Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

When deploying WalkMe you have the option to place the snippet directly into the code of your website or use the WalkMe Extension. The extension can be downloaded by your users or mass-deployed by your IT department.
After reviewing the available deployment options, please speak with your WalkMe team to move forward.
For many customers, installing the snippet directly into the HTML code of their site is the best option. Installing the snippet directly into the HTML code allows WalkMe to appear for all users that visit their site. This option is especially popular for external applications since users do not need to download or install anything for WalkMe to appear.
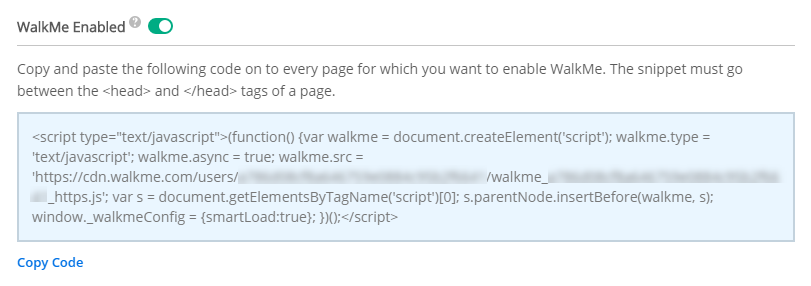
Customers must have access to their site code to add the snippet directly into the site. The snippet code itself is accessible from the editor and is unique to each account.

In the WalkMe SaaS Model, WalkMe software is held on Amazon Web Services (AWS). WalkMe's servers are located in Amazon Elastic Compute Cloud (EC2), while the WalkMe content and logic details are stored on the Amazon Relational Database Service (RDS).
Any published content is saved on Amazon Simple Storage Service (S3) and is instantly deployed to Akamai's Content Delivery Network (CDN) for fast download rates for all WalkMe users. This architecture requires zero implementation from our customers, who only need to add the snippet onto their website's HTML pages or deploy the WalkMe Extension to their users.
Unlike the Pure SaaS model, where the WalkMe content data is stored on Amazon, the self hosted model differs in that it enables our customers to store WalkMe content files on their own web servers. This allows the users' browser to download both the customer's website and WalkMe's data from the same web server.
In the self hosted model, content creation itself still occurs on WalkMe's servers. In order to obtain and host the WalkMe content files created upon each published event, the customer must download these files from WalkMe Insights and manually place them on the selected local web server. An alternative method to manually downloading a new package is to reach out to WalkMe's self-hosted API in order to request a new copy of the self-hosted package.
To access WalkMe's self-hosted API, please contact your WalkMe team.
For more information on the self hosted model, please review the following article.
If you have Google tag Manager in place, or any other tag manager such as Adobe tag manager or Tealium, embedding the WalkMe snippet into your website's HTML should simplify, as you will no longer need to embed the snippet in each page.
You will just need to add a new script under your tag manager, add your snippet without the <script> tags, and make sure that it is set to inject on all pages.
For more information on the Google tag manager, please review the following article.
The extension is an option for customers that are unable to paste the code directly into the source code of their site. The extension is installed locally on each user's browser and injects the snippet into the code of each page that is loaded. There are a few methods of installing the extension that we will cover.
For customers that do not have access to the code of their application, we recommend using the extension and deploying it through mass installation. Mass installation requires no action from end-users, increases adoption, and is easily implemented and controlled by your IT department.
From a high-level view, mass deployment is accomplished using automation scripts and built-in deployment features, and inside management tools such as SCCM, G-Suite or GPO, to enable the extension on your end-users' browsers.
There are two parts to mass deployment:
A detailed Master Extension Guide will be provided to you by your WalkMe team.
WalkMe's All-in-One Installer makes it easy for IT teams to widely deploy the WalkMe Master Extension across all browser types with a single installer file. The All-In-One Installer helps new users complete the Mass Deployment process with ease, by offering simple installation through a single file, allowing cross-browser use and minimizing d ployment errors or malfunctions. It simply needs to be run by you or your IT personnel and it will automatically install on the relevant computers.
Supported browsers
| Internet Explorer | Edge | Safari (12v and up) | Firefox | Chrome | |
| Windows | ✅ | ✅ | ✅ | ✅ | |
| Mac | ✅ | ✅ | ✅ |
For more information on the All-In-One Installer, please review the following article.
When the mass installation of the extension is not possible, users may manually install it instead. To manually install the extension, users are pointed to a unique URL of the Extension Installation page. Alternatively, depending on the platform, users may be able to use the package installer solution described below.
For selected platforms, we can create a banner that will display and encourage the user to click it to download/install the extension. Currently, we support this method for the following applications: