Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

スマートウォークスルーは、プロセスの全体について画面上でバルーンを使用したステップバイステップのガイダンスを行い、ユーザーをサポートします。 この記事では、スマートウォークスルーの構築の基本について説明します。スマートウォークスルーとその使用例については、この記事を参照してください。
デジタル採用研究所のこの短い動画をご覧ください。
構築を開始する前に、スマートウォークスルーの構築に重要な次の記事を確認してください。
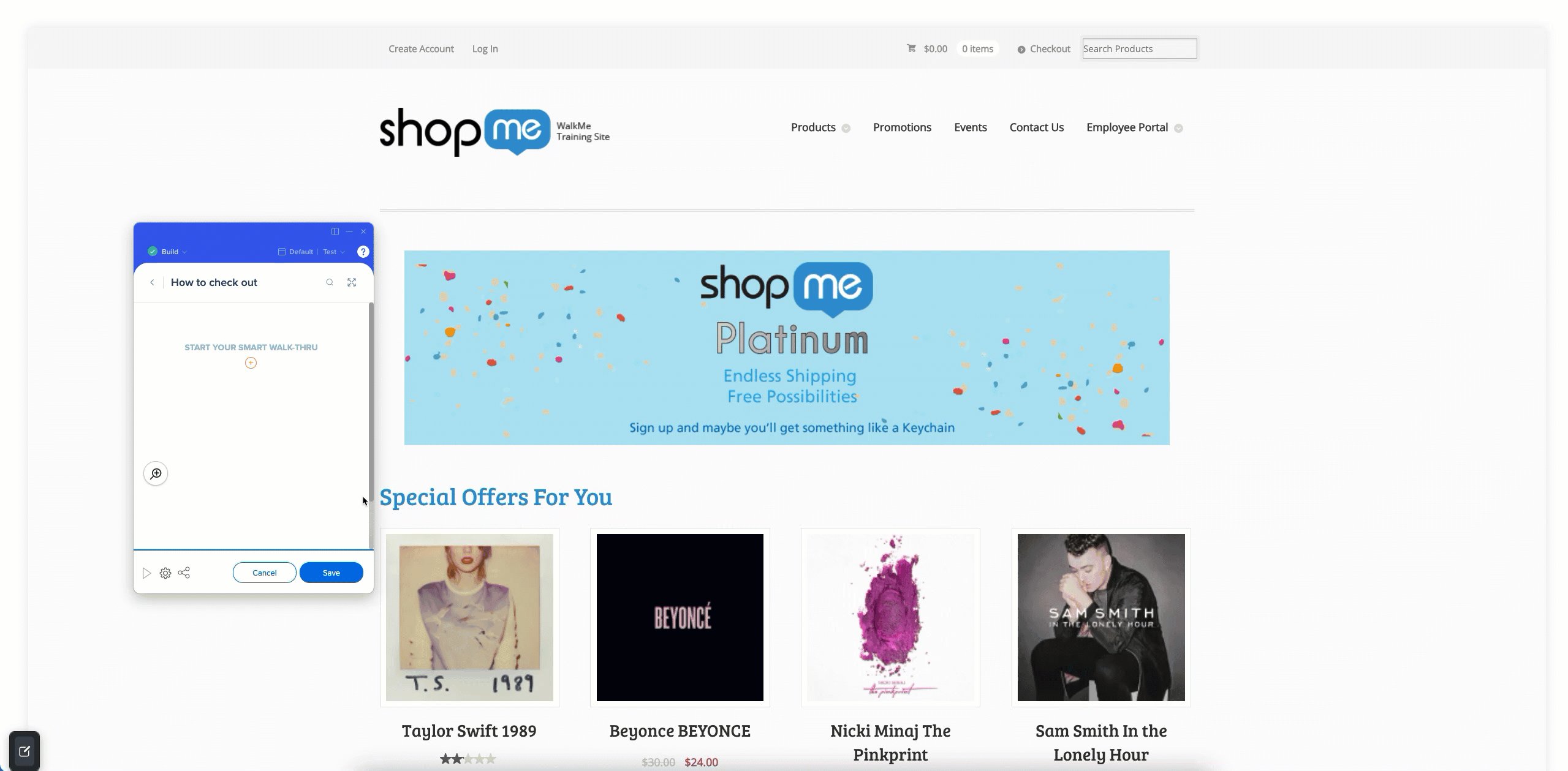
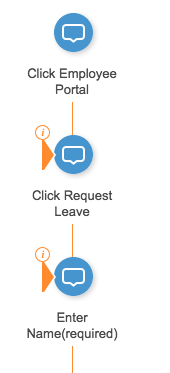
エレメントをキャプチャするので、スマートウォークスルーを構築するウェブページを開きます。 エディターから、




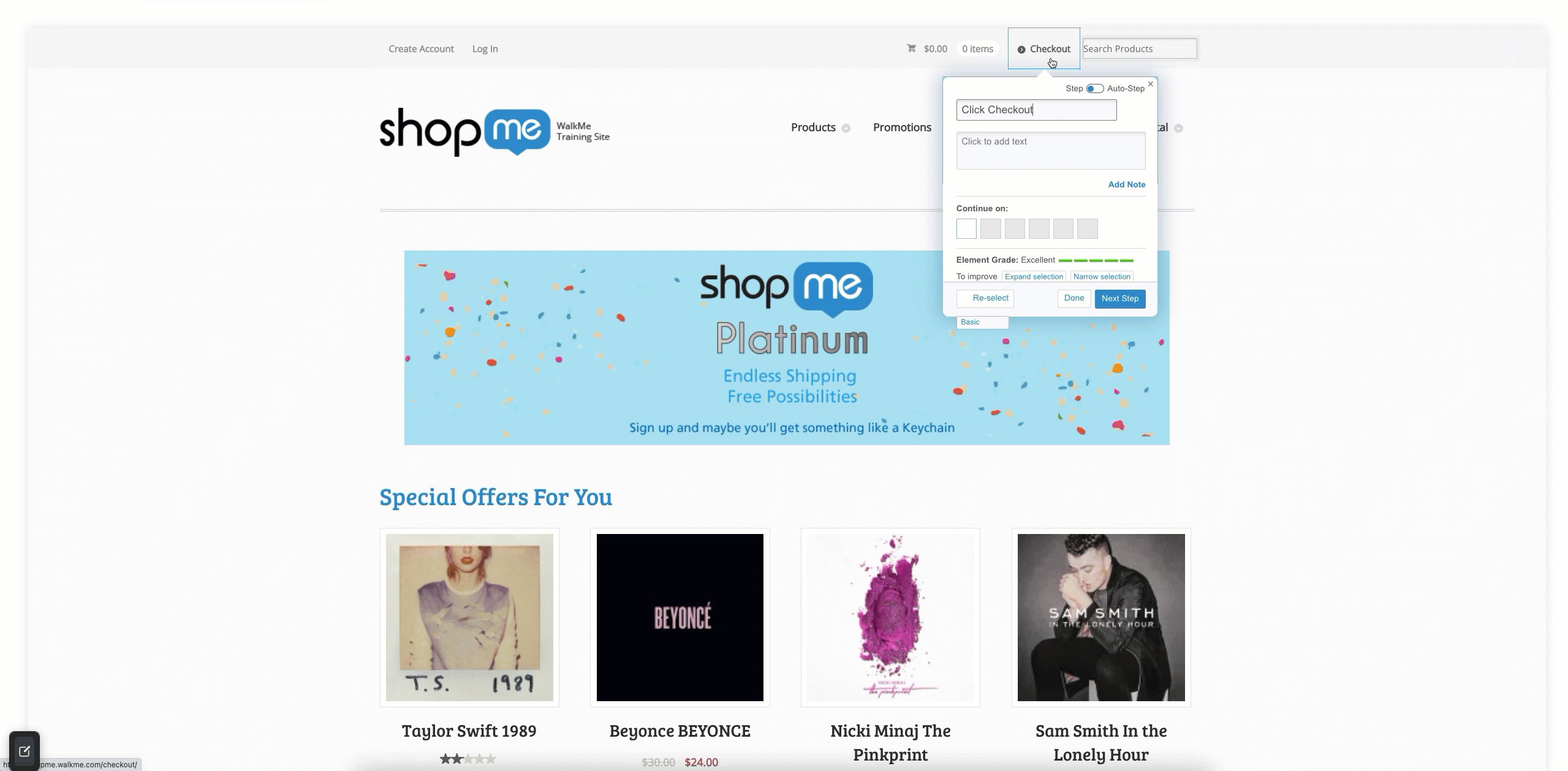
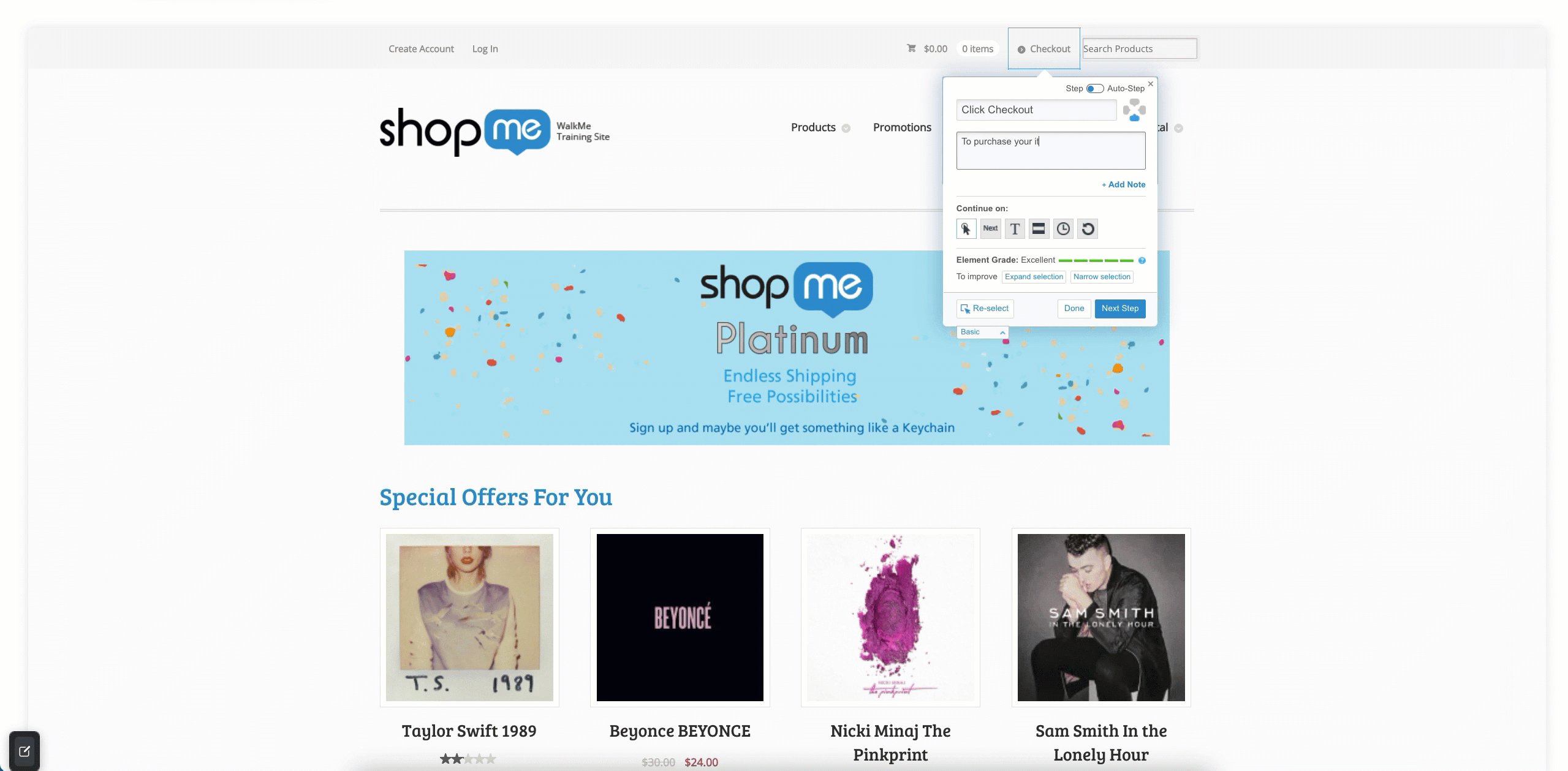
トリガーは、スマートウォークスルーを次のステップに続行するアクションを決定します。 トリガーはガイダンスを前進させることでインタラクティブにします。
新しいステップを追加する場合は、ステップ設定ポップアップから直接ステップトリガーを変更することができます。 または、Editorから手順をクリックして、手順設定ウィンドウを開きます。
トリガーの詳細については、スマートウォークスルーステップタイプの記事を参照してください。


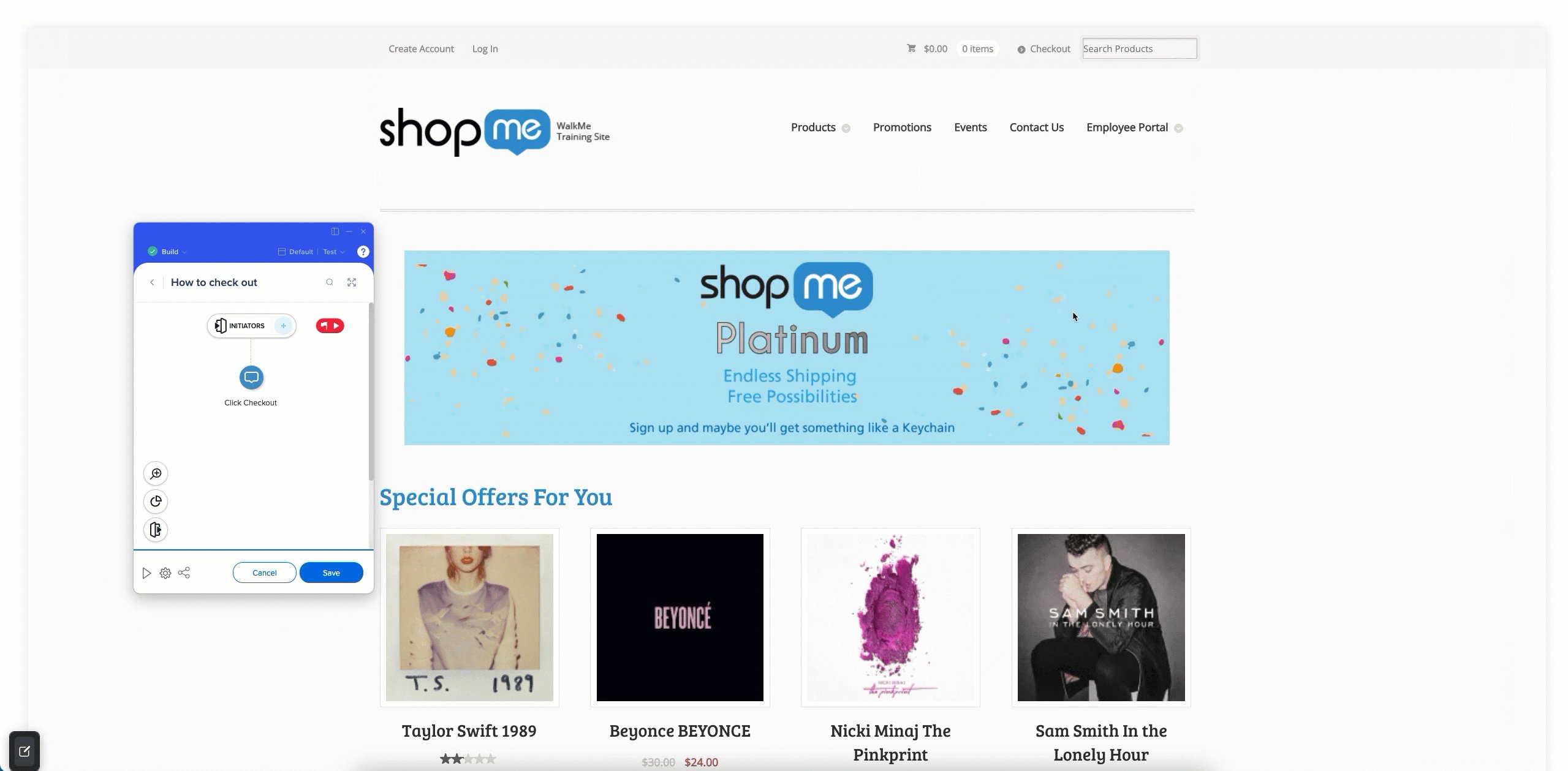
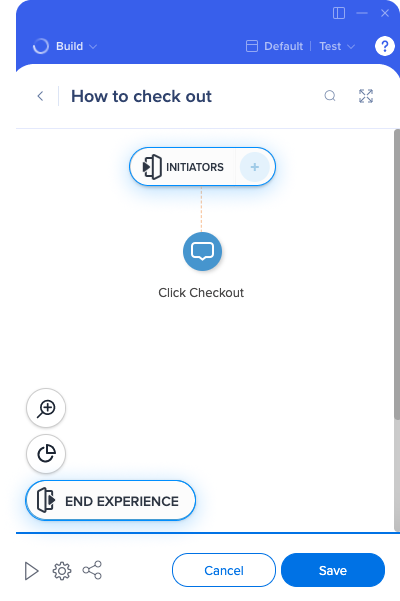
スマートウォークスルーを構築したので、ユーザーはそれを体験する必要があります! イニシエーターは、ユーザーがランチャーや他のスマートウォークスルーにアクセスする方法です。 エンドエクスペリエンスを使用すると、サーベイを追加して、ユーザーがその体験についてどのように考えているかを伝えることができます。
イニシエーターとエンドエクスペリエンスについてもっと知ります。
 ユーザーは、必ずしもサイトのホームページや手順1からスマートウォークスルーを起動する必要はありません。 スマートウォークスルーのサポートが必要になる前に、すでにプロセスのいくつかのステップを踏んでいる可能性があります。
ユーザーは、必ずしもサイトのホームページや手順1からスマートウォークスルーを起動する必要はありません。 スマートウォークスルーのサポートが必要になる前に、すでにプロセスのいくつかのステップを踏んでいる可能性があります。
スマートウォークスルーが関連するステップから確実に再生されるようにするには、ユーザーがプロセスを開始したいと思うすべてのステップにスタートポイントを追加します。 開始ポイントでは、スマートウォークスルーがユーザーがプロセスのどの部分にいるかを認識し、適切なステップからピックアップすることを確認します。
ゴールを使用すると、スマートウォークスルーを完了するユーザーの成功度を追跡できます。 特定のユーザーアクションにゴールを添付して、ユーザーがスマートウォークスルーを正しく完了したタイミングを判定できます。
ユーザーは、プロセスの過半数を完了するためにスマートウォークスルーガイダンスを必要とする場合がありますが、最後の方のステップは自分で完了できます。 スマートウォークスルーを閉じた後のユーザーの行動をゴールによって追跡し続けることができるため、スマートウォークスルーガイダンスを閉じた場合であってもユーザーがプロセスを完了したかを判定することができます。
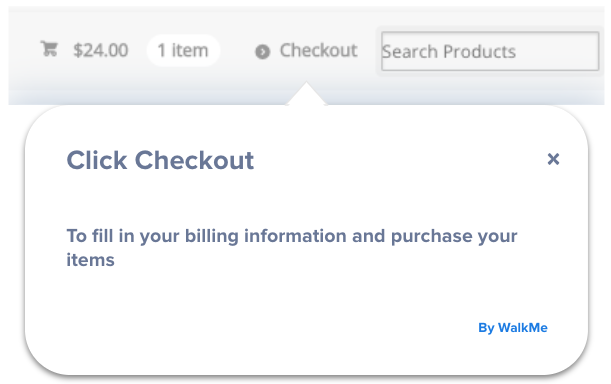
バルーンのデザインを変更するには2つの方法があります。
手順を編集およびカスタマイズするさまざまな方法については、次の文書を参照してください。
インタラクションタブでは、WYSIWYG Editorからの基本的なバルーンのカスタマイズが提供されます。 バルーンフォント、テキスト、位置、メディアの追加、またはステップトリガーの調整をカスタマイズすることができます。 WalkMeデザインギャラリーもここにあります。
Editorの「選択されたエレメント」タブでは、キャプチャした要素が現在のページに存在するかどうかを確認できます。また、WalkMeの識別方法をカスタマイズするために使用できる設定も含まれています。
「外観」タブを使用して、サイト上の重要な情報が表示されないように項目を移動します。 一般的な外観タブの変更には、要素の周りのアイテムの移動およびその位置の調整が含まれます。
Cascading Style Sheets(CSS)では、レイアウト、色、フォントを含むバルーンの外観をカスタマイズできます。
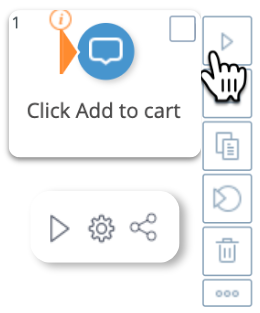
ステップフローの再生ボタンをクリックすると、スマートウォークスルーをプレビューできます。 また、ステップの上を移動して「プレイ」をクリックすることで、個々のステップをプレビューすることもできます。

複数のスマートウォークスルーまたは複数のタイプのWalkMeコンテンツをプレビューする場合は、プレビューに関するこの記事を参照してください。
コンテンツのパブリッシュは、メインEditorリストビューで実行されます。 個別または複数のスマートウォークスルーを公開できます。
完了しました 今、スマートウォークスルーの基本がわかりました。 最初に何を作りますか?
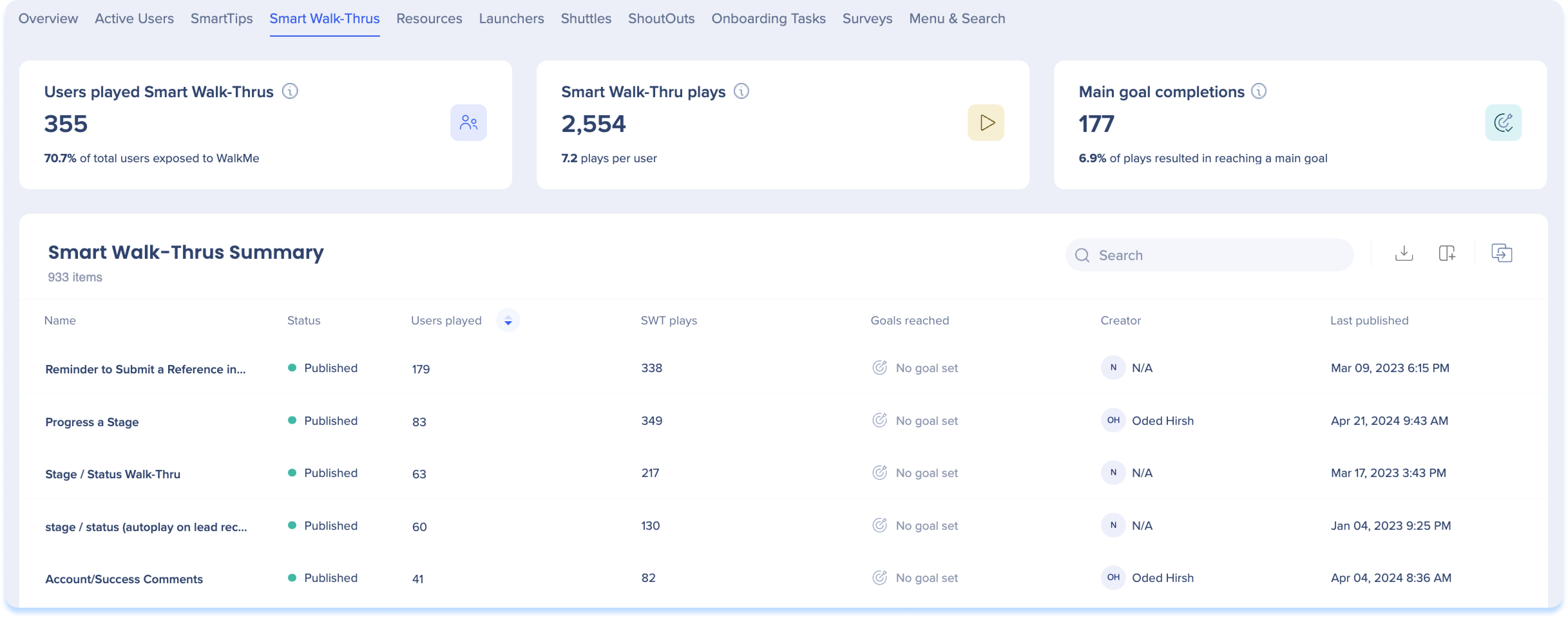
インサイトのスマートウォークスルーのダッシュボードでは、スマートウォークスルーのパフォーマンスを追跡し、分析できます。 この機能を使用すると、ユーザーがガイダンスツールとどのようにやり取りしているかに関する貴重なインサイトを得ることができ、ツールの有効性を理解するのに役立ちます。
インサイトの使用により、成功の測定や改善エリアの特定ができます。また、完了率やユーザーエンゲージメントなどの指標を分析することでユーザーエクスペリエンスを最適化できます。

スマートウォークスルーは、SWT全体を表す親エンティティと、SWT内の個々のステップである子コンポーネントで構成されています。
親エンティティ:システムまたはユーザーによって開始されるSWT本体
子コンポーネント:ユーザーをプロセスを通じて案内するSWT内のステップ
SWTがトリガーされると、システムは2つのレベルでイベントを登録します:
親イベント:
SWTの開始をインタラクションとしてログに残します
親エンティティ(SWT)が開始されたことを示します
ステップイベント:
ユーザーの進捗に合わせて、各のステップの完了をログに残します
ステップは、ユーザーの操作経路に基づいて順次記録されます
インタラクションフローは、ユーザーの操作がSWT内でどのように記録、整理されるかを概説します:
固有のインタラクションID:SWTがトリガーされるたびに、システムは固有のインタラクションIDを割り当てます。 このIDは、SWT内の後続のすべてのステップイベントを最初のトリガーに関連付けるために使用されます
ブランチ:SWTには、複数のステップ分岐を含めることができ、条件や実行時の値に基づいて動的なユーザージャーニーを実現します。 パスは特定のシナリオによって異なるため、すべてのユーザーが同じステップをたどるわけではありません
インタラクションの定義:インタラクションは、SWT(親エンティティ)の開始として定義されます。 これは、ユーザーが手動ステップを完了したかどうかにかかわらず、イベントとしてログに残されます
SWTの各トリガーは、個別のインタラクションとしてカウントされます
すべてのタイプのステップ(自動と手動)が含まれます
ユニークユーザー、セッション、または日数を区別しません