Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Pourquoi est-ce que ma Resource ne se charge pas ?
Votre Resource doit être en mesure de se charger et de s'afficher correctement lorsque vous naviguez vers son URL dans un nouvel onglet. Si ce n'est pas le cas, elle ne sera pas utilisable comme Resource dans ce format.
Si votre Resource ne se charge pas dans une bibliothèque Lightbox, mais se charge lorsque vous ouvrez le lien dans un nouvel onglet, l'en-tête X-Frame-Options du site sera probablement la source du problème. Cela signifie que le site web que vous essayez de charger dans une bibliothèque Lightbox ne peut pas se charger dans un iFrame (c'est ce qu'est une bibliothèque Lightbox) sur la page où vous essayez de la voir. Ce paramètre ne peut être géré que par l'administrateur du site. Veuillez vous référer ici pour obtenir plus d'informations sur l'en-tête X-Frame-Options.
Certains de ces exemples communs sont des liens Dropbox, des articles Zendesk, certains PDF et des vidéos. Il est important de noter que la plupart des sites incorporent un en-tête X-Frame-Options.
Si la Ressource que vous essayez de charger est un fichier .pdf ou .mp4 et qu'elle ne peut pas se charger dans une bibliothèque Lightbox, contactez le Centre d'assistance pour que nous puissions télécharger ces fichiers sur nos serveurs et vous fournir un lien qui peut s'afficher dans une bibliothèque Lightbox (cela ne peut pas être fait avec les pages web standards).
Si vous essayez d'utiliser des liens ou des fichiers de Google Docs ou de Google Drive, référez-vous à l'article ici pour obtenir plus d'informations.
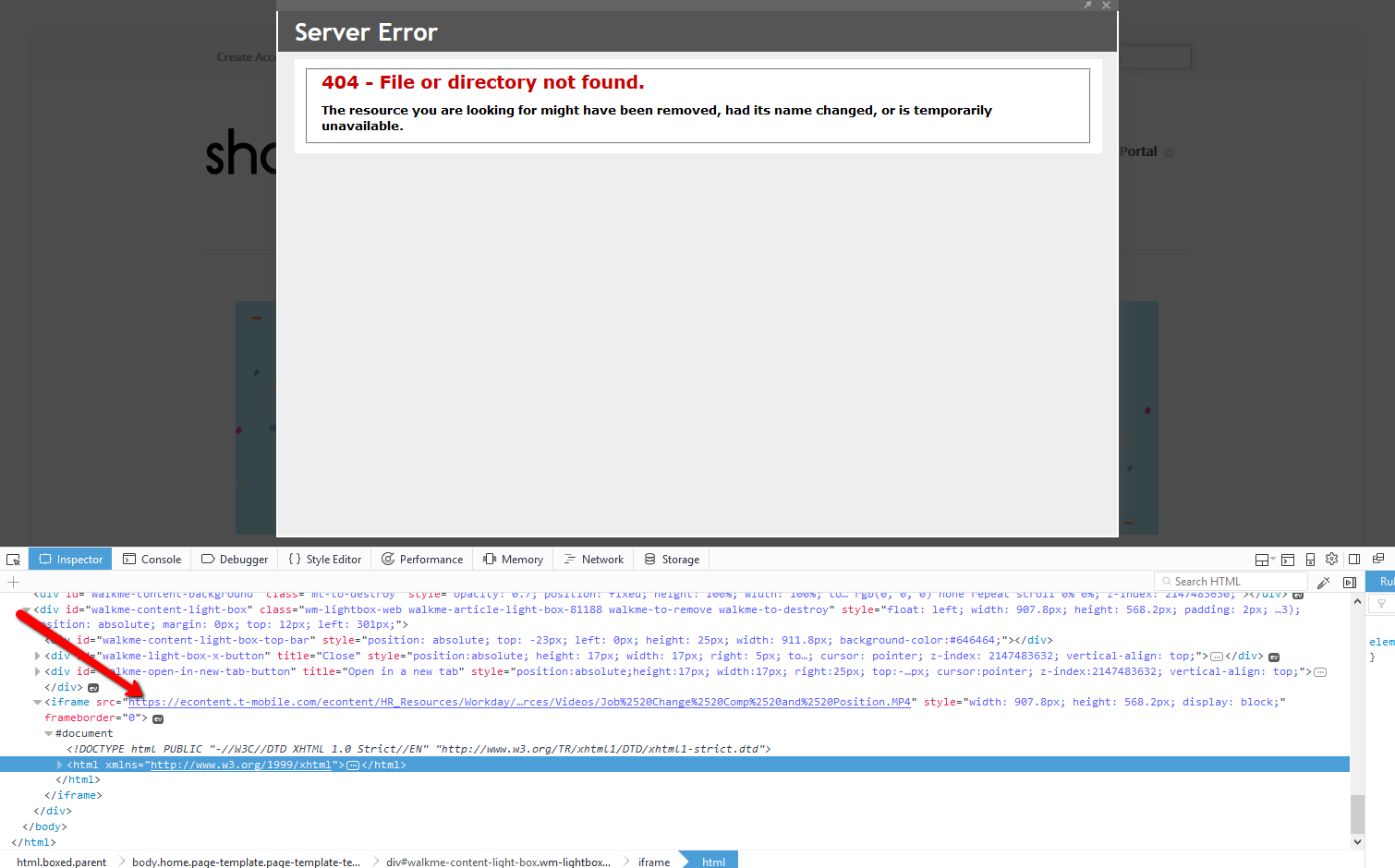
Est-ce qu'une erreur de serveur apparaîtra lorsque vous essayez d'ouvrir une Resource dans une bibliothèque Lightbox ? Si c'est le cas, vérifiez s'il y a des caractères spéciaux dans l'URL de la Resource.