Editor – The WalkMe Builder Experience
Brief Overview
The WalkMe Editor is your go-to tool for creating, handling, and sharing Smart Walk-Thrus and other WalkMe content. After you've installed the editor on your computer, download the editor extension to your browser of choice and you're all set to start building.
For more detailed guidance on how to install the editor, please refer to our editor installation article.
Technical Information
Supported Operating Systems
- Windows 7 and later
- Mac OSX 10.12 and later
Supported Browsers
- Chrome 57 and later
- IE 10 and later (See limitations section below for ETA)
Display Resolution
1280 x 720 pixels up to 2880 x 1800
Limitations
- Recommended text size (DPI) is 100%
- The Editor does not support operating system text size greater than 100%
- Capture/Navigate toggle doesn't work in a dropdown
- No support for IE doc modes earlier than IE 10
- No capturing for mobile web on Firefox and IE
- No blue highlight around elements when capturing mobile web in Chrome
- It is not possible to record/play/capture on more than one Chrome persona at a time
- In case Browser will be closed before Editor closure, ME will be blocked when the browser will be reopened until Editor will be opened and closed
- ME block will happened when the Editor Extension is being disabled while the Editor is opened
Editor Configuration
Browser Connection
When you are ready to begin building, it is important to make sure that the editor is connected to your browser, this enables you to capture elements on the screen successfully and use them in your build.
The circle icon in the upper left of the editor indicates if the editor is connected to the browser.
- Green checkmark: Editor is connected to the page
- Red X: Editor is not connected to the page
![]()
If you are not able to connect, it is recommended to double check your settings and restart the editor. If you are still experiencing problems, please reach out to support.
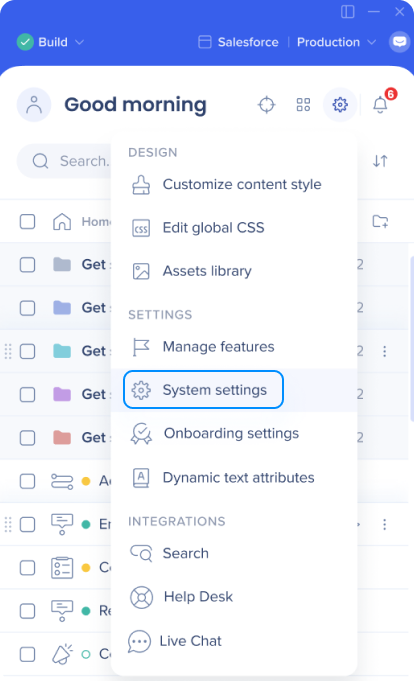
System Settings

Connected Browser
To install the editor extension and begin building:
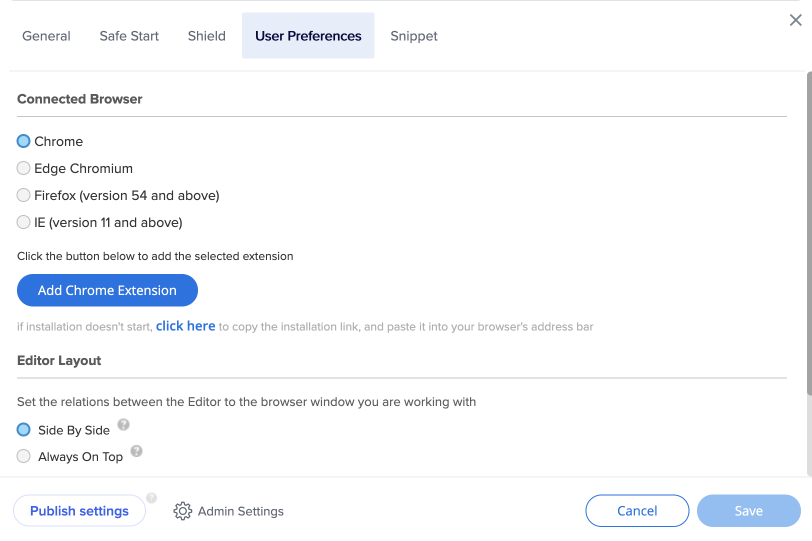
- Open the User Preferences tab of the editor System Settings
- Select your computer's default browser
- Click the Add Browser Extension button

Editor Layout
There are two layout modes available for the editor which can be changed at any time.
-
Side By Side (SBS): The editor and connected browser will align side-by-side
-
This is the default layout and is recommended for working on most websites
-
To align the editor to the connected browser make sure you have the browser open and then turn on SBS mode
-
-
Always on Top: Positions the editor on top of all other windows
-
Recommended for sales presentations and working on websites that require the browser to be full width
-
If you find the Editor obstructing your view you can minimize it and then press the WalkMe icon on the taskbar / dock to open it once you are ready
-
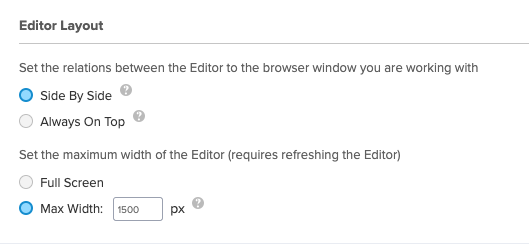
The maximum width of the editor can also be adjusted here.
-
Full Screen: The maximum width will be the full screen size
-
Max Width: Enter the desired width size of the editor (must be a minimum of 1500 px)

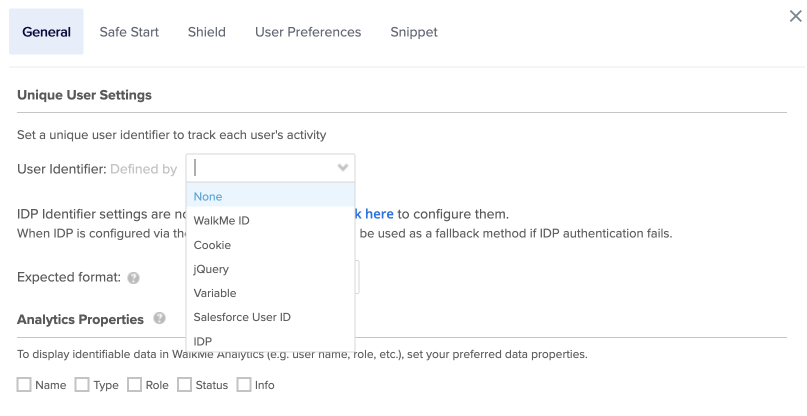
Unique User Settings
Before building, consider how you would like to track your users. For example, when you look at analytics in Insights would you like users to be identified by their email address, anonymous ID number, or a unique identifying element on their screen?
There are several supported options for user identifiers:
- None: Does not track unique users (onboarding tasks will not cross off and Auto Play cannot be used)
- WalkMe ID: A unique ID generated by WalkMe, functions similar to a cookie based UUID
- Cookie: A cookie stored on the user's browser
- jQuery: An HTML element using a jQuery selector
- Variable: A javascript window variable on your site
- Salesforce User ID: A user ID from Salesforce
- IDP: A supported identity provider

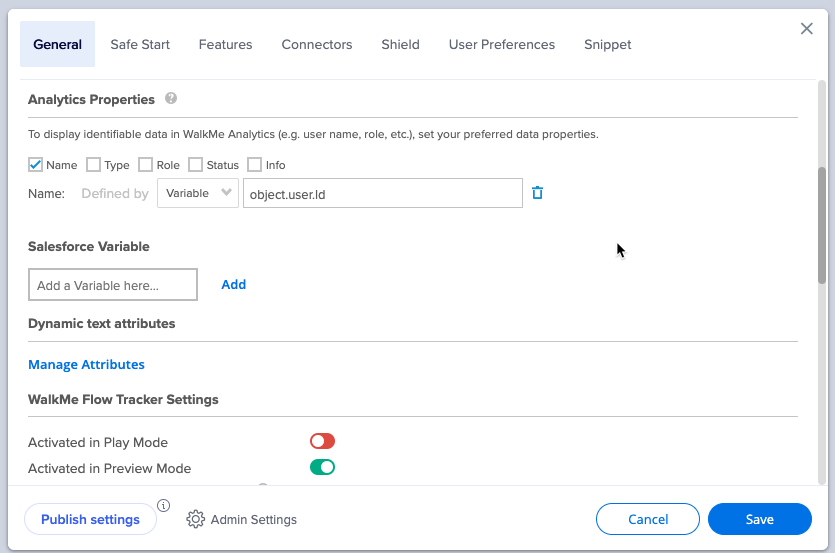
Analytics Properties
You can link an existing variable, jQuery selector, or website cookie to an analytics property in the Editor to gain deeper insights about your users. This valuable information can then be used to set up new saved filters.

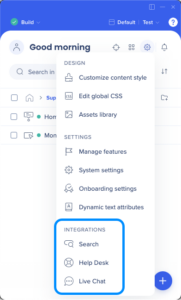
Integrations

Search Integration
Search integration allows you to supplement your WalkMe content with existing knowledge base or support center resources. Once enabled, users who search your WalkMe Menu will see not just the WalkMe content you have built, but also results from the domains specified.
Our current supported providers are:
- Zendesk
- Desk
- Bing
Help Desk Integration
The help desk integration offers a seamless connection to your support site directly from the WalkMe Menu. By incorporating a link to your support site within the menu, users are able to access your help desk swiftly with just one click.
Live Chat Integration
Live chat integrations allows you to connect your chat provider in the WalkMe Menu, providing users with quick access for help if they cannot find the information they are looking for.
Segmentation
Segments allow you to divide your WalkMe content into different “use cases” and to push items to specific users or to remove items from a user's view according to the segment you defined.
For example, to make a Smart Walk-Thru visible to some user groups but not others, you can segment it using the Segmentation Center, to only display to specific users by creating a rule according to an existing variable, URL or another element.
Purposeful Segmentation is an important part of your builds. If WalkMe items aren't relevant to certain users or under certain conditions, they can be hidden using segmentation. This will allow your users to focus on the available tasks and reduce clutter on the screen and in the Player Menu.
Segments can be created with any of the buildable conditions from the Rule Engine. For example, you can create segments to organize and filter your WalkMe items by variable, date, on-screen element, or even by URL.
Accessibility
WalkMe strives to support the AA standard of the Web Content Accessibility Guidelines 2.0 (WCAG 2.0), one of the leading specifications defining standards of accessibility for the web. This standard defines three levels of conformance: A (lowest, 25 success criteria), AA (13 additional success criteria), and AAA (highest, 23 additional success criteria). WCAG standards are organized around four basic principles:
- Perceivability—information presented may not be invisible to all of the end-users' senses
- Operability—end-users must be able to operate the interface
- Understandability—end-users must be able to understand the information presented
- Robustness—end-users must continue to be able to access the content, even as new technologies are incorporated into the content
If you are planning to perform an Accessibility Audit, please make sure to notify your WalkMe team.
Single Sign On
The WalkMe editor and Insights supports Single Sign On (SSO) using SAML 2.0. SAML is an OASIS approved standard used for implementing SSO.
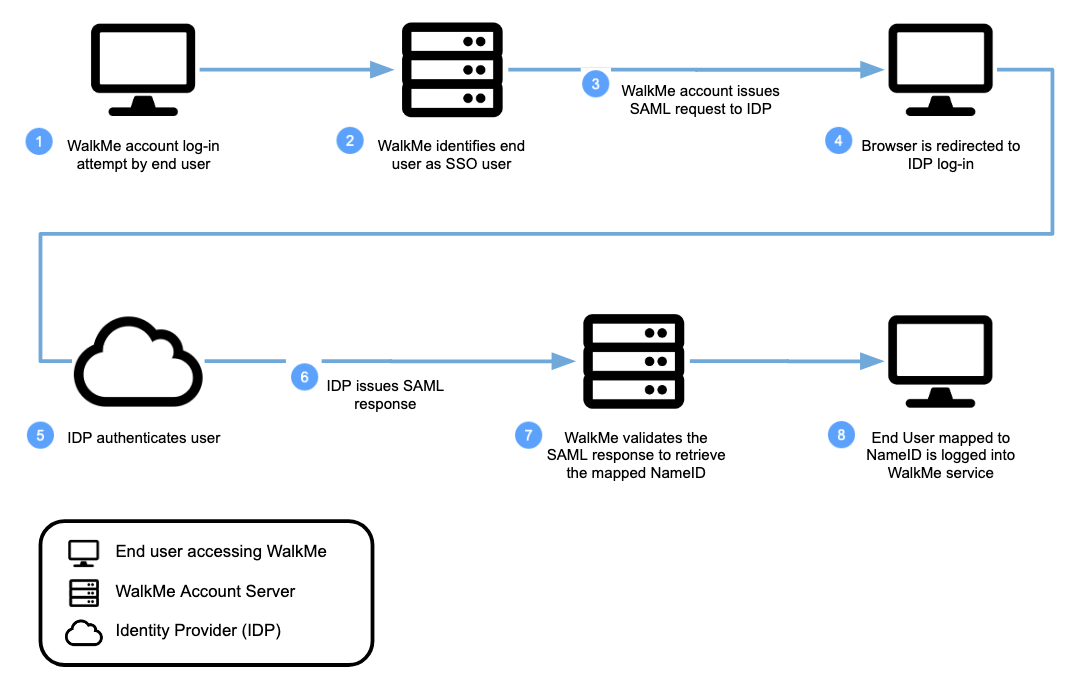
How it Works
- When SSO is enabled, clicking on the “Login” button in the editor will redirect the browser to the SSO login page.
- When WalkMe receives the SSO Response, it will read the user's Name ID and check for that Name ID on the WalkMe User.
- If WalkMe can find the Name ID on a WalkMe user, the editor will then be logged in as that user.

Please contact your WalkMe team, in case SSO is a requirement in your organization.
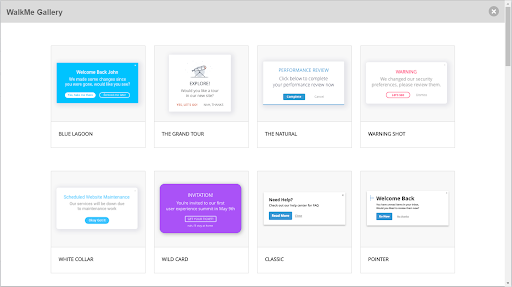
WalkMe Design
You can easily update the design of your WalkMe balloons and ShoutOuts in minutes. The Design Gallery allows you to select pre-designed templates for your balloons and ShoutOuts.
The templates can also be customized using the Rich Text Editor and saved for future use.

In case none of WalkMe's available design templates fit your UI needs, please let your WalkMe Account Manager know.
WalkMe APIs
The WalkMe Developer Hub is our developer interface, offering research-backed APIs from WalkMe's experts. Using a read-only format, you can view and learn about WalkMe's available APIs to expand and improve your WalkMe solution.
You can use the WalkMe Developer Hub as your API reference to help you build software alongside other developers.

