Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Veröffentlichen ist der Prozess der Auswahl, Organisation, Prüfung und Freigabe der Elemente, die Sie im WalkMe Editor erstellen. Es macht Ihre Inhalte in verschiedenen Umgebungen verfügbar, beispielsweise in Test- und Produktionsumgebungen.
Das Veröffentlichen ist ein wichtiger Schritt in Ihrem Arbeitsablauf:
Um veröffentlichte Elemente anzuzeigen, muss WalkMe auf den Browsern Ihrer Benutzer installiert sein und ausgeführt werden. Andernfalls werden veröffentlichte Inhalte nicht angezeigt.
Mit der Veröffentlichung können Sie verwalten, wie WalkMe in verschiedenen Umgebungen angezeigt wird:
Wenn Sie veröffentlichen, speichert WalkMe Ihre Elemente in einer Datei auf dem Server. Diese Datei verfügt über eine eindeutige ID (GUID), die mit Ihrem WalkMe Editor-Konto übereinstimmt.
Damit Ihre Benutzer veröffentlichte Elemente sehen können, muss WalkMe in ihrem Browser bereitgestellt und ausgeführt werden. Wenn WalkMe geladen wird, sucht es die Datei mit der übereinstimmenden ID und ermittelt:
Wenn Sie auf Veröffentlichen klicken, werden nur die ausgewählten Elemente freigegeben. Zuvor veröffentlichte Elemente bleiben verfügbar – Sie müssen sie nicht erneut veröffentlichen.
Vor der Veröffentlichung wird eine Nachricht angezeigt, die angibt, wie viele neue Elemente enthalten sind. Sie können auch globale Einstellungen veröffentlichen.
Sie können WalkMe-Elemente in einer oder mehreren Umgebungen veröffentlichen, wie z. B. Test oder Produktion. Jede Umgebung hat ihre eigene Snippet-Variante, und da diese einzigartig sind, muss WalkMe in jeder Umgebung separat bereitgestellt werden, damit die Elemente sichtbar sind.
Mit dieser Konfiguration können Sie Änderungen sicher in einer Sandbox-Umgebung testen, bevor Sie sie für Ihre Benutzer in der Produktionsumgebung freigeben.
Sie können das Snippet bereitstellen, indem Sie es zum HTML-Code Ihrer Website hinzufügen oder über eine Browser-Erweiterung, wenn Sie den Quellcode nicht bearbeiten können.
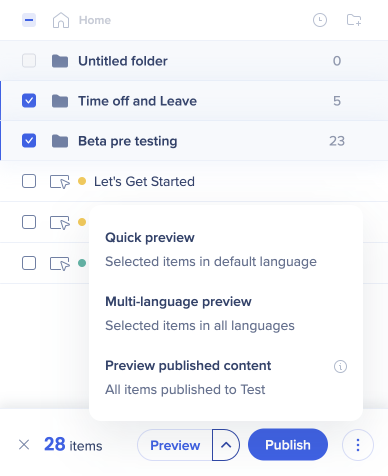
Vor der Veröffentlichung können Sie eine Vorschau Ihrer Arbeit direkt im WalkMe Editor anzeigen. Im Vorschaumodus können Sie sehen, wie Ihre Implementierung auf der Website angezeigt wird – ohne das Snippet zu veröffentlichen oder zu installieren.
Verwenden Sie während der Vorschau den Flow Tracker, um Schritt für Schritt zu verfolgen, was passiert, wenn ein Smart Walk-Thru ausgeführt wird.
WalkMe empfiehlt, vor der Veröffentlichung die folgenden Schritte durchzuführen, um sicherzustellen, dass Ihre Inhalte einheitlich aussehen und wie erwartet funktionieren:
Stellen Sie sicher, dass WalkMe bereitgestellt ist
WalkMe muss auf Ihrer Website ausgeführt werden, damit Inhalte angezeigt werden. 👉 Erfahren Sie mehr über Bereitstellungsmethoden
Ziele hinzufügen
Ziele bieten die beste Möglichkeit, den Erfolg über die Nutzungsgrafiken in Insights hinaus zu messen. 👉 Mehr über Ziele erfahren
Legen Sie die Einstellungen für die eindeutige Benutzer-ID fest
Aktivieren Sie die Benutzerverfolgung, um den individuellen Fortschritt und die Nutzung in WalkMe-Apps anzuzeigen. 👉 Erfahren Sie mehr über die Benutzerverfolgung
Überprüfen Sie Ihr Design
Stellen Sie sicher, dass Ihr Thema und Ihr Branding in allen Inhalten einheitlich sind. 👉 Erfahren Sie mehr über Theming
Veröffentlichen, um zu testen und QA durchzuführen
Testen Sie alle Elemente, um sicherzustellen, dass sie wie erwartet funktionieren. Überprüfen Sie auf defekte Links, Textprobleme und Tippfehler. 👉 Nehmen Sie am QA-Kurs des Digital Adoption Institute teil
Befolgen Sie diese Schritte, um zu veröffentlichen:

Sie müssen nicht immer alles auf einmal veröffentlichen. Durch Filtern können Sie nur das veröffentlichen, was Sie benötigen – so wird die Veröffentlichung schneller und kontrollierter.
Zum Beispiel könnte es sein, dass Sie nur Folgendes veröffentlichen möchten:
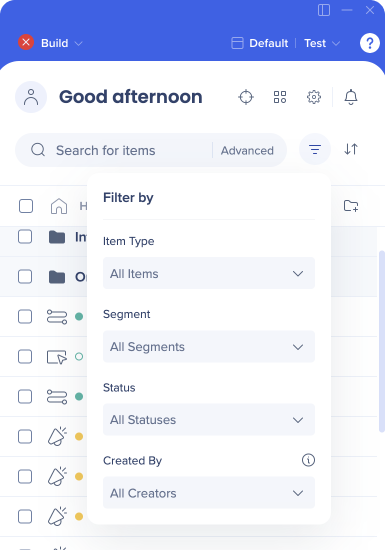
So filtern Sie Inhalte:

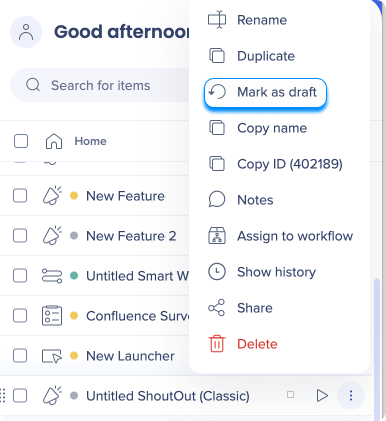
Jedes Element im Editor verfügt über ein Status-Symbol, das anzeigt, ob es für Ihre Benutzer verfügbar ist.
| Symbol | Status | Beschreibung |
|---|---|---|
|
|
Entwurf | Das Element wurde nicht auf dem Server veröffentlicht. |
|
|
Veröffentlicht | Der Artikel wurde veröffentlicht und seitdem nicht mehr geändert. |
|
|
Geändert | Der Artikel wurde veröffentlicht, aber im Editor geändert. Veröffentlichen Sie erneut, um es zu aktualisieren. |
|
|
Archiviert | Das Element wurde zuvor veröffentlicht, aber vom Server entfernt. |
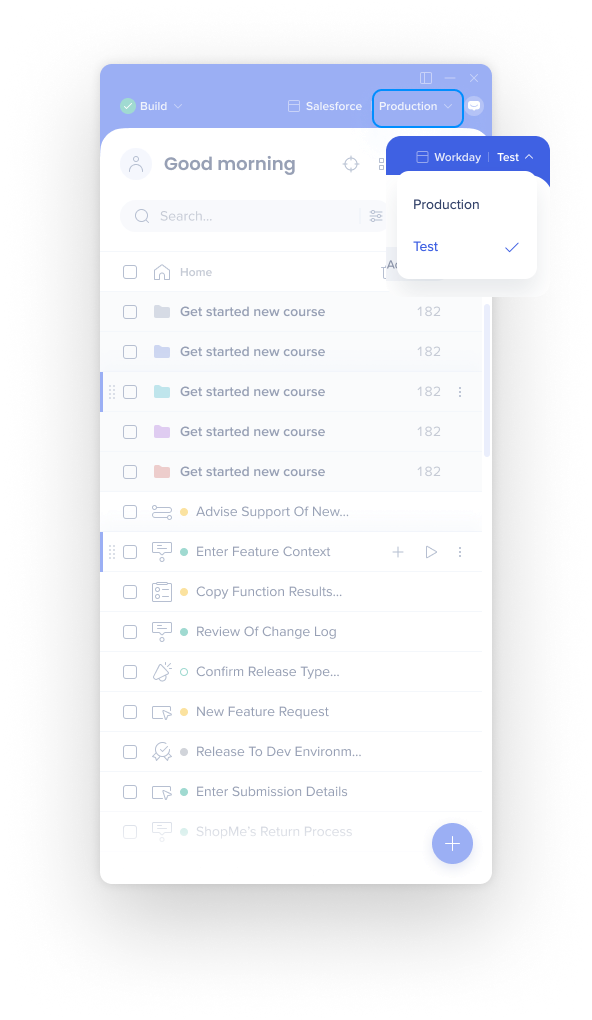
Im Editor können Sie zwischen den Umgebungen wechseln, um den Inhalt und den Veröffentlichungsstatus der einzelnen Umgebungen anzuzeigen.
Um die Umgebung zu wechseln:

Sie können Änderungen an den Einstellungen veröffentlichen, ohne andere Elemente zu veröffentlichen.
So veröffentlichen Sie Einstellungen:
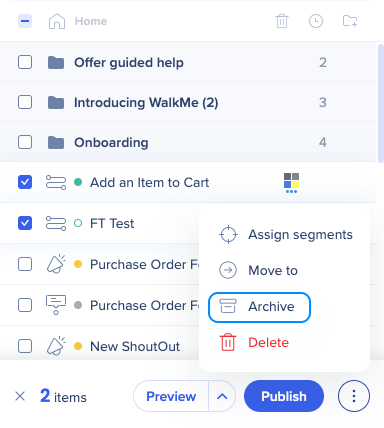
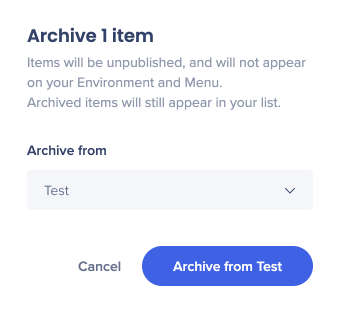
Durch das Archivieren wird ein Element vom Server entfernt, sodass es für Ihre Benutzer nicht mehr verfügbar ist. Sie müssen ein Element archivieren, bevor Sie es löschen.
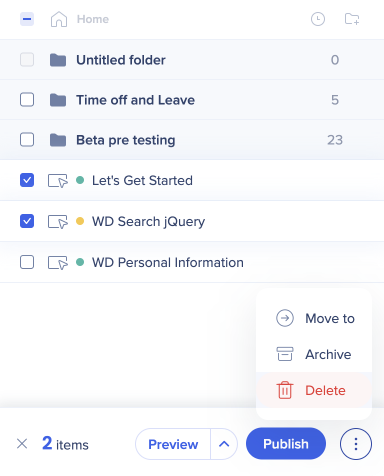
So archivieren Sie Elemente:


So stellen Sie ein archiviertes Element wieder her:

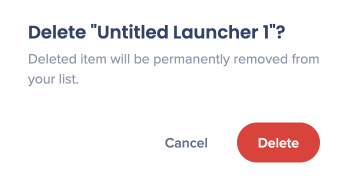
Durch das Löschen werden Elemente dauerhaft aus dem Editor entfernt.



Wenn Sie WalkMe in einer Umgebung schnell deaktivieren müssen, verwenden Sie den Schalter „WalkMe aktiviert“. Wenn aktiviert, wird WalkMe normal ausgeführt. Wenn diese Option deaktiviert ist, wird das Snippet deaktiviert und der Inhalt wird nicht angezeigt.
Dies ist nützlich in dringenden Situationen, in denen Sie WalkMe vorübergehend deaktivieren müssen, ohne das Snippet von Ihrer Website zu entfernen.
WalkMe aktualisiert den Editor regelmäßig mit neuen Funktionen und Verbesserungen. Updates haben keine Auswirkungen auf bereits veröffentlichte Elemente. Um jedoch neue Funktionen nutzen zu können, müssen Sie Ihre Elemente bearbeiten und erneut veröffentlichen.