Brief Overview
Why make your users complete repetitive tasks when you can simply automate them? With auto-steps, you can easily automate numerous tasks for your users, saving them time, and improving their user experience. This way, your users can focus on what really matters, instead of where to navigate to get to a feature.
With auto-steps, automating multiple steps or an entire process is fast and easy to do. You simply capture the steps as you go. Best of all, there's no coding, API, or backend integration required!
Use Cases
Action-step use cases include the following:
- Completely automate an end-to-end repetitive process
- Quickly capture multiple auto-steps
- Eliminate routine navigation steps with a Smart Walk-Thru
- Automatically perform element-oriented tasks on behalf of your users:
- Click an element
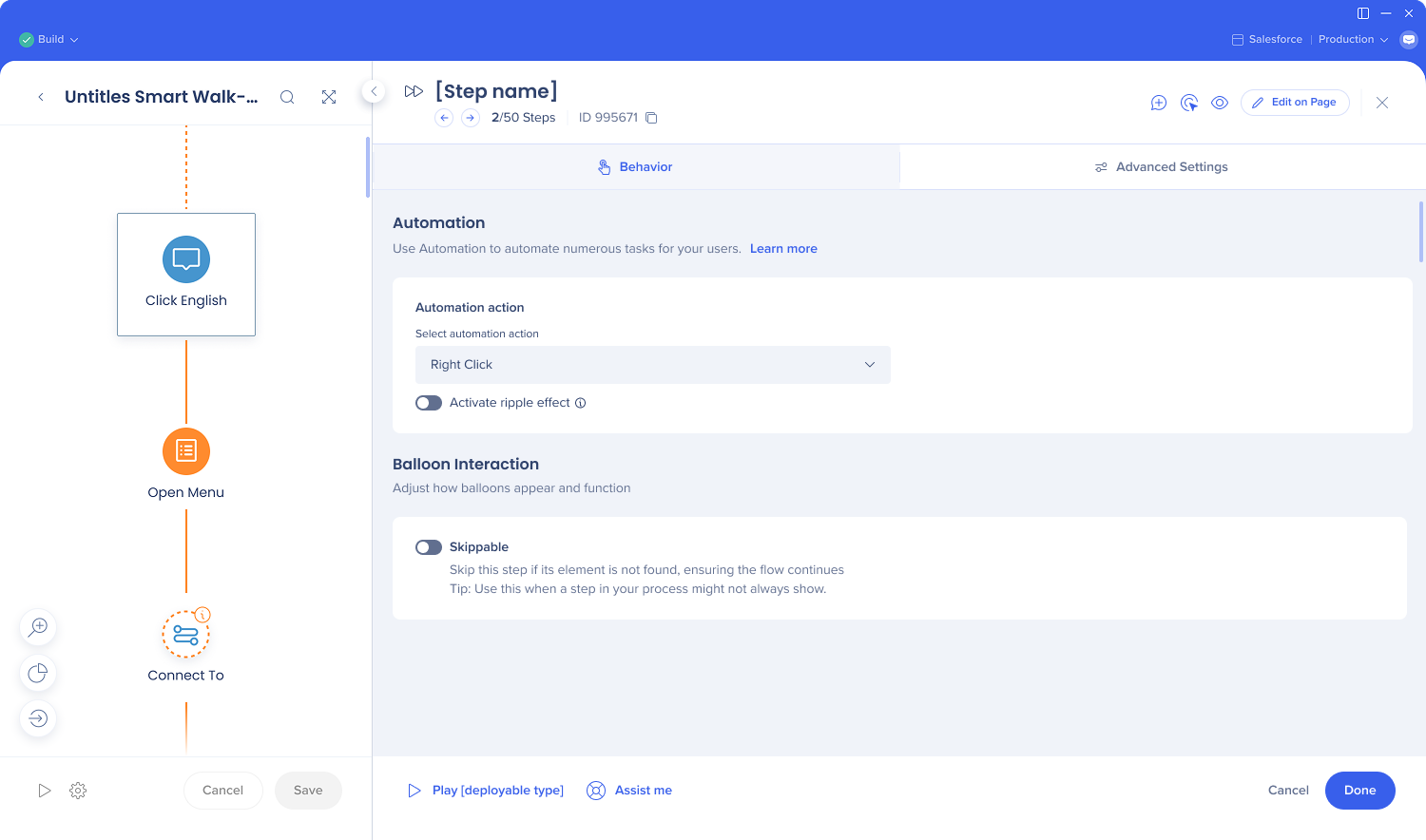
- Right Click a custom Context ("Right Click") Menu
- Hover over an element
- Focus on a field (put the cursor into the field)
- Select a list value from a dropdown menu
- Use this to automatically pre-select an option in a dropdown based on an external value. For example, if you previously stored a user selection in wm-data, and now want want to automatically select the option.
- Fill Text into an element
How It Works
You can add auto-steps anywhere in a Smart Walk-Thru. Auto-steps complete actions on behalf of the user, like clicking on a link or button, typing into a field, or hovering over a menu. You can even quickly toggle between regular steps and auto-steps as you record a process.
Tip
A Smart Walk-Thru that is made up entirely of auto-steps can be played as an Automation Process, which allows it to run simultaneously with visual Smart Walk-Thrus.
Create an Auto-Step
- In the WalkMe Editor, create a new Smart Walk-Thru or open an existing one that you want to add auto-steps to
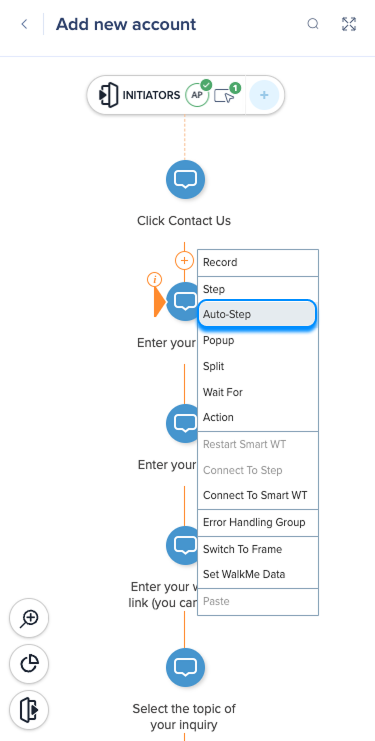
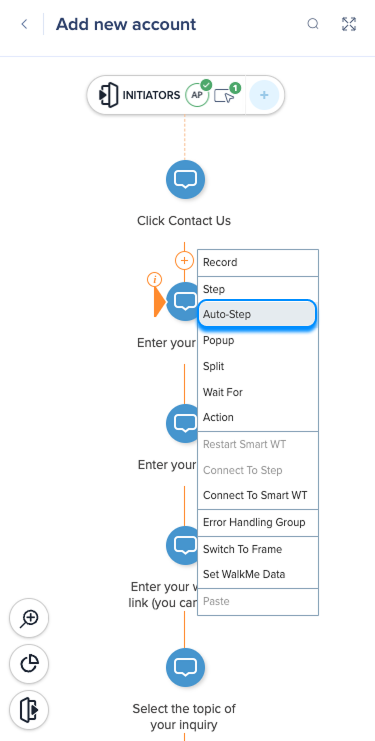
- Click the orange + button and select Auto-Step

- Capture the element you want the auto-step connected to
- A capture box will appear with the automatic action selected by default based on the element type
- Action type options vary depending on the element selected

- Once finished capturing the step, click Done or Next Step to return to capture mode
- After you finish adding your steps, click Save
- The auto-steps will appear in your Smart Walk-Thru with an orange auto-play icon

Note
All orange steps are invisible to your users.
Automatic actions
Multiple action types are supported for auto-steps. For example:
- Have WalkMe hit Enter to complete a search after filling text
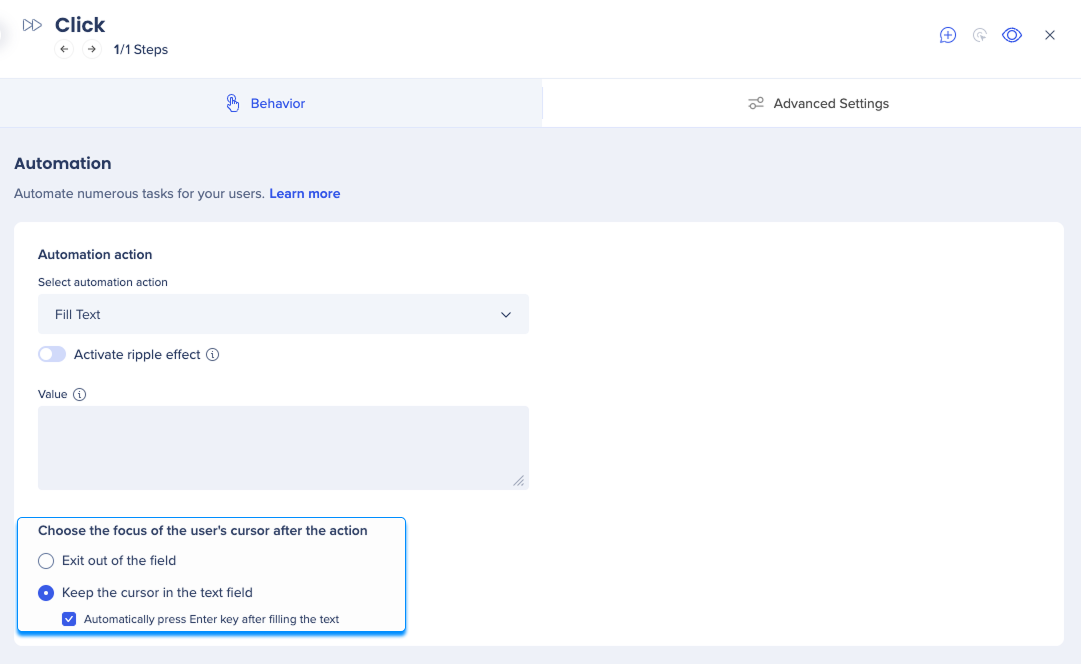
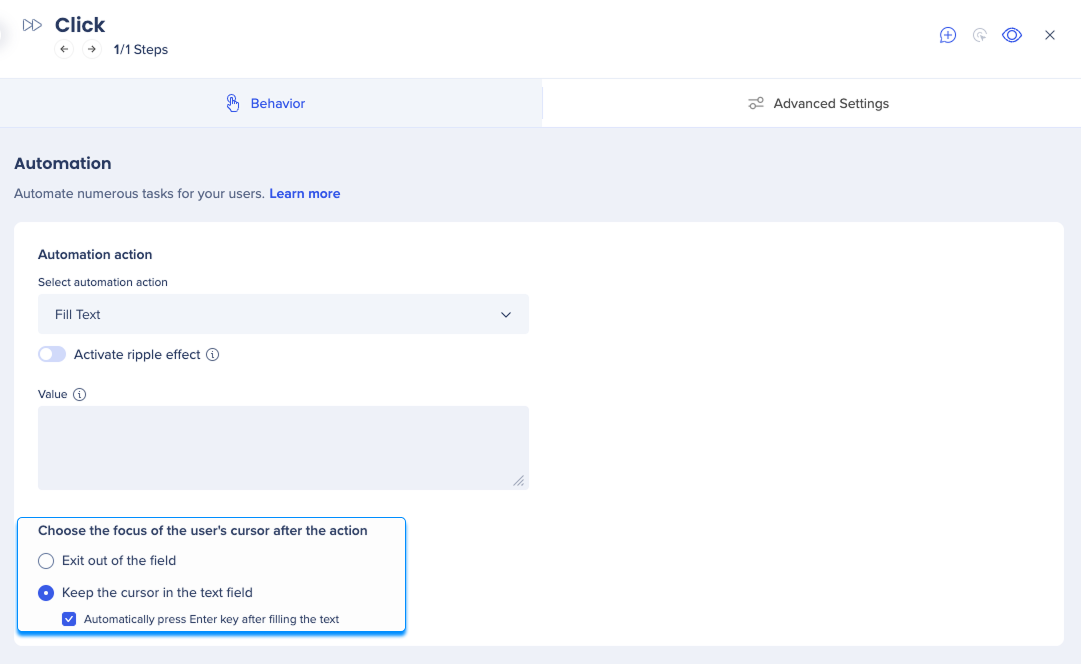
- Create a Fill Text auto-step
- Go to the Behavior tab of auto-step settings in the editor
- Select Fill Text as the action
- Select Keep the cursor in the text field and Automatically press Enter after filling the text

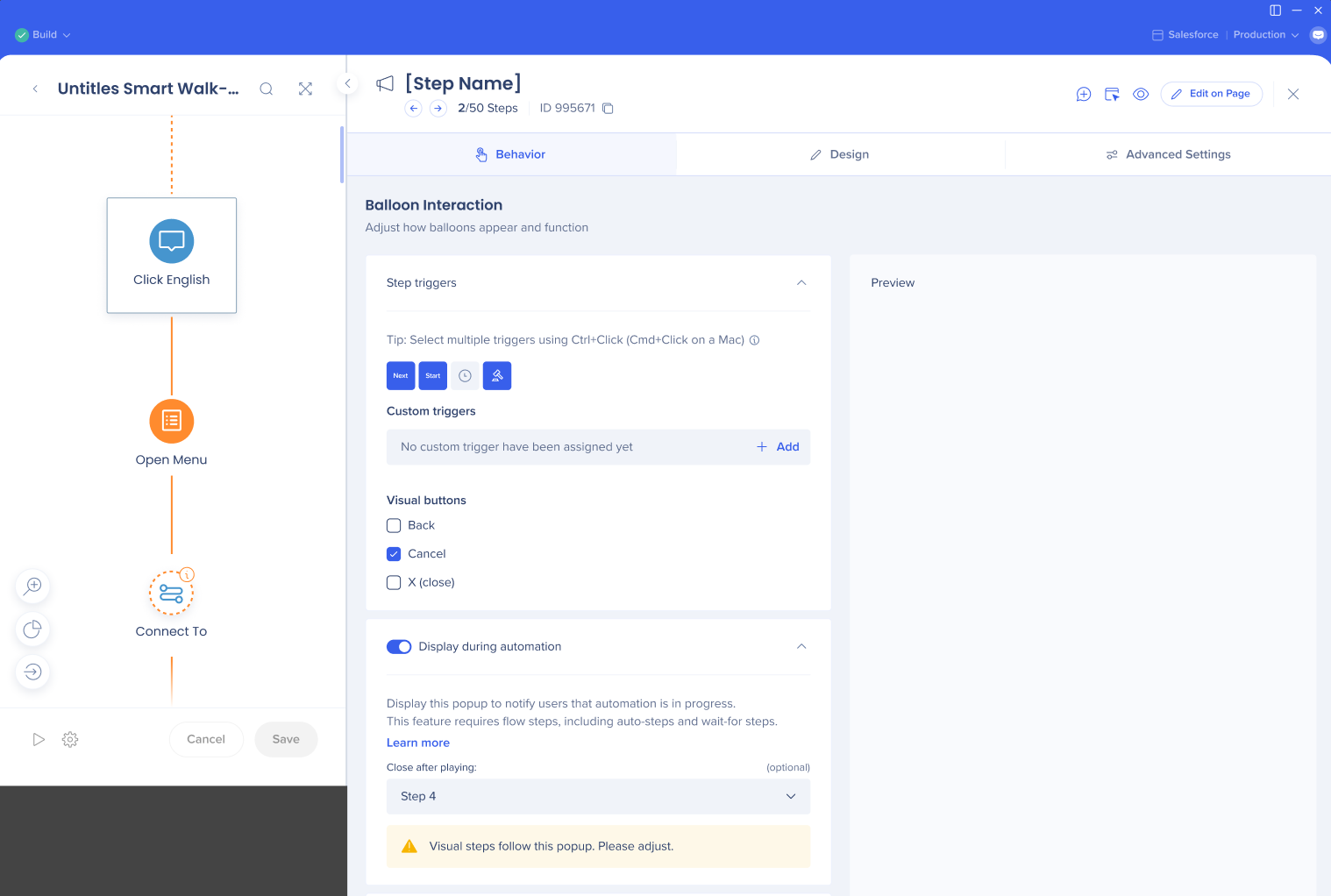
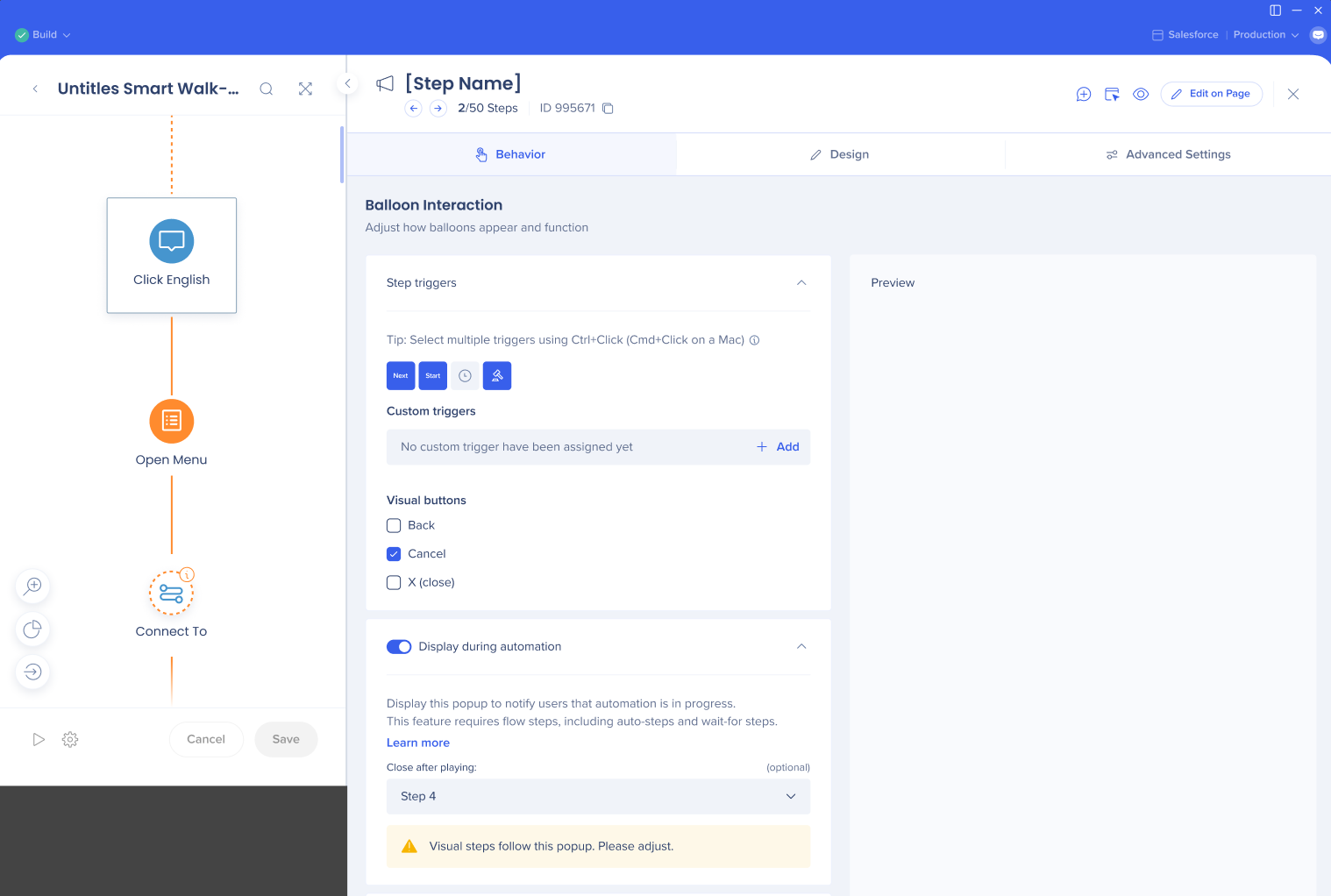
Display during automation
- You can add a popup, which will remain on screen and notify users that an automation is in process

Auto Fill steps
- Add or remove elements using Auto Fill steps
Convert existing steps to Auto-Steps
To learn how to convert current steps, please refer to the article below.
Convert Smart Walk-Thru Steps to Auto-Steps
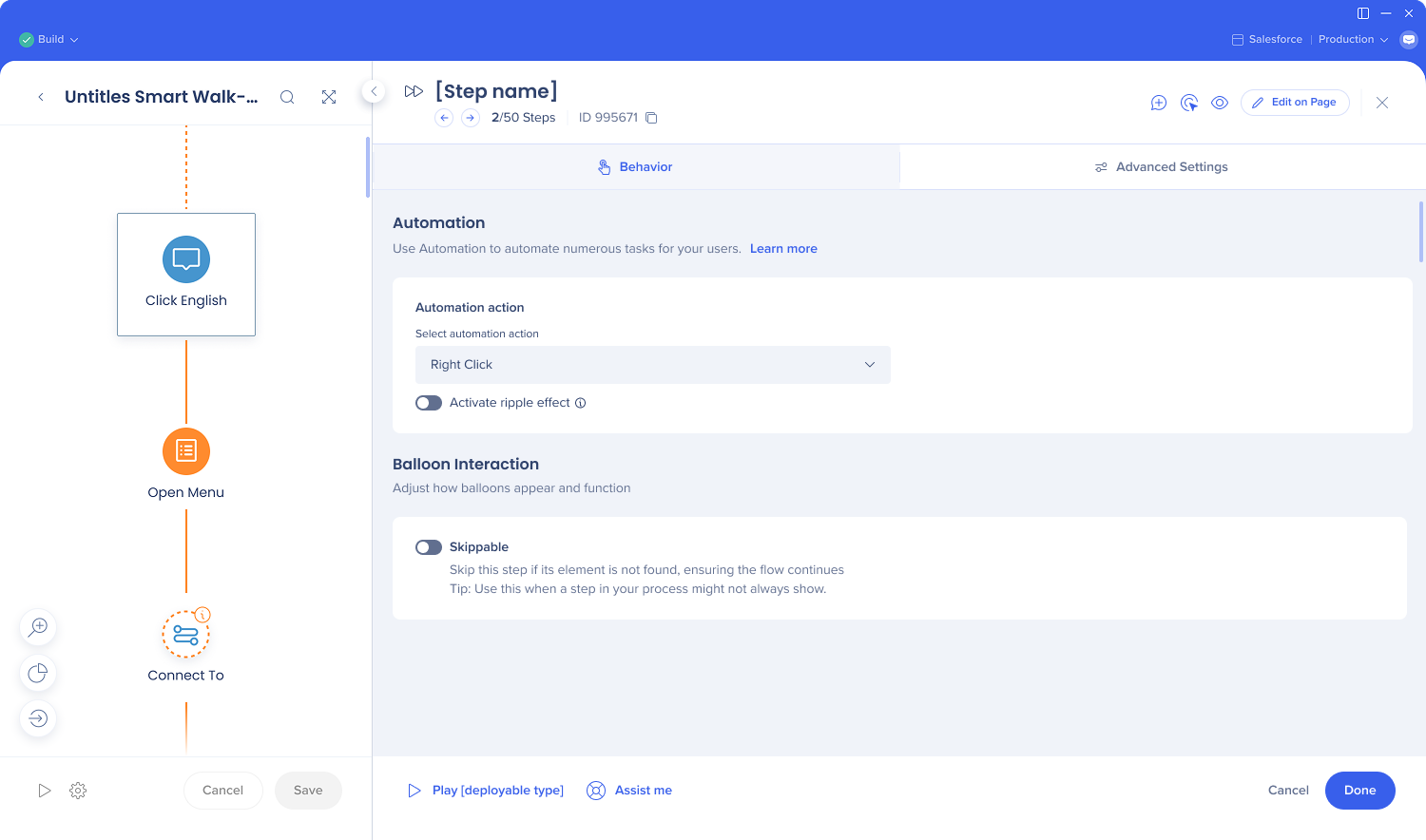
Ripple effect
By default, a ripple effect will show when an auto-step has been clicked. The ripple effect will be a blue circle with a thin line, but it can be customized to match your design.
The ripple effect can be disabled in the Behavior tab of the auto-step settings.

Tip Tuesday Video
Technical Notes