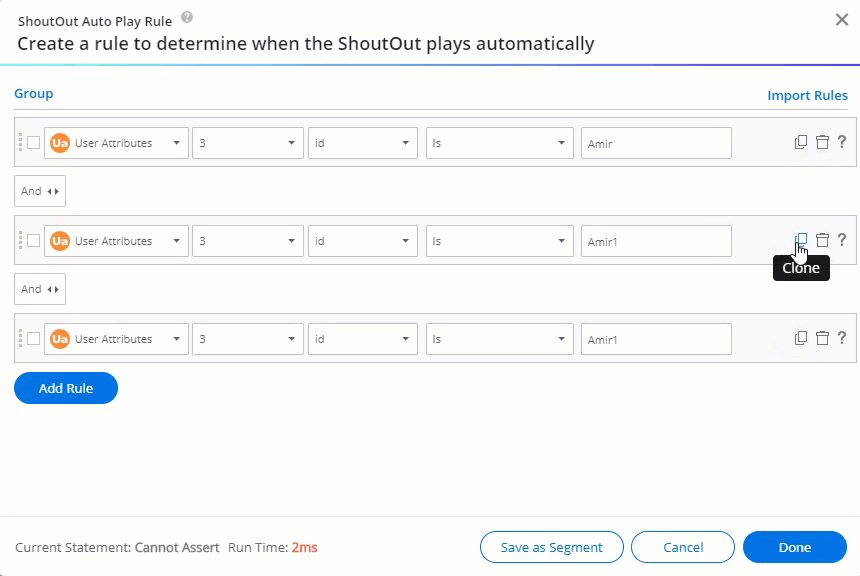
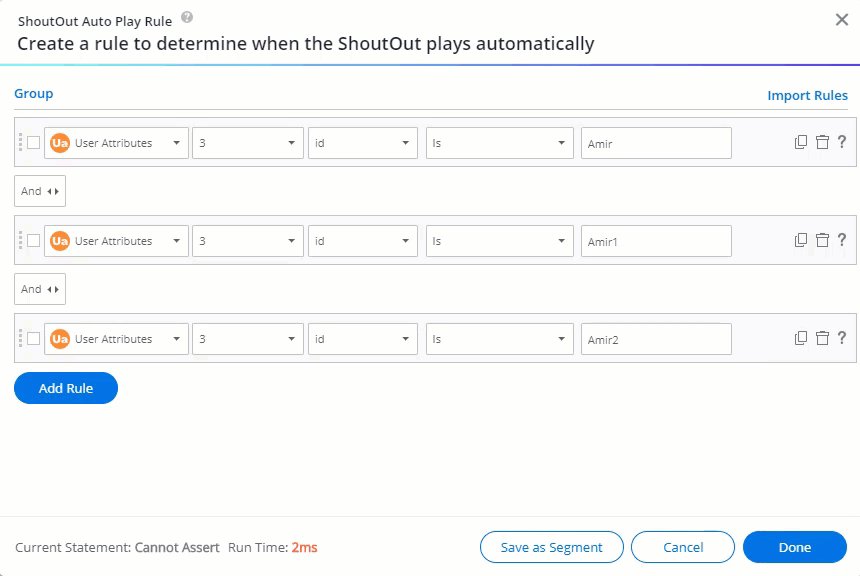
「クローン」アイコンをクリックしてすると、ルールを複製することができます。 これにより、同様の条件で複数のルールをすばやく追加できます。

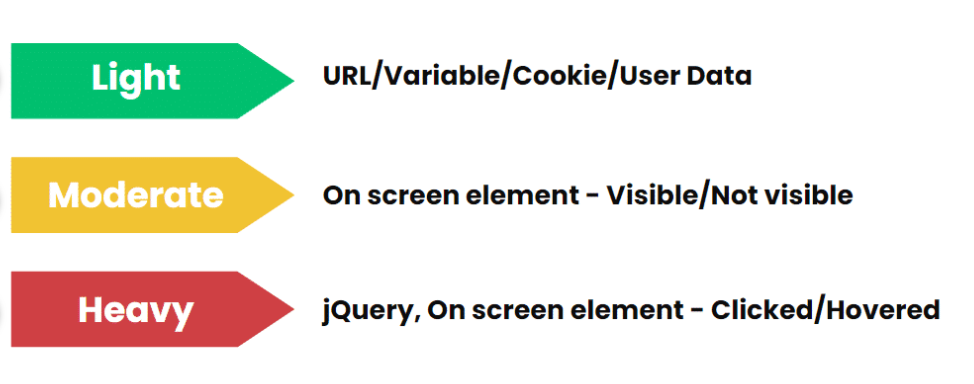
特定のルールタイプは、WalkMeにとって他のものより確認が高速です。可能な限り、これらのタイプを使用することを推奨します。 タイプ間のパフォーマンスの違いは、一般に非常にわずか(マイクロ秒単位)ですが、ウェブサイトのパフォーマンスと組み合わされて大きな違いを生じる可能性があります。
また、簡単に確認できるタイプをルールの最初のステートメントとして使用することも推奨します。 例えば、画面上エレメントタイプでは、ページをスキャンして選択したエレメントを識別する必要があるため、画面上エレメントよりもURLを使用した方が確認が高速です。このため、まずはURLを確認するステートメントを使用してから、画面上のエレメントを確認するステートメントを2番目に追加します。
次のルールタイプの一覧は、WalkMeが検証する際に最速のものから最も遅いものまで降順で並べられています。

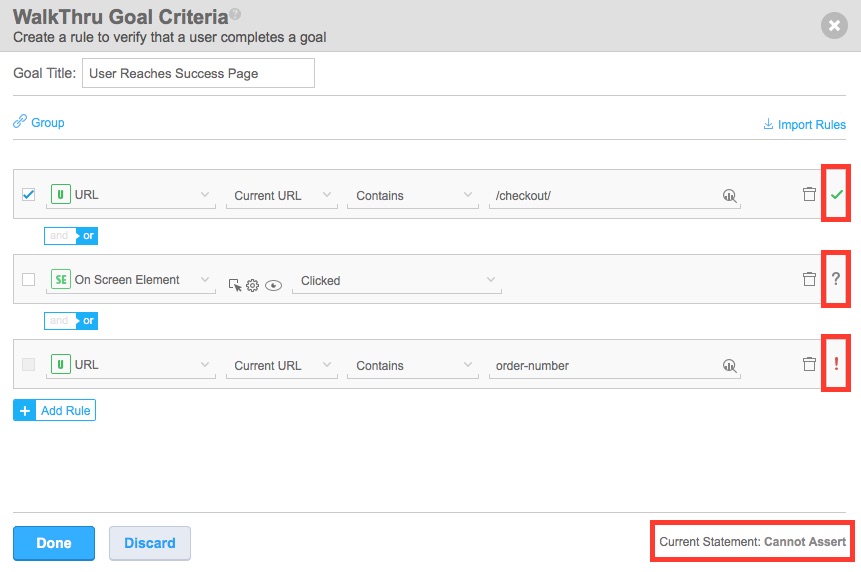
WalkMeは、各ステートメントを上から下の順に検証して、指定されたアクションや機能を有効にする必要があるかを判断します。 
各ステートメントの右側に、ステートメントがTrue(✔)、False(!)または現在検証不可(?)であるかが表示されます。 下部には、ルール全体がTrue、Falseか、またはWalkMeが判断できないか、も表示されます。
SFTPおよびS3 Incomingインテグレーションは、新しい条件ビルダーインターフェースではサポートされていません
これらの統合からのデータをルールで使用するには、ユーザーはレガシーのルールエンジンに切り替える必要があります。(「古いバージョンを使用する」リンクを介して利用できます)