Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Service Cloud Console is designed to boost productivity for users in fast-paced environments.The console's tab-based interface makes it easy for you to see records and their related items together on one screen, as well as work on multiple items simultaneously. This interface means that we need to follow some best practices when using WalkMe. We'll use features like Switch to Frame SuperSteps and jQuery selectors to ensure the best experience for your end users.
WalkMe is used on Service Cloud Console to give user's simple and straightforward training and support. Continue reading to learn about building for Service Cloud Console.
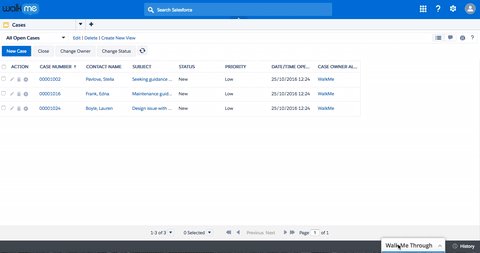
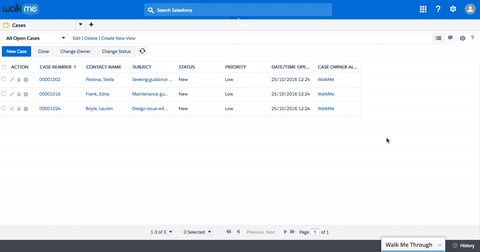
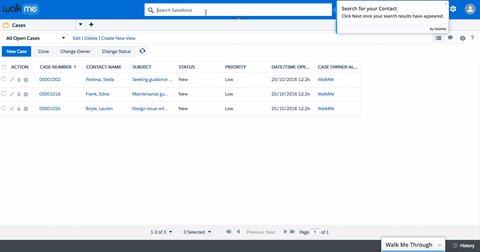
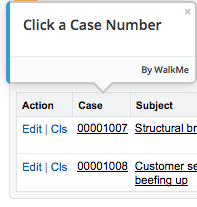
In Service Cloud Console, most of the processes are based around updating and maintaining different records. When starting a Walk-Thru, it's important to help direct the user to they type of record they'll need with the search. There are two recommended methods for starting a Walk-Thru for a process that begins with a search:
This method will ask your users to search for a record, then once the selected record is visible the Walk-Thru will continue on to your desired step. This is a simple solution to set up, and offers a more positive user experience for those who use Salesforce on a daily basis.

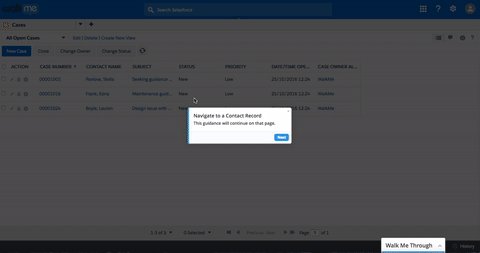
A Popup step with instructions on what type of record to search for will appear. After this popup message, a Wait for Condition Superstep will verify that the user has reached the search results page before displaying the remaining steps in the Walk-Thru. Use the following jQuery selector to identify the Search Page:.x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible
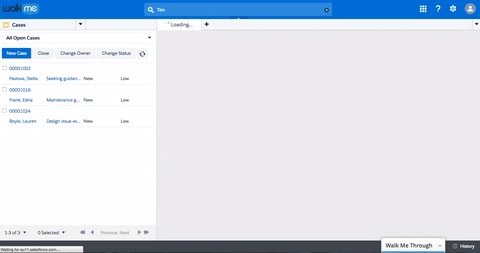
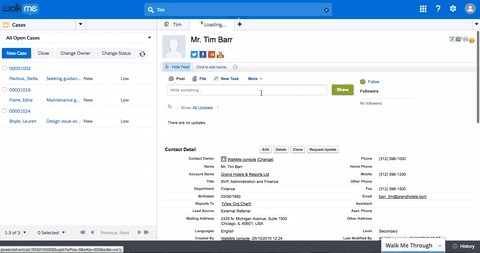
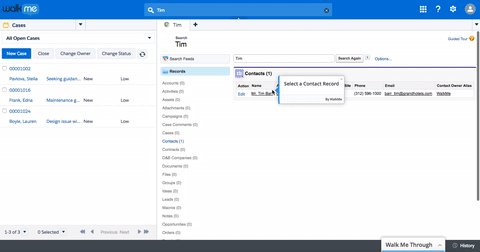
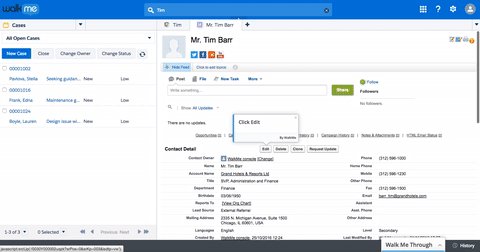
The next step will direct users to select the desired record. Select the Name Column header as the element for this step. Make sure you use Identify By Text in the Precision Tab. In the Behavior Tab, set this step to be Skippable. Keep “If this step is completed it must be found” Off. This will enable the Walk-Thru to move on to the next step automatically if the user lands directly on the record (by selecting an autofill option) and skips the search results page.

On Service Cloud Console, optimize the performance of WalkMe on your site by avoiding the use of actions that constantly check for elements. Use Sticky sparingly and only for specific steps when necessary. Similarly, Wait for Conditions also continually check for elements: it is recommended not to use this feature on a Service Cloud Console build unless using jQuery.
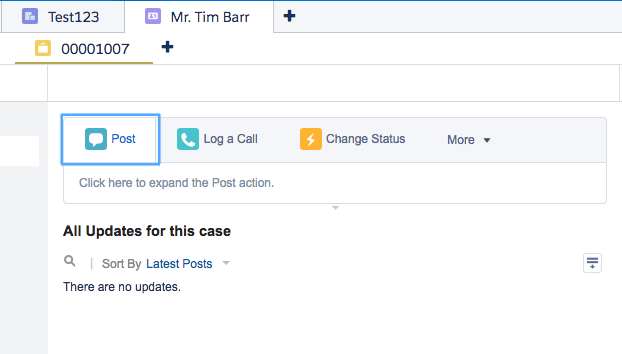
Service Cloud Console Environments uses iframes. Iframes are used to present multiple tabs of records and information. In some cases a Service Cloud Console instance has cascading iframes, which are iframes contained in other iframes.
Building Walk-Thru steps in an iframe involves just one additional step - Switch to Frame Popup Step. This step will cause WalkMe to know to switch the frame in which it is running. This Super Step will be automatically inserted into your Walk-Thru when you are building.
When you capture a step that appears in an iframe, WalkMe will add the Switch to Frame directly before the step. The Switch to Frame Popup will be automatically generated with a rule which will tell the Walk-Thru which frame to play in. Be sure to check that the rule is accurate. A Switch to Frame Popup Step should have two rules:
Sometimes in your testing you'll find that the first step in your iframe do not play because the element cannot be found. This is because the iframe is loading more slowly than WalkMe. A step can be created to make sure your Walk-Thru keeps playing within the iframe.

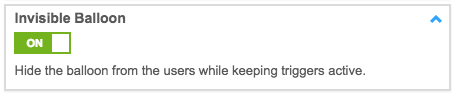
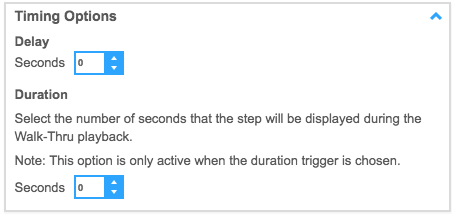
 In Appearance, Turn on Invisible Balloon and set the Duration to 0 under Timing options.
In Appearance, Turn on Invisible Balloon and set the Duration to 0 under Timing options.

Make sure your Walk-Thrus don't make users complete redundant steps if they are already part way through the process. In order for a Walk-Thru to play from the relevant step, create Jump to Steps at the start of the Walk-Thru that will recognize where the user is in their process and start from there. Read more about adding multiple starting points in: Best Practices for Creating a Walk-Thru.
If the user starts a process from a step within an iframe, the Jump to Step should jump to the Switch to Frame Super Step. This way, WalkMe will be able to transfer the Walk-Thru into the iframe before trying to play the step. Additional Jump to Steps can be added after the switch to frame to skip forward farther, if necessary.
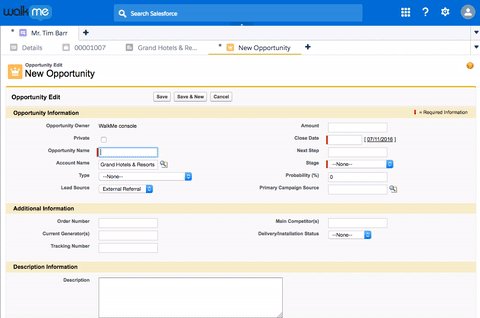
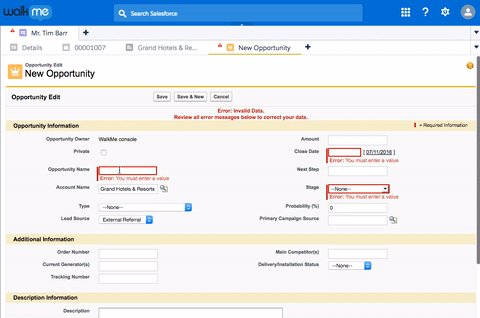
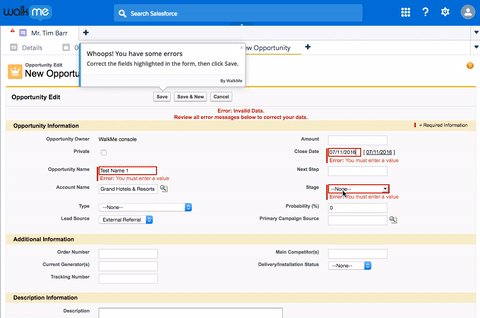
When error proofing on Service Cloud Console, use the basic structure described here in our Best Practices for Creating Walk-Thrus.

Goals are checked frequently and minimizing the amount of Goals used in your build, as well as using jQuery instead of On Screen Element, will optimize the performance of WalkMe on your site.
Limit each Walk-Thru to one Goal. Goals should be set exclusively on primary tabs. To create the Goal:
Since Goals are already configured in the Walk-Thru settings, choose by Walk-Thru completion for Onboarding tasks In the Goals options. This will reduce performance cost and optimize the performance of WalkMe on your site.
Some of the elements you wish to capture will be located inside iframes, for a jQuery template on an element within an iframe, see, Common jQuery Selectors below.
Launchers and SmartTips used on Service Cloud Console should all have a Strong Pin in order to properly appear on your site. Because of this data heavy process, it is recommended to use Launchers and SmartTips sparingly on your Service Cloud Console implementation. When used, do not place Launchers or SmartTips in sub tabs and cascaded tabs in order to optimize the performance of WalkMe on the site.
In order to maximize the performance of WalkMe on your SCC instance, Launchers and SmartTips should always be segmented in the following manner:
You may need to use jquery to create a goal, a segment, or just to identify when a certain tab is active or an element is on screen. Below, find some of our commonly used jQuery Selectors for Service Cloud Console.
| Description | Template | Example |
| Capturing an element inside of an iframe | {"element": "yourElement" ,"context": "iframe.x-border-panel:mt_visible"} | {"element": "h2.mainTitle:contains('Case Edit')" ,"context": "iframe.x-border-panel:mt_visible"} |
| Active search page is visible | .x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible | |
| Contact Page is active and visible | .x-tab-strip-closable.contactTab.x-tab-strip-active:mt_visible | |
| Case Tab is active and visible | .x-tab-strip-closable.caseTab.x-tab-strip-active:mt_visible | |
| Asset Tab is active and visible | x-tab-strip-closable.assetTab.x-tab-strip-active:mt_visible | |
| Error Message is on Screen | #errorDiv_ep:mt_visible |