Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Los SmartTips son tooltips avanzados que ayudan a los usuarios a comprender tu sitio web o producto. Por ejemplo, puedes utilizar SmartTips para:
Los SmartTips se crean en el editor. Los SmartTips individuales se crean dentro de un conjunto: un grupo de SmartTips que aparecen en el mismo formulario o página. Los SmartTips se pueden utilizar en lugar de o además de recorridos guiados inteligentes.
Hay dos tipos de SmartTips:


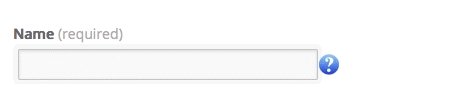
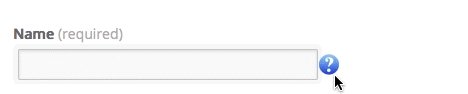
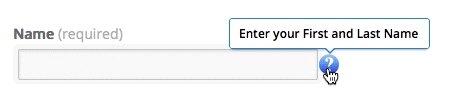
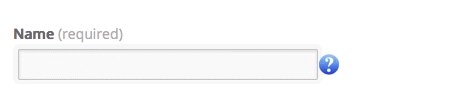
Los SmartTips pueden mostrar sugerencias en un icono o directamente sobre el elemento seleccionado. Si los SmartTips se configuran para mostrarse sobre el elemento, el SmartTip de orientación aparecerá cuando un usuario se centra en el campo seleccionado (al pasar el cursor, hacer clic o navegar con la tecla Tab). Un SmartTip de validación aparece cuando un usuario se aleja del foco (hace clic o navega con Tab) del campo seleccionado y el campo es incorrecto (la regla de validación se evalúa como falsa).
Cuando se utilizan SmartTips tanto para orientación como para validación, el mensaje de orientación se coloca sobre un icono y el mensaje de validación aparece sobre el elemento seleccionado (véanse los GIF anteriores).
Un conjunto es un grupo de SmartTips relacionados. Al igual que los pasos de Walk-Thru, los SmartTips se crean como un grupo dentro de un conjunto. Ningún SmartTip puede ser independiente de un conjunto, al igual que ningún paso puede existir independiente de un Walk-Thru. El primer paso al crear SmartTips es crear el conjunto en el que se agruparán los SmartTips relacionados.

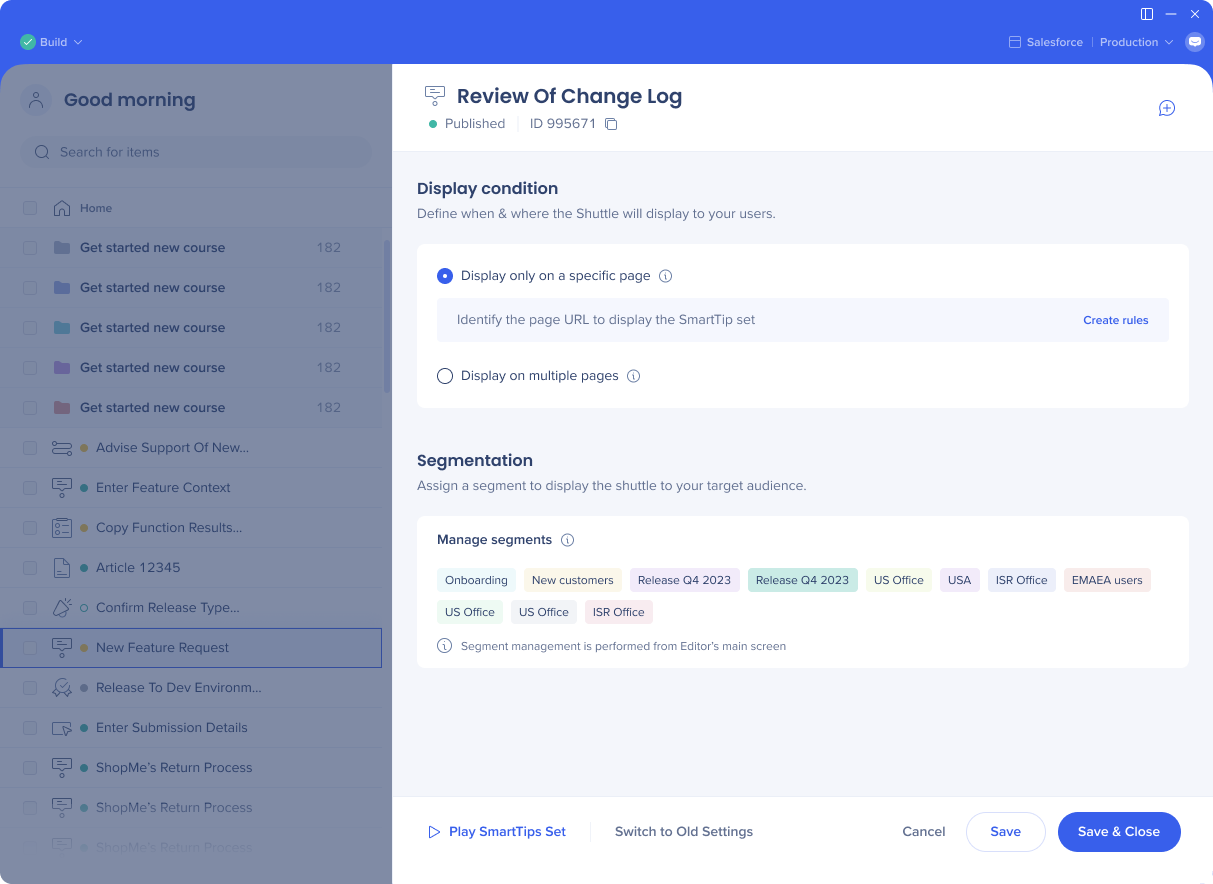
Al crear un conjunto, primero se te pedirá que determines dónde se reproducirá: en una página específica o en varias páginas.

Antes de mostrar SmartTips, WalkMe verifica las reglas de segmentación del conjunto para ver si la regla es verdadera. Si lo es, WalkMe ejecuta simultáneamente todos los SmartTips dentro del conjunto.
Añade el conjunto a un segmento para dirigirte a un público específico. Para un formulario que se aplique tanto a los administradores como a los vendedores, aplica ambos segmentos globales al conjunto de SmartTips.
Puedes añadir los segmentos desde el editor.
Haz clic en el icono +Añadir nota en la esquina superior derecha para crear notas.
Las notas se pueden utilizar para colaborar con los miembros del equipo en el editor y no se mostrarán a los usuarios.
Algunos ejemplos de casos de uso de notas son:
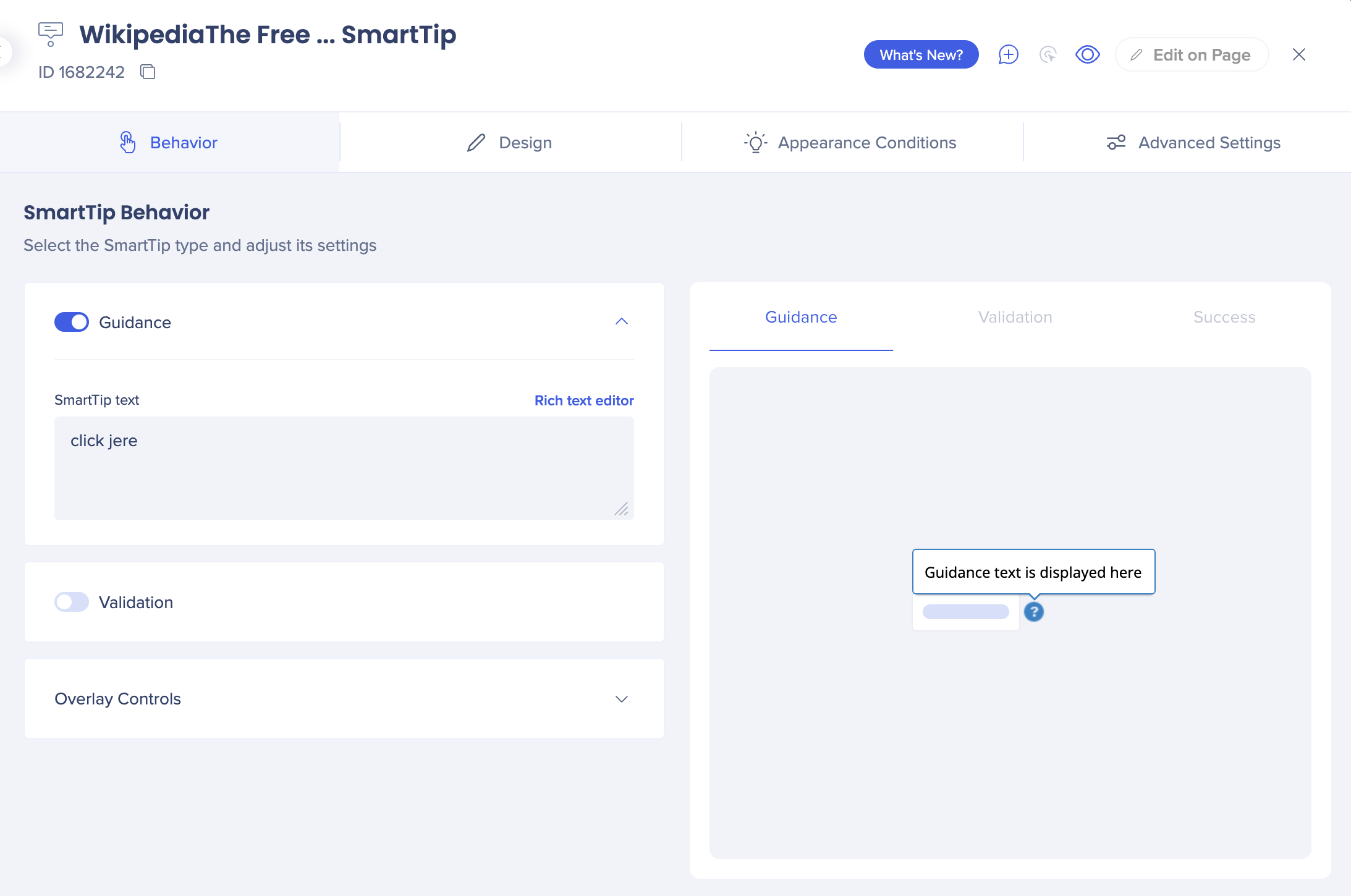
Un SmartTip de orientación solo muestra un mensaje al usuario. Los mensajes de SmartTips de orientación aparecerán al pasar el cursor sobre el icono o, si se configuran para mostrarse sobre el elemento, se activan al pasar el cursor o al enfocarse en él (haciendo clic o tocando). Este mensaje se puede mostrar en el elemento anclado o en el icono de SmartTip.
Utilizando la pestaña de Comportamiento puedes configurar estos ajustes y acceder al Editor de texto enriquecido para personalizar el diseño del SmartTip.

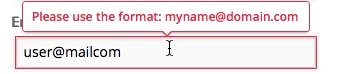
Los SmartTips de validación verifican que un usuario haya añadido contenido válido a los campos. Verifican las entradas de campo comparándolas con las reglas de validación.

Las reglas de validación permiten establecer lo que se considera una entrada válida para un campo. Si la regla de validación se evalúa como falsa (entrada incorrecta en un campo), el SmartTip mostrará el mensaje de validación.
Las reglas de validación se comprueban cuando un usuario se aleja (hace clic o presiona la tecla Tab) de un campo. El icono o elemento resaltado del SmartTip de validación se mostrará si el usuario completa el campo incorrectamente (la regla de validación se evalúa como falso) y desaparecerá cuando el usuario haya corregido el error (la regla de validación se evalúa como verdadero).
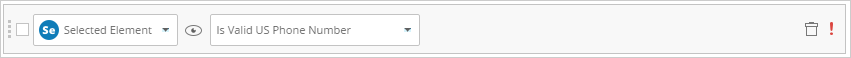
Un SmartTip de validación solo se reproduce si la regla es falsa; en otras palabras, si el elemento seleccionado no es un número de teléfono válido, se mostrará la validación.
La validación se puede configurar para que aparezca en el icono de SmartTip o en el campo seleccionado. El mensaje aparecerá cuando el usuario pase el cursor sobre el icono.
Puedes configurar reglas de validación y mensajes de éxito desde la pestaña Interacción.
Selecciona una de las siguientes reglas de validación predefinidas o crea una regla nueva y personalizada:
Si eliges uno de los preajustes y haces clic en Actualizar condiciones , verás la forma en que se escriben estos preajustes en el Motor de reglas. Por ejemplo, el El número de teléfono de Estados Unidos preestablecido utiliza la siguiente regla:

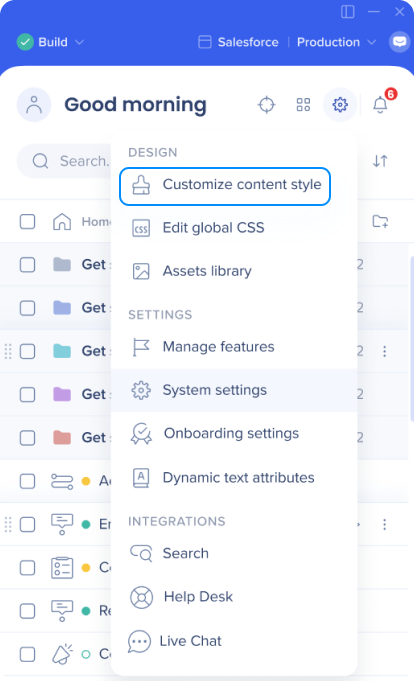
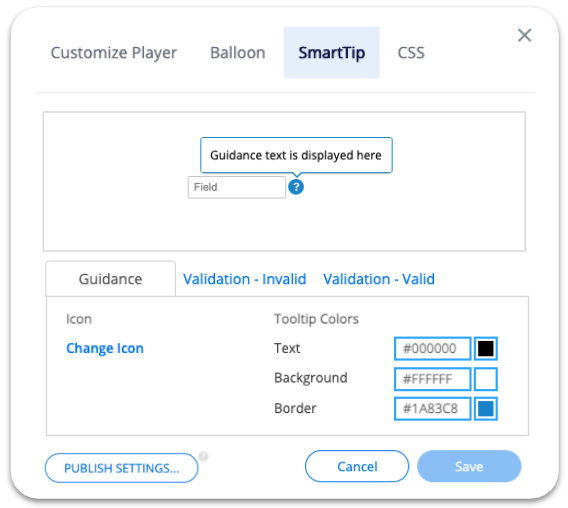
La personalización global te permite cambiar el diseño de todos los SmartTips, sin la necesidad de personalizar los SmartTips individuales mientras se crean. El uso de la personalización global mantiene una apariencia uniforme para todos los SmartTips.
La práctica recomendada es establecer un estilo para los indicadores de error a fin de mantener la uniformidad dentro de la plataforma. La personalización global no se aplica retroactivamente y solo afectará a los SmartTips creados después de guardar el diseño.

Puedes anular el color global, el texto y el estilo de iconos para los SmartTips de orientación en el menú de opciones de SmartTip. Esto se debe a que hay diferentes casos de uso para Guidance SmartTips y es posible que no siempre se desee el mismo estilo.

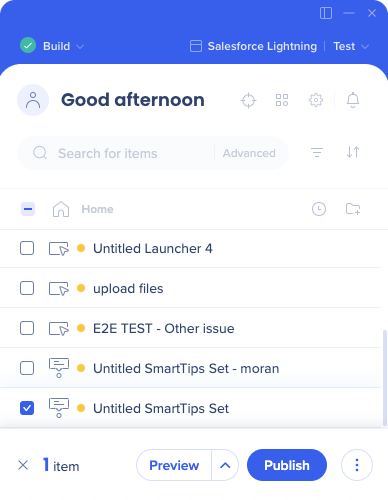
Cuando estés listo para publicar tus SmartTips, selecciona el set y haz clic en Publicar.

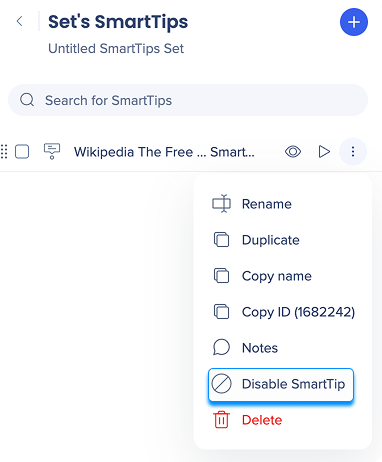
Si prefieres no publicar uno o más de los SmartTips en el conjunto, puedes desactivarlos haciendo clic en el menú de Opciones junto al SmartTip y seleccionando Desactivar SmartTip.

Del mismo modo, no se pueden archivar SmartTips individuales, solo conjuntos completos. Para retirar un SmartTip individual, desactívalo desde el menú de Opciones.
Si no se muestra ninguno de los SmartTips del conjunto:
Si los SmartTips individuales no se muestran:
Si los SmartTips siguen sin mostrarse, contacta con soporte técnico.