Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

This article explains how to manage steps in the WalkMe Editor and introduces more advanced building tips.
Each Smart Walk-Thru should guide users through a specific task. Start by defining the outcome and naming the Smart Walk-Thru so users understand what it helps them accomplish.
Plan the full path from the home page to the action users must complete. Include necessary navigation steps, and ensure balloons do not block important elements on the page.
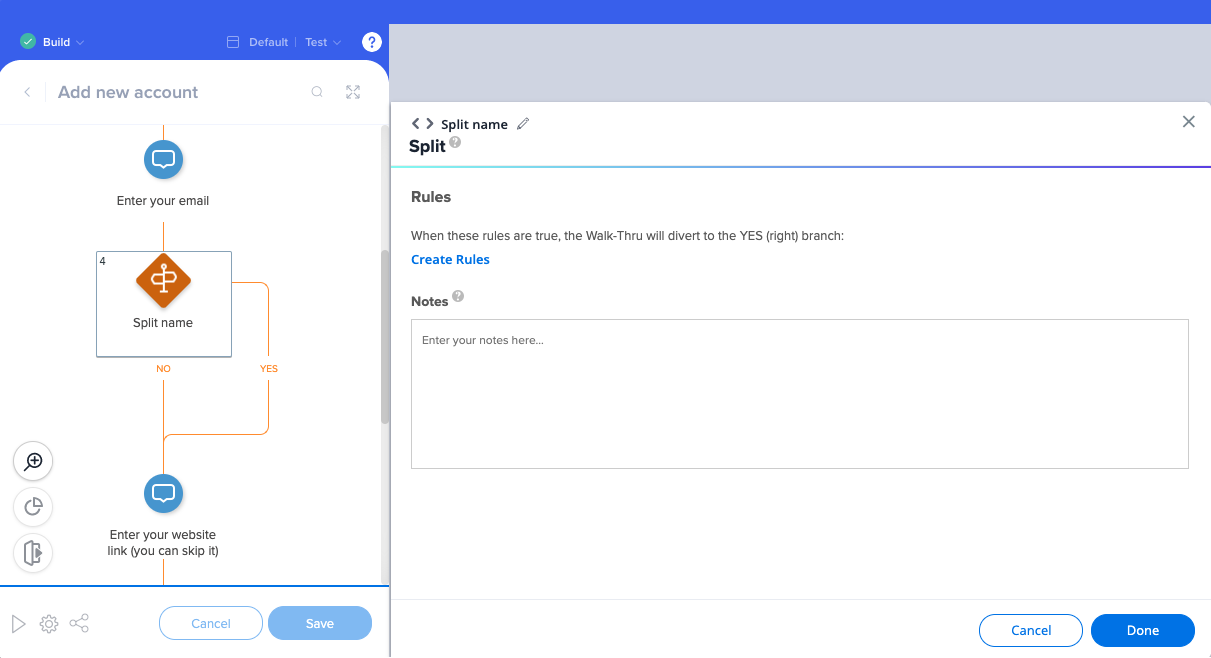
Use Splits for conditions relevant only to specific users or scenarios, allowing the flow to branch accordingly.

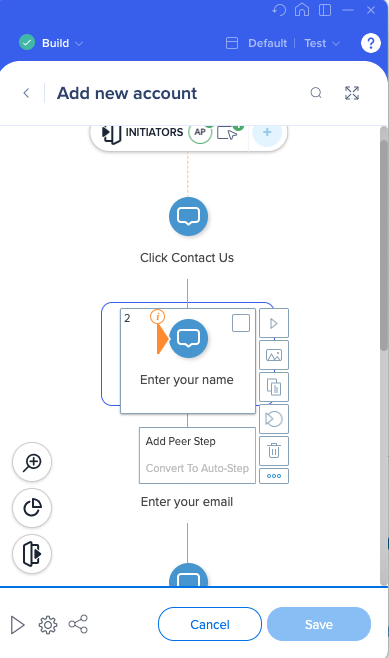
Peer Steps display multiple balloons or highlights at the same time.
Use them when you need to emphasize several points of interest simultaneously—such as multiple fields on a form.
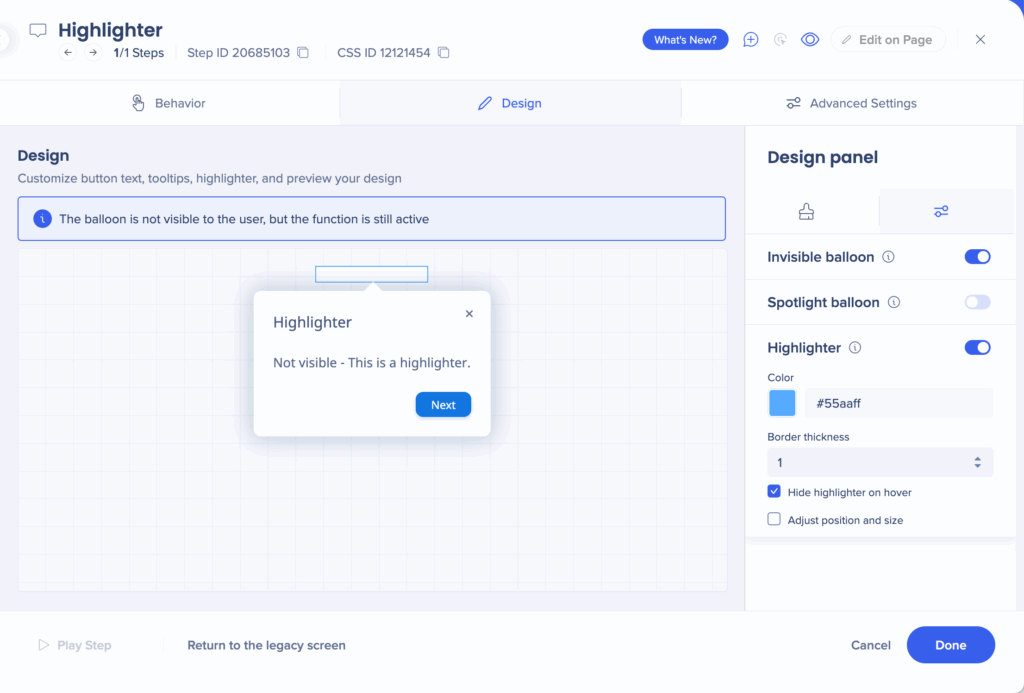
Highlighters draw attention to elements without displaying a balloon. Use a highlighter when you want users to notice a field or button without interrupting them with text.

Users may be mid-process when they initiate a Smart Walk-Thru. Use Start Points to ensure the flow begins from the correct step rather than the beginning.
WalkMe automatically pre-fills the rule engine to help you define Start Points efficiently.
Error Handling Groups let you guide users when something goes wrong.
Rules may check for:
The group will continue to play until the user resolves the error, then return to the main flow.