New design
In the updated launcher and SmartTip settings design we rearranged and removed some of the settings described in this article:
- Precision level and element grade settings were removed and replaced with a better behind the scenes technology
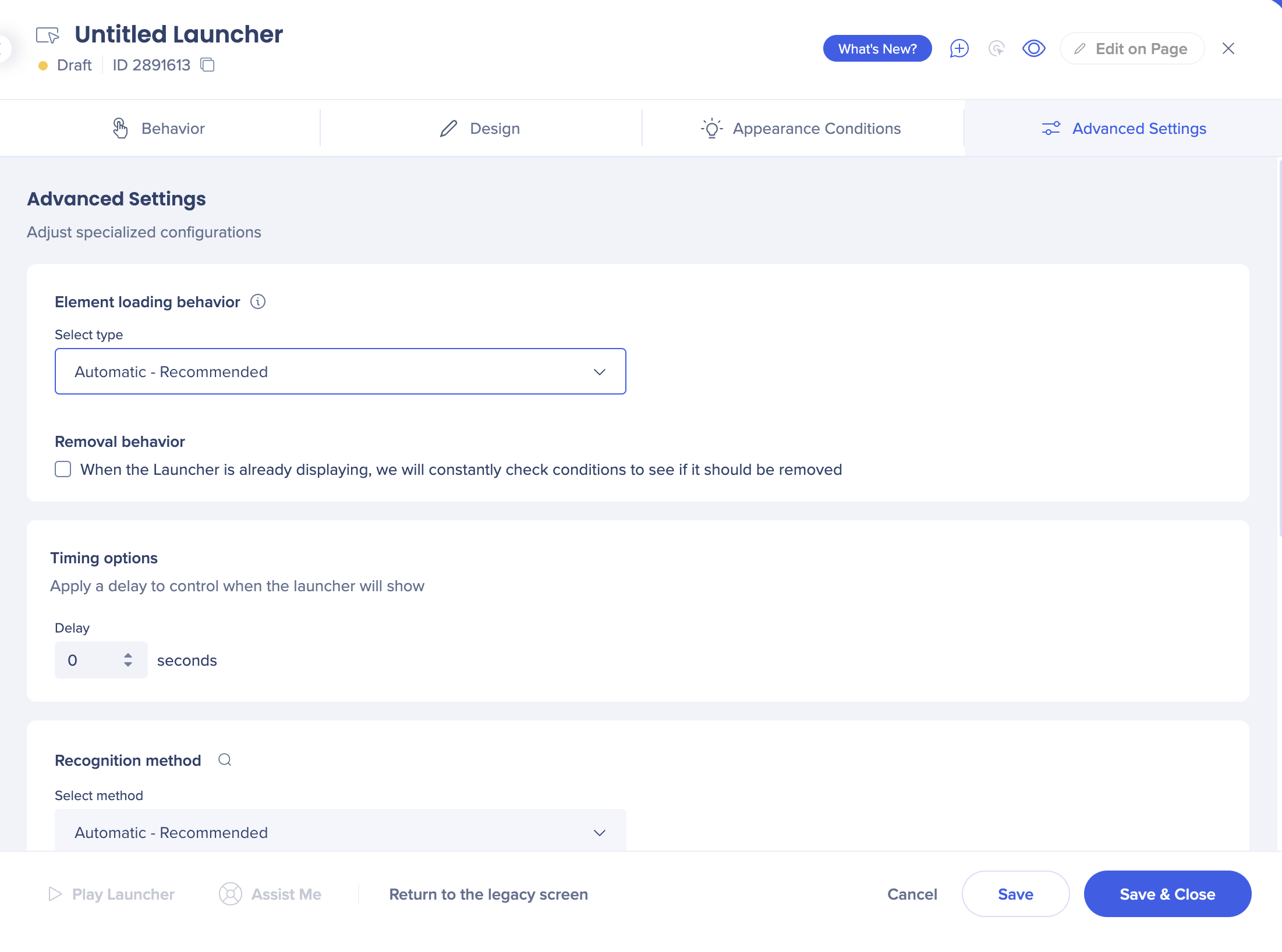
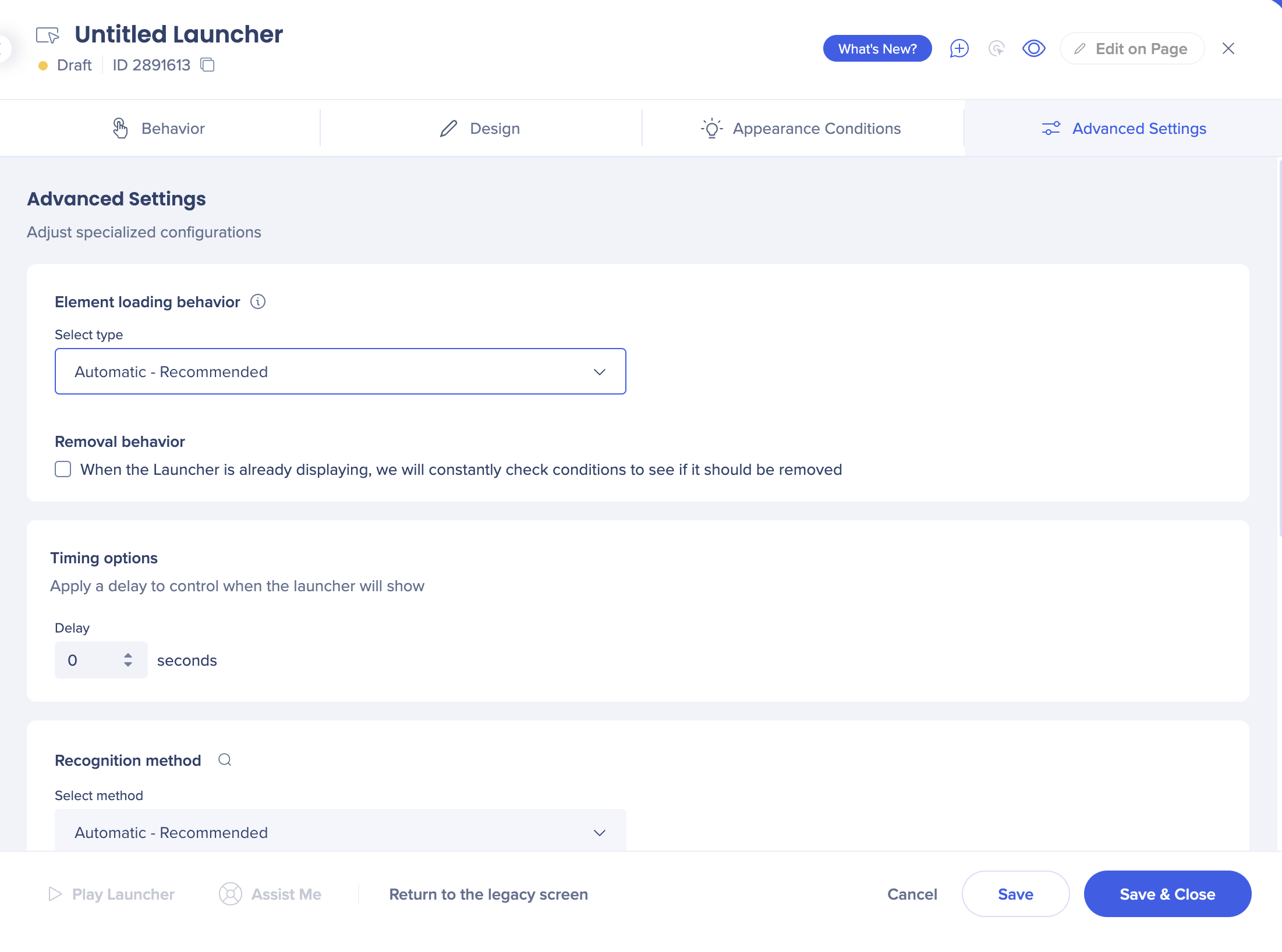
- Element loading behavior is now a dropdown with “Automatic” selected by default. This automatic feature is the best technology; no need to select the behavior manually anymore.
- “Constantly checks“ renamed into "Removal behavior". New name better explains the functionality of this setting.
- Users on DeepUI systems won't see the “Element attributes to ignore” section
Brief Overview
Any time you use the WalkMe Editor to select an element on your site, whether it's for a Smart Walk-Thru step, launcher, SmartTip or as a rule type in the Rule Engine, WalkMe uses its proprietary technology to scan the page and identify the element.
The Advanced Settings tab in the editor allows you to see if the element you captured is present on the current page and includes settings that can be used to customize the way WalkMe identifies it.
How It Works
Whenever WalkMe plays a Smart Walk-Thru Step, shows a launcher or displays a set of SmartTips, it starts by scanning the page to try and locate your selected elements. WalkMe uses a variety of factors, such as the text of your element, its placement on the page, and other attributes in the HTML code such as ID and Class.
Each element on your site, whether it's a button, heading, field or link has unique identifying attributes, some more unique than others.
To alter the way that WalkMe identifies a specific element on your site, use the Advanced Settings tab.
🎓 Digital Adoption Institute
- Take the Smart Walk-Thru course in the DAI. Scroll down to Builder Fundamentals inside the Digital Adoption Technical Fundamentals curriculum
- Don't have a DAI account yet? Sign up here
Element Loading Behavior
The element's behavior setting allows you to define how a WalkMe item will interact with your website.
Element's Behavior use cases include the following:
- Control a step so that it only appears for users who need it
- Work with elements that might disappear such as dropdown or hover menus
- Accommodate different types of users or process paths in the same Walk-Thru

Automatic:
Recommended option
This automatic feature uses our best technology. There is no need to select the behavior manually unless you're experiencing an edge case.
The automatic element behavior setting makes item play as expected, without you having to figure out the best setting for the scenario. WalkMe automatically detects the proper setting for the element and enables it accordingly.
Our technology evaluates the element's behavior, puts it on the strongest behavior at first, and then eventually finds out what the correct setting is for your case.
Note
The additional settings below are still available and should be used by builders who have tested their build and are certain that they have chosen the correct setting for their element.
Manual:
- Appears on page load:This setting tells the launcher or SmartTip to continuously search for the element after the initial page load until it is found.Once the element is found, the launcher or SmartTip will appear and it will stop scanning the page for its element. However, if the element disappears, then the launcher or SmartTip will disappear and WalkMe won't search for the element again.
- Appears after page load and then stays visible:
The setting will display the launcher even if its selected element disappears from the page and reappears again, like on a hover menu.This setting tells the launcher or SmartTip to continuously search for the element after the initial page load until it is found.
Once the element is found, the launcher or SmartTip will appear and it will stop scanning the page for its element. However, if the element disappears, then the launcher or SmartTip will disappear and WalkMe won't search for the element again.
- Appears and disappears as a result of user action: Before WalkMe checks for an element or jQuery selector, WalkMe will always check the segments assigned in the segmentation center. WalkMe will constantly look for the element.Similar to the above settings, this behavior searches continuously for its element after page load. However, It will continuously search for its element even after it's found the first time. So, if the element disappears from the page and then reappears, the SmartTip or launcher will reappear along with the element.
Removal behavior
If you check this box, when the launcher is already displaying, we will constantly check conditions to see if it should be removed.
Timing options
Apply a delay to control when the launcher will show.
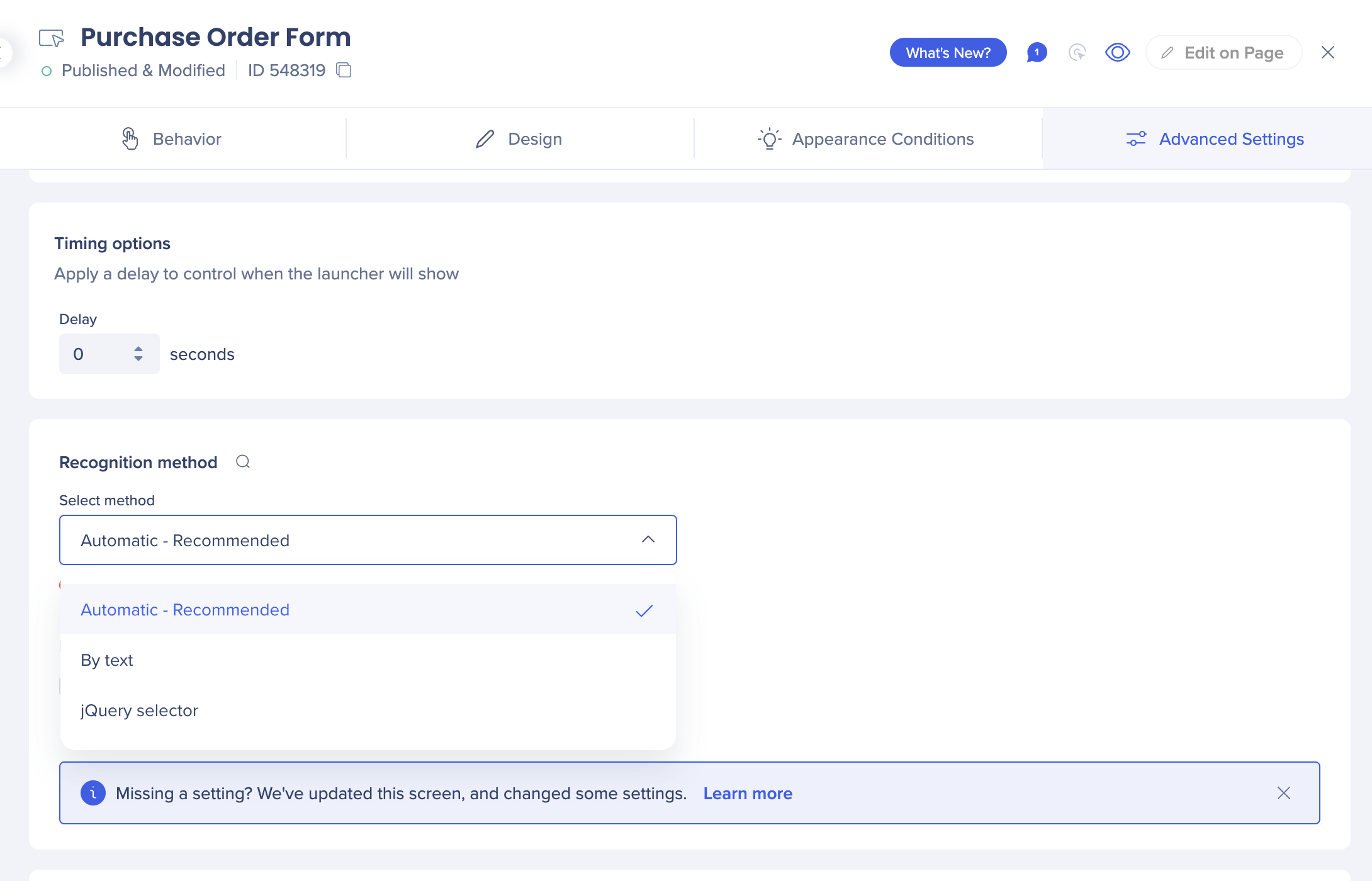
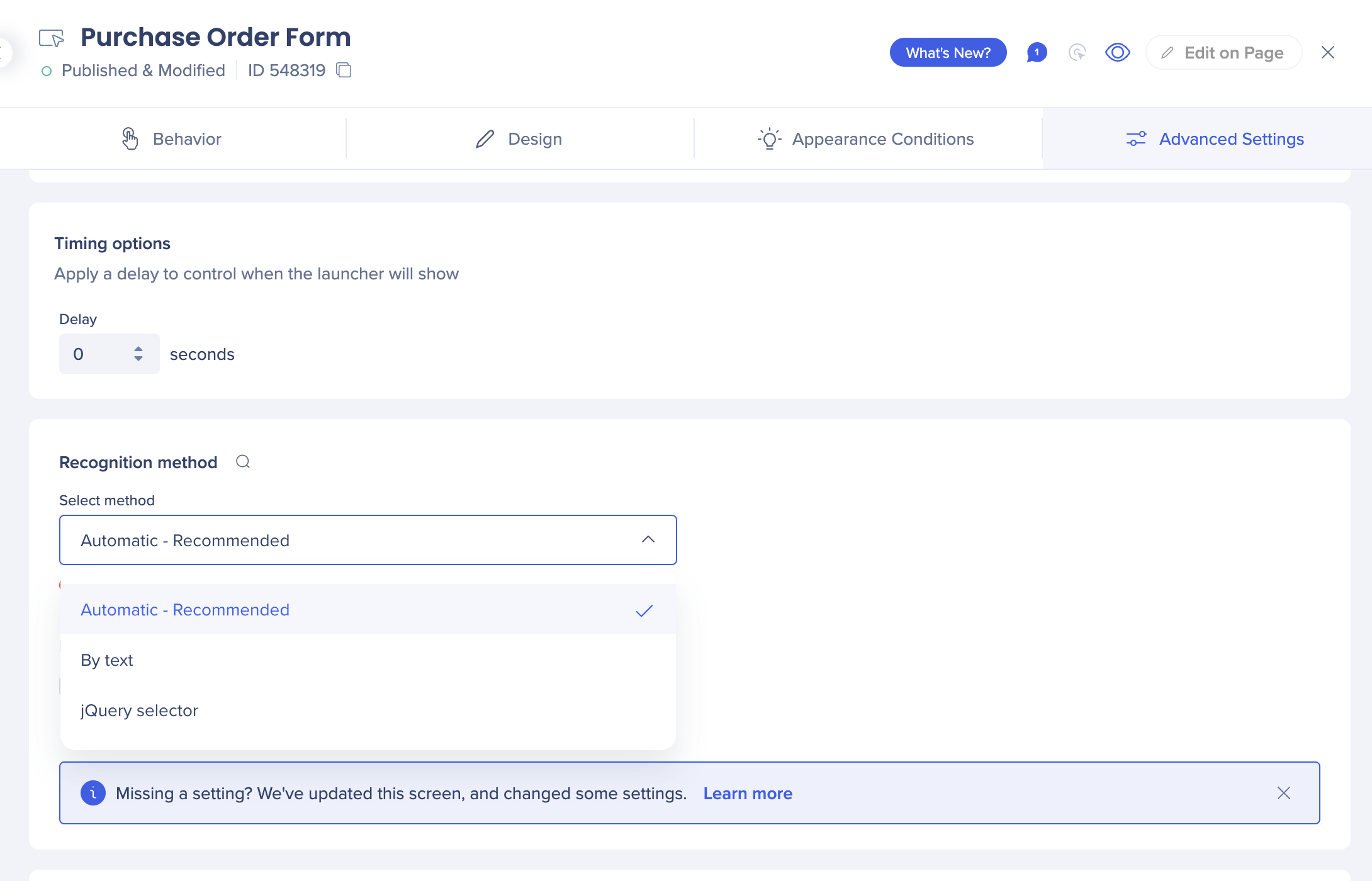
Recognition method

Direct WalkMe to focus on certain attributes by defining how to identify the element:
- Automatic (Recommended): WalkMe uses the default settings for the algorithm
- By text: Identifies the element specifically by its text in the HTML code. This is only valid for elements that actually contain text that is identified in the HTML; some elements with text are images but do not contain text. When this option is selected, the text from the element will autofill in the input field (without spaces, not case-sensitive). Notice that when choosing this option, you can't use any other bypass options.
- jQuery Selector: Use a specific selector to identify the element in the page. Using a jQuery selector can help WalkMe to find elements if you use Multi-Language and your website has dynamic IDs (for example, the element's code changes when the page is reloaded).
Element attributes to ignore
Direct WalkMe to ignore certain attributes:
- Element ID: WalkMe will ignore the element ID in the HTML code. Works for elements that could appear on multiple pages.
Note
If you have DeepUI enabled on a system, you won't see this setting.