Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Der WalkMe Editor enthält viele wichtige Einstellungen für die Funktionalität in allen WalkMe-Apps.
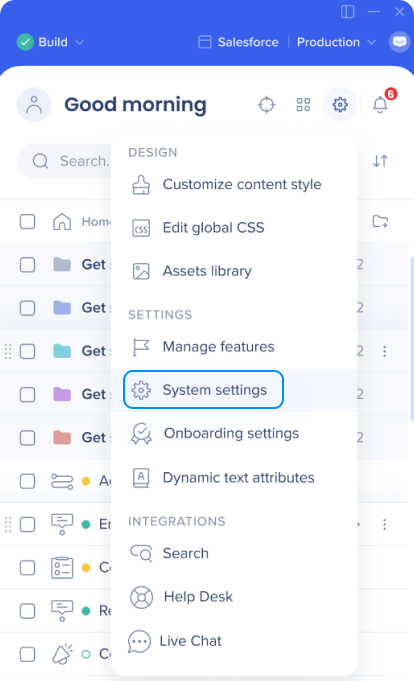
Sie können auf die Editor-Einstellungen zugreifen, indem Sie auf das Einstellungssymbol in der oberen rechten Ecke klicken und Systemeinstellungen auswählen.

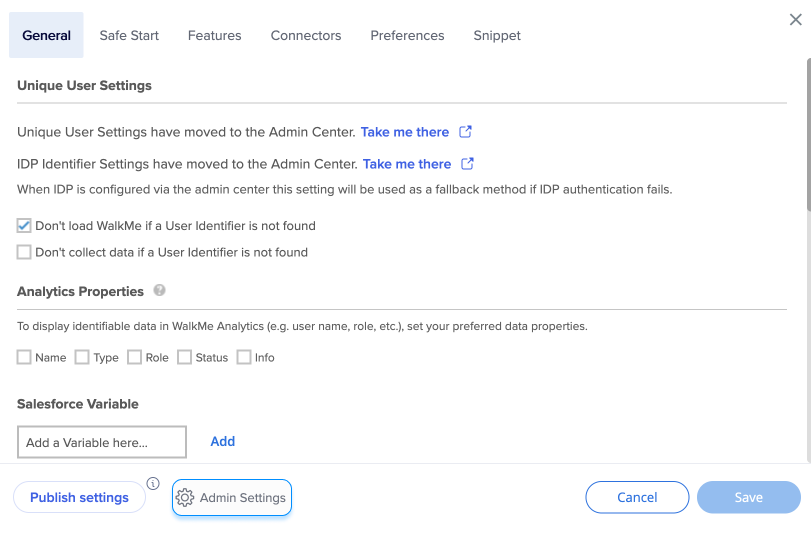
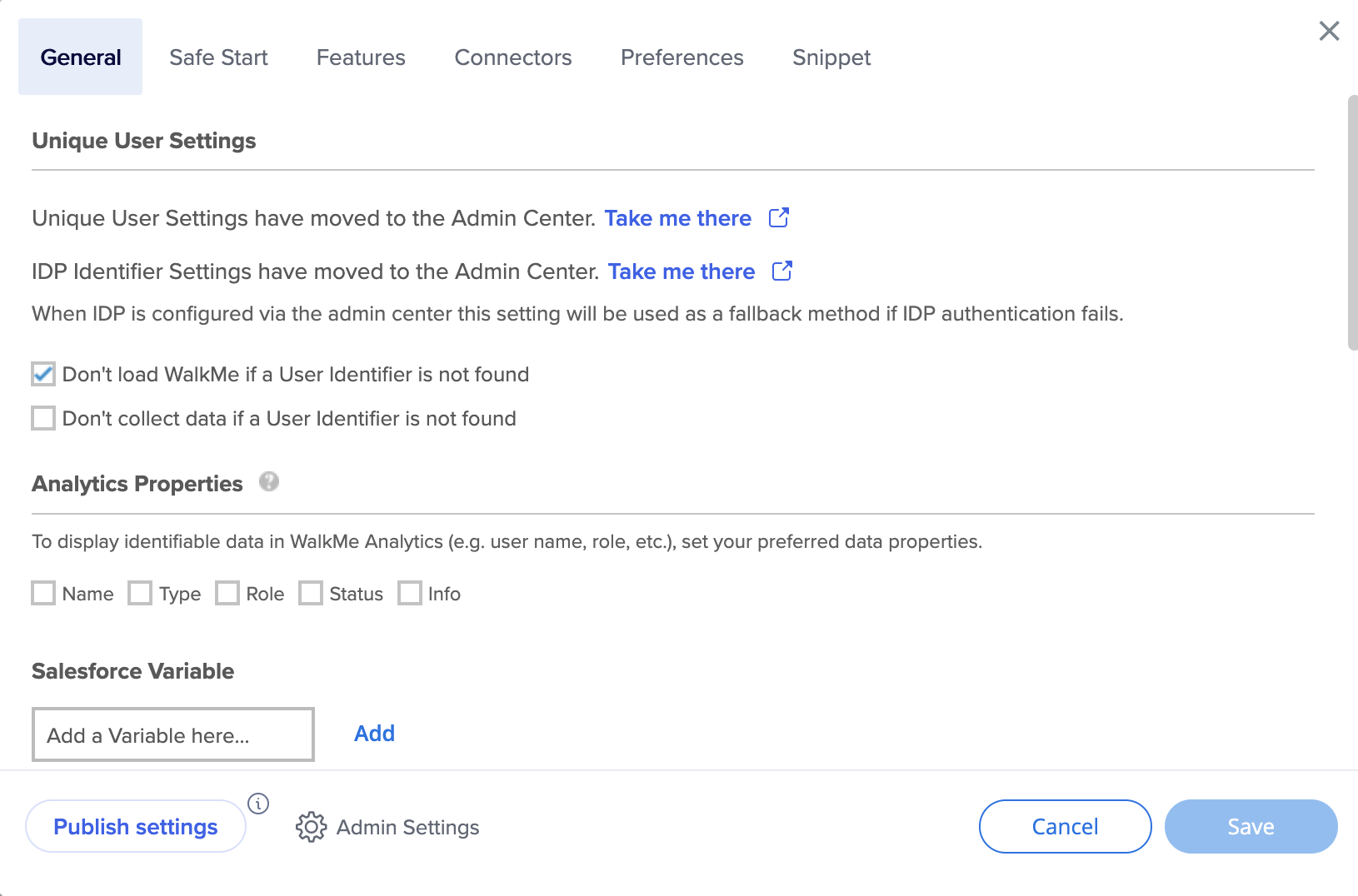
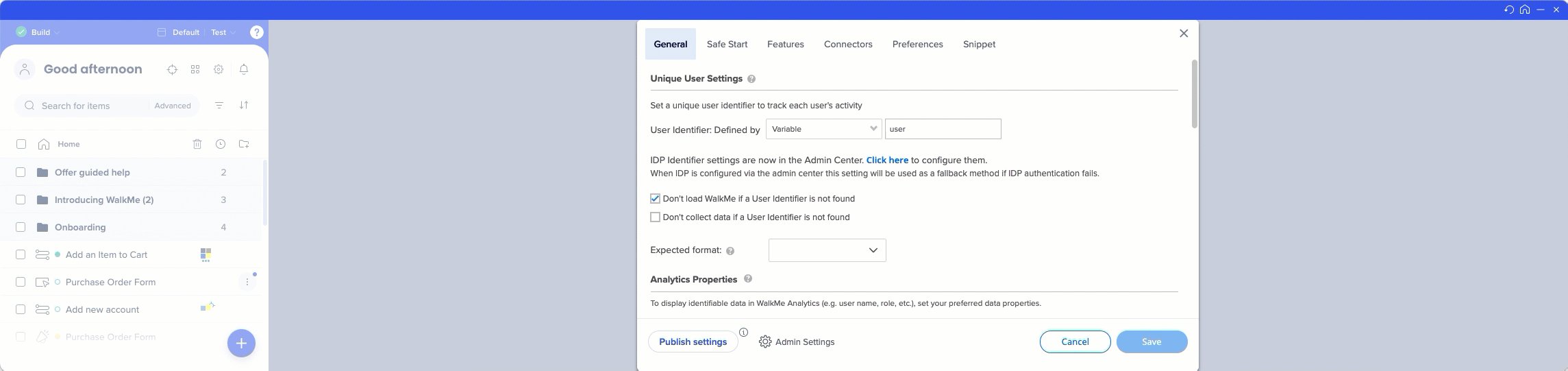
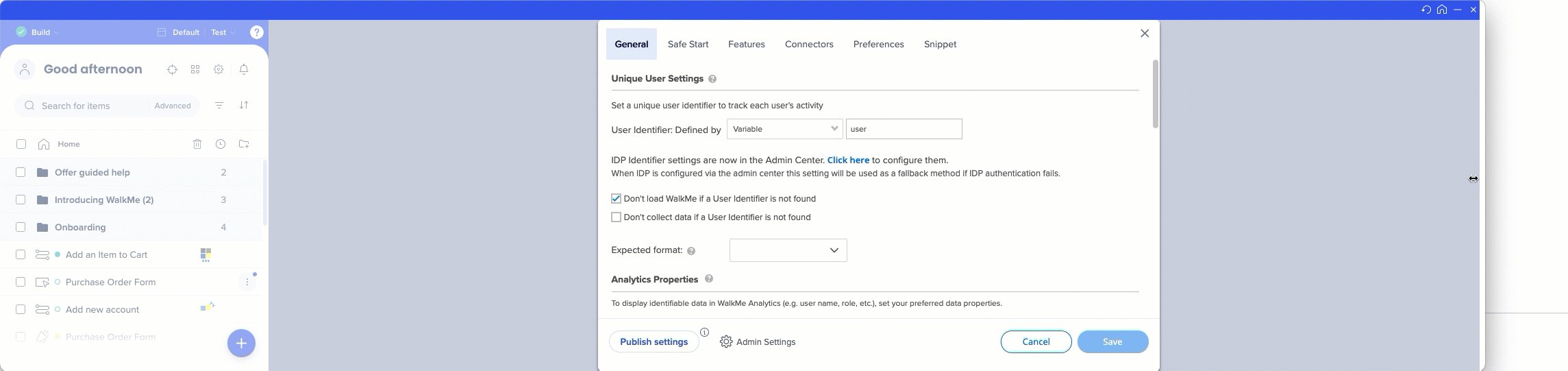
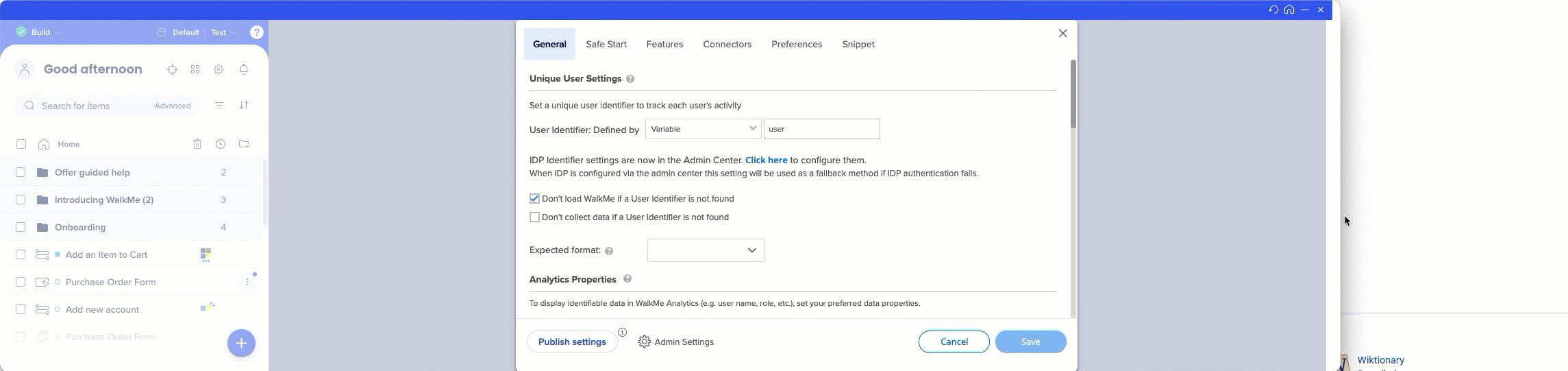
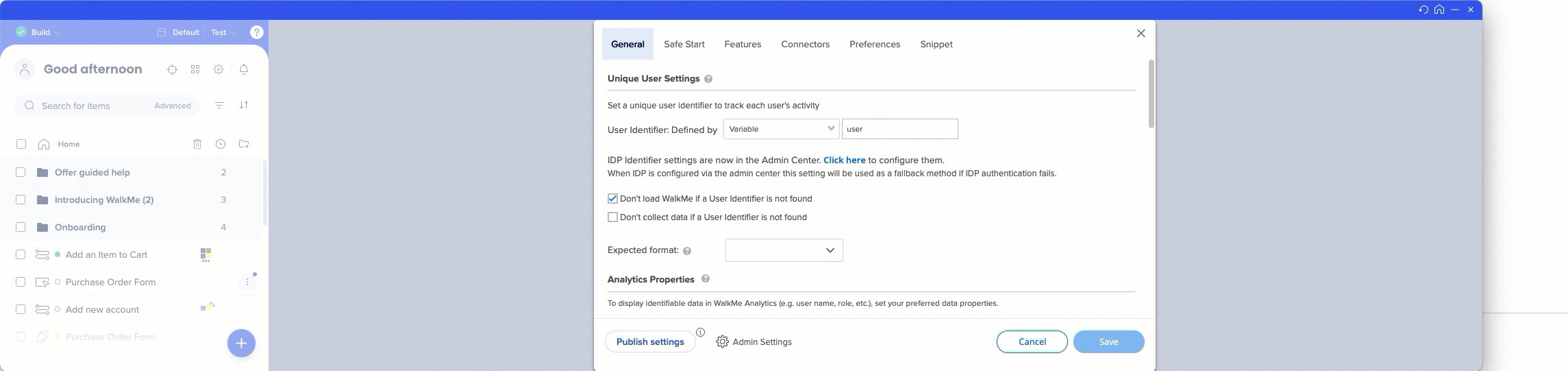
Überlegen Sie beim Aufbau Ihrer WalkMe-Lösungen, wie Sie Daten über Ihre Endbenutzer sammeln möchten. Wenn Sie z. B. Fortschritts- oder Nutzungssupporte in Insights einsehen, möchten Sie Benutzer durch ihre E-Mail-Adresse, anonyme ID-Nummer oder durch ein eindeutiges Identifizierungselement auf ihrem Bildschirm identifizieren. Konfigurieren Sie die Unique User Settings so, dass alle Ihre Analysen unter den gleichen Bedingungen gesammelt werden können wie die Informationen auf Ihrer eigenen Website. Dadurch wird eine enge Integration zwischen WalkMe Insights und Ihrer eigenen Website ermöglicht, da der Benutzer auf die gleiche Weise identifiziert wird.

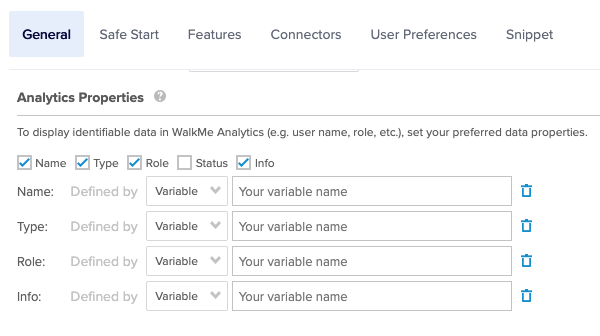
Verwenden Sie analytische Eigenschaften als benutzerdefinierte Insights-Attribute in Form von Variablen, jQuery-Selektoren und Website-Cookies, um Ihre Berichte besser nach detaillierteren Benutzerinformationen zu filtern.

Mit dynamischen Textattributen können Sie dynamische Inhalte und Regeln erstellen. Nach dem Speichern können sie in Regeln (für den Vergleich von Text/Zahlen/Daten) und als dynamischer Text in Elementen verwendet werden.
Activated in Player Mode: Flow Tracker startet automatisch, wenn ein Walk-Thru aus dem Editor abgespielt wird.
Im Vorschaumodus aktiviert: Flow Tracker wird automatisch gestartet, wenn der Vorschaumodus aktiviert ist.
Zugänglich in der veröffentlichten Umgebung (QA-bezogen) Flow Tracker ist in der veröffentlichten Umgebung zugänglich, startet aber nicht automatisch. Das Schlüsselwort „Walkmetracker“ wird in der Player-Menüsuche verwendet, um Flow Tracker zu aktivieren.
![]()
Das Element-Bibliothek-Feature von WalkMe besteht aus vorab erfassten, systemspezifischen Elementen, die mit den bewährten Verfahren von WalkMe erstellt wurden. Benutzer können Deployables erstellen, indem sie ein Element aus der Element-Bibliothek auswählen, das in Grün statt in der Standardfarbe Blau umrandet ist. So kann WalkMe das verbundene Deployable über wichtige Plattformversionen hinweg aufrechterhalten und aktualisieren.

My Solutions sind benutzergenerierte Vorlagen, mithilfe derer Sie hinsichtlich der neuesten Markenrichtlinien, Kampagnen- oder Inhaltsempfehlungen Ihrer Organisation oder Ihrer Partner auf dem Laufenden bleiben können, indem Sie Inhalte einfach zwischen Konten austauschen. Mithilfe einesgesicherten Verteilungsschlüssels können Sie das von Ihnen erstellte Lösungspaket problemlos zwischen Editor-Konten austauschen.

Mit automatischen Schritten können Kunden sich wiederholende Prozesse automatisieren, die Endbenutzer mehrmals ausführen müssen. Standardmäßig wird ein Ripple-Effekt angezeigt, wenn auf einen automatischen Schritt geklickt wurde. Diese Funktion kann in den Einstellungen deaktiviert werden.

https://support.walkme.com/knowledge-base/using-smart-walk-thru-auto-steps-to-automate-walkme-processes/
Dieser Modus ermöglicht es WalkMe-Inhalten (ShoutOuts, Popup-Schritte, Artikel, Videos und Umfragen), gezogen zu werden. Wenn sie aktiviert ist, können Sie diese Elemente über den Bildschirm verschieben, indem Sie mit ihrem oberen Rand interagieren.


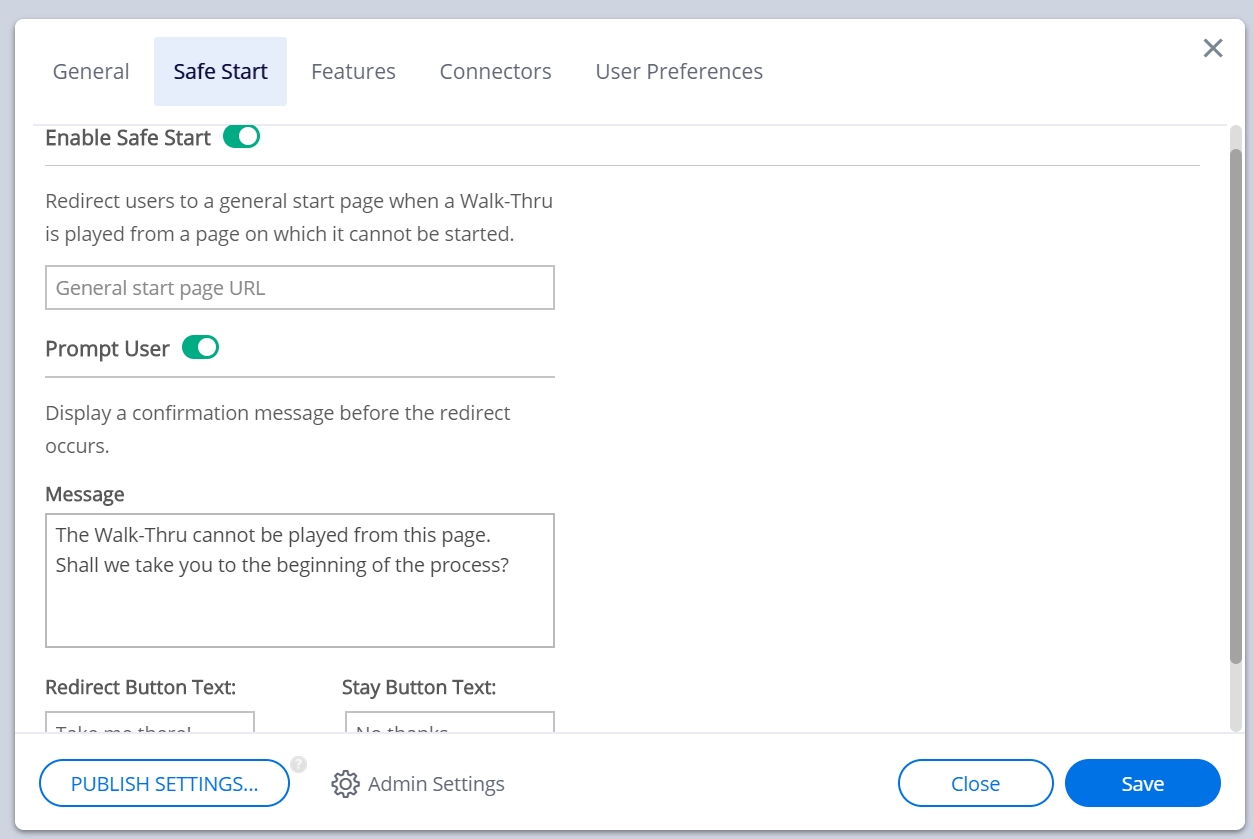
Leiten Sie Benutzer auf eine allgemeine Startseite um, wenn ein Walk-Thru von einer Seite abgespielt wird, auf der er nicht gestartet werden kann.


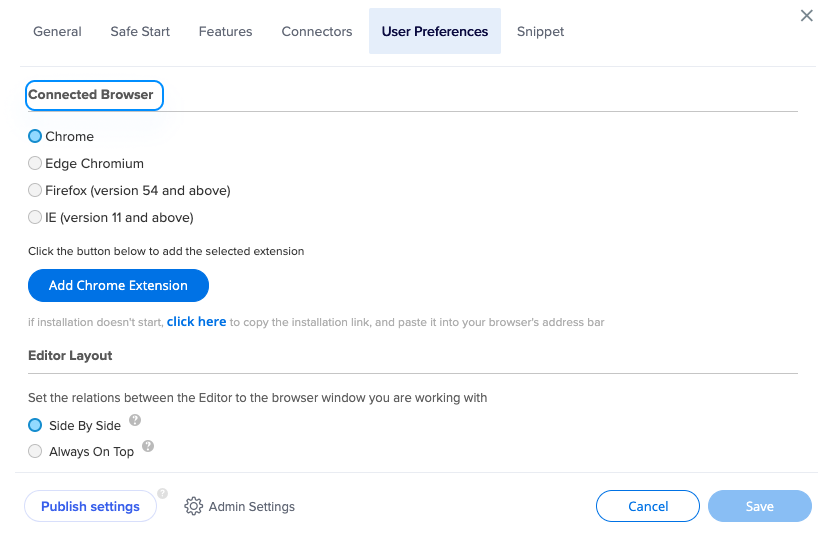
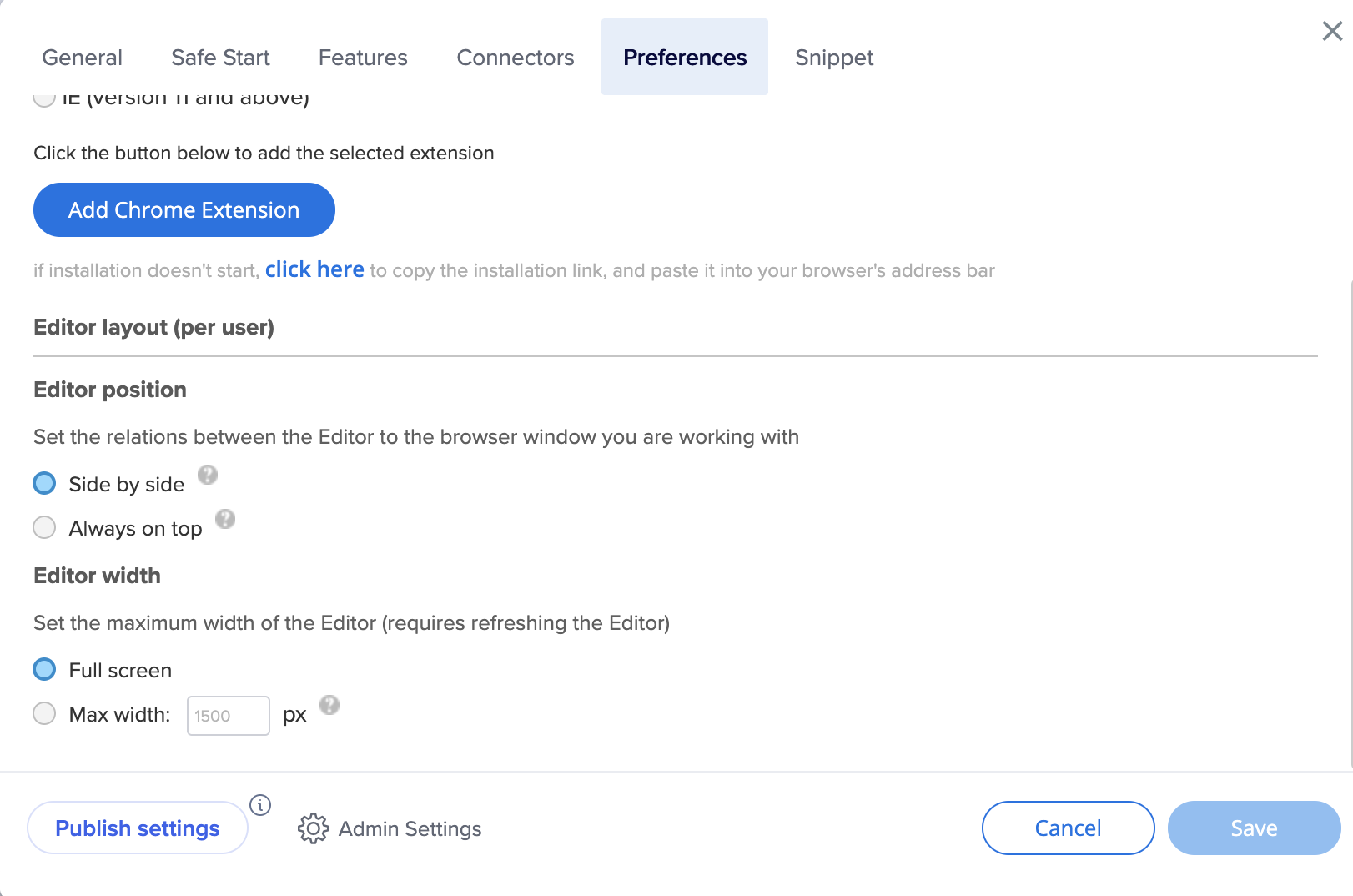
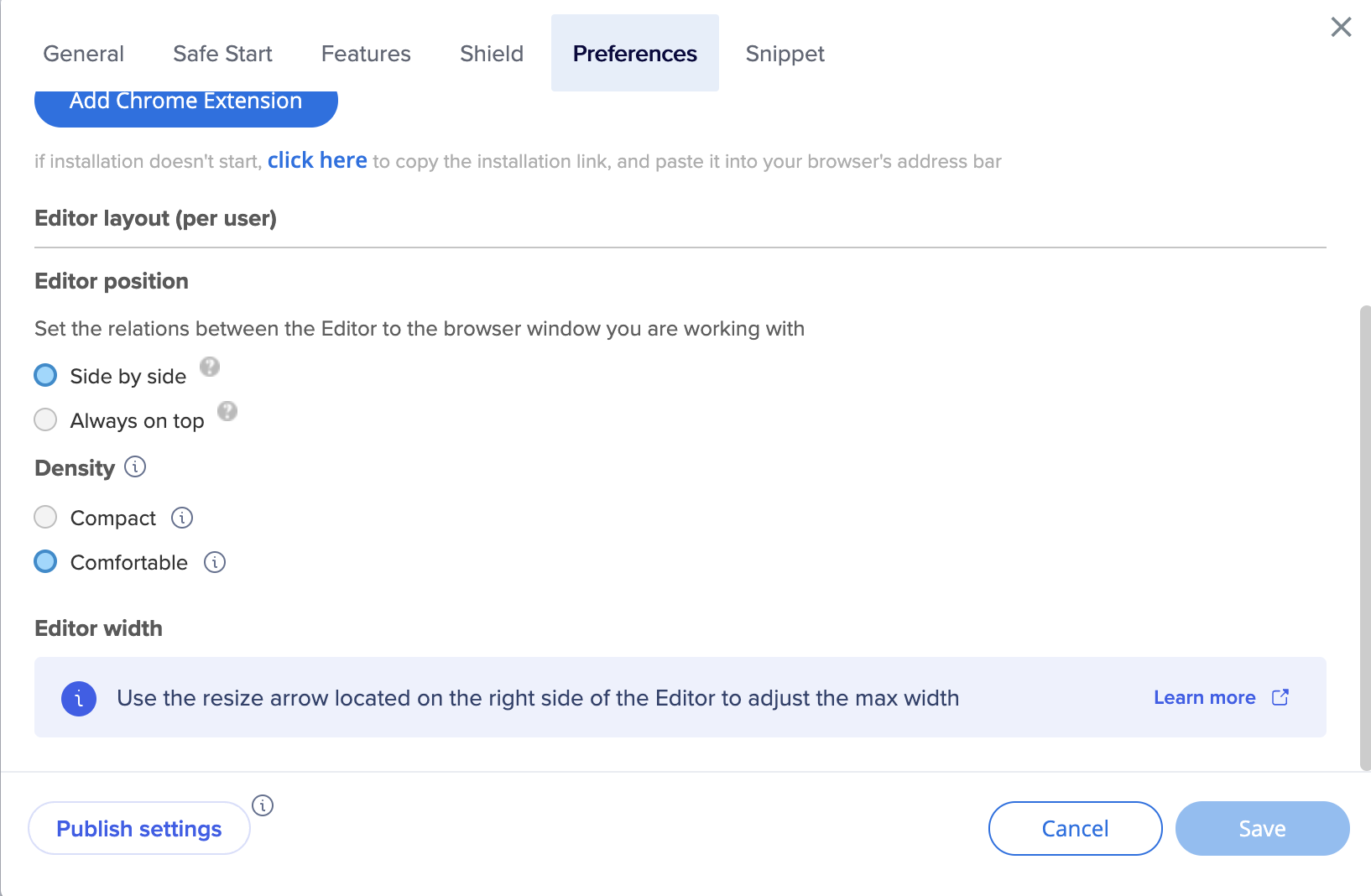
Zwei Layout-Modi sind für den Editor verfügbar:
Side-by-Side (SBS): Ermöglicht es dem Editor und dem verbundenen Browser, sich Seite an Seite auszurichten.
Dies ist das Standardlayout. Es wird für die Arbeit auf den meisten Websites empfohlen.
Um den Editor am verbundenen Browser auszurichten, stellen Sie sicher, dass eine Instanz des verbundenen Browsers geöffnet ist und drücken Sie die SBS-Schaltfläche.
Der Editor richtet sich direkt neben der Instanz des verbundenen Browsers aus, die sich im Vordergrund befindet.
Immer oben: Positioniert den Editor über allen anderen Fenstern.
Empfohlen für Verkaufspräsentationen und die Arbeit auf Websites, die die volle Breite des Browsers erfordern.
In diesem Modus schwebt der Editor über allen anderen Fenstern.
Wenn Sie feststellen, dass der Editor die Ansicht Ihres Fensters behindert, drücken Sie die Schaltfläche Minimieren, um den Editor in der Taskleiste zu minimieren.
Drücken Sie das WalkMe-Symbol in der Taskleiste, um zur Arbeit im Editor zurückzukehren.
Der Layoutmodus des Editors kann jederzeit geändert werden.
In Editor-Version 5.0 und höher:

In den früheren Versionen:
Wechseln Sie von Vollbild zu Max-Breite und geben Sie die gewünschte Breitengröße des Editors ein (mindestens 1500px)


Wählen Sie den Ansichtsmodus aus, der Ihren Anforderungen am besten entspricht:
Kompakt: Kondensiertes Layout mit engeren Abständen für maximale Ansicht (Voreinstellung)
Komfortabel: Geräumiges Design für Fokus und Lesbarkeit

Sie können auf die Admin-Einstellungen zugreifen, indem Sie in den Editor-Einstellungen auf Admin Settings klicken.