Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Le moteur de règles est utilisé dans WalkMe pour écrire des règles spécifiant quand prendre certaines actions. Il peut être utilisé lors de la création d'éléments WalkMe pour créer des énoncés logiques qui initient des actions ou activent les fonctionnalités uniquement lorsque la ou les états(s) de la règle sont évalués comme vrais ou faux. Des règles efficaces vous permettent de rendre WalkMe réactif et contextuel pour vos utilisateurs.
Le Rule Engine (moteur de règles) fait partie intégrante de WalkMe. Grâce au Rule Engine (moteur de règles), vous pouvez créer un contenu d'assistance, de formation ou promotionnel qui apparait au bon endroit, au bon moment et au bon public.
Le Rule Engine est utilisé pour créer des règles qui définissent de nombreuses fonctionnalités telles que Flow Steps, Segments et Goals. Des règles peuvent être créées pour vérifier toutes sortes de conditions telles que des éléments à l'écran, l'URL, la date et l'heure ou même des variables dans votre logiciel.
Par exemple, vous pouvez vouloir montrer WalkMe uniquement au service des ventes de votre entreprise. En utilisant le Centre de segmentation, vous pouvez cibler ce groupe d'utilisateurs. Après avoir créé un segment, vous le définirez à l'aide d'une règle qui vérifie si un utilisateur fait partie de l'équipe de vente en examinant ses variables.
Parmi les utilisations courantes du Rule Engine, on peut citer :
Les règles dans WalkMe sont définies comme un jeu de société. Lorsque l'on joue à un jeu de société, on peut apprendre que SI l'on tombe sur certaine case du plateau, ALORS on a le droit d'avancer directement de plusieurs cases. Cette forme de logique de base peut être appliquée pour comprendre le fonctionnement du Rule Engine. Par exemple, SI un utilisateur démarre sur une URL spécifique, ALORS un Smart Walk-Thru devrait démarrer à partir de la troisième étape des instructions. Cette mesure n'est prise que SI les critères que nous spécifions sont vrais, ce qui signifie que l'utilisateur se trouve sur l'URL spécifiée.
Le Rule Engine vous permet d'écrire des conditions. WalkMe utilise ces conditions dans de nombreuses fonctionnalités en déterminant que si la condition est vraie, alors autre chose se passera, par exemple, un Smart Walk-Thru jouera un message spécialisé, un ShoutOut jouera automatiquement, ou un Goal (objectif) sera considéré comme atteint.
WalkMe vérifie les règles créées dans le Rule Engine en commençant par l'énoncé du haut et en descendant dans la liste jusqu'à chaque énoncé suivant. Ensemble, ces énoncés déterminent si la règle elle-même est vraie. Si une règle est vraie, la fonctionnalité correspondante est activée. Si une règle est fausse, la fonctionnalité n'est pas activée.
Le Rule Engine vérifie la fenêtre du navigateur que vous avez ouverte pour évaluer chaque instruction. Vous devez donc être sur la bonne page ou être connecté en tant qu'utilisateur d'un certain type pour vérifier si une règle est évaluée comme étant vraie ou fausse. Un énoncé créé pour vérifier si un utilisateur clique ou survole un élément ne peut pas être évalué tant que le Rule Engine est ouvert car il n'est pas possible de cliquer ou de survoler ces éléments tant que le Rule Engine est ouvert.
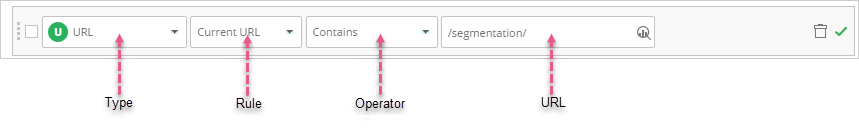
Chaque énoncé est créé en sélectionnant d'abord un Type de critère à vérifier, tel que l'URL ou l'On Screen Element. Une fois qu'un Type est sélectionné, il faut le définir davantage en utilisant des opérateurs et d'autres types de saisie de texte.

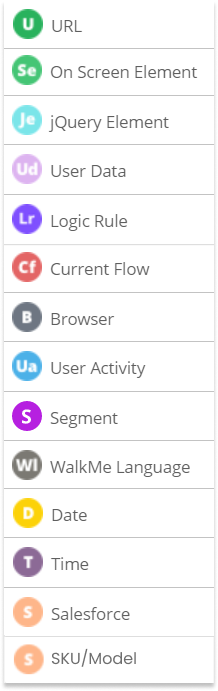
Les Types de règles sont tous les différents critères que vous pouvez vérifier avec un énoncé. La sélection d'un type de règle vous permettra ensuite de le spécifier à l'aide de menus, d'opérateurs et de saisies supplémentaires.

| TYPES DE RÈGLES | DESCRIPTIONS |
|---|---|
| On-Screen Element | Vérifie la visibilité, le contenu, la longueur ou le type d'un élément sélectionné à l'écran |
| URL | Vérifie l'URL actuelle ou l'URL de référence (l'URL à partir de laquelle l'utilisateur est arrivé avant cette étape) |
| User Data (données d'utilisateur) |
Vérifie les cookies dans le navigateur de l'utilisateur, les variables JavaScript (y compris les fonctions du site Web) ,ou WalkMe Data. Voir cet article pour en savoir plus sur l'utilisation des fonctions du site web dans le moteur de règles. |
| Browser Type (type de navigateur) |
Vérifie le type de navigateur actuel ou la taille de la fenêtre Exemple : L'écran est rétréci et le launcher couvre un élément de l'écran. Si l'utilisateur souhaite que cet élément ait la préférence et masque le launcher, la conditions d'affichage suivante peut être créée :
|
| Date | Vérifie les dates telles que le jour de la semaine, le mois ou une date spécifique. Si un élément est programmé pour une lecture automatique jusqu'à une certaine date, il expirera à la fin de cette journée. |
| Heure | Vérifie l'heure spécifique sur le système d'exploitation de l'utilisateur final (selon le format suivant : 24 heures, HH:MM, par exemple, 16:00, PAS 4PM) |
| jQuery Element | Vérifie un élément identifié par un sélecteur jQuery. Les éléments Jquery sont utilisés lorsqu'il est difficile d'identifier ou d'optimiser les performances. |
| User Activity | Vérifie si les Goals pour les Onboarding Tasks ont été atteints. |
| WalkMe Language | Vérifie la langue sélectionnée de WalkMe, telle que l'anglais, le français, l'espagnol, etc. (Remarque : uniquement quand l'option multi-langue est activée) |
| Current Flow (flux actuel) | Vérifie si une fenêtre iFrame, Frameset ou pop-up apparaît |
| Salesforce | Vérifie l'onglet ou l'URL dans Salesforce (ceci est activé lorsque sfVars est ajouté comme fonctionnalité) |
| User Attributes (attributs de l'utilisateur) | Vérifie l'Objet End User de WalkMe pour les données importées à l'aide d'intégrations entrantes ou de mesures calculées prédéfinies de l'utilisateur final telles que First Seen, Last Seen, Number of Sessions, etc. En apprendre plus. |
| Plateforme | Vérifie la plateforme sur laquelle WalkMe est exécuté - Windows / Mac / Web (uniquement disponible pour le type de système « Desktop / Mobile » ) |
| Segment |
Vérifie si un segment donné est respecté ou non, ce qui permet de créer des conditions complexes en réutilisant des segments existants. Lorsque vous saisissez une condition faisant référence à un segment qui a déjà été supprimé, une indication sera fournie à l'utilisateur, et la condition ne fera référence à aucun segment. |
| SKU/Modèle | Vérifie le numéro de référence (SKU/modèle) et le numéro de série à partir d'un PC ou d'un Mac (uniquement disponible pour le type de système « Desktop / Mobile » ) |
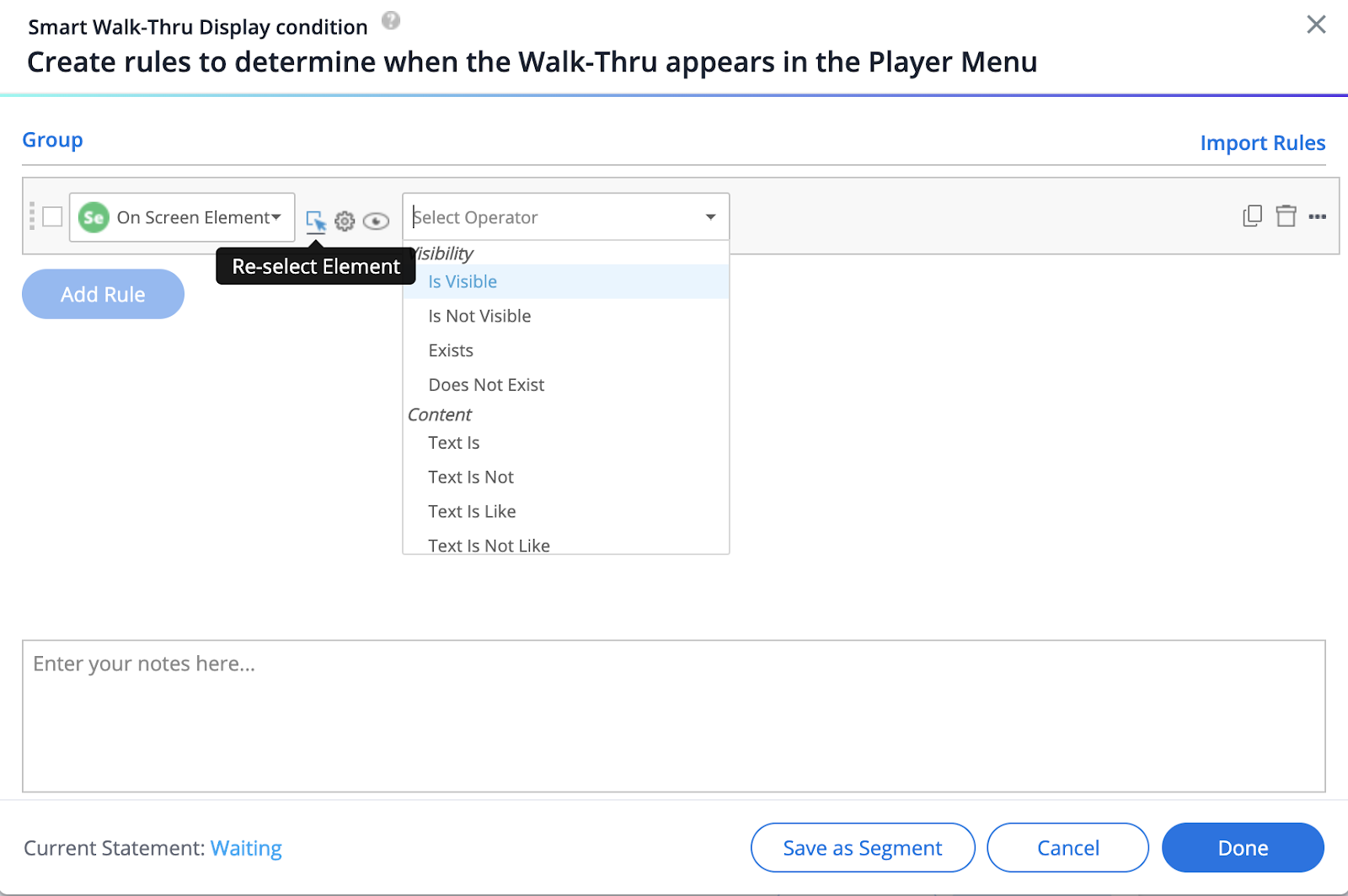
Lorsque On-Screen Element (élément à l'écran) est sélectionné comme type de règle, trois options de menu apparaissent, vous permettant d'affiner, de modifier ou de visualiser l'élément que vous avez sélectionné.

Les opérateurs établissent des critères spécifiques pour le type de règles que vous avez sélectionné. Voici une liste complète de tous les Opérateurs.
Est : La valeur sera vérifiée comme étant identique, l'URL complète exacte doit être mise dans le champ
Contient : La valeur existe quelque part dans l'URL du navigateur, dans n'importe quelle partie de
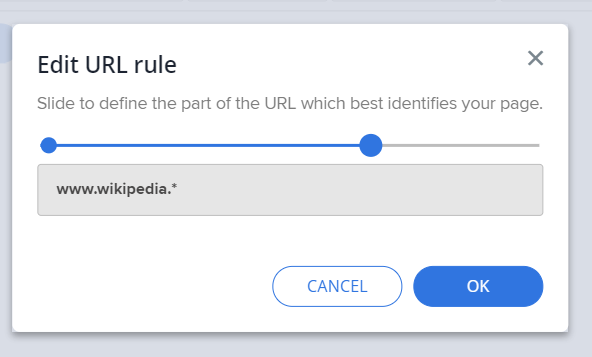
celle-ci. Comme : La valeur peut faire partie de l'URL, mais son emplacement doit être spécifié à l'aide d'un astérisque : par exemple, */account ; plus souple que Matchs
Match : Combinaison entre Est et Comme ; l'URL complète peut être utilisée comme valeur, ou une partie de l'URL, coupée avec notre outil

| Catégorie | Opérateur | Description |
|---|---|---|
| Visibilité | Est/n'est pas visible : | Vérifie si l'élément est visible à l'écran |
| Existe/n'existe pas | Vérifie si l'élément est ou non présent dans le code HTML (quelle que soit sa visibilité) | |
|
Cliqué/Clicqué(Sticky) |
*Clicked(Sticky) doit être activé par demande |
|
|
Survolé/Survolé(Sticky) |
Vérifie si l'élément a été survolé *Hovered(Sticky) doit être activé par demande |
|
| Vrai/faux | Teste si un élément jQuery est trouvé dans le code de page | |
| Nombre d'éléments | Vérifie le nombre de fois qu'un élément jQuery est identifié dans le code de page | |
| Contenu | Le texte est/n'est pas | Vérifie le texte pour un élément sélectionné |
| Le texte est comme/n'est pas comme |
Vérifie si un élément sélectionné contient un texte spécifique avec l'option d'utiliser des caractères génériques. Est comme/n'est pas comme autorise l'utilisation de *, également connu sour le nom de caractère générique. Les caractères génériques sont utilisés pour remplacer tout autre caractère ou caractères d'une chaîne. Ne pas utiliser de caractère générique avant ou après l'entrée spécifiée indique qu'il n'y a pas de texte avant ou après celle-ci. |
|
| Contient/ne contient pas | Vérifie si l'élément sélectionné contient du texte ou des chiffres spécifiques. Ignore tout texte avant ou après l'entrée spécifiée. Les types sont les suivants : UR, User Data, On-Screen Element | |
| Est/n'est pas | Vérifie la correspondance exacte des nombres et des éléments de texte. | |
| Le texte est vide/n'est pas vide | Vérifie si un champ est vide ou s'il contient des entrées. | |
| a été atteint/n'a pas été atteint | Vérifie si les tâches et les objectifs d'accueil et d'onboarding ont été atteints | |
| La valeur est supérieure à/inférieure à | Vérifie si le nombre est supérieur ou inférieur à la valeur d'entrée. Applicable aux types pouvant inclure des nombres Longueur |
|
| La longueur est égale à/inférieure à/supérieure à | Vérifie le nombre de caractères dans un champ et le compare à votre valeur numérique | |
| Le nombre de mots est égal/inférieur/supérieur à | Vérifie le nombre de mots utilisés dans un champ et le compare à votre valeur numérique | |
| Type | Nombre valide/non valide | Vérifie si un nombre a été saisi |
| Date valide/non valide | Vérifie si une date a été saisie | |
| Heure valide/non valide | Vérifie si l'heure a été saisie | |
| Numéro de téléphone américain valide/invalide | Vérifie si un numéro de téléphone américain a été saisi | |
| Adresse électronique valide/invalide | Vérifie si une adresse électronique a été saisie | |
| Est sélectionné/n'est pas sélectionné | Vérifie si l'élément est, ou n'est pas, sélectionné. Est sélectionné/n'est pas sélectionné est utilisé pour les boutons radio ou les cases à cocher |
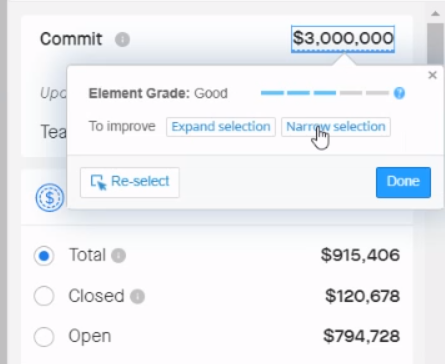
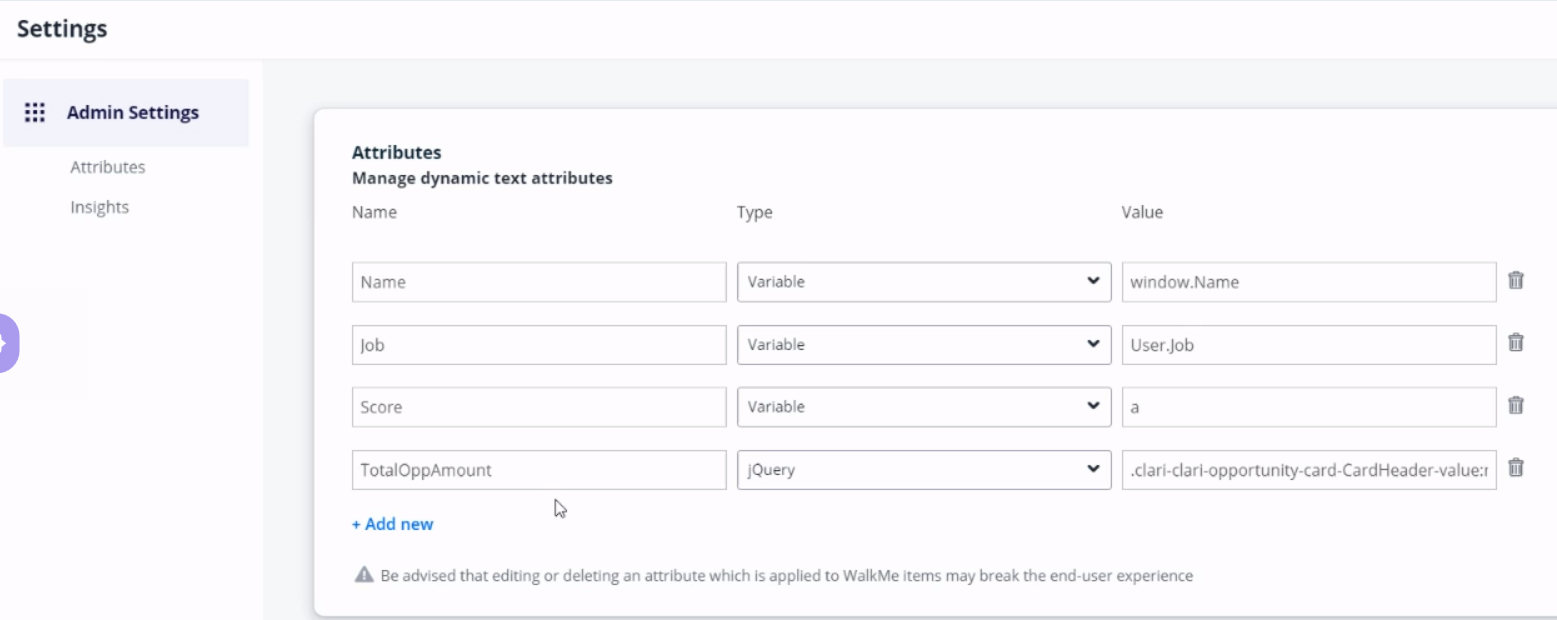
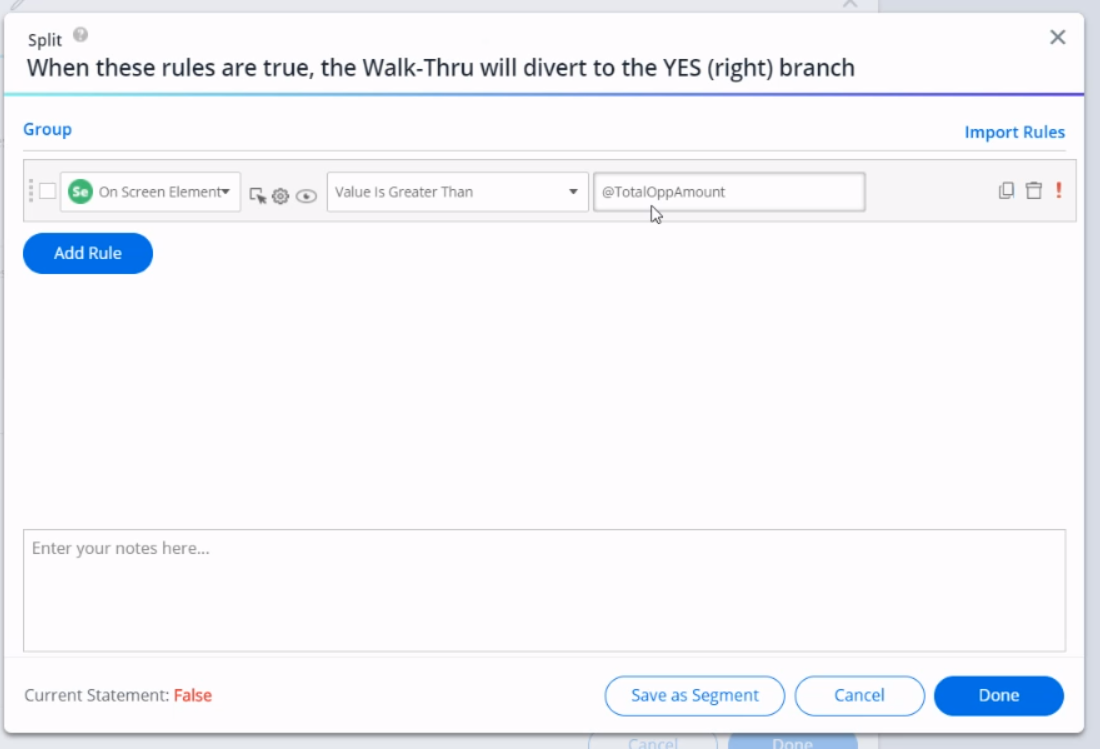
Lorsque vous utilisez un élément affiché à l'écran comme type de règle, vous pouvez créer une règle avec des conditions dynamiques qui compare les éléments affichés à l'écran.
Cela peut être fait en sélectionnant l'élément que vous souhaitez comparer et pour lequel vous souhaitez créer un attribut.
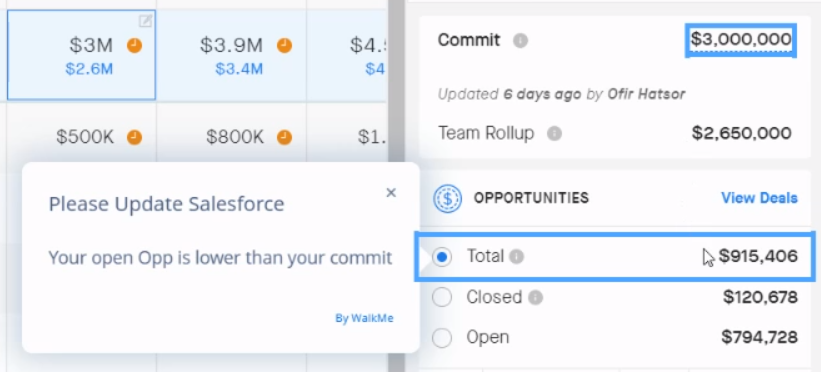
Ci-dessous, un exemple où un Pop-up a été créé lors d'un Smart Walk-Thru pour montrer que les opportunités totales sont inférieures à l'engagement.




Certains types de règles exigent que vous ajoutiez du texte pour compléter un énoncé. Par exemple, l'utilisation du type d'URL nécessite que vous ajoutiez une partie de l'URL. Certaines entrées doivent être sensibles à la casse, telles que les éléments jQuery, tandis que d'autres comme les URL ne le sont pas. WalkMe peut remplir automatiquement des entrées pour certains types de règle à l'aide de la loupe, aussi connue sous le nom de Current Value Filler. Par exemple, lorsque vous utilisez le type de règle d'URL, utilisez l'outil Current Value Filler pour remplir automatiquement le champ avec votre URL actuelle.
Parfois, la saisie de texte peut être assez longue et vous ne pouvez pas voir toute l'entrée dans la règle. Cliquez simplement dans le champ de texte pour le développer et voir le texte intégral.
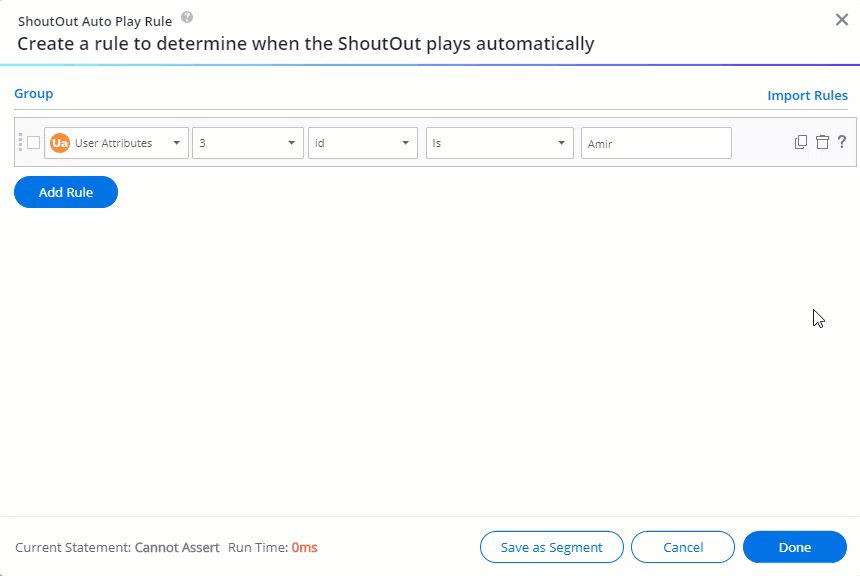
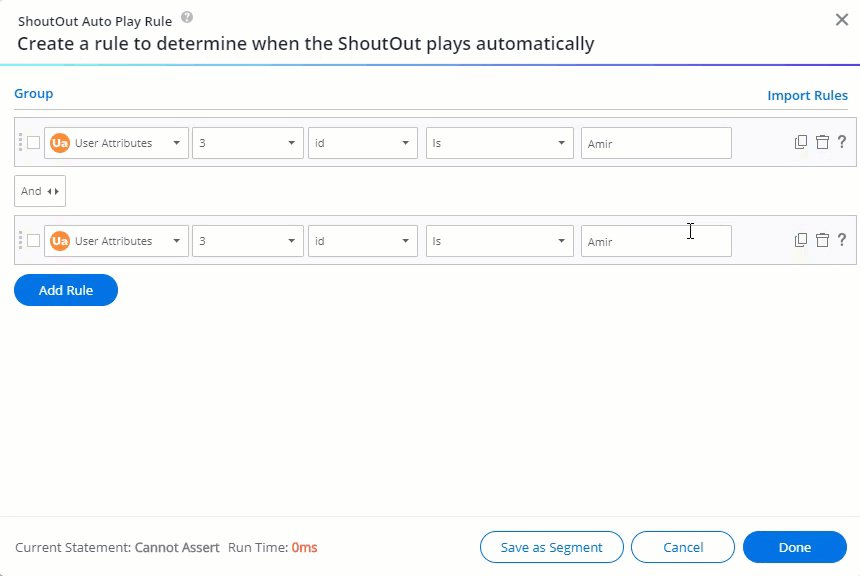
Lors de la création d'une règle, vous pouvez ajouter plusieurs instructions en cliquant sur le bouton Add (ajouter). L'utilisation de plusieurs instructions vous permet d'être plus précis avec votre règle.
![]()
Utilisez le commutateur AND si les deux instructions doivent être vraies ou utilisez le commutateur OR si une seule des déclarations doit être vraie.
Lorsque vous utilisez AND entre des instructions, les deux instructions sont vérifiées et doivent être vraies. Lorsque vous utilisez OR entre des instructions, l'une des règles doit être vraie.

Par exemple, lors de la vérification d'un objectif, nous utilisons souvent plusieurs instructions pour une règle. La première instruction vérifie si l'utilisateur se trouve sur l'URL correcte ET la deuxième instruction vérifie si l'utilisateur clique sur le bouton d'envoi. Les deux affirmations doivent être vraies pour que la règle soit vraie et que l'objectif soit calculé afin que nous puissions établir un lien avec AND. Cela nous permet d'être plus précis en vérifiant que l'utilisateur n'a pas cliqué sur le bouton d'envoi d'une autre page.
Vous pouvez également faire glisser les règles dans un ordre différent (vous devrez d'abord dissocier les règles si elles sont groupées). Survolez simplement le côté gauche de la règle, cliquez et déplacez-la dans l'ordre souhaité. Assurez-vous de vérifier l'exactitude de vos règles. Vous pouvez ajouter jusqu'à 60 règles dans chaque Rule Engine (moteur de règles).
Le regroupement d'instructions vous permet de créer des règles complexes qui vérifient plusieurs instructions en même temps. Semblable au placement d'une parenthèse autour d'une partie d'un énoncé mathématique, créer un groupe d'instructions signifie que le Rule Engine (moteur de règles) va vérifier toutes ces instructions, permettant d'évaluer si le groupe dans son ensemble est Vrai ou Faux.

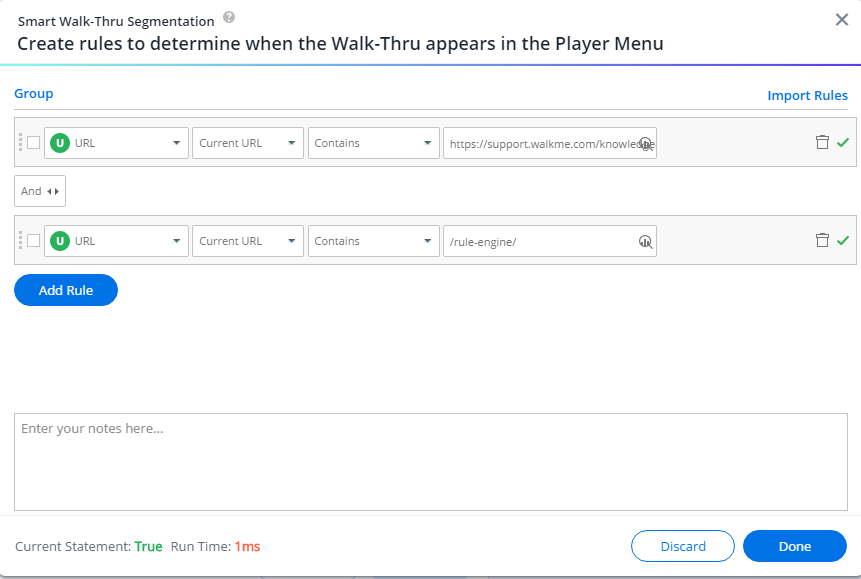
Dans l'exemple simple ci-dessus, la première instruction (URL) est évaluée indépendamment et est marquée comme étant vraie.
Les deux instructions suivantes sont évaluées ensemble : ces instructions sont regroupées et liées par une relation AND. Comme l'une des déclarations est fausse, elles sont toutes deux évaluées comme fausses.
Puisque OR est utilisé entre la première instruction et l'instruction groupée, la règle elle-même est marquée comme vraie, car une seule des instructions doit être vraie pour que la règle entière soit vraie.
Pour grouper les instructions, suivez ces recommandations :
Créez toutes les règles destinées à être à l'intérieur des groupes, quelle que soit leur hiérarchie ;
Regroupez toutes ces règles, quelle que soit leur hiérarchie, dans un grand groupe général ;
Groupez les règles spécifiques à l'intérieur du groupe de conteneurs, selon vos besoins.
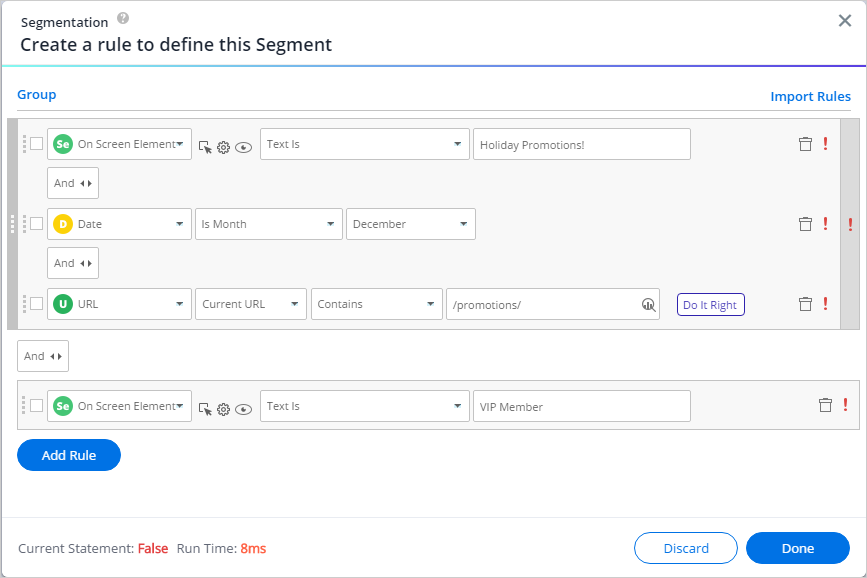
Voici un exemple de segment groupé assez complexe contenant plusieurs instructions AND et une instruction OR :


| Type de règle | Sous-type | |
|
URL
|
URL actuelle/URL de référence
|
Correspond |
| Ne correspond pas | ||
| Contient | ||
| Ne contient pas | ||
| Comme | ||
| Différent de | ||
| Est | ||
| N'est pas | ||
|
Élément à l'écran
|
Le texte est | |
| Le texte n'est pas | ||
| Le texte est comme | ||
| Le texte est différent de | ||
|
jQuery
|
Le texte est | |
| Le texte n'est pas | ||
| Le texte est comme | ||
| Le texte est différent de | ||
|
User Data
|
Variable/Cookie/Données WM
|
Comme |
| Différent de | ||
| Est | ||
| N'est pas | ||
|
Workday
|
Élément de Worklet/Boîte de réception | |
|
Page/Sous-page
|
Comme | |
| Différent de | ||
| Contient | ||
| Ne contient pas | ||
| Est | ||
| N'est pas | ||
|
Répertoire actif
|
Utilisateur membre du groupe | |
| Utilisateur non membre du groupe | ||
| Utilisateur sous unité opérationnelle | ||
| Utilisateur pas sous unité opérationnelle |
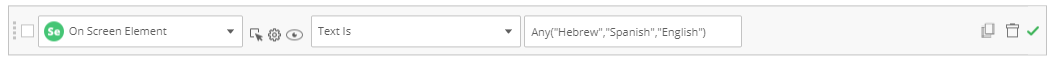
L'utilisation de cette syntaxe va :
Une condition existante peut être sauvegardée en tant que Segment, afin de permettre une réutilisation facile de la condition dans d'autres endroits.
Afin de créer un Segment à partir d'une condition existante, procédez comme suit :


Les expressions régulières peuvent être utilisées avec les types de règles jQuery et les éléments à l'écran. Les expression régulières (RegEx) vous permettent de créer et d'utiliser des modèles avancés et offrent une flexibilité de validation totale pour la valeur d'un champ d'entrée.
Consultez le RegEx tester pour voir ce que vous pouvez faire.
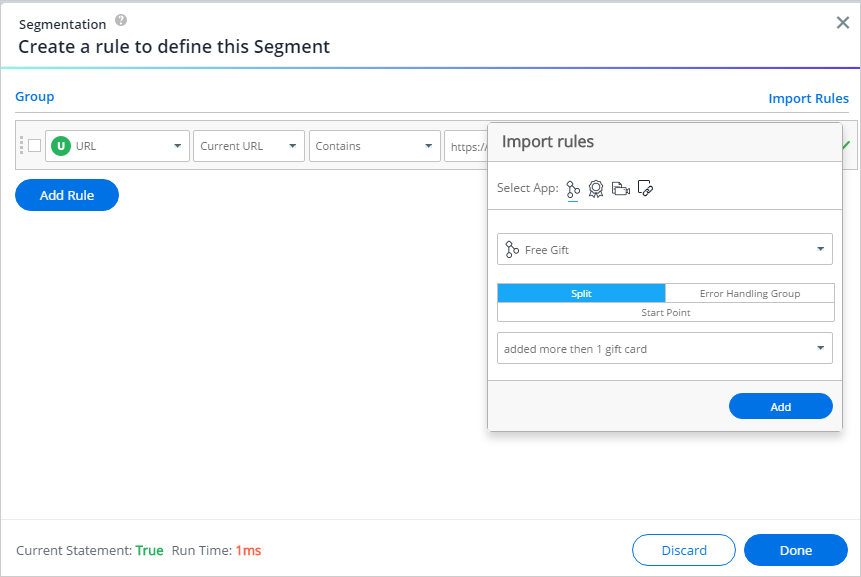
L'importation de règles vous permet de rechercher facilement différentes applications et de choisir une règle créée précédemment pour la segmentation ou les objectifs.
Pour importer des règles, cliquez sur Import Rules, sélectionnez une application, puis sélectionnez l'élément à partir duquel vous souhaitez copier la règle.

Vous pouvez également importer des règles de point de démarrage pour toutes les étapes logiques.

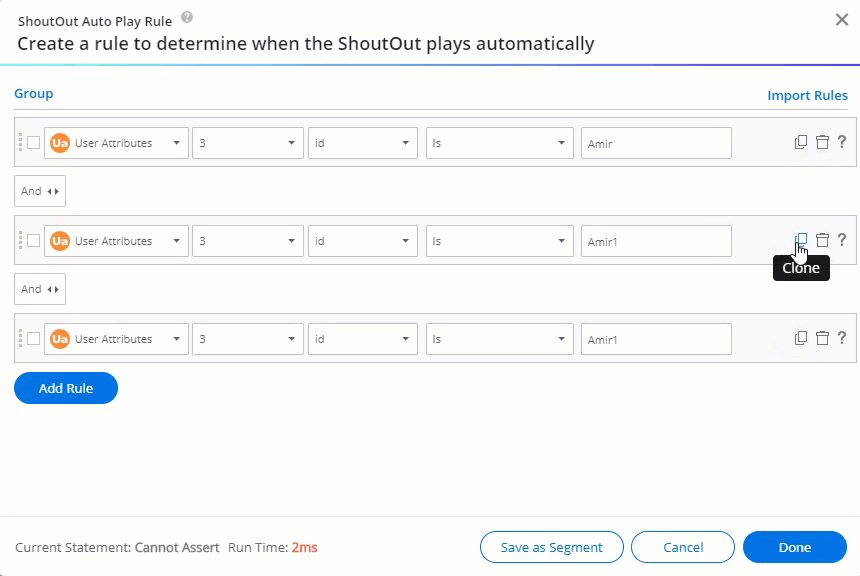
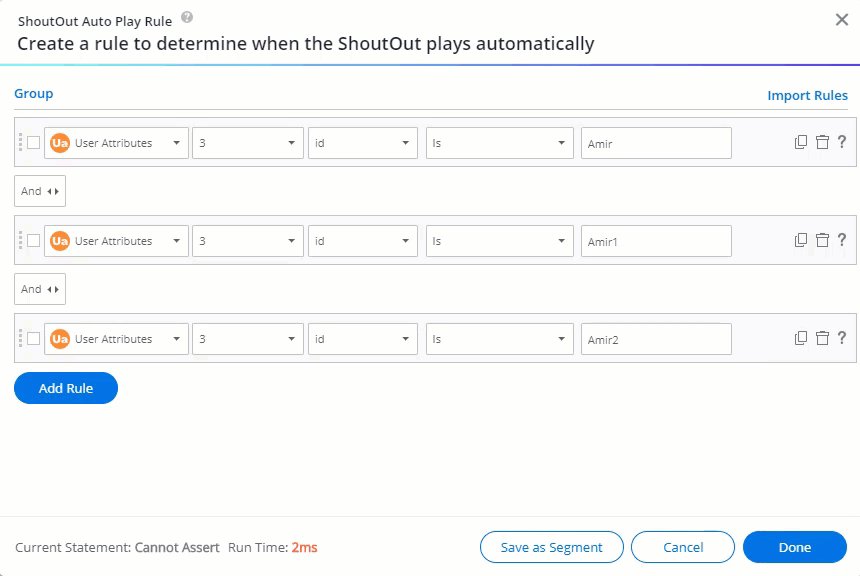
Vous pouvez dupliquer une règle en cliquant sur l'icône « Clone ». Cela vous permet d'ajouter rapidement plusieurs règles qui ont des conditions similaires.

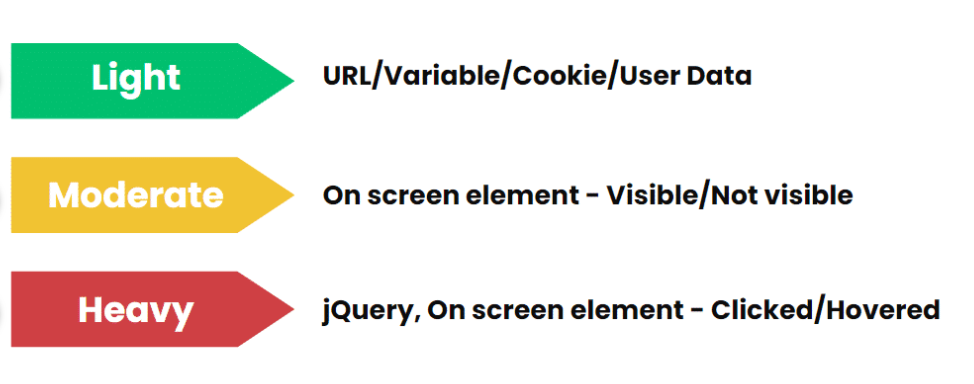
Certains types de règles sont plus rapides pour WalkMe à vérifier que d'autres et nous vous recommandons d'utiliser ces types lorsque cela est possible. La différence de performances entre les types est généralement très faible (microsecondes), mais peut s'additionner si elle est combinée aux performances de votre propre site.
Nous vous recommandons également d'utiliser des types faciles à vérifier pour votre première instruction dans une règle. Par exemple, l'utilisation d'une URL est plus rapide à vérifier pour WalkMe qu'un élément à l'écran, car WalkMe doit analyser rapidement la page pour identifier l'élément sélectionné. Nous utilisons donc d'abord une instruction vérifiant l'URL, puis une seconde pour un élément à l'écran.
Les types de règle suivants sont répertoriés par ordre décroissant, du plus rapide que WalkMe puisse vérifier, au plus lent.

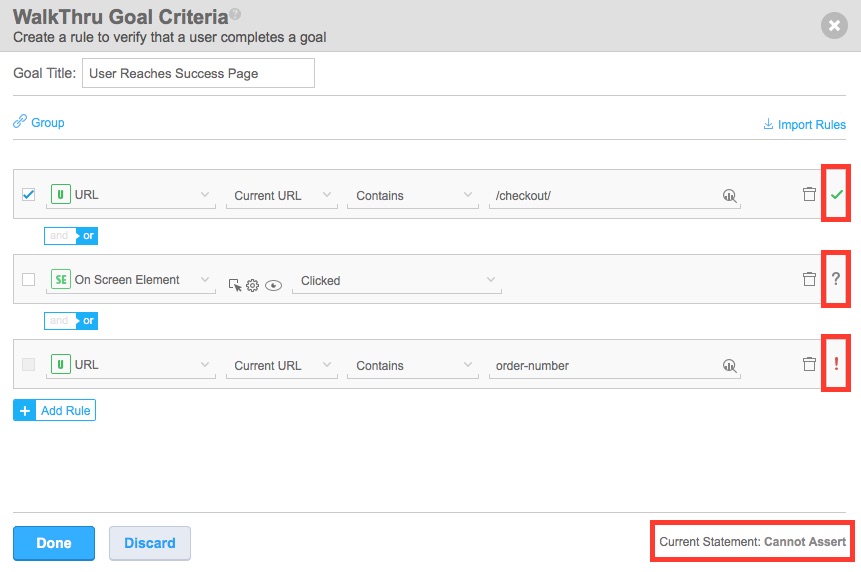
Walkme vérifie chaque instruction dans l'ordre, de haut en bas, pour déterminer si l'action ou la fonctionnalité spécifiée doit être activée. 
WalkMe indique, à droite de chaque instruction, si celle-ci est vraie (✔), fausse (!) ou s'il ne peut pas la vérifier actuellement (?). En bas, vous verrez également si la règle entière est vraie, fausse ou si WalkMe ne peut pas affirmer si c'est le cas.
Les intégrations entrantes de protocole de transfert de fichiers SSH (SFTP) et de stockage d'objets Amazon S3 ne sont pas prises en charge dans la nouvelle interface du constructeur de conditions
Pour utiliser les données de ces intégrations dans les règles, les utilisateurs doivent passer au moteur de règles ancien (disponible via le lien « utiliser l'ancienne version »)