Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

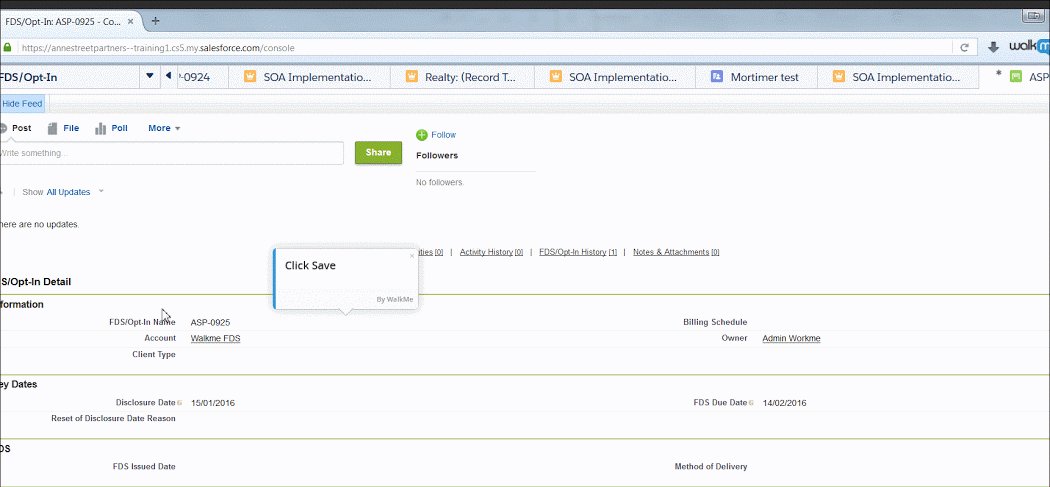
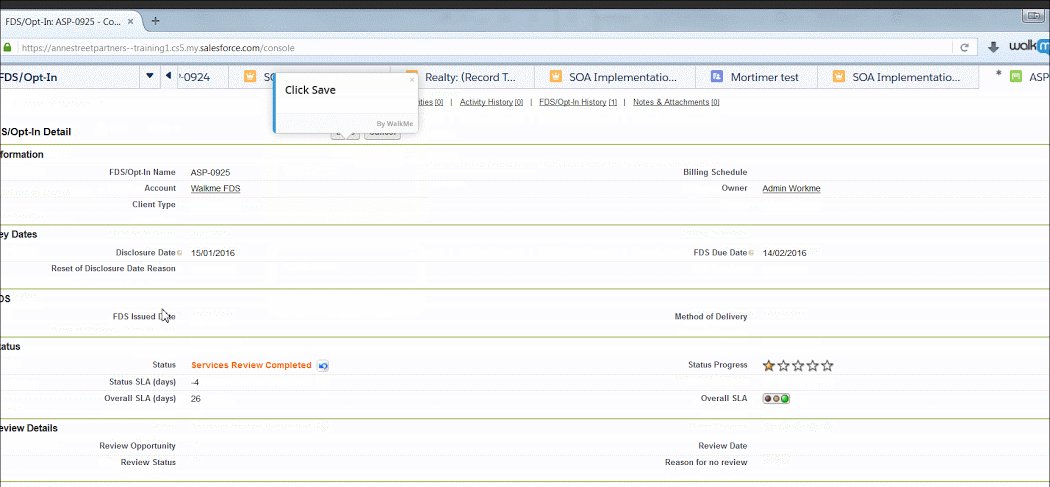
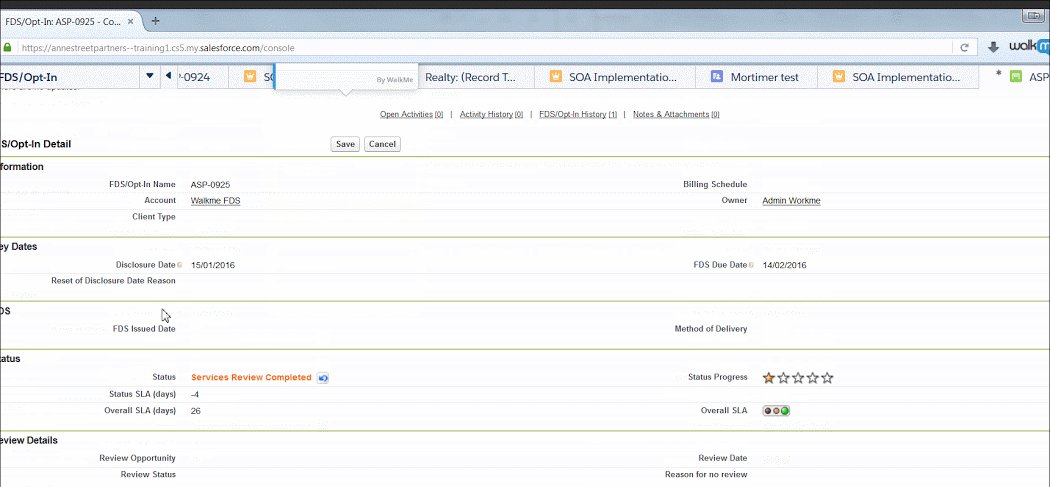
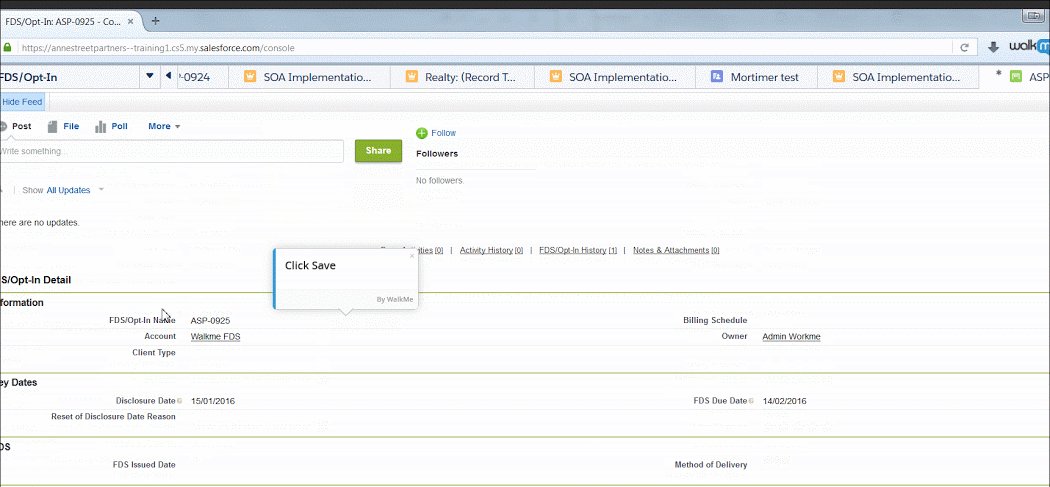
My launcher or balloon doesn't stay in place next to the selected element, it jumps around on the page when scrolling or is hidden by the element.

The problem has to do with the z-index. Z-index specifies the order of elements on a page. An element with a greater stack order will be in front of an element with a lower stack order.
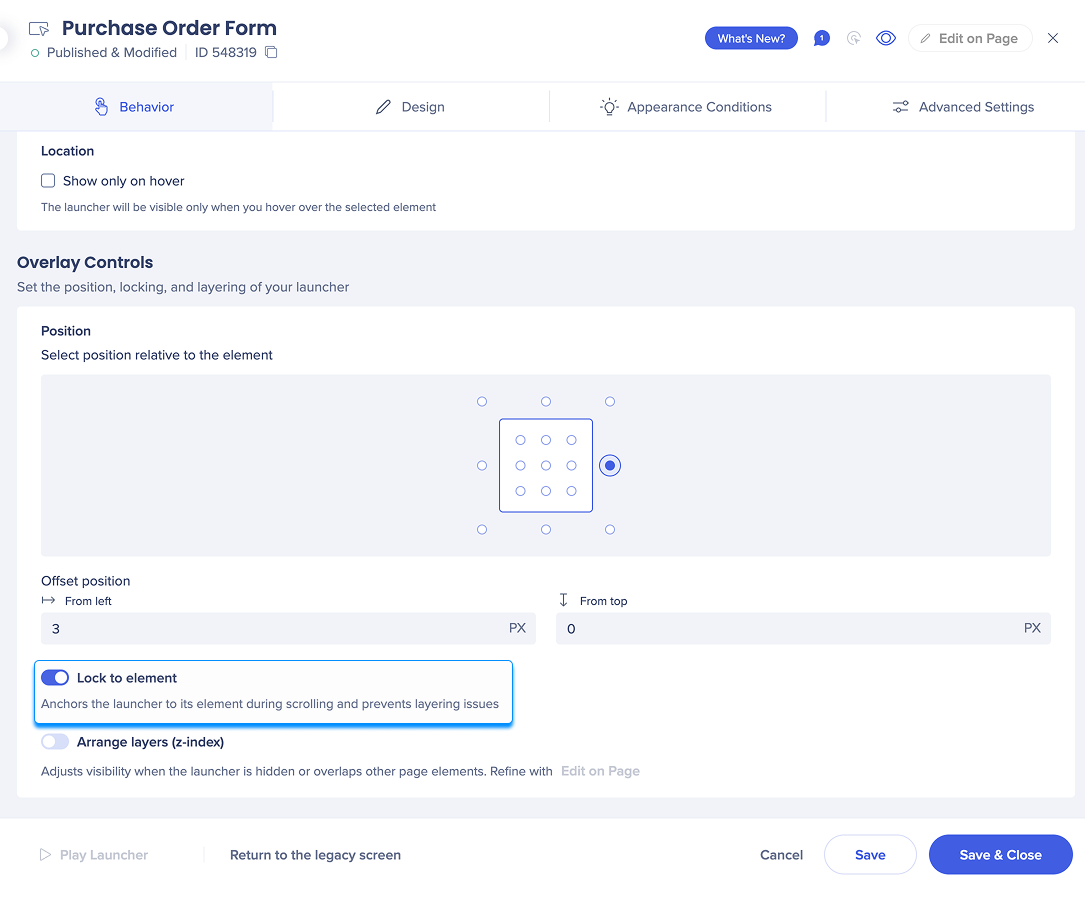
You can usually solve this problem by enabling the Lock to Element setting:

This will give the launcher or balloon the same z-index as the selected element, which will prevent it from jumping around the page.
To learn how to alter the z-index, please refer to the following article:
WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z-Index)