Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Die Rule Engine wird in WalkMe zum Schreiben von Regeln verwendet, die angeben, wann bestimmte Aktionen durchgeführt werden sollen. Es kann beim Erstellen von WalkMe-Elementen verwendet werden, um Logikanweisungen zu erstellen, die nur dann Aktionen initiieren oder Funktionen aktivieren, wenn die Regelbedingung(en) als wahr oder falsch bewertet werden. Mit effektiven Regeln können Sie WalkMe für Ihre Benutzer:innen reaktionsschnell und kontextbezogen gestalten.
Die Rule Engine ist ein wesentlicher Bestandteil von WalkMe. Mit der Rule Engine können Sie Support-, Trainings- oder Werbeinhalte erstellen, die am richtigen Ort, zur richtigen Zeit und für das richtige Publikum angezeigt werden.
Die Rule Engine wird verwendet, um Regeln zu erstellen, die viele Funktionen wie Ablaufschritte, Segmente und Ziele definieren. Es können Regeln erstellt werden, um alle Arten von Bedingungen wie Elemente auf dem Bildschirm, die URL, Datum und Uhrzeit oder sogar Variablen in Ihrer Software zu überprüfen.
Sie möchten beispielsweise WalkMe nur der Vertriebsabteilung in Ihrem Unternehmen zeigen. Mithilfe des Segmentierungscenters können Sie diese Benutzergruppe gezielt ansprechen. Nach der Erstellung eines Segments definieren Sie es mit einer Regel, die anhand der Variablen prüft, ob ein(e) Benutzer(in) zum Vertriebsteam gehört.
Einige andere häufige Anwendungen der Rule Engine sind:
Betrachten Sie die Regeln in WalkMe wie ein Brettspiel. Wenn Sie ein Brettspiel spielen, lernen Sie vielleicht, dass WENN man auf einer bestimmten Stelle des Bretts landet, man DANN ein paar Felder vorspringen kann. Diese grundlegende Form der Logik kann angewendet werden, um zu verstehen, wie die Rule Engine funktioniert. Wenn ein Benutzer beispielsweise mit einer bestimmten URL startet, DANN sollte ein Smart Walk-Thru mit dem dritten Schritt in der Anleitung beginnen. Diese Aktion wird jedoch nur durchgeführt, WENN die von uns angegebenen Kriterien wahr sind, d. h. wenn der/die Benutzer(in) auf der angegebenen URL ist.
Mit der Rule Engine können Sie Bedingungen schreiben. WalkMe verwendet diese Bedingungen in vielen Funktionen, indem es bestimmt, dass, wenn die Bedingung wahr ist, etwas anderes passiert, z. B. ein Smart Walk-Thru spielt eine spezielle Nachricht ab, ein ShoutOut spielt automatisch ab oder ein Ziel wird als abgeschlossen markiert.
WalkMe überprüft Regeln, die in der Rule Engine erstellt wurden, beginnend mit der obersten Anweisung und geht in der Liste nach unten zu jeder nachfolgenden. Zusammen bestimmen diese Anweisungen, ob die Regel selbst zutrifft. Wenn eine Regel zutrifft, wird die entsprechende Funktion aktiviert. Wenn eine Regel falsch ist, dann wird die Funktion nicht aktiviert.
Die Rule Engine überprüft das von Ihnen geöffnete Browserfenster, um jede Anweisung auszuwerten, sodass Sie auf der richtigen Seite oder als ein bestimmter Benutzertyp angemeldet sein müssen, um zu überprüfen, ob eine Regel tatsächlich als wahr oder falsch bewertet wird. Eine Anweisung, die zur Überprüfung erstellt wurde, ob ein(e) Benutzer(in) auf ein Element klickt oder über ein Element schwebt, kann nicht ausgewertet werden, solange Sie die Rule Engine geöffnet haben. Denn es ist nicht möglich, auf diese Elemente zu klicken oder über sie zu schweben, während die Rule Engine geöffnet ist.
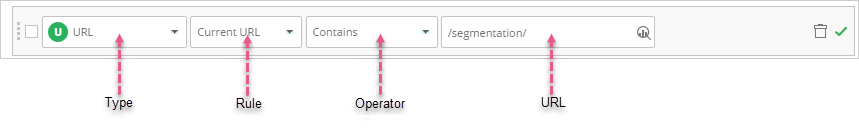
Jede Anweisung wird erstellt, indem zuerst eine Art von Kriterien ausgewählt wird, die überprüft werden sollen, wie z. B. URL oder Bildschirmelement. Sobald ein Typ ausgewählt ist, definieren Sie ihn mithilfe von Operatoren und anderen Texteingaben weiter.

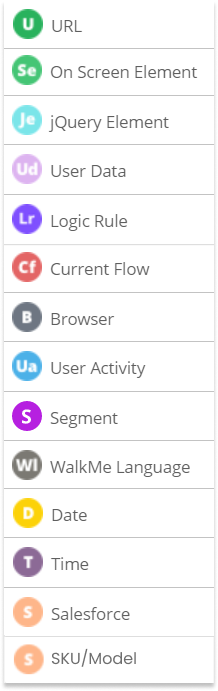
Regeltypen sind all die verschiedenen Kriterien, die Sie mit einer Anweisung überprüfen können. Sobald ein Regeltyp ausgewählt ist, können Sie ihn dann über zusätzliche Menüs, Operatoren und Eingaben weiter definieren.

| REGELTYPEN | BESCHREIBUNGEN |
|---|---|
| On-Screen Element (Bildschirmelement) | Überprüft ein Element, das Sie auf dem Bildschirm auswählen, auf Sichtbarkeit, Inhalt, Länge oder Typ |
| URL | Überprüfen Sie entweder die aktuelle URL oder eine Referrer-URL (die URL, von der aus der Benutzer vor diesem Schritt navigiert wurde) |
| User Data (Benutzerdaten) |
Überprüft Cookies im Browser des Benutzers, JavaScript-Variablen (einschließlich Website-Funktionen) oder WalkMe-Daten. Um mehr über die Verwendung von Website-Funktionen innerhalb der Regel-Engine zu erfahren, lesen Sie diesen Artikel. |
| Browser Type (Browsertyp) |
Überprüft den aktuellen Browsertyp oder die Fenstergröße Beispiel: Der Bildschirm ist eingegrenzt und der Launcher deckt einige Elemente auf dem Bildschirm ab. Wenn der Benutzer möchte, dass dieses Element Vorrang hat und den Launcher ausblendet, kann die folgende Anzeigebedingung erstellt werden:
|
| Date (Datum) | Überprüft Daten wie Wochentag, Monat oder ein bestimmtes Datum. Wenn das Element bis zu einem bestimmten Datum auf automatische Wiedergabe festgelegt ist, läuft es am Ende dieses Tages ab. |
| Time (Zeit) | Überprüft eine bestimmte Tageszeit auf dem Betriebssystem des Endbenutzers (24-Stunden-Format HH:MM – z. B. 16:00, NICHT 4 Uhr) |
| jQuery-Element | Überprüft ein Element, das von einem jQuery-Selektor identifiziert wird. jQuery-Elemente werden verwendet, wenn das Element schwer zu identifizieren oder die Leistung zu optimieren ist. |
| User Activity (Benutzeraktivität) | Überprüft, ob die Ziele für Onboarding-Aufgaben erreicht wurden. |
| WalkMe Language (WalkMe-Sprache) | Überprüft die ausgewählte Sprache von WalkMe, wie Englisch, Französisch, Spanisch usw. (Hinweis: Nur wenn Multi-Language aktiviert ist) |
| Current Flow (Aktueller Ablauf) | Überprüft, ob ein iframe, ein Frameset oder ein Popup-Fenster erscheint |
| Salesforce | Überprüft entweder die Registerkarte oder die URL innerhalb von Salesforce (Dies ist aktiviert, wenn sfVars als Funktion hinzugefügt wird) |
| User Attributes (Benutzer-Attribute) | Prüft das Endbenutzerobjekt von WalkMe auf Daten, die mithilfe von eingehenden Integrationen oder vordefinierten, berechneten Endbenutzermetriken wie „First Seen“ (Zuerst gesehen), „Last Seen“ (Zuletzt gesehen), „Number of Sessions“ (Anzahl der Sitzungen) usw. importiert wurden. Weitere Informationen. |
| Platform (Plattform) | Überprüft, auf welcher Plattform WalkMe ausgeführt wird – Windows/Mac/Web (Nur verfügbar für den Systemtyp „Desktop/Mobile“) |
| Segment |
Überprüft, ob ein bestimmtes Segment erfüllt ist oder nicht, was die Schaffung komplexer Bedingungen unter Wiederverwendung bestehender Segmente ermöglicht. Bei der Eingabe einer Bedingung, die sich auf ein Segment bezieht, das bereits gelöscht wurde, wird dem Benutzer ein Hinweis gegeben, und die Bedingung bezieht sich auf kein Segment. |
| SKU/Model | Überprüft die SKU/Modellnummer und die Seriennummer von PC/Mac (nur für den Systemtyp „Desktop/Mobile“ verfügbar) |
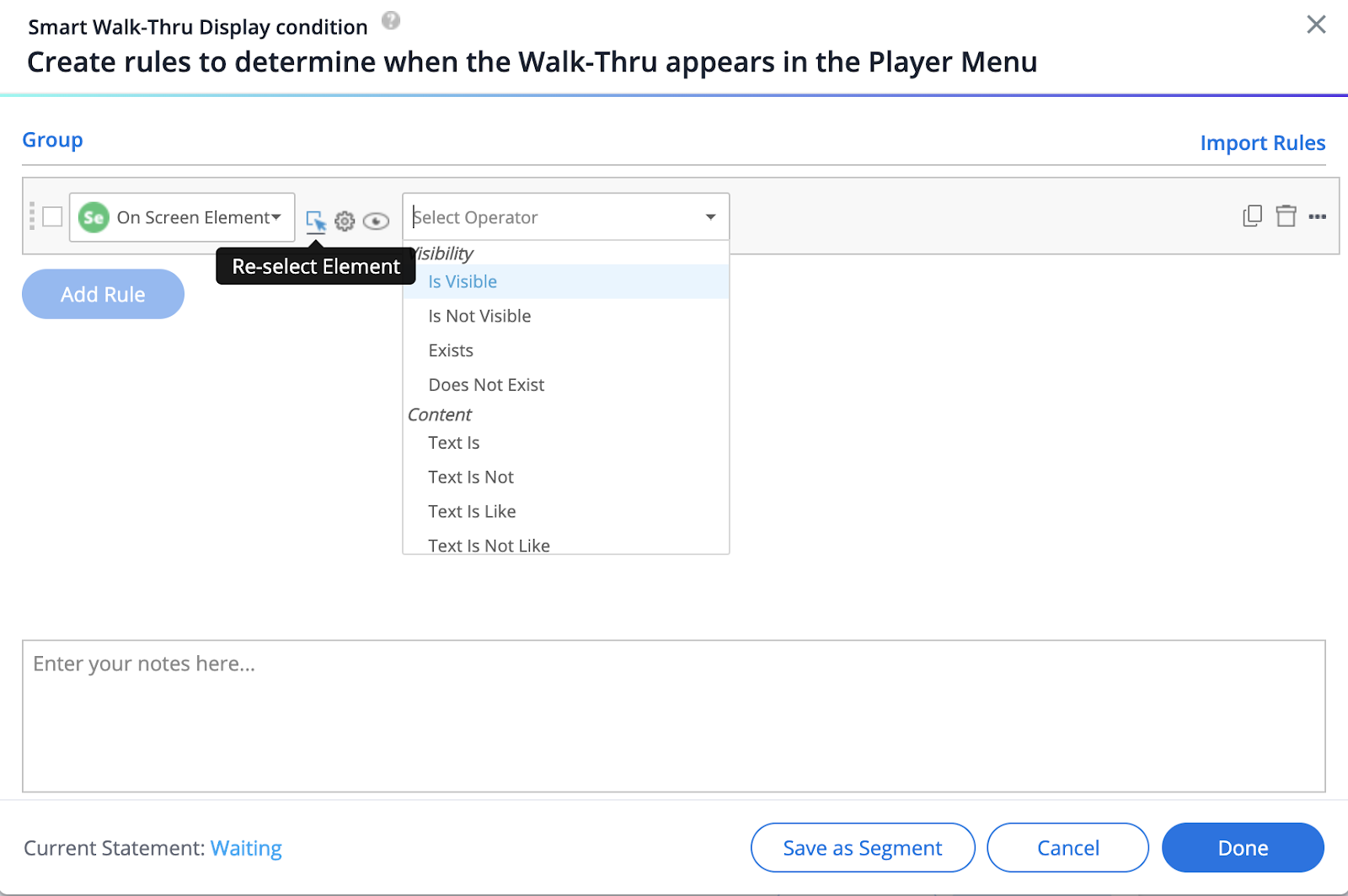
Wenn das Bildschirmelement als Regeltyp ausgewählt ist, erscheinen drei Menüoptionen, mit denen Sie das ausgewählte Element verfeinern, ändern oder anzeigen können.

Operatoren legen bestimmte Kriterien für Ihren gewählten Regeltyp fest. Nachfolgend finden Sie eine vollständige Liste aller Operatoren.
Is: Der Wert wird als identisch überprüft, die genaue vollständige URL muss eingegeben werden
Enthalten: Der Wert existiert irgendwo in der Browser-URL, in einem beliebigen Teil davon
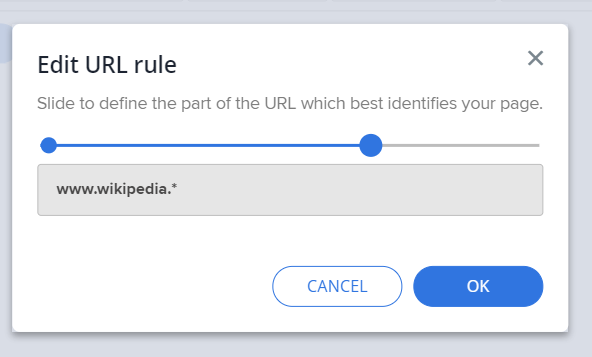
Wie: Der Wert kann ein Teil der URL sein, aber sein Speicherort muss mit einem Sternchen angegeben werden: z. B. */account; flexibler als Übereinstimmungen
Treffer: Kombination zwischen Is und Like; die vollständige URL kann als Wert oder ein Teil der URL verwendet werden, geschnitten mit unserem Tool

| Kategorie | Operator | Beschreibung |
|---|---|---|
| Sichtbarkeit | Ist sichtbar / Ist nicht sichtbar: | Überprüft, ob das Element auf dem Bildschirm sichtbar ist |
| Existiert/Existiert nicht | Überprüft, ob das Element im HTML-Code ist oder nicht (unabhängig von seiner Sichtbarkeit) | |
|
Clicked/Clicked(Sticky) |
*Clicked(Sticky) muss auf Anfrage aktiviert werden |
|
|
Hovered/Hovered(Sticky) |
Überprüft, ob mit dem Mauszeiger über dem Element bewegt wurde *Hovered(Sticky) muss auf Anfrage aktiviert werden |
|
| Wahr/Falsch | Überprüft, ob das jQuery-Element im Seitencode zu finden ist | |
| Anzahl der Elemente | Überprüft, wie oft ein jQuery-Element im Seitencode identifiziert wird | |
| Content | Text ist/ist nicht | Überprüft den Text auf ein ausgewähltes Element |
| Text ist gleich wie/ist nicht gleich wie |
Überprüft, ob ein ausgewähltes Element einen bestimmten Text enthält, mit der Option zur Verwendung von Platzhaltern. Gleich / nicht gleich erlaubt die Verwendung von *, auch bekannt als Platzhalter. Platzhalterzeichen werden verwendet, um andere Zeichen in einer Zeichenkette zu ersetzen. Wenn Sie vor oder nach der spezifizierten Eingabe keinen Platzhalter verwenden, bedeutet das, dass weder davor noch danach Text vorhanden ist. |
|
| Enthält/Enthält nicht | Überprüft, ob das ausgewählte Element bestimmte Texte oder Zahlen enthält. Ignoriert jeglichen Text vor oder nach der spezifizierten Eingabe. Zu den Typen gehören UR, Benutzerdaten, Bildschirmelement | |
| Ist/Ist nicht | Prüft auf eine genaue Übereinstimmung von Zahlen und Textelementen. | |
| Text ist leer / nicht leer | Überprüft, ob ein Feld leer ist oder Eingaben enthält. | |
| Wurde erreicht/Wurde nicht erreicht | Überprüft, ob Onboarding-Aufgaben und -Ziele erreicht wurden | |
| Wert ist größer als/kleiner als | Überprüft, ob die Zahl größer oder kleiner als der Eingabewert ist. Gilt für Typen, die Zahlen enthalten können Länge |
|
| Länge ist gleich / kleiner als / größer als | Überprüft die Anzahl der Zeichen in einem Feld und vergleicht sie mit Ihrem Zahlenwert | |
| Die Anzahl der Wörter ist gleich / kleiner als / größer als | Überprüft die Anzahl der Wörter in einem Feld und vergleicht sie mit Ihrem Zahlenwert | |
| Typ | Gültige/ungültige Nummer | Überprüft, ob eine Nummer eingegeben wurde |
| Gültiges/Ungültiges Datum | Überprüft, ob ein Datum eingegeben wurde | |
| Gültige/ungültige Zeit | Überprüft, ob die Zeit eingegeben wurde | |
| Gültige/ungültige US-Telefonnummer | Überprüft, ob eine US-Telefonnummer eingegeben wurde | |
| Gültige/ungültige E-Mail-Adresse | Überprüft, ob eine E-Mail-Adresse eingegeben wurde | |
| Ist ausgewählt/Ist nicht ausgewählt | Überprüft, ob das Element ausgewählt ist oder nicht. Ist ausgewählt / Ist nicht ausgewählt wird für Auswahlknöpfe oder Ankreuzfelder verwendet |
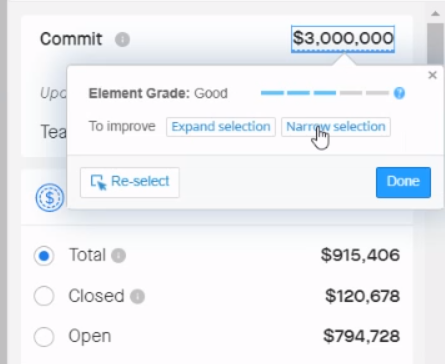
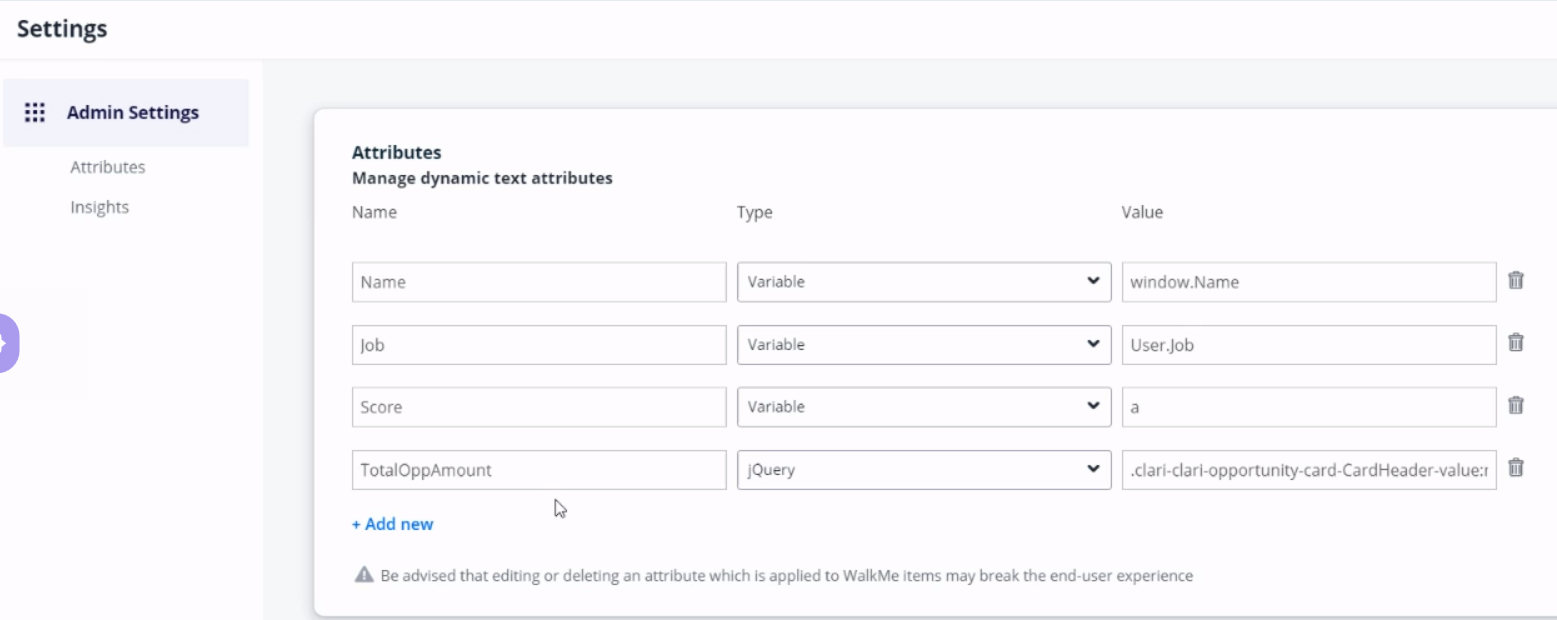
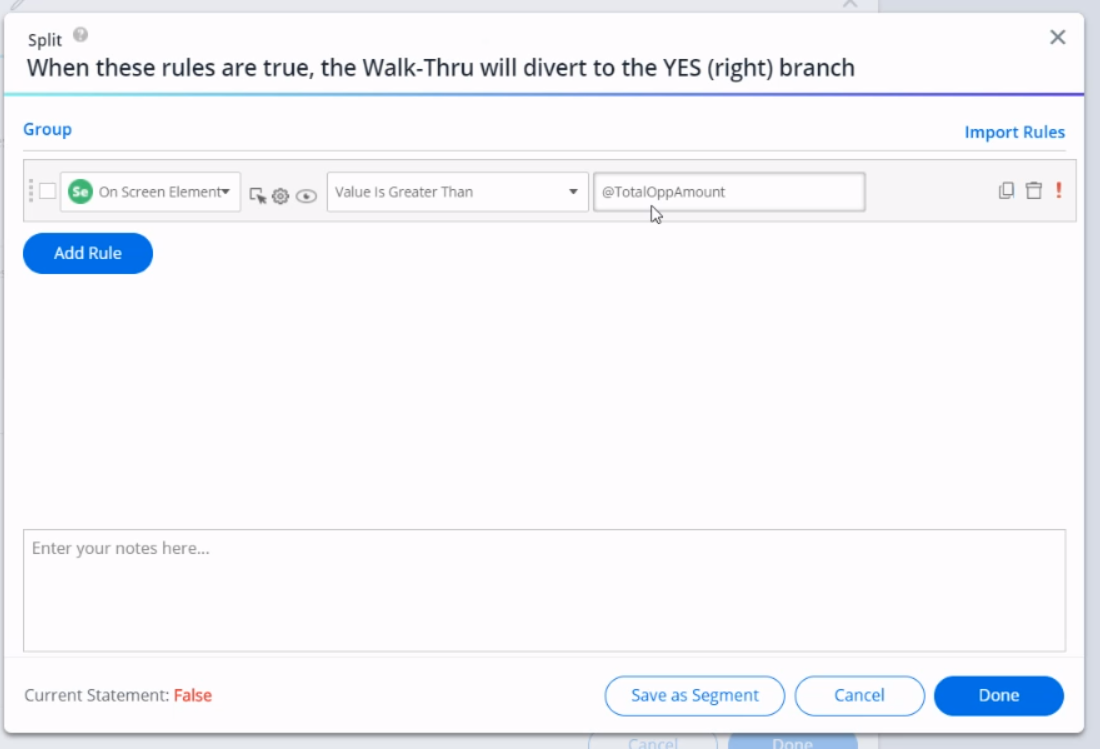
Wenn Sie ein Bildschirmelement als Regeltyp verwenden, können Sie eine Regel mit dynamischen Bedingungen erstellen, die Elemente auf dem Bildschirm vergleicht.
Dies kann erreicht werden, indem Sie das Element, das Sie verglichen möchten, und ein Attribut dafür erstellen.
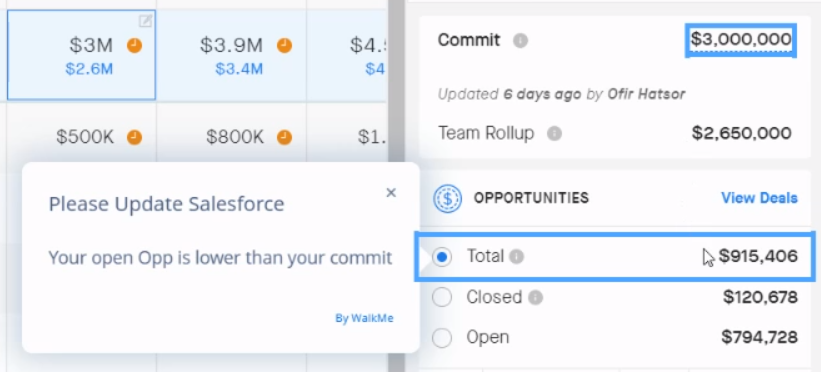
Nachfolgend finden Sie ein Beispiel, in dem ein Popup in einem Smart Walk-Thru erstellt wurde, um zu zeigen, dass die Gesamtanzahl der Opportunities unter der Vorgabe liegt.




Einige Regeltypen erfordern, dass Sie Text hinzufügen, um eine Anweisung abzuschließen. Wenn Sie beispielsweise den URL-Typ verwenden, müssen Sie einen Teil der URL hinzufügen. Bei einigen Eingaben müssen Groß- und Kleinschreibung berücksichtigt werden, wie z. B. bei jQuery-Element, während dies bei anderen Eingaben wie URL nicht nötig ist. WalkMe kann die Eingabe für bestimmte Regeltypen mithilfe des Vergrößerungsglases, AKA Current Value Filler, automatisch ausfüllen. Wenn Sie beispielsweise den URL-Regeltyp verwenden, verwenden Sie den Current Value Filler, um das Feld automatisch mit Ihrer aktuellen URL zu füllen.
Manchmal kann die Texteingabe ziemlich lang sein und Sie können nicht den gesamten Eintrag in der Regel sehen. Klicken Sie einfach auf das Textfeld, um es zu erweitern und den vollständigen Text anzuzeigen.
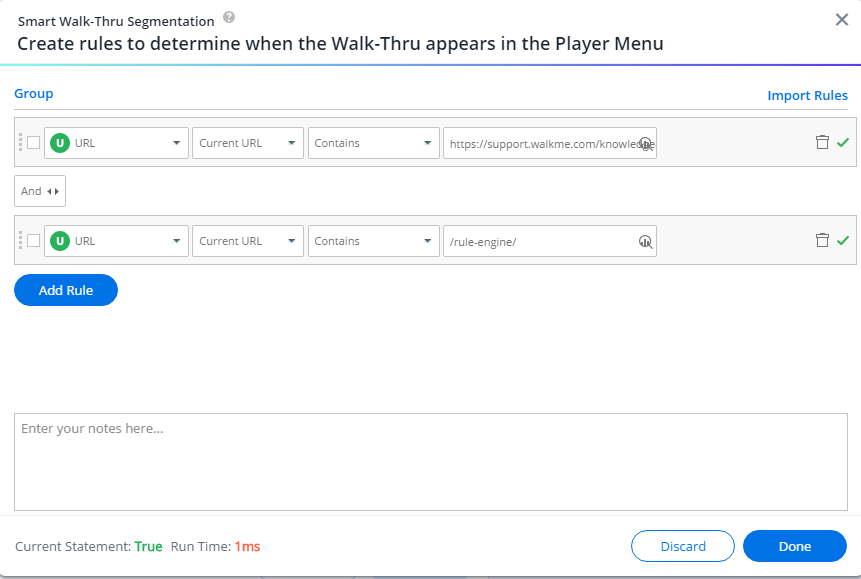
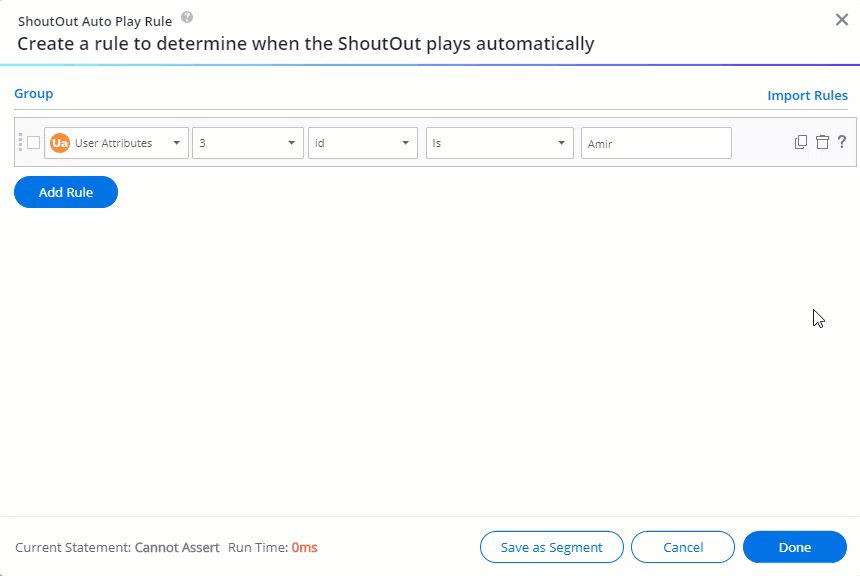
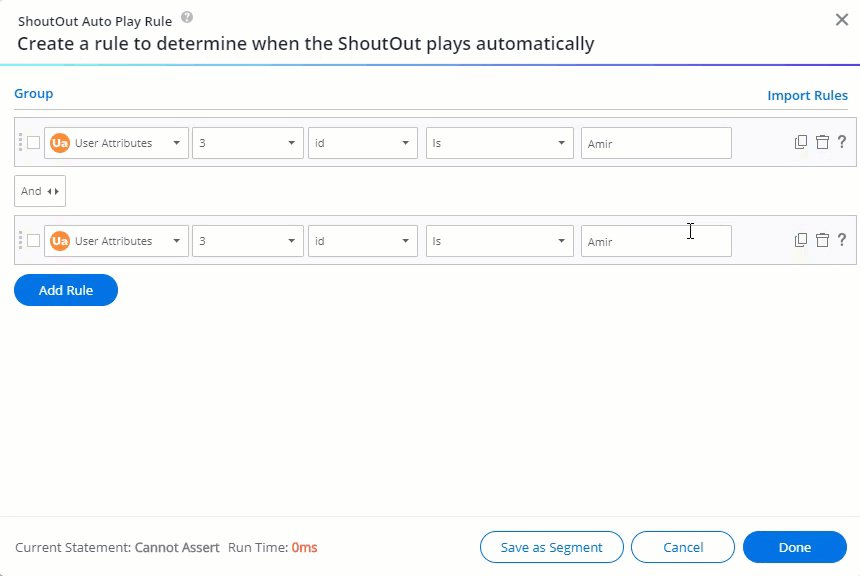
Beim Erstellen einer Regel können Sie mehrere Anweisungen hinzufügen, indem Sie auf die Schaltfläche „Add“ (Hinzufügen) klicken. Durch die Verwendung mehrerer Anweisungen können Sie Ihre Regel genauer definieren.
![]()
Verwenden Sie den UND-Schalter, wenn beide Anweisungen erfüllt sein müssen, oder den ODER-Schalter, wenn nur eine der Anweisungen erfüllt sein muss.
Wenn Sie UND zwischen den Anweisungen verwenden, werden beide Anweisungen überprüft und müssen wahr sein. Wenn Sie ODER zwischen den Anweisungen verwenden, muss eine der beiden Anweisungen wahr sein.

Wenn Sie beispielsweise auf ein Ziel überprüfen, verwenden wir oft mehrere Anweisungen für eine Regel. Die erste Anweisung überprüft, ob der Benutzer auf der richtigen URL ist UND die zweite Anweisung überprüft, ob der Benutzer auf die Schaltfläche „Submit“ (Senden) klickt. Beide Anweisungen müssen zutreffen, damit die Regel wahr ist und das Ziel übereinstimmt, also verbinden wir dies mit UND. Damit können wir spezifischer sein, indem wir sicherstellen, dass der Benutzer / die Benutzerin nicht auf einer anderen Seite auf die Schaltfläche „Submit“ (Senden) klickt.
Sie können Regeln auch per Drag-and-drop in eine andere Reihenfolge ziehen (Sie müssen zuerst die Verknüpfung von Regeln aufheben, wenn sie gruppiert sind). Bewegen Sie einfach den Mauszeiger über die linke Seite der Regel, klicken Sie und bringen Sie sie in die gewünschte Reihenfolge. Stellen Sie sicher, dass Sie Ihre Regeln nochmals auf ihre Richtigkeit überprüfen. Sie können in jeder Rule Engine bis zu 60 Regeln hinzufügen.
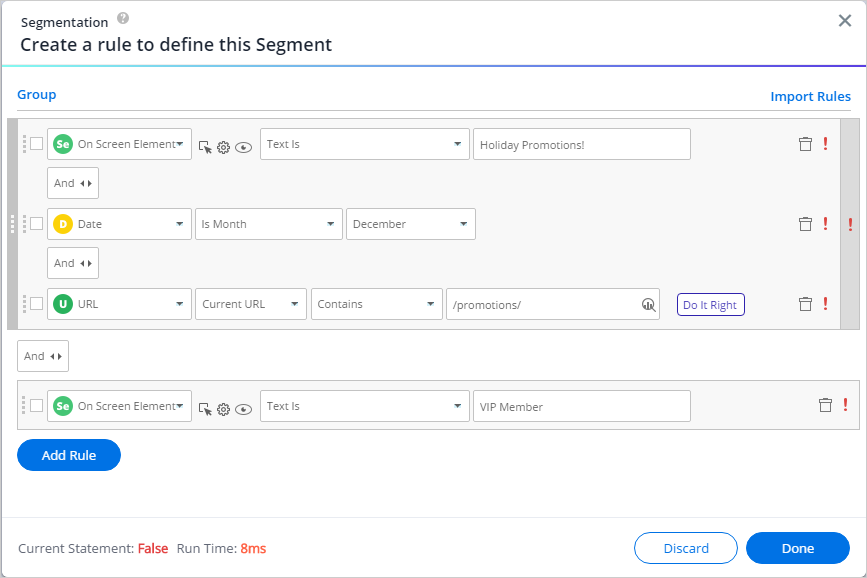
Mit der Gruppierung von Anweisungen können Sie komplizierte Regeln erstellen, die mehrere Anweisungen gleichzeitig überprüfen. Ähnlich wie das Setzen einer Klammer um einen Teil einer mathematischen Anweisung bedeutet das Erstellen einer Gruppe von Anweisungen, dass die Rule Engine alle diese Anweisungen überprüft, um festzustellen, ob die Gruppe als Ganzes entweder wahr oder falsch ist.

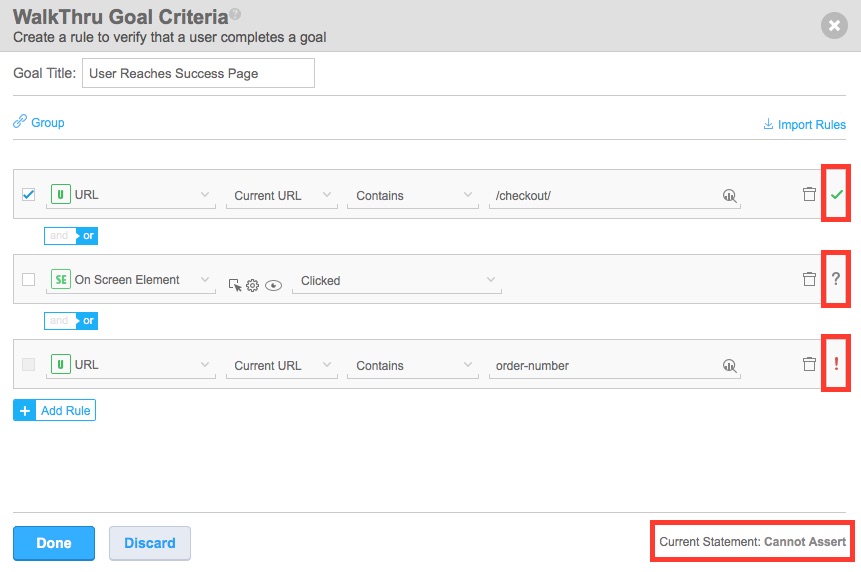
Im einfachen Beispiel oben wird die erste Anweisung (URL) unabhängig ausgewertet und hier als wahr markiert.
Die nächsten beiden Anweisungen werden zusammen ausgewertet: Diese Anweisungen werden gruppiert und durch eine UND-Verknüpfung verbunden. Da eine der Anweisungen falsch ist, werden beide als falsch bewertet.
Da ODER zwischen der ersten Anweisung und der gruppierten Anweisung verwendet wird, wird die Regel selbst als wahr markiert, da nur eine der Anweisungen wahr sein muss, damit die gesamte Regel wahr ist.
Um Anweisungen zu gruppieren, folgen Sie diesen Richtlinien:
Erstellen Sie alle Regeln, die sich innerhalb der Gruppen befinden sollen, unabhängig von ihrer Hierarchie;
Gruppieren Sie alle Regeln unabhängig von ihrer Hierarchie zu einer großen allgemeinen Gruppe;
Gruppieren Sie die spezifischen Regeln innerhalb der Containergruppe nach Ihren Bedürfnissen.
Hier ist ein Beispiel für ein ziemlich komplex gruppiertes Segment, das mehrere UND-Anweisungen und eine ODER-Anweisung enthält:


| Regeltyp | Subtype (Untertyp) | |
|
URL
|
Aktuelle URL / Referrer-URL
|
Übereinstimmungen |
| Stimmt nicht überein | ||
| Contains (Enthält) | ||
| Does not contain (Enthält nicht) | ||
| Wie | ||
| Nicht wie | ||
| Ist | ||
| Ist nicht | ||
|
On Screen Element (Bildschirmelement)
|
Text ist | |
| Text ist nicht | ||
| Text ist wie | ||
| Text ist nicht wie | ||
|
jQuery
|
Text ist | |
| Text ist nicht | ||
| Text ist wie | ||
| Text ist nicht wie | ||
|
User Data (Benutzerdaten)
|
Variable / Cookie / WM-Daten
|
Wie |
| Nicht wie | ||
| Ist | ||
| Ist nicht | ||
|
Arbeitstag
|
Worklet / Inbox-Element | |
|
Seite/Unterseite
|
Wie | |
| Nicht wie | ||
| Contains (Enthält) | ||
| Does not contain (Enthält nicht) | ||
| Ist | ||
| Ist nicht | ||
|
Active Directory
|
Benutzer(in) ist Mitglied der Gruppe | |
| Benutzer(in) ist kein Mitglied der Gruppe | ||
| Benutzer ist unter OU | ||
| Benutzer ist nicht unter OU |
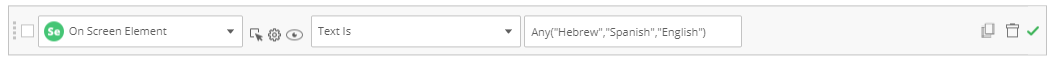
Die Verwendung dieser Syntax wird:
Eine bestehende Bedingung kann als Segment gespeichert werden, um eine einfache Wiederverwendung der Bedingung an anderen Stellen zu ermöglichen.
Um ein Segment aus einer bestehenden Bedingung zu erstellen, gehen Sie wie folgt vor:


Reguläre Ausdrücke können mit den Regeltypen jQuery und dem Bildschrimelement verwendet werden. Mit regulären Ausdrücken (RegEx) können Sie erweiterte Muster erstellen und verwenden und vollständige Validierungsflexibilität für den Wert eines Eingabefeldes haben.
Schauen Sie sich den RegEx-Tester an, um zu sehen, was Sie tun können.
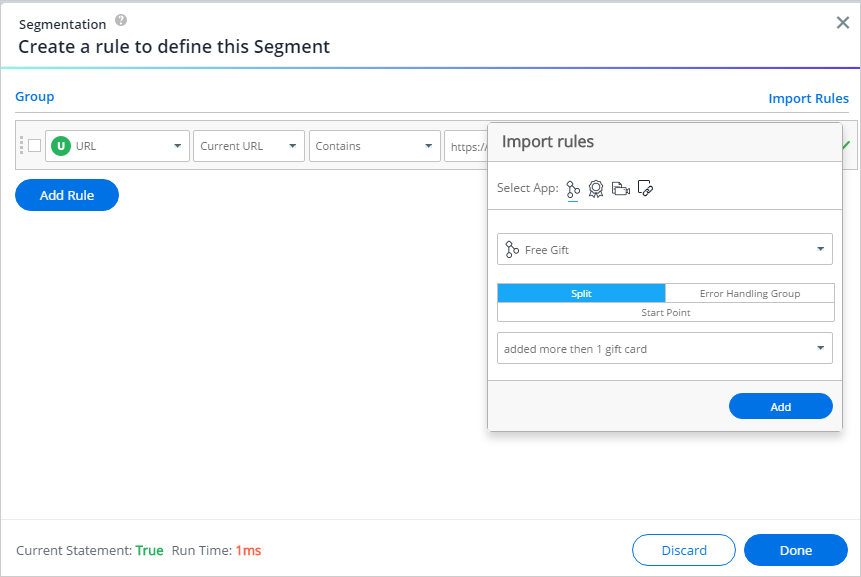
Mit dem Import von Regeln können Sie einfach nach verschiedenen Apps suchen und eine Regel auswählen, die Sie zuvor für die Segmentierung oder Ziele erstellt haben.
Um Regeln zu importieren, klicken Sie auf Import Rules (Regeln importieren), wählen Sie eine App aus, dann wählen Sie das Element aus, aus dem Sie die Regel kopieren möchten.

Sie können auch Regeln für die Startpunkte für alle Logikschritte importieren.

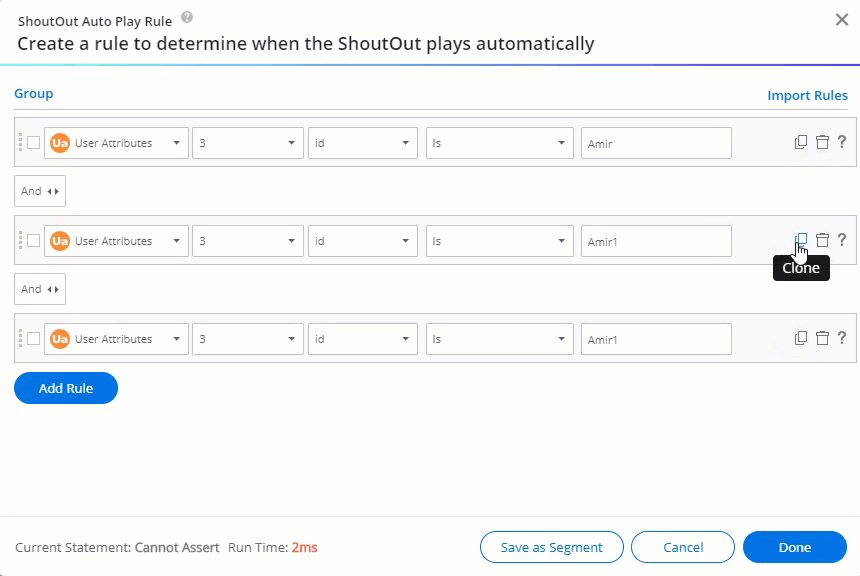
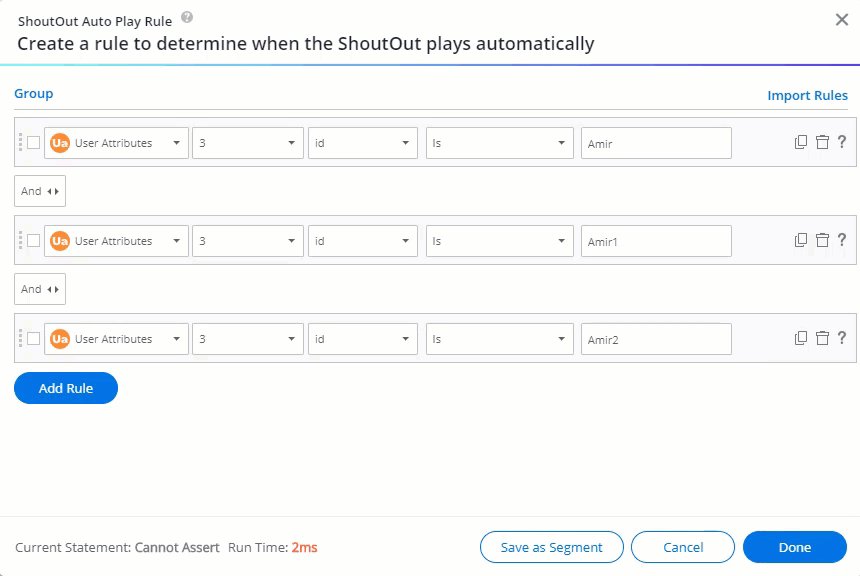
Sie können eine Regel duplizieren, indem Sie auf das Symbol „Clone“ (Klonen) klicken. Dadurch können Sie mehrere Regeln mit ähnlichen Bedingungen schnell hinzufügen.

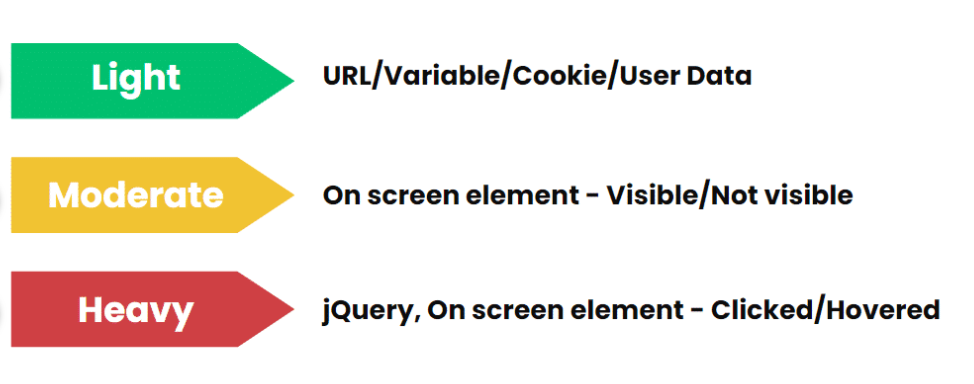
Bestimmte Regeltypen können von WalkMe schneller überprüft werden als andere, und wir empfehlen, diese Typen nach Möglichkeit zu verwenden. Der Leistungsunterschied zwischen den Typen ist im Allgemeinen sehr gering (Mikrosekunden), aber diese können sich in Kombination mit der Leistung Ihrer eigenen Website summieren.
Wir empfehlen Ihnen auch, für Ihre erste Anweisung in einer Regel Typen zu verwenden, die leicht zu überprüfen sind. Beispielsweise ist die Verwendung einer URL für WalkMe schneller zu prüfen als die Verwendung eines On-Screen-Elements, da WalkMe die Seite schnell scannen muss, um zu versuchen, das ausgewählte Element zu identifizieren. Daher verwenden wir zunächst eine Anweisung, die die URL prüft, und fügen dann eine zweite Anweisung hinzu, die nach einem Bildschirmelement sucht.
Die folgenden Regelarten sind in absteigender Reihenfolge aufgelistet, von der schnellsten, die WalkMe überprüfen kann, bis zur langsamsten:

WalkMe überprüft jede der Anweisungen in der Reihenfolge von oben nach unten, um festzustellen, ob die angegebene Aktion oder Funktion aktiviert werden soll. 
Rechts von jeder Anweisung zeigt WalkMe an, ob die Aussage Wahr (✔) oder Falsch (!) ist oder ob es momentan nicht überprüft werden kann (?). Unten sehen Sie auch, ob die gesamte Regel wahr oder falsch ist oder ob WalkMe nicht angeben kann, ob sie es ist.
SFTP und S3 Incoming Integrations werden in der neuen Condition Builder-Oberfläche nicht unterstützt
Um Daten aus diesen Integrationen in Regeln zu verwenden, müssen Benutzer zur älteren Regel-Engine wechseln (verfügbar über den Link „Die alte Version verwenden“)