スマートウォークスルー:スタートガイド
概要
スマートウォークスルーは、バルーンを使用してユーザーをガイドするプロセスを通して、ステップバイステップの画面ガイダンスを提供します。 この記事では、スマートウォークスルーの構築の基本について説明します。スマートウォークスルーの入門とそのユースケースについては、この記事を参照してください。
手始めに、デジタルアダプション研究所のこの動画をご覧ください:
ビルドを行う前に
構築を開始する前に、スマートウォークスルーの構築に重要である次の記事を確認してください。
- ルールエンジン-ルールエンジンはWalkMeコンテンツを構築する上で不可欠な部分です。 スマートウォークスルーがスムーズに動作することを確実にするために、ルールエンジンを必ず最大限に使用してください。
- スマートウォークスルーベストプラクティス-ウォークスルーフローを計画する方法など、構築前に考慮すべき重要なヒントがあります。 この記事全体にヒントの一部が追加されますが、構築中に考慮すべきことははるかにありますので、それをチェックしてください!
- 構築計画-構築を開始する可能性のあるタイプのフローについてクイックガイド。
- ステップタイプ-どのステップをいつ使用すべきですか? この記事では、構築前に準備できるように、それらすべてを検討します。
- スマートチップ-あなたのスマートウォークスルーにはフォームが入っていますか? 手順の代わりに、スマートチップを検討して、負荷と混乱を軽減します。
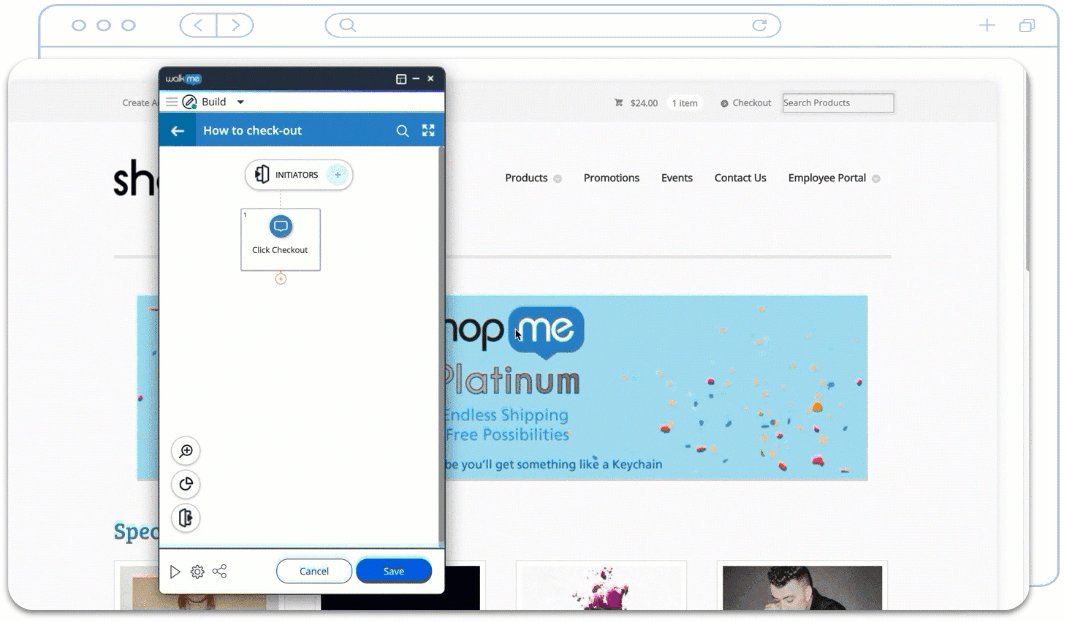
基本的なスマートウォークスルーを作成する
要素をキャプチャしますので、スマートウォークスルーを構築するウェブページを開きます。 エディターから、
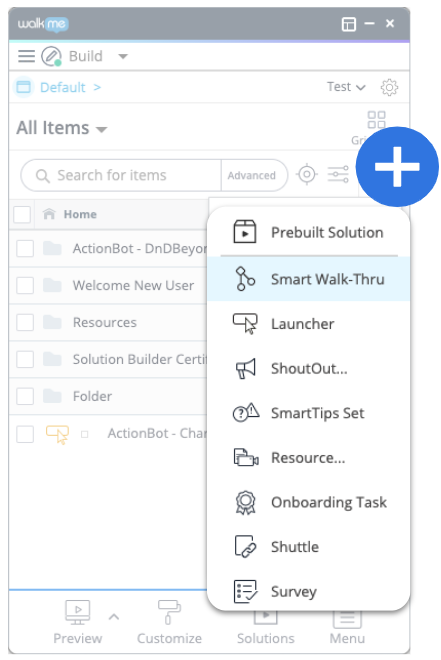
- 青色プラスボタンをクリックします。
- スマートウォークスルーをクリックします。
- スマートウォークスルーに名前を付けます。
- これはエンドユーザーに表示されません。
- 組織内に命名規約がありますか? 必ずそれらに従ってください。

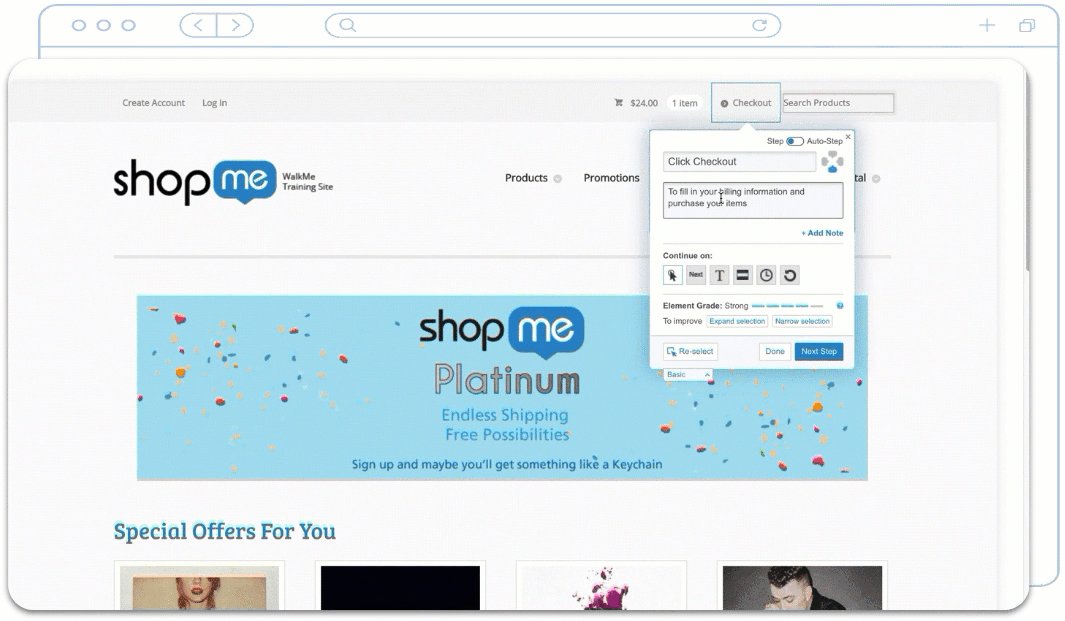
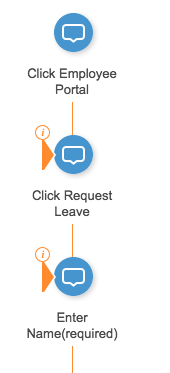
ステップを追加

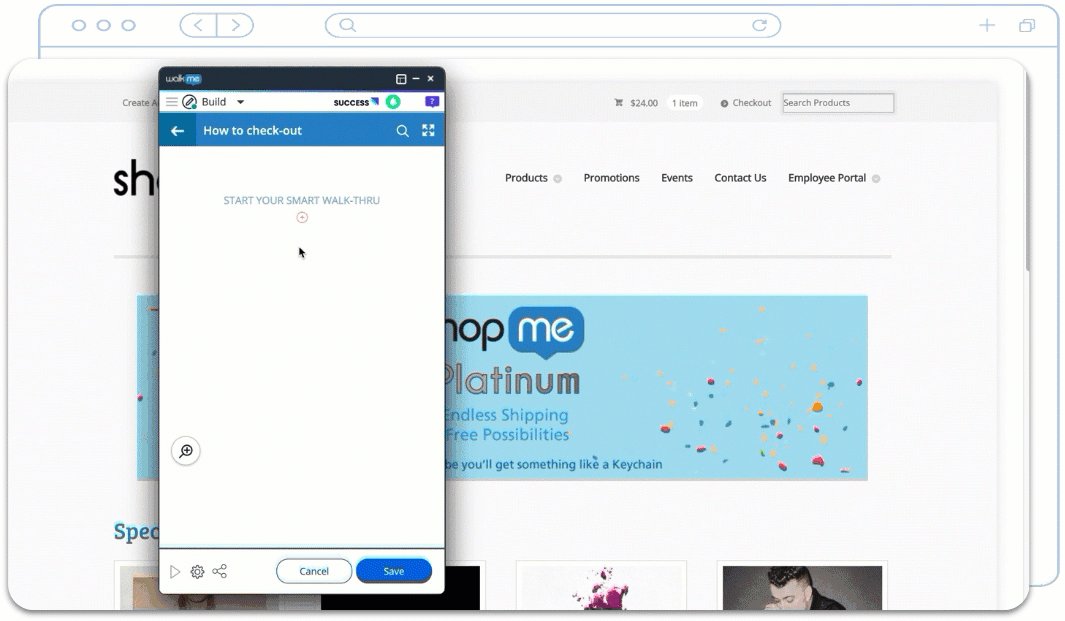
- オレンジ色のプラスボタンをクリックします。
- フローステップまたはポップアップステップを追加するには、ボタンにマウスを合わせて、関連するステップタイプを選択します。
- どのステップ?ステップタイプについて詳しくはこちらをご覧ください。
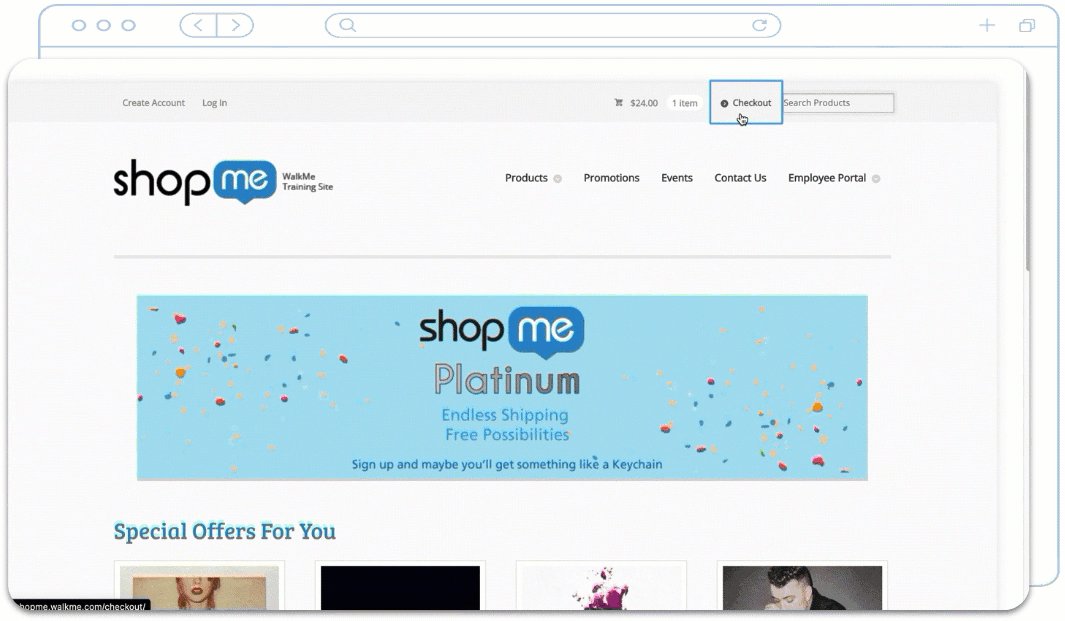
- ウェブブラウザーにナビゲートされます:ステップを接続するエレメントを選択します。
- WalkMeは自動的に命令「クリック(要素)」を追加します。好きなことを言うようにそれを変更できます! ステップに説明を追加することもできます。

- フローが完了するまでステップを追加し続けます。
- スマートウォークスルーパフォーマンスを最高にするために、フローを10ステップ以内に維持します。 スマートウォークスルーに接続のステップを使用して、複数のスマートウォークスルー間のフローを継続できます。
- 保存をクリックして仕事を保存することを忘れないでください!
ステップトリガー
トリガーはスマートウォークスルーを次のステップに継続するアクションを決定します。 トリガーはガイダンスを前進させることでインタラクティブにします。
新しいステップを追加する場合、ステップトリガーをステップ設定ポップアップから直接変更できます。 または、エディターからステップをクリックしてステップ設定ウィンドウを開きます。
スマートウォークスルーステップタイプに関する記事に移動して、トリガーについて詳細を学びます。

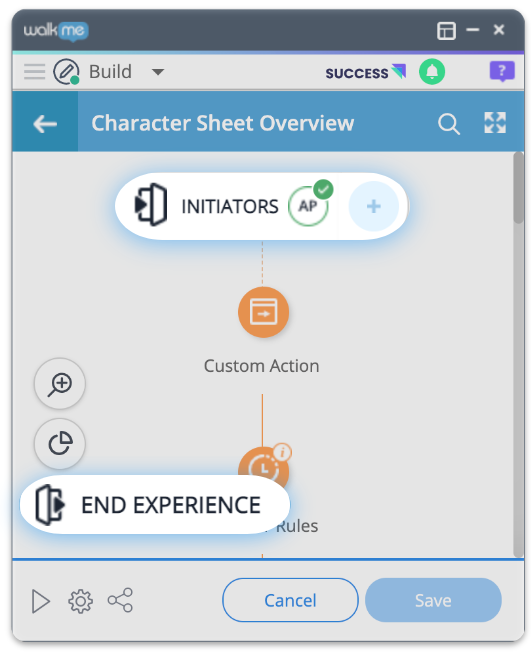
イニシエーターとエンドエクスペリエンス

スマートウォークスルーを構築したので、ユーザーはそれを体験する必要があります! イニシエーターは、ランチャー、または他のスマートウォークスルーによってスマートウォークスルーにユーザーがアクセスする方法です。 エンドエクスペリエンスでは、アンケートを追加できるので、ユーザーはエクスペリエンスについて考えていたことを伝えることができます。
イニシエーターとエンドエクスペリエンスについて詳細を確認します。
スタートポイントの追加
 ユーザーは、必ずしもサイトのホームページまたはステップ1からスマートウォークスルーを開始するとは限りません。 スマートウォークスルーのサポートが必要になる前に、プロセスにいくつかのステップを踏んでいる可能性があります。
ユーザーは、必ずしもサイトのホームページまたはステップ1からスマートウォークスルーを開始するとは限りません。 スマートウォークスルーのサポートが必要になる前に、プロセスにいくつかのステップを踏んでいる可能性があります。
スマートウォークスルーが関連ステップから再生を開始することを確認するには、ユーザーがプロセスを開始したいと思うステップにスタートポイントを追加します。 スタートポイントでは、スマートウォークスルーがユーザーがプロセスのどの部分にいるかを認識し、適切なステップからピックアップすることを確認します。
ゴールの追加
ゴールを使用すると、スマートウォークスルーを完了するユーザーの成功度を追跡できます。 特定のユーザーアクションにゴールを添付して、ユーザーがスマートウォークスルーを正しく完了したタイミングを判定できます。
ユーザーは、プロセスの過半数を完了するためにスマートウォークスルーガイダンスを必要とする場合がありますが、最後の方のステップは自分で完了できます。 スマートウォークスルーを閉じた後のユーザーの行動をゴールによって追跡し続けることができるため、スマートウォークスルーガイダンスを閉じた場合であってもユーザーがプロセスを完了したかを判定することができます。
ゴールの詳細はこちらです。
スマートウォークスルーのステップをカスタマイズする
バルーンのデザインを変更するには2つの方法があります:
- 1つめはデザインギャラリーから既製のデザインを選択することです。
- 2つめはCSSを使用してバルーンのデザインを完全に制御することです。
ステップを編集してカスタマイズできるさまざまな方法については、これらの記事を確認してください。
インタラクション タブでは WYSIWYGエディターからバルーンの基本カスタマイズが提供されます。 バルーンフォント、テキスト、位置、メディアを追加したり、ステップトリガーを調整したりしてカスタマイズできます。 WalkMeデザインギャラリーもこちらです。
エディターの選択したエレメントタブでは、キャプチャーしたエレメントが現在のページに存在しているかどうかを確認できます。WalkMeがそれを識別する方法をカスタマイズするために使用できる設定が含まれています。
外観タブを使用してアイテムを移動することで、サイトの重要な情報が不明瞭にならないようにします。 一般的な外観タブの変更には、要素の周りのアイテムの移動およびその位置の調整が含まれます。
Cascading Style Sheets(CSS)では、レイアウト、色、フォントを含むバルーンの外観をカスタマイズできます。
プレビューおよびパブリッシュ
ステップフローの再生ボタンをクリックしてスマートウォークスルーをプレビューできます。 ステップにマウスを合わせて再生をクリックして個別のステップをプレビューすることもできます。

スマートウォークスルーまたは複数のタイプのWalkMeコンテンツをプレビューしたい場合は、プレビューについてこの記事をチェックしてください。
コンテンツのパブリッシュはメインエディターリストビューで行われます。 個別または複数のスマートウォークスルーをパブリッシュできます。
スプリットパブリッシングの詳細についてはこちらをご覧ください。
完了しました スマートウォークスルーの基本がわかるようになりました。 最初に何を構築しますか?