Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Onboarding tasks can be used to create a checklist for training purposes, improving conversion rates of free to paid users, or speeding product adoption.
Onboarding tasks consist of Smart Walk-Thrus, and video and article resources that are added to the Tasks tab in the WalkMe Menu. This checklist enable users to see their progress as they move through the tasks, improving the user experience, and pushing them to complete more tasks and engage with WalkMe.

Accelerate Training
Give users a clear and straightforward path to complete training. For example, create a task list with all tasks necessary for a new employee to get started such as creating a profile, reading about company policies, signing up for HR benefits, and setting up an expense account.
Improve Conversion
End customer confusion and make your product attractive and simple. For example, create a checklist that shows off your product's features and drives customers to action.
Promote Product Adoption
Enhance the customer experience and increase loyalty by boosting engagement with your site. For example, create a checklist that takes the user through all the necessary processes to get started.
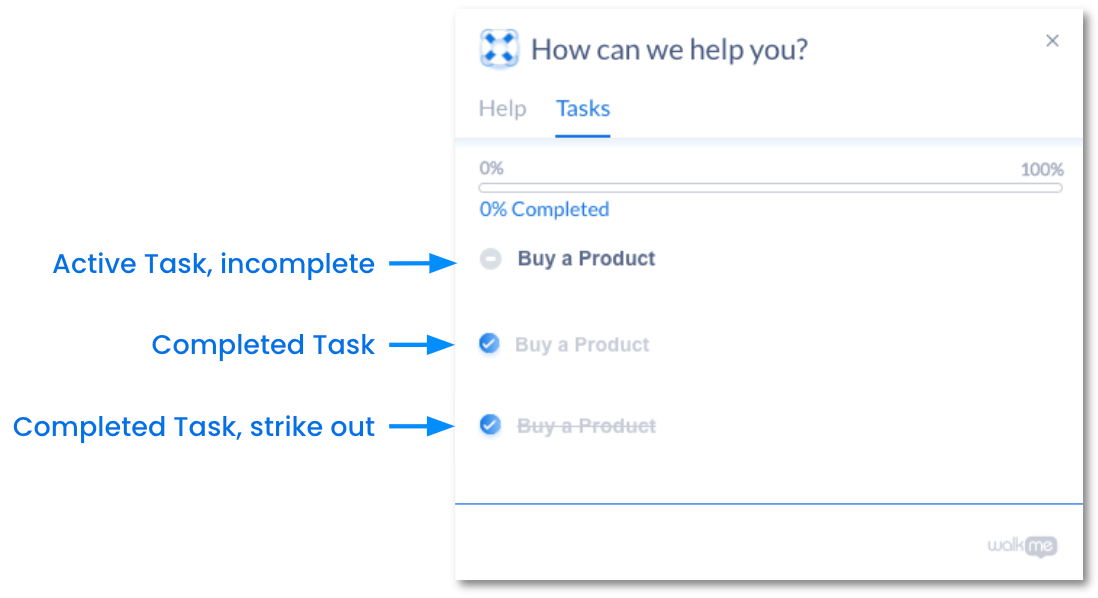
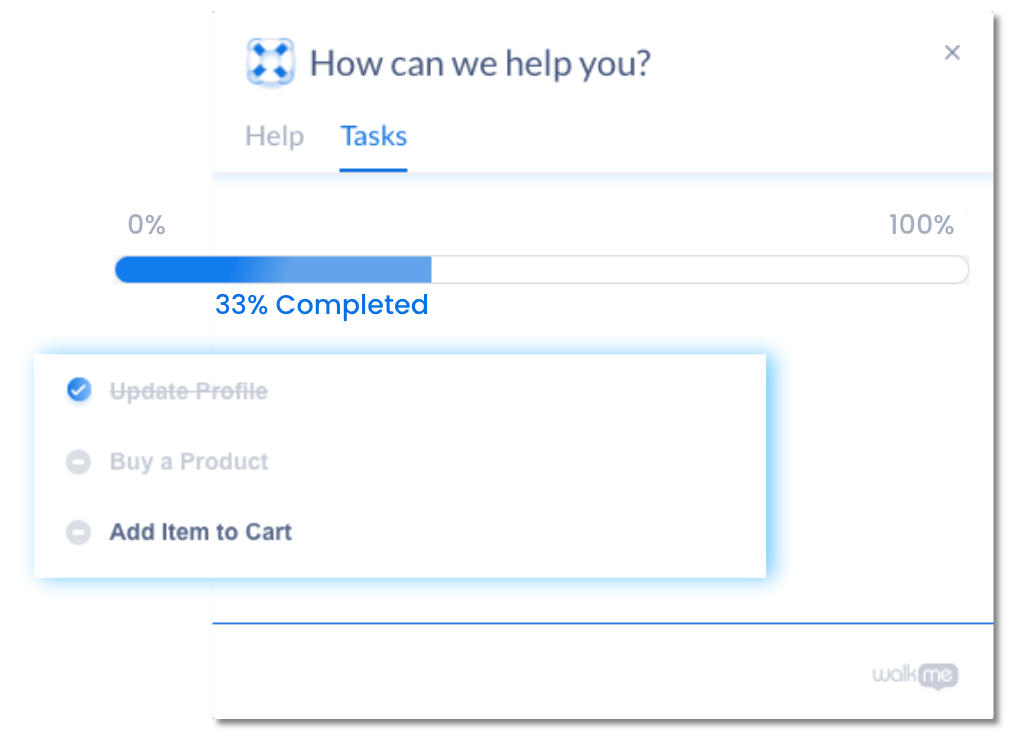
Onboarding tasks appear in the WalkMe Menu in a separate tab. When the user clicks a task, WalkMe will launch the associated Smart Walk-Thru or resource.
As each task is completed, the user's progress will be updated in the progress bar.
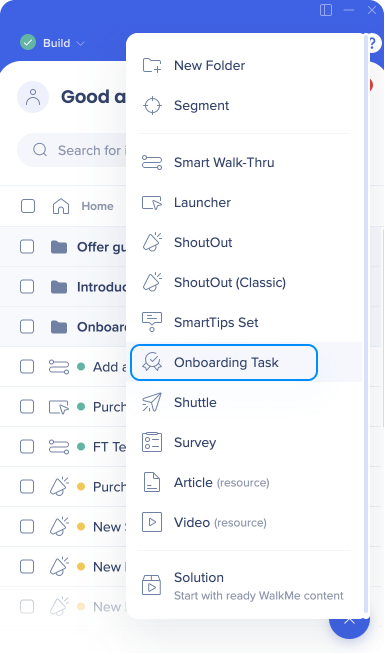
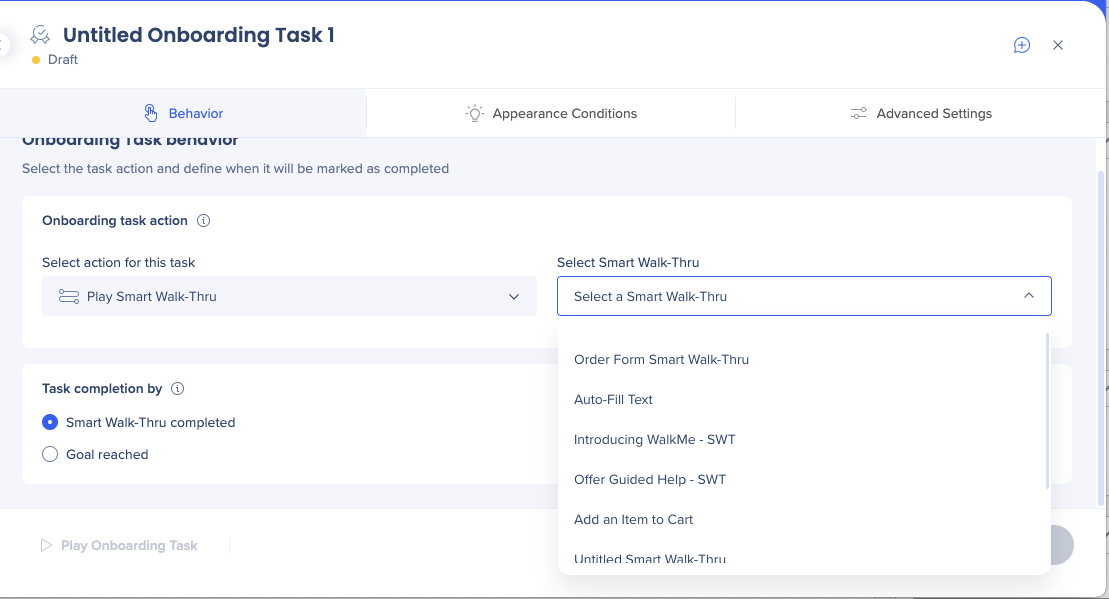
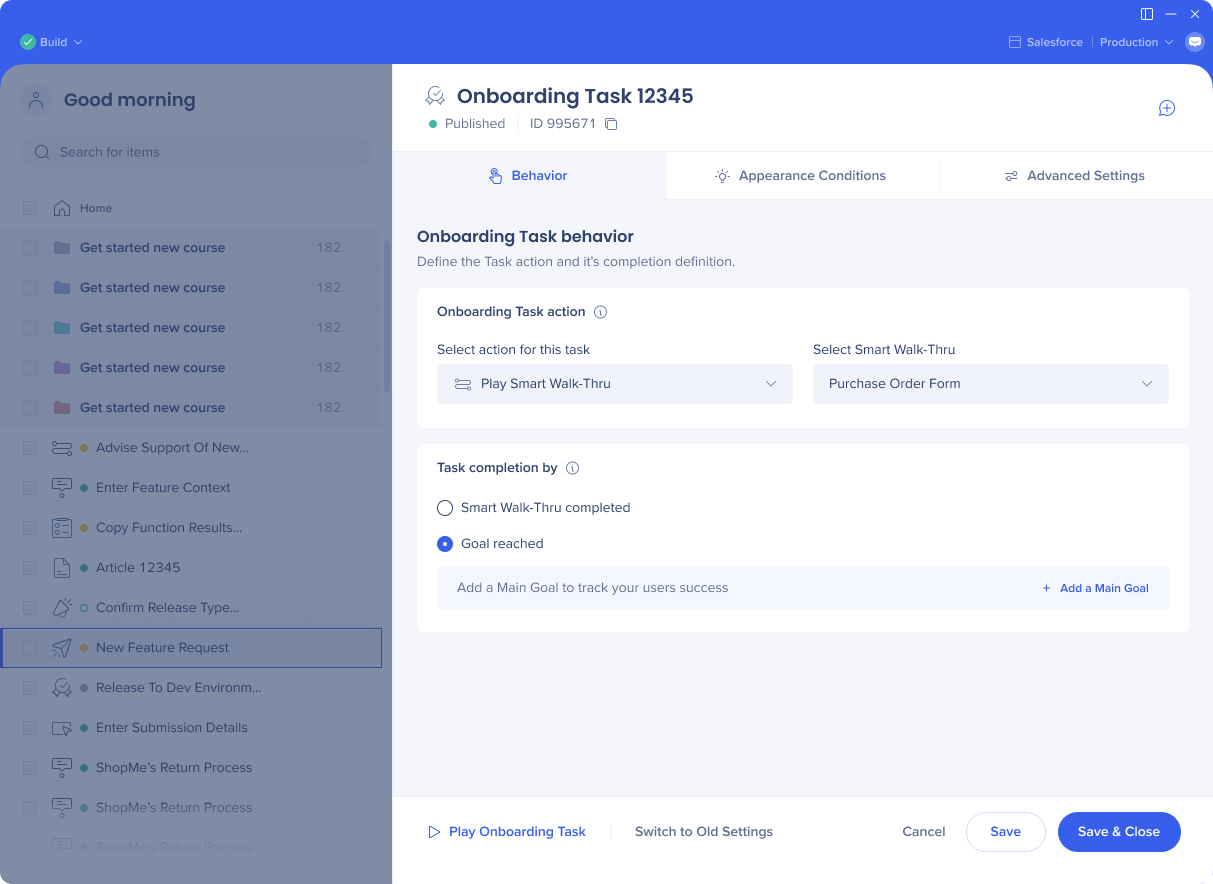
When creating a task, you can:


In the Behavior tab, choose when the task will be considered complete:

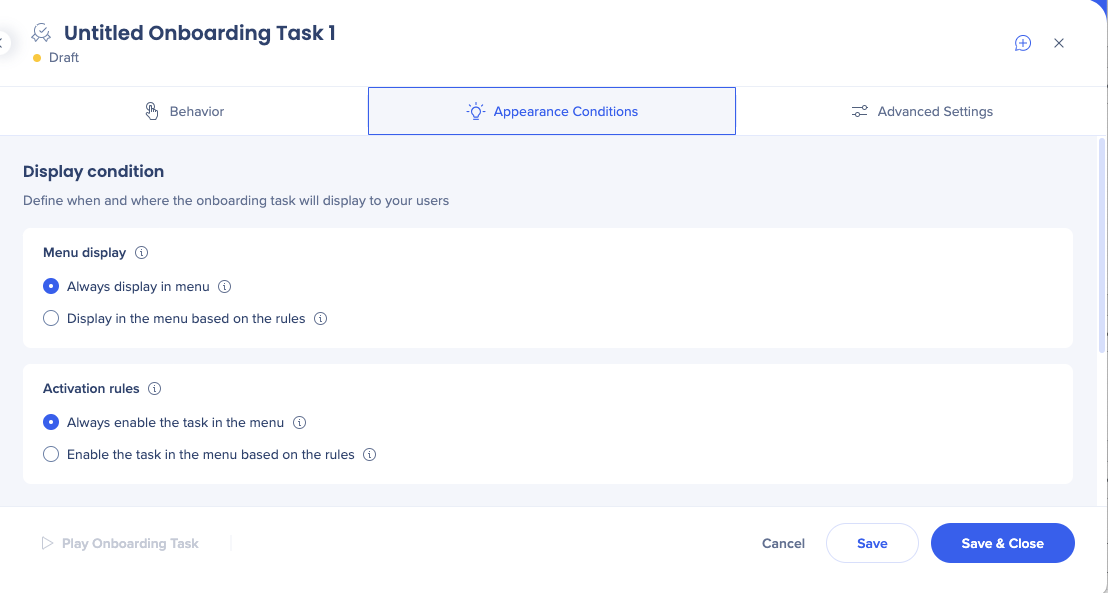
You can further customize when, where, and to whom onboarding task will be visible in the Appearance Condition tab:
Display Conditions
Display conditions determine when the onboarding task will appear in the menu.
For example, if you have an onboarding list to help someone set up an account and you don't want the onboarding task "Edit Profile" to be visible until after the user has created an account.
You can choose to:

Activation Rules
Activation rules determine when the user can interact with the onboarding task. Unlike display conditions, the task will be visible but it is inactive until the rule is met.
For example, you don't want someone to proceed to "Add a Profile Picture" before they have completed the "Set Up Account" task.
You can choose to:
Segmentation
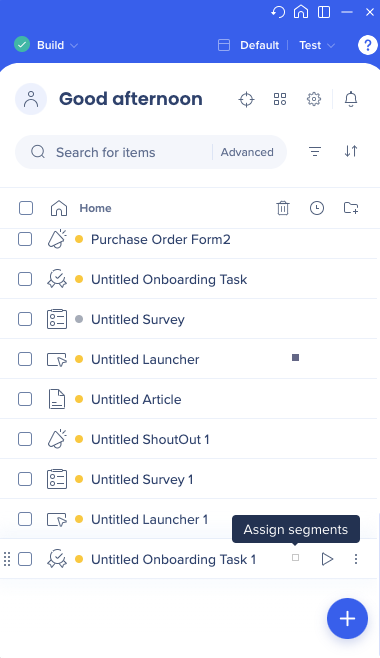
Segment the onboarding tasks to appear only to relevant audiences. For example, managers might have a different account set up than everyone else.
In the Appearance Conditions tab, you can see segments assigned to the task. To assign a segment to the task, go to the editor main screen.

Your Onboarding Tasks will not be visible to your users until they are added to the WalkMe Menu.
To add Onboarding Tasks to the WalkMe Menu, follow the guide in the WalkMe Menu: Getting Started Guide.
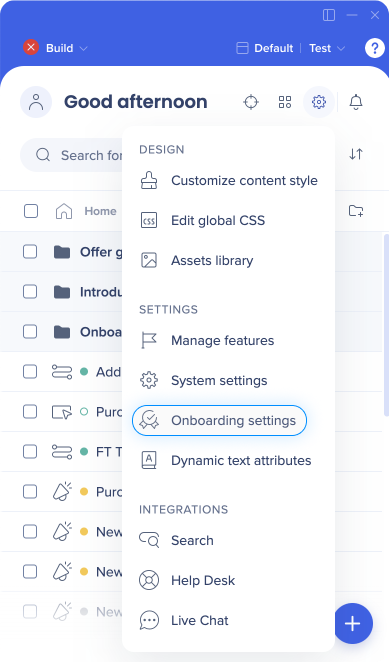
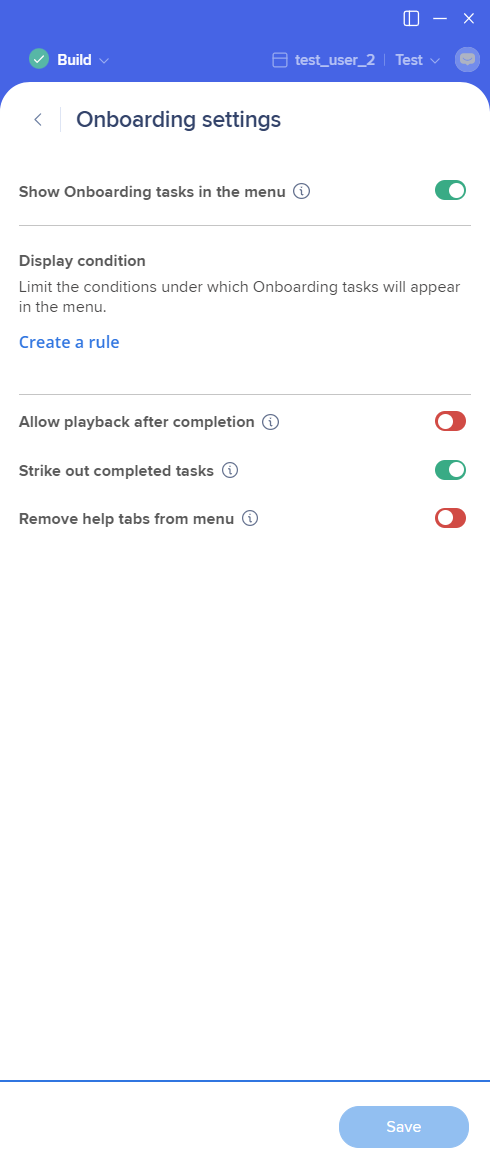
Onboarding settings apply to all tasks, whether they are segmented or activated to play simultaneously or not. You can access the Onboarding settings via the editor Settings menu.

Show Onboarding tasks in the menu: To show all of the Onboarding tasks in the menu (toggle on) or hide them (toggle off)
Display condition: Limit the conditions under which Onboarding tasks will appear in the menu
Allow playback after completion: To let users click the task again after completing it and redo it (toggle on). If the toggle is turned off, users will see the task in the menu after they completed it, but it will no longer be enabled.
Strike out completed tasks: Mark completed tasks as done by crossing them out in the menu
Remove help tabs from menu: To only show the Onboarding tasks in the menu, even if there's other content (e.g. in the Help tab). Use this if you want your users to concentrate on the onboarding and complete all the tasks before they start using other WalkMe items.

You can change additional things about onboarding within the Publish tab in the Menu Organizer including the name of the Task tab, the order in which the tasks appear in the task list, and whether the Help tab of Task tab should be the first visible tab in the end-user view.
Here is an example of what your users will see once you've created a tasks list: