Smart Walk-Thru bricht ab
Problem
Mein Smart Walk-Thru bricht an einem bestimmten Schritt ab und geht nicht zum nächsten Schritt weiter. Wie kann ich das beheben?
Lösung
Es gibt einige Szenarien, die dazu führen können, dass ein Smart Walk-Thru unerwartet abbricht.
Der vorherige Schritt wurde nicht ausgelöst.
Eine häufige Ursache für angehaltene Abläufe ist ein Schritt, der nicht ordnungsgemäß in der Abfolge ausgelöst wird und den Ablauf unterbricht.
Um zu überprüfen, ob das der Fall ist, können Sie während des Abspielens des Smart Walk-Thrus den FlowTracker (Ablaufverfolger) zum Einsatz bringen und sehen, wo der Ablauf abbricht.
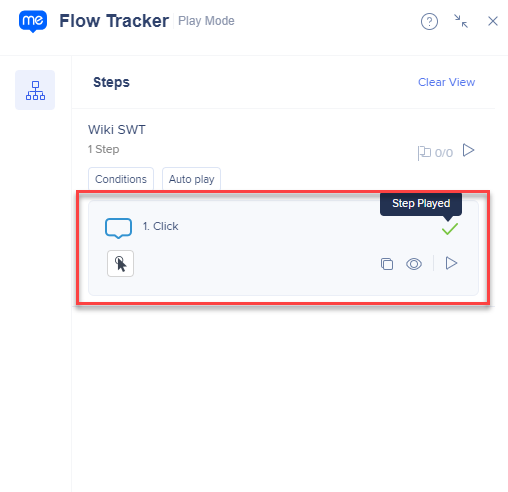
Wenn der Ablauf unerwartet beendet wird, überprüfen Sie, ob der letzte Schritt im Flow Tracker als ausgelöst angezeigt wird. Wenn der Schritt nicht ausgelöst wurde, dann sehen Sie nur ein einzelnes grünes Häkchen wo es heißt „Step Played“, wenn Sie den Mauszeiger darüber bewegen:

Wenn Ihr Schritt nicht ausgelöst wurde (wie der oben), sollten Sie erneut bewerten, wie der Auslöser eingerichtet ist und welchem Zweck er dienen soll:
- Wenn der Auslöser „Click“ ist – werden die Benutzer klar angewiesen, auf das relevante Element zu klicken?
- Könnte eine Änderung der Elementgenauigkeit hin zur Abdeckung eines größeren Teils des Elements die Wahrscheinlichkeit verringern, dass Benutzer den zu klickenden Bereich verfehlen?
- Wenn der Auslöser „Page Refresh“ (Seitenaktualisierung) ist – aktualisiert sich die Seite ordnungsgemäß durch die Aktion, zu der der Schritt die Benutzer aufruft?
- Für benutzerdefinierte Auslöser – können Sie bestätigen, dass die Regeln in der Regel-Engine erfüllt werden?
- Wenn die Regel mit jQuery konfiguriert ist, wird es als „true“ (wahr) angezeigt, wenn das jQuery-Element auf der Seite sichtbar ist? Falls nicht, dann könnte es sein, dass die jQuery falsch konfiguriert ist (möglicherweise aufgrund eines Fehlers oder einer Aktualisierung auf der Website).
- Ermöglicht die Änderung der Regel auf „On Screen Element“ (Bildschirmelement) es ihr, als wahr angezeigt zu werden? Wenn mehrere Regeln konfiguriert sind – sind die Operatoren zwischen ihnen sinnvoll? Sollte der Operator „Or“ sein anstatt „And“?
Wenn der Schritt ausgelöst wurde, dann sehen Sie zwei grüne Häkchen wo es heißt „Step Triggered“, wenn Sie den Mauszeiger darüber bewegen. Wenn das der Fall ist, machen Sie weiter mit dem nächsten Satz von Schritten zur Fehlerbehebung.
Der aktuelle Schritt findet sein Element nicht
Wenn Sie vermuten, dass ein Ablauf abbricht, weil ein Element des Schrittes nicht gefunden wird, können Sie den Flow Tracker in der Umgebung einsetzen und den Ablauf testen, um zu sehen, wo er abbricht.
Wenn der Flow Tracker „searching for its element“ (sucht sein Element) für den Schritt anzeigt, könnte das Element nicht mehr erkannt werden, weil es kürzlich geändert oder aktualisiert wurde. In diesem Fall sollten Sie versuchen, das Element erneut auszuwählen oder die Präzisionsoptionen zu ändern, bis es wieder konsistent gefunden wird. Sehen Sie nach in der Anleitung hier für weitere Informationen.
iFrames und „Switch to Frame“-Bedingungen (Framewechsel)
Wenn der Schritt nach einem „Switch to Frame“-Schritt abbricht, machen Sie folgende Überlegungen:
- Funktioniert der Ablauf im Vorschau- Modus vom Editor aus? Bricht es nur ab in der veröffentlichten Umgebung?
- Als das Element im iFrame ausgewählt wurde – wurde es ursprünglich in einer QA-/Sandbox-Umgebung ausgewählt? Funktioniert der Ablauf korrekt in der Umgebung, in der er ursprünglich erfasst wurde?
Für #1 – Wenn der Ablauf wie erwartet funktioniert beim Abspielen im Vorschau -Modus des Editors, dann könnte das auf ein Problem mit der Verfügbarkeit von WalkMe in diesem Frame in der veröffentlichten Umgebung hinweisen.
Wenn Ihre WalkMe-Implementierung auf Snippet-in-Site basiert – wenden Sie sich an Ihre Website-Administratoren, um zu bestätigen, dass das WalkMe-Snippet auch den domänenübergreifenden iFrames hinzugefügt wurde.
Wenn Ihre WalkMe-Implementierung auf Erweiterungen basiert, wenden Sie sich an den Support um zu sehen, ob Ihre Erweiterung korrekt so konfiguriert ist, dass sie in diesem iFrame geladen wird.
Für #2 – Wenn die Domänen des iFrames sich unterscheiden zwischen Produktion und QA-/Sandbox, sollten Sie bestätigen, dass die URL des Schrittes richtig konfiguriert wurde. Wenn Sie sich nicht sicher sind, versuchen Sie das Element in dem iFrame erneut auszuwählen, um einen neuen „Switch to Frame“-Schritt zu erzeugen. Wenn der Ablauf danach kontinuierlich funktioniert, können Sie entweder den STF-Schritt ersetzen oder die URL-Regel so aktualisieren, dass sie zu dem funktionierenden Schritt passt.
WalkMe wird auf der Seite nicht geladen
In manchen Fällen scheinen Abläufe abzubrechen, wenn sie neue Seiten erreichen, auf denen WalkMe eigentlich nicht so konfiguriert ist, dass es dort lädt.
Das kann der Fall sein, wenn Sie den Ablauf im Vorschau-Modus des Editors erfolgreich abspielen können, aber es nicht vollständig abspielen können, wenn es veröffentlicht ist.
Schauen Sie sich die Anleitung hier an zur Fehlerbehebung, wenn WalkMe möglicherweise nicht lädt.
Splits/Error Looping (Sonderzweige, Fehlerschleifen) funktioniert nicht korrekt
In vielen Fällen bleiben Smart Walk-Thrus stecken oder laufen in einen unbeabsichtigten Pfad, wenn bestimmte Splits oder Fehlerschleifen-Funktionen involviert sind. Das passiert gewöhnlich dann, wenn der Split oder die Fehlerschleife seine Regeln auswertet, bevor alle relevanten Elemente auf der Seite ausreichend Zeit zum Laden hatten. Dadurch kann ein Split „auf den falschen Weg geraten“ und dann im falschen Schritt nach einem bestimmten Element suchen.
Um das zu vermeiden, fügen Sie eine „Wait for condition“ („Warten auf“-Bedingung) ein vor jedem Split und jeder Fehlerschleife, um abzusichern, dass alle relevanten Elemente Zeit zu laden haben, bevor der Ablauf fortgesetzt wird.
Falls die Splits/Fehlerschleifen immer noch nicht korrekt ausgewertet werden – bestätigen Sie, dass die eingestellten Regeln sinnvoll sind. Werden sie in der Regel-Engine als „true“ angezeigt, wenn Sie sich auf der Seite befinden, auf der Sie sie als wahr erwarten würden? Wenn mehrere Regeln es gibt – sind die gesetzten Operatoren korrekt? Wäre „Or“ sinnvoller als „And“ (oder umgekehrt)?
Wenn Sie nach der Überprüfung dieser Optionen zur Fehlerbehebung weiterhin Probleme mit Ihrem Smart Walk-Thru-Ablauf haben, wenden Sie sich bitte an den Support, wenn Sie weitere Unterstützung benötigen.
