Aperçu rapide
Le Flow Tracker est utilisé pour tester et évaluer les éléments WalkMe, ce qui en fait l'un des outils les plus importants utilisés dans les tests d'intégrité du contenu. Une fois activé, il apparaît sous forme d'une petite fenêtre sur la page.
Informations en temps réel
Le suivi de flux affiche les informations en temps réel sur les éléments suivants :
- Suivi d'étape (étape Smart Walk-Thru actuelle)
- Suivi d'objectifs
- Smart Walk-Thrus
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements
- Alertes spécifiques
- Informations générales sur le système
- Segments et conditions appliqués au contenu et à leur évaluation
- Règles de lecture automatique et fréquence
- CSS ajouté via l'Éditeur
Cas d'utilisation
- Vérifiez que Smart Walk-Thrus, Launchers, SmartTips, ShoutOut ou Surveys fonctionnent comme prévu avant la publication
- Vérifier les paramètres de page d'un l'élément engagé dans un environnement publié
- Identifier si les points de départ de l'étape Smart Walk-Thru sont déclenchés correctement
- Confirmer que les objectifs sont suivis au bon endroit
- Dépannez un élément qui ne fonctionne pas comme prévu en vérifiant ses conditions associées, ses segments et la configuration de lecture automatique
- Réinitialisez facilement les informations de lecture automatique locales pour les tests - Contenu qui est défini pour afficher une seule fois ou une fois par jour et annuler les paramètres de lecture automatique
- Réinitialiser temporairement la progression des tâches d'onboarding locales pour s'assurer qu'elles fonctionnent normalement
- Réinitialiser toutes les données WalkMe stockées localement pour un test plus facile
- Vérifier les règles CSS sur la page avant de les appliquer dans l'Éditeur
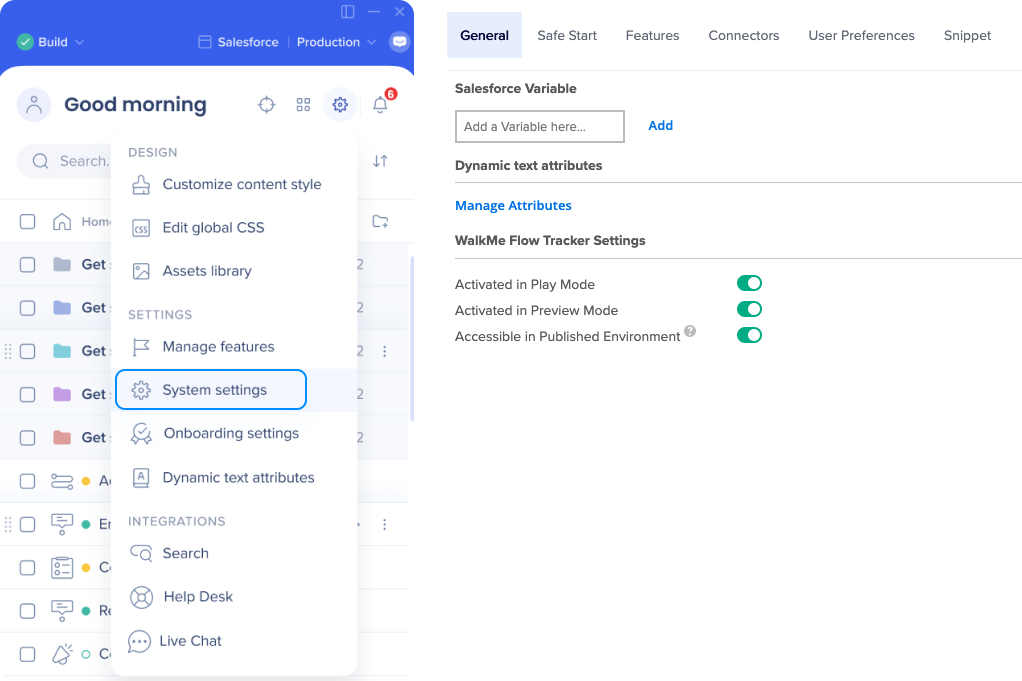
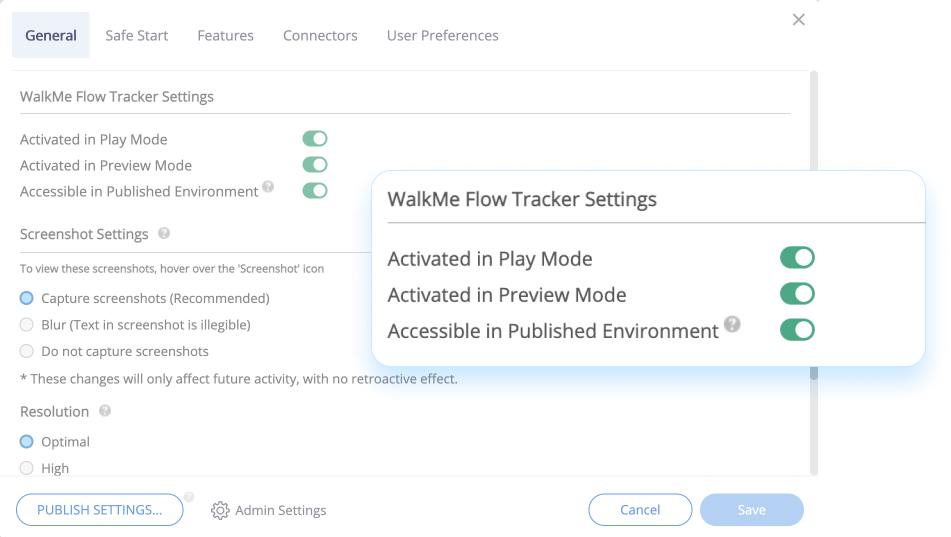
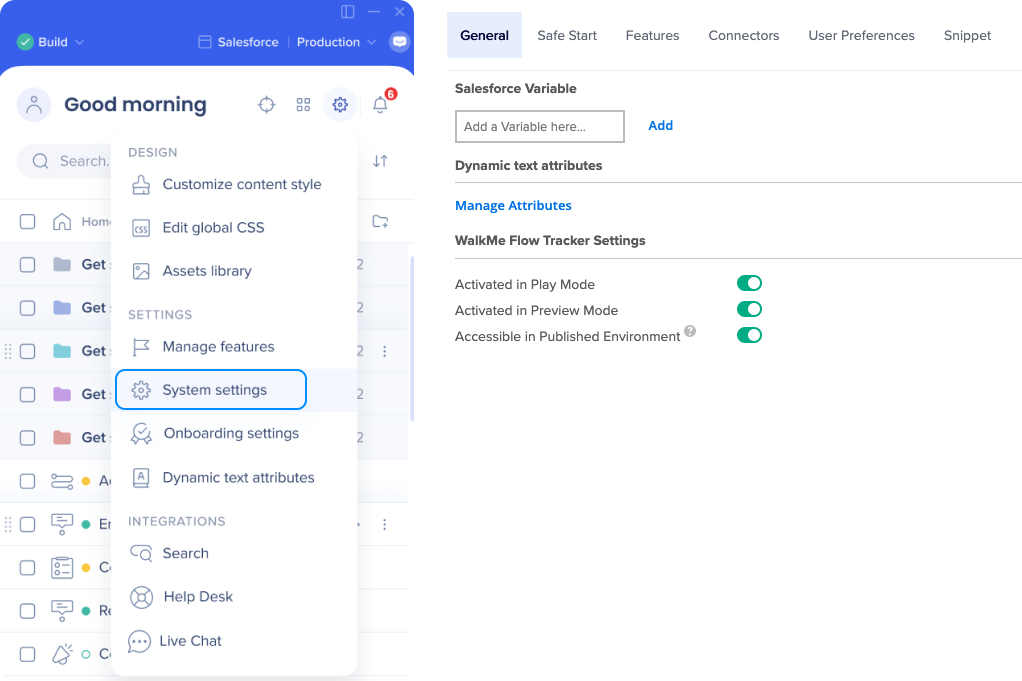
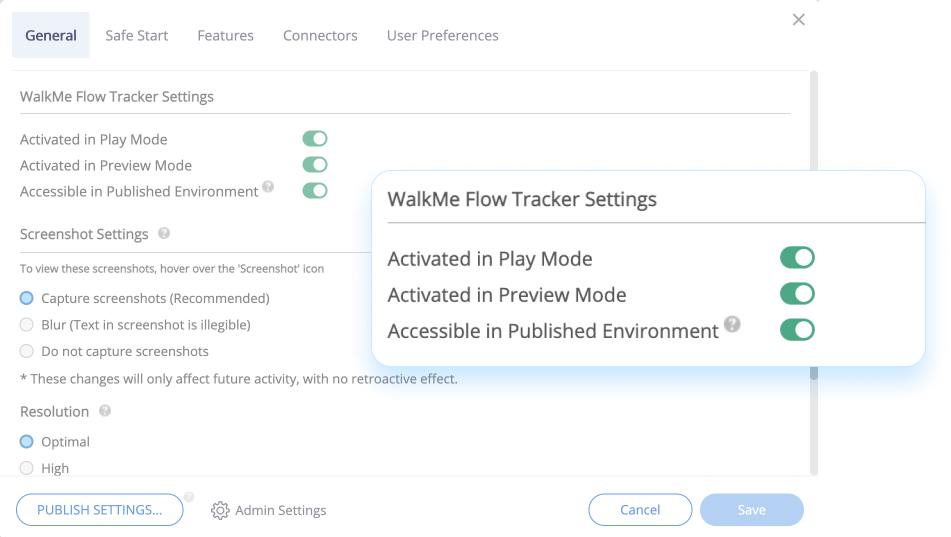
Aller à Paramètres → onglet Général

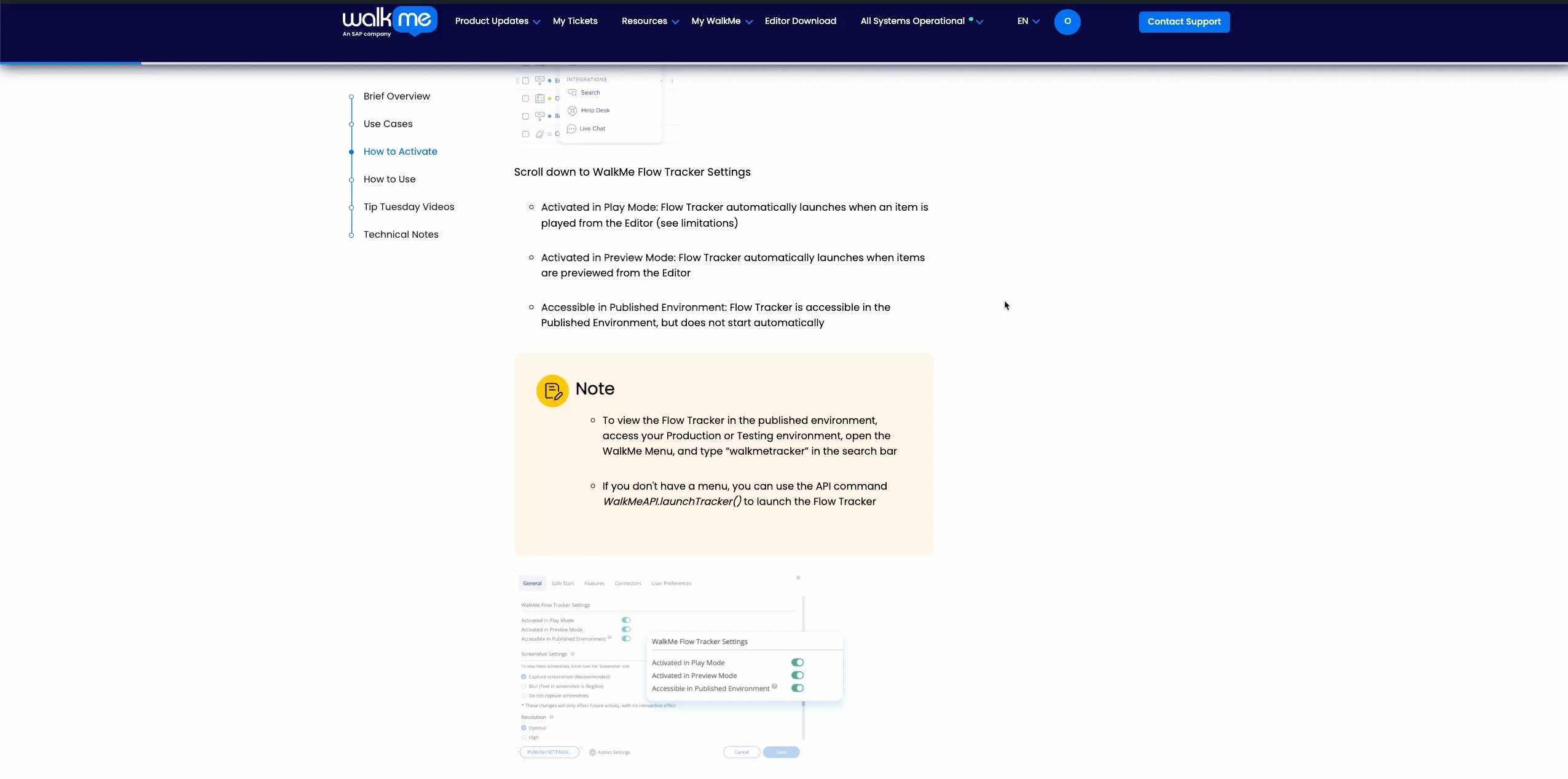
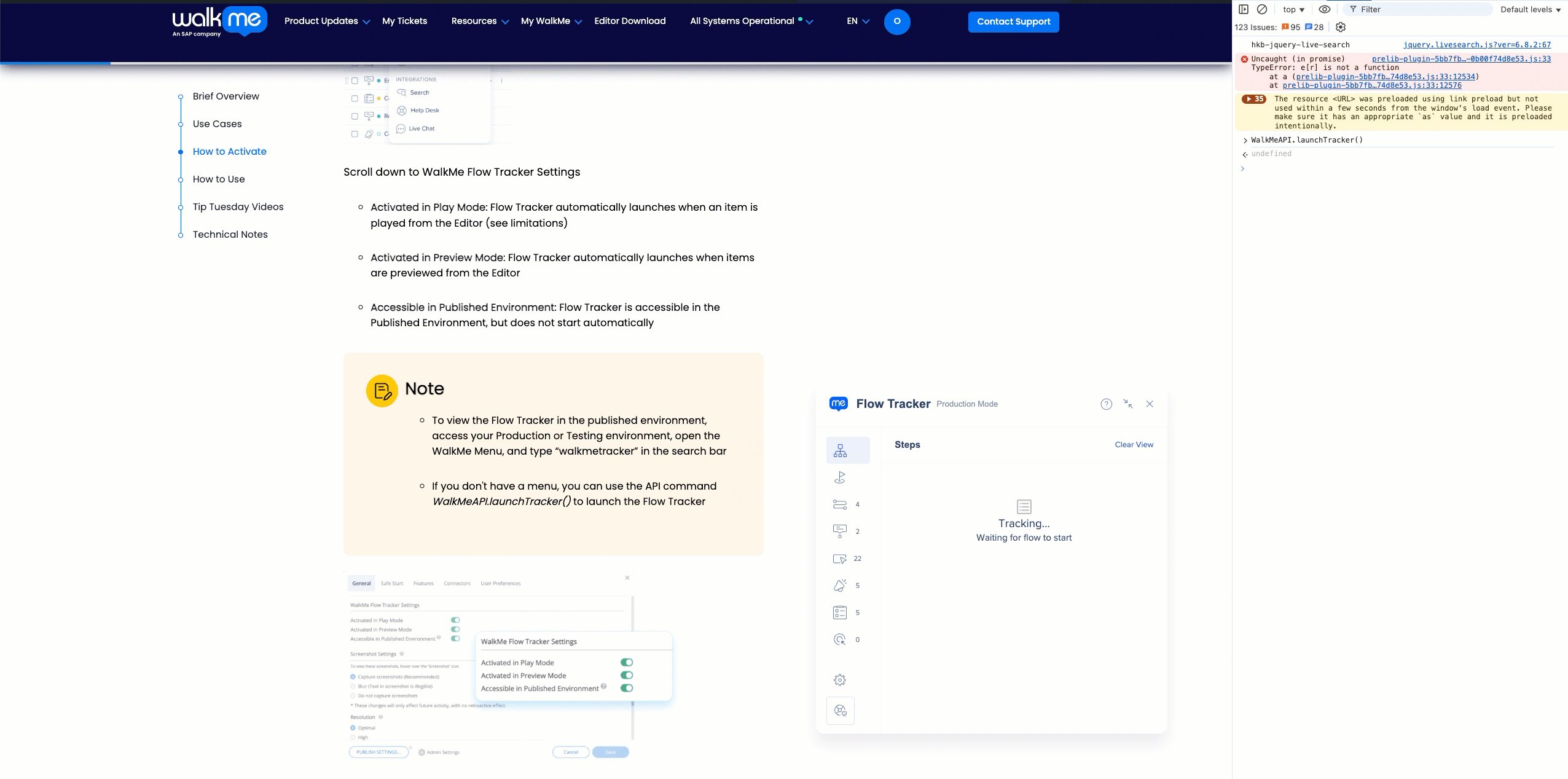
Faites défiler vers le bas pour les paramètres WalkMe Flow Tracker
- Activé en mode lecture : Flow Tracker se lance automatiquement lorsqu'un élément est lu à partir de l'Éditeur (voir limitations)
- Activé en mode Aperçu : : Flow Tracker se lance automatiquement lorsque les éléments sont prévisualisés à partir de l'Éditeur
- Accessible dans l'environnement Publié : Flow Tracker est accessible dans l'environnement Publié mais ne démarre pas automatiquement.
Note
- Pour visualiser le Flow Tracker dans l'environnement publié, accédez à votre environnement de production ou de test, ouvrez le menu WalkMe et tapez "walkmetracker" dans la barre de recherche

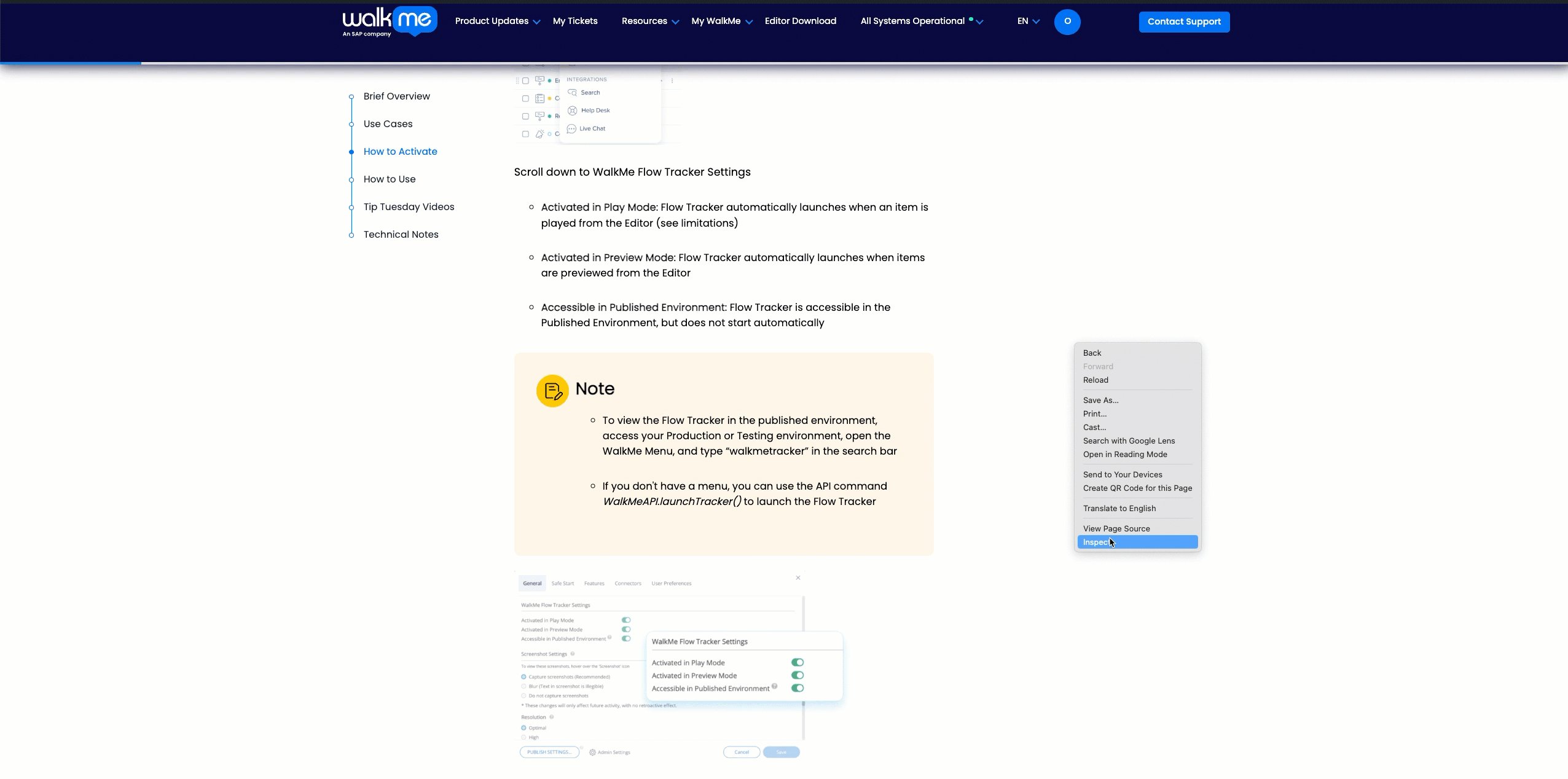
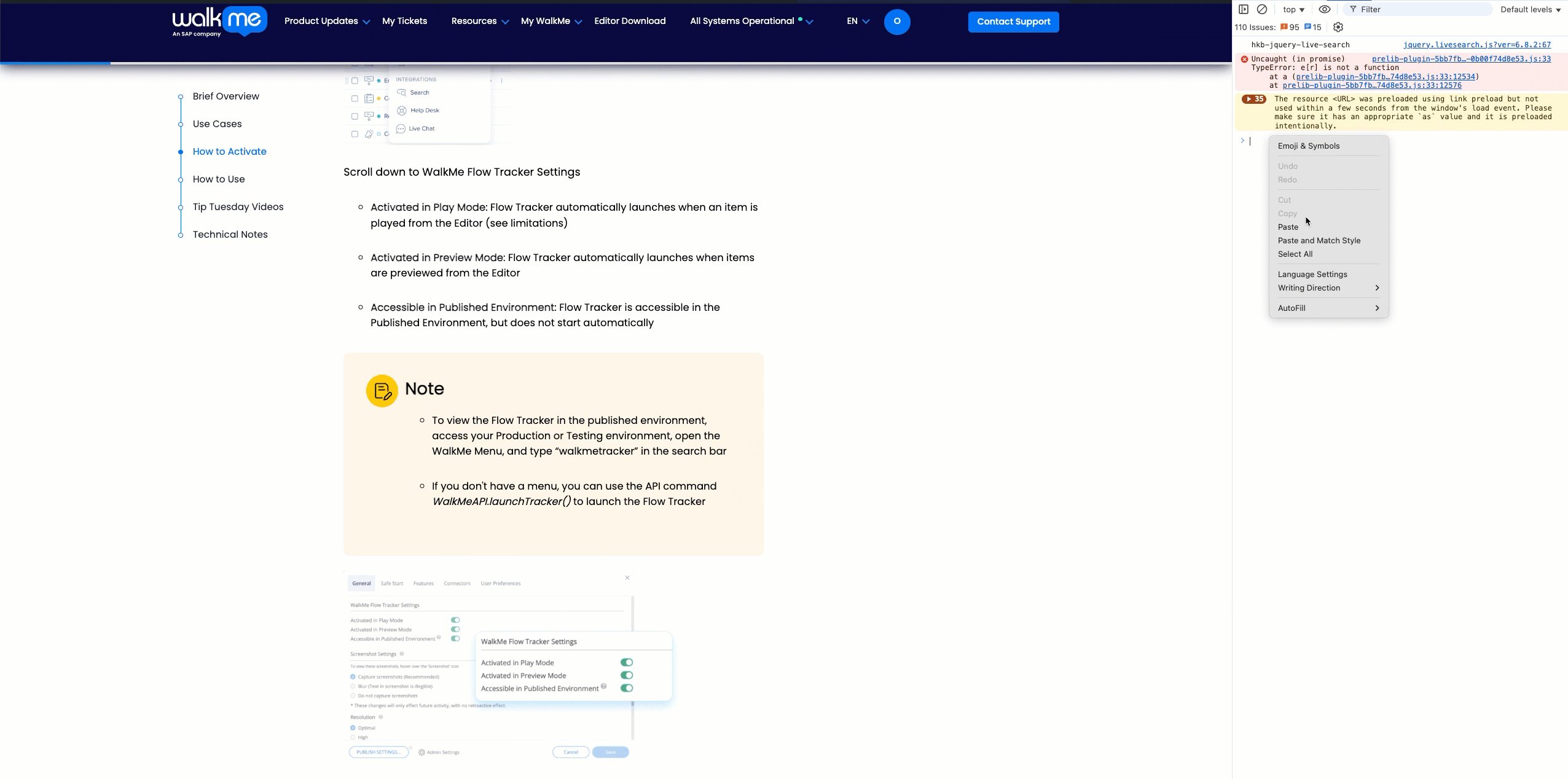
- Si vous ne disposez pas d'un menu, vous pouvez utiliser la commande API WalkMeAPI.launchTracker() pour lancer le suivi de flux. Deux façons d'ouvrir les outils de développement :
- Appuyez sur Cmd + Option + J sur Mac ou sur Ctrl + Maj + J sur Windows
- Cliquez avec le bouton droit sur l'écran et sélectionnez Inspecter
- Ouvrir la console
- Saisissez la commande


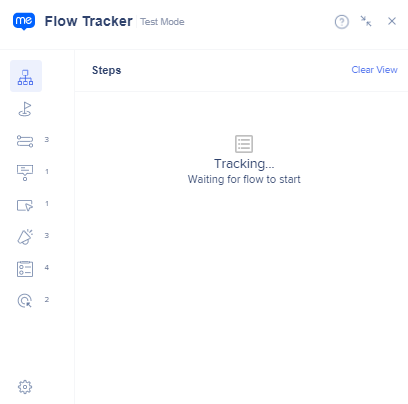
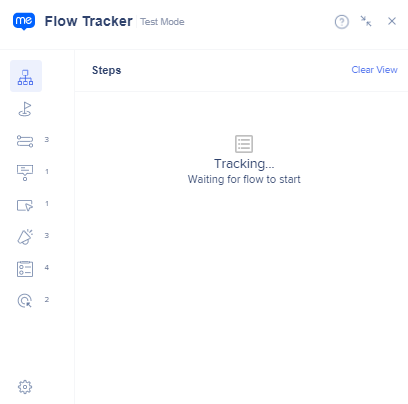
Vue réduite
Lisez ou prévisualisez vos éléments et le Flow Tracker s'ouvrira dans une vue réduite.
- Bouton Développer : ouvre le Flow Tracker dans une vue complète
- Indicateur de mode : affiche le mode environnement dans lequel le Flow Tracker est actuellement ouvert
- Bouton X : ferme le Flow Tracker
Conseil
Lorsqu'un flux est en cours, le pied de page inférieur indiquera si les objectifs lui sont attribués et s'ils ont été achevés.

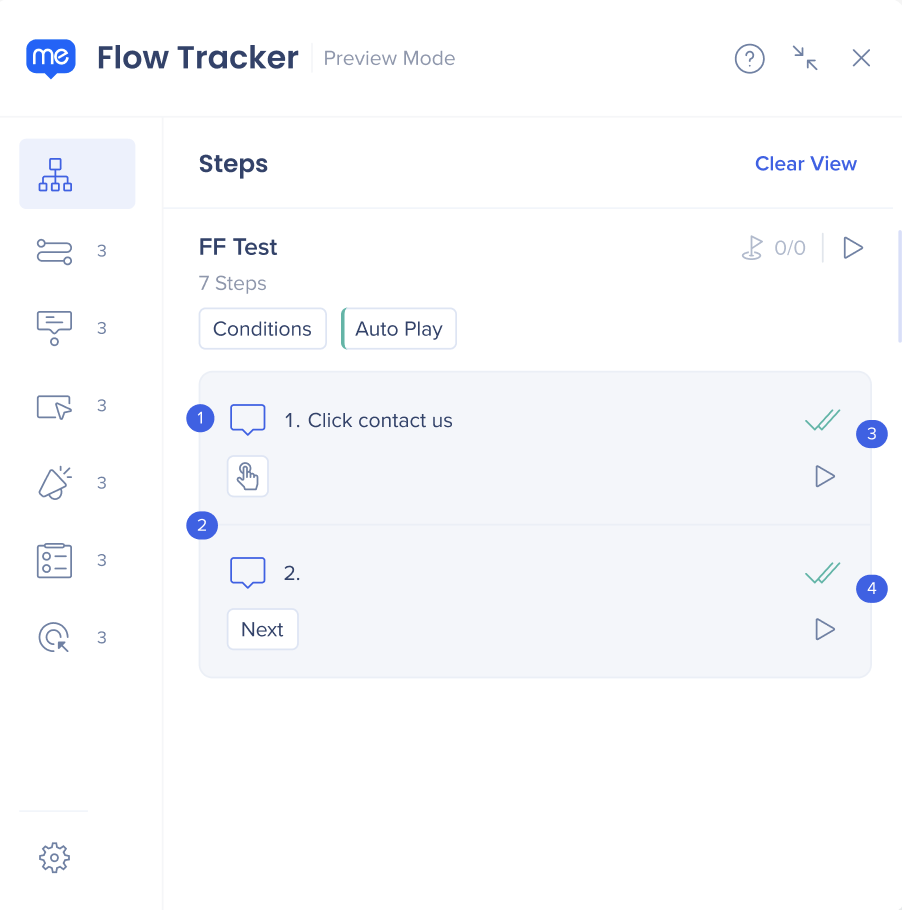
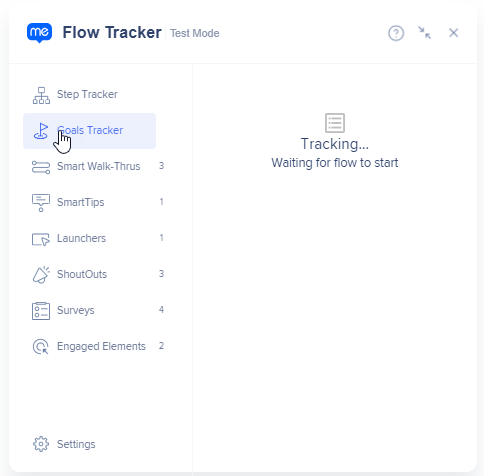
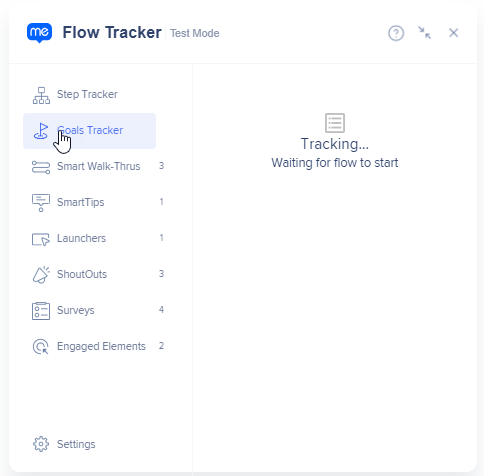
Vue maximisée
La vue maximisée Flow Tracker donne une vue plus complète de l'affichage des informations en temps réel sur les différents éléments à l'examen des paramètres du système global et des capacités de résolution des problèmes supplémentaires.
- Suivi d'étape : Onglet par défaut dans lequel le Flow Tracker s'ouvrira. Il suivra le Smart Walk-Thru pendant sa lecture, répertoriant des informations telles que des étapes, des déclencheurs, etc.
- Smart Walk-Thrus / Launchers / SmartTips / ShoutOuts / Surveys / Eléments engagés : une liste de tous les éléments que vous avez sélectionnés pour le test ou tous les éléments publiés dans l'environnement actuel
- Paramètres :
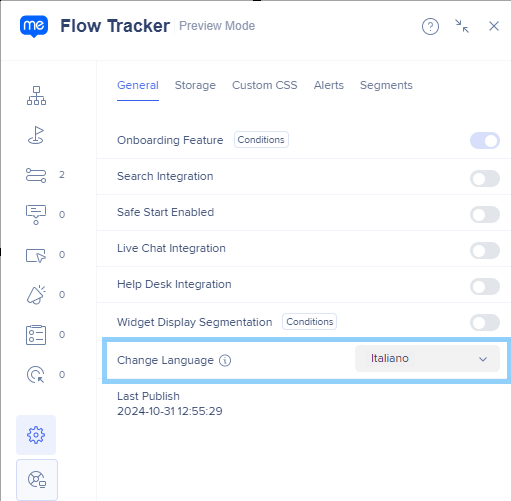
- Général : Afficher les informations générales telles que l'onboarding, le démarrage sûr, les intégrations, la date de dernière publication et plus
- Stockage : réinitialiser temporairement la progression de la tâche d'onboarding de l'utilisateur actuel et toutes les données stockées utilisées par WalkMe dans votre navigateur
- Alertes : afficher les alertes et les explications lorsque quelque chose ne va pas afin que vous puissiez prendre des mesures correctives
- CSS personnalisé : tous les CSS personnalisés pour le système WalkMe
- Segments : voir les règles de segment et leur évaluation
- Tout effacer : efface tout le contenu du Flow Tracker

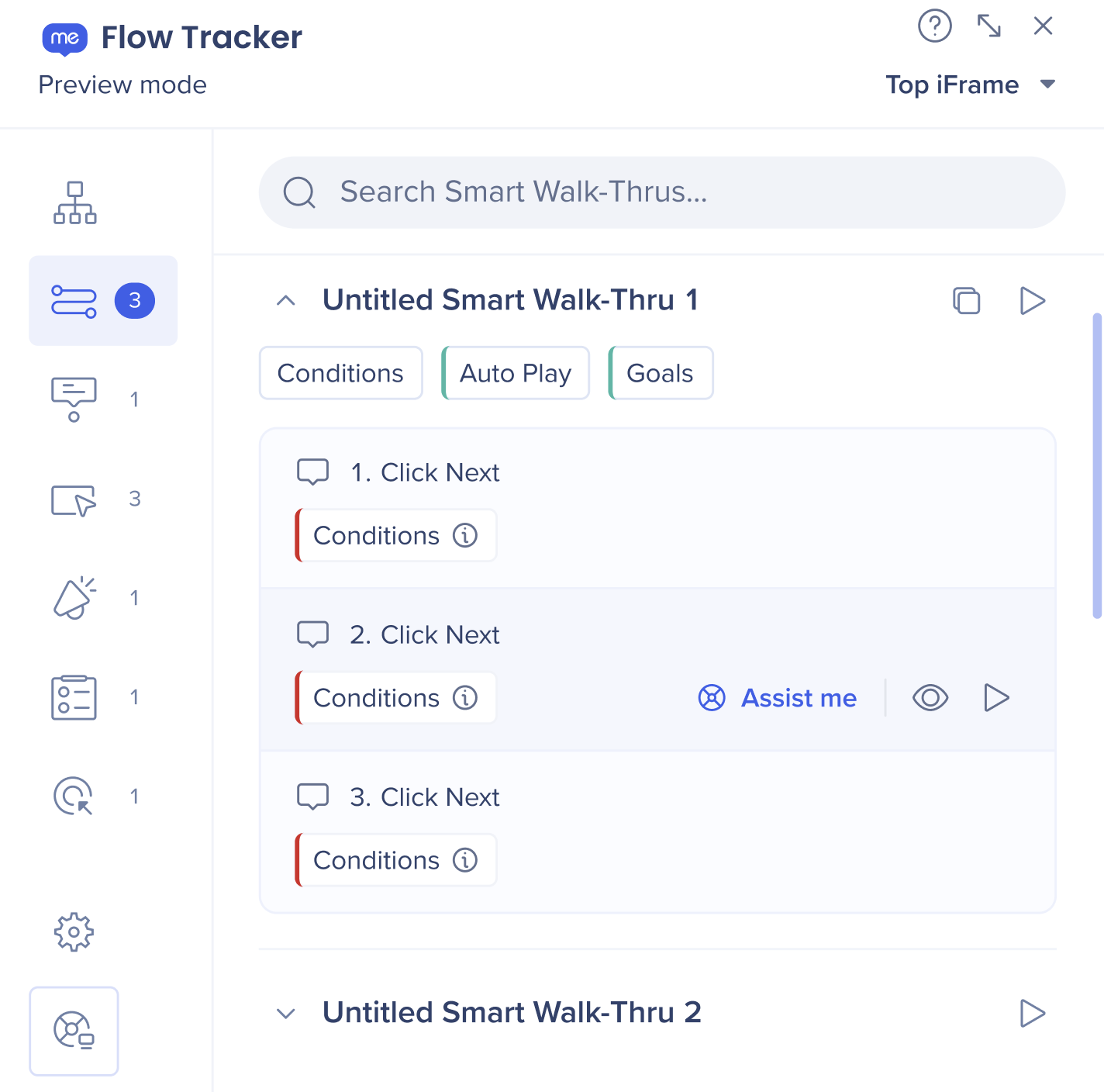
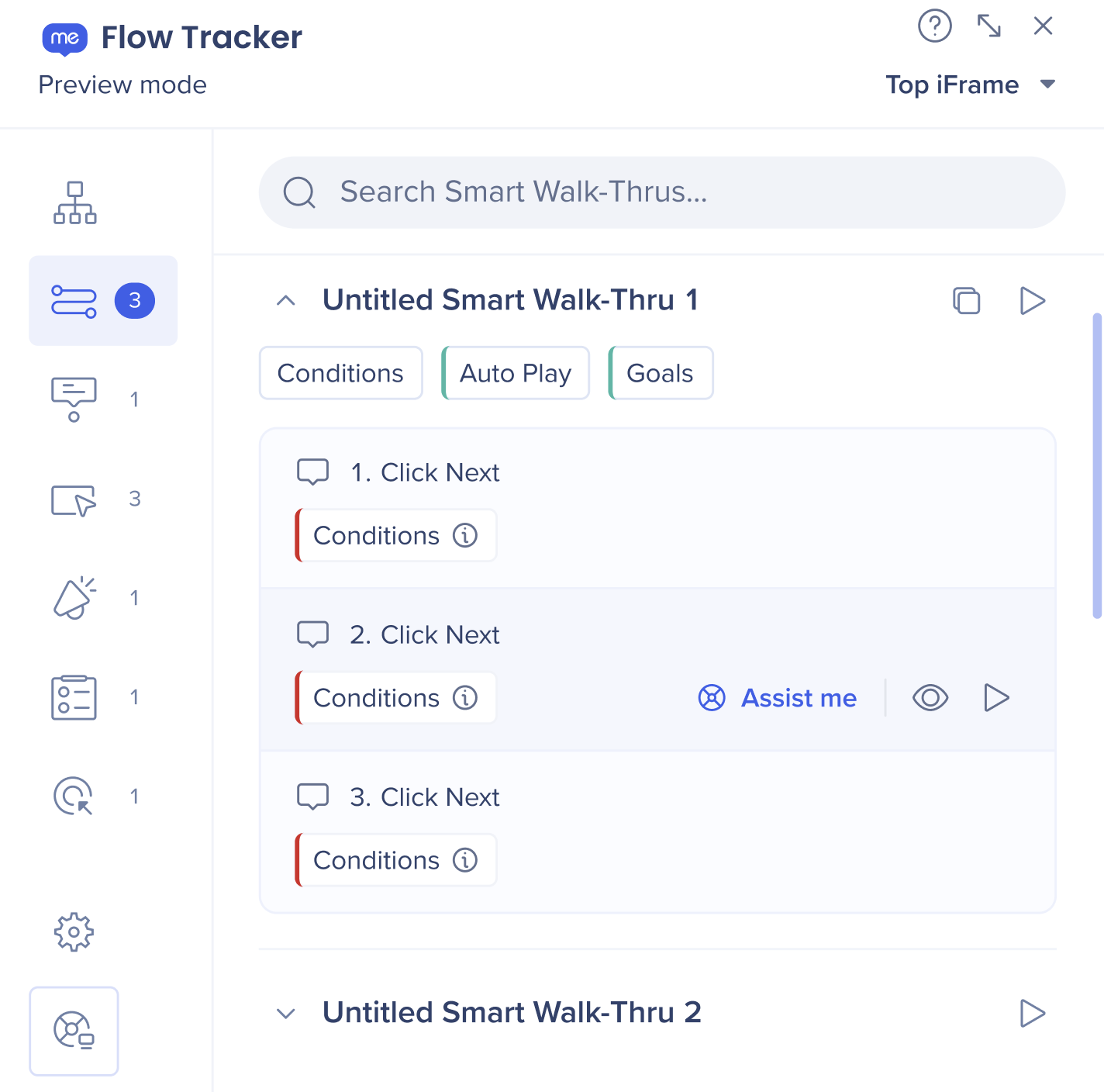
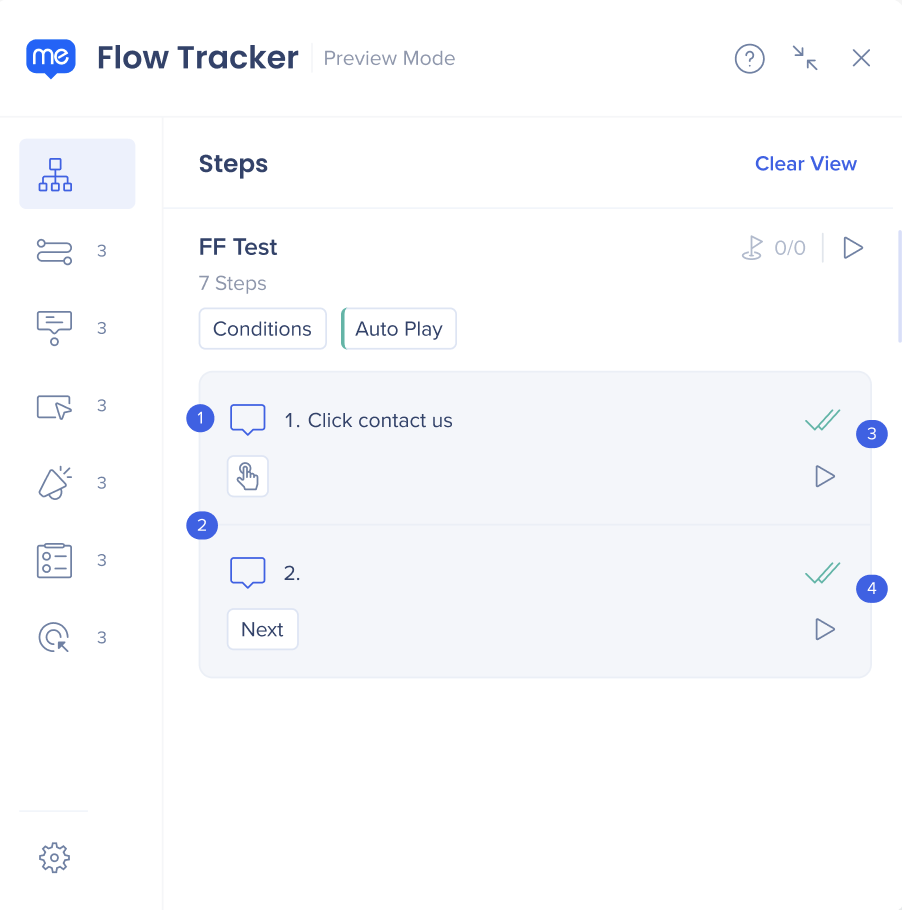
Step Tracker
Lorsqu'un élément est lu, l'onglet Step Tracker affiche les événements étape par étape. Chaque ligne représente une étape différente.

Note
Toutes les conditions et segments, règles de lecture automatique, conditions d'étape (« Attente des règles » ou « Déclencheurs après une action personnalisée ») sont évalués au moment l'étape Smart Walk-Thru est déclenchée. Ils ne sont pas réévalués après que l'étape a été lue.
- Types d'étapes :
- Type de déclencheur :
 - Cliquer
- Cliquer - Suivant
- Suivant - Entrée
- Entrée - Survoler
- Survoler - Ballon multiple
- Ballon multiple - Retard
- Retard - Actualiser
- Actualiser
 - Déclencheur personnalisé
- Déclencheur personnalisé
Lorsque vous passez la souris sur l'icône, une infobulle avec un point d'interrogation apparaîtra. En cliquant dessus, vous accédez au Centre d'aide.
Étape déclenchée : Indique si une étape WalkMe a été déclenchée. Un déclencheur d'étape est une exigence qui doit être satisfaite avant qu'une étape WalkMe ne soit affichée. En d'autres termes, le déclencheur détermine quand l'étape sera affichée. Par exemple, une étape peut être déclenchée si un utilisateur clique sur un élément.
Étape lue : Indique si une étape WalkMe a été affichée pour l'utilisateur ou non. Si une étape a été affichée, elle est considérée en tant que « lue ».
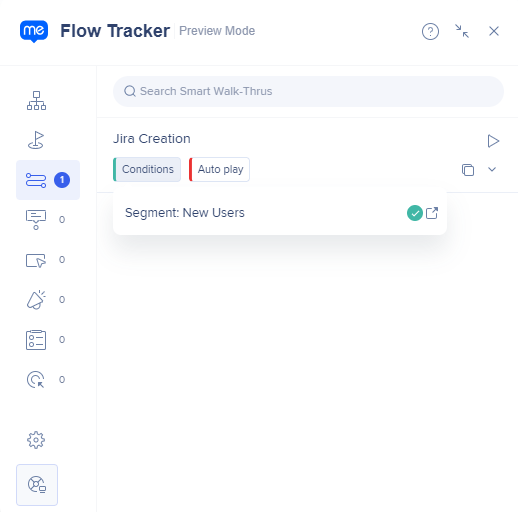
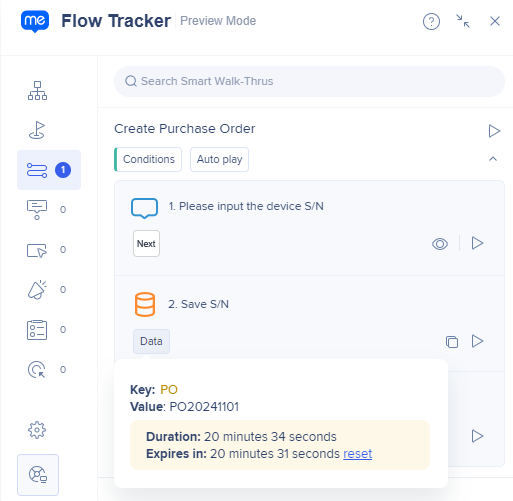
Smart Walk-Thrus
Afficher votre Smart Walk-Thrus et leur ventilation d'étape détaillée avec l'option pour déclencher une étape spécifique.
- Conditions : afficher l'évaluation des conditions et des segments d'affichage, le cas échéant
- Lecture automatique : Afficher l'évaluation des règles de lecture automatique et la fréquence définie
- Si l'élément a déjà été lu et est empêché de rejouer en raison de ses paramètres de lecture automatique, une option de réinitialisation sera disponible pour faciliter le test
- L'icône de l'œil : indique si l'élément auquel votre élément est lié est visible sur la page
- Le survol de l'icône de l'œil vert mettra en évidence l'élément capturé à l'écran pour le SmartTip ou le Launcher

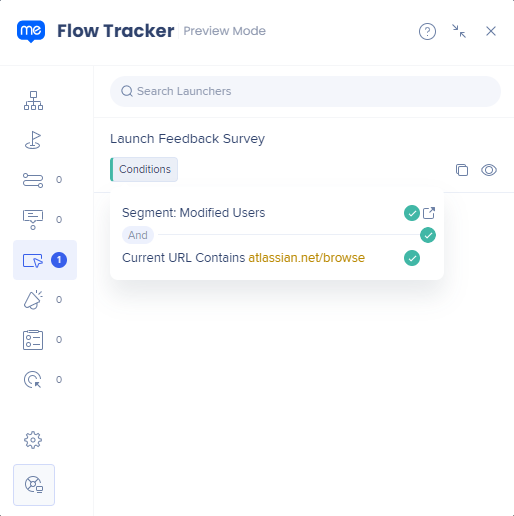
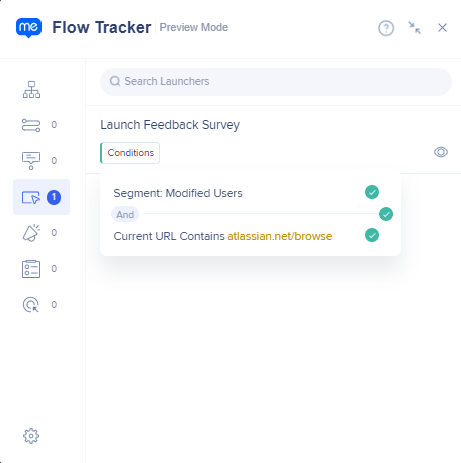
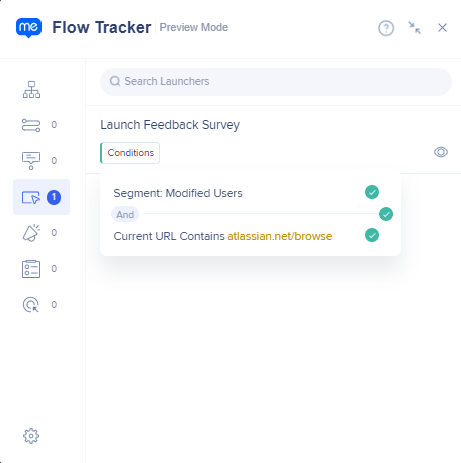
Launchers
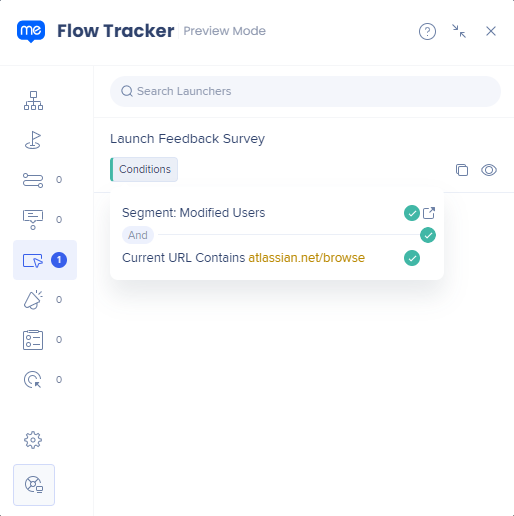
- Conditions : afficher l'évaluation des conditions et des segments d'affichage, le cas échéant
- L'icône de l'œil : indique si l'élément auquel votre élément est lié est visible sur la page
- Le survol de l'icône de l'œil vert mettra en évidence l'élément capturé à l'écran pour le SmartTip ou le Launcher

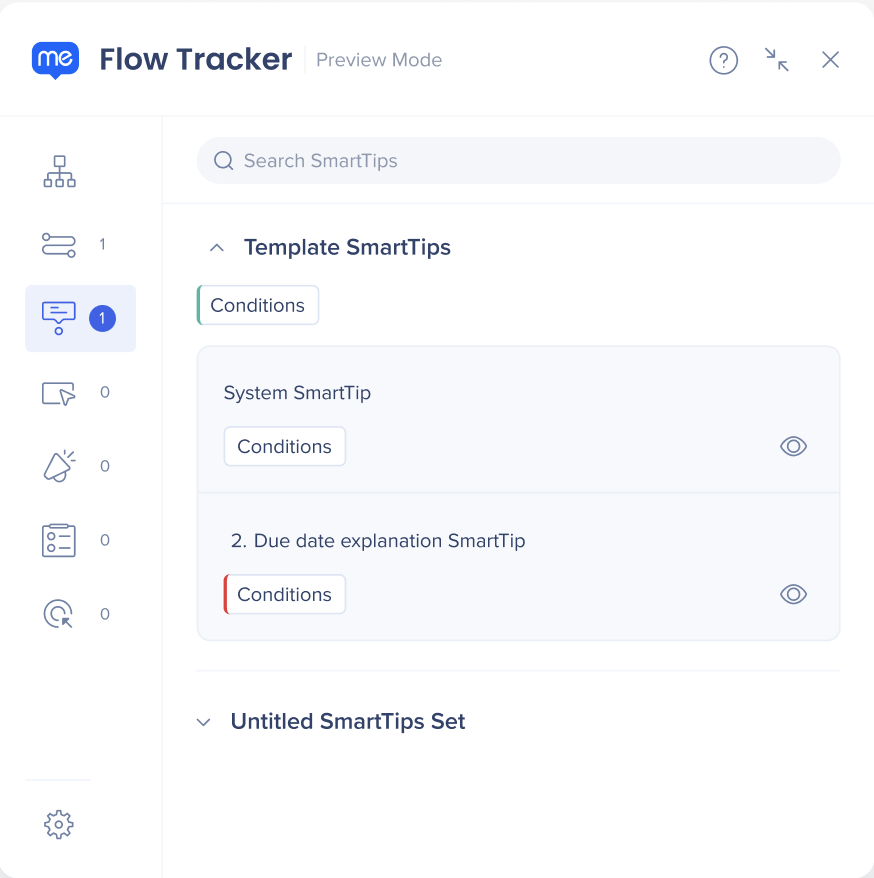
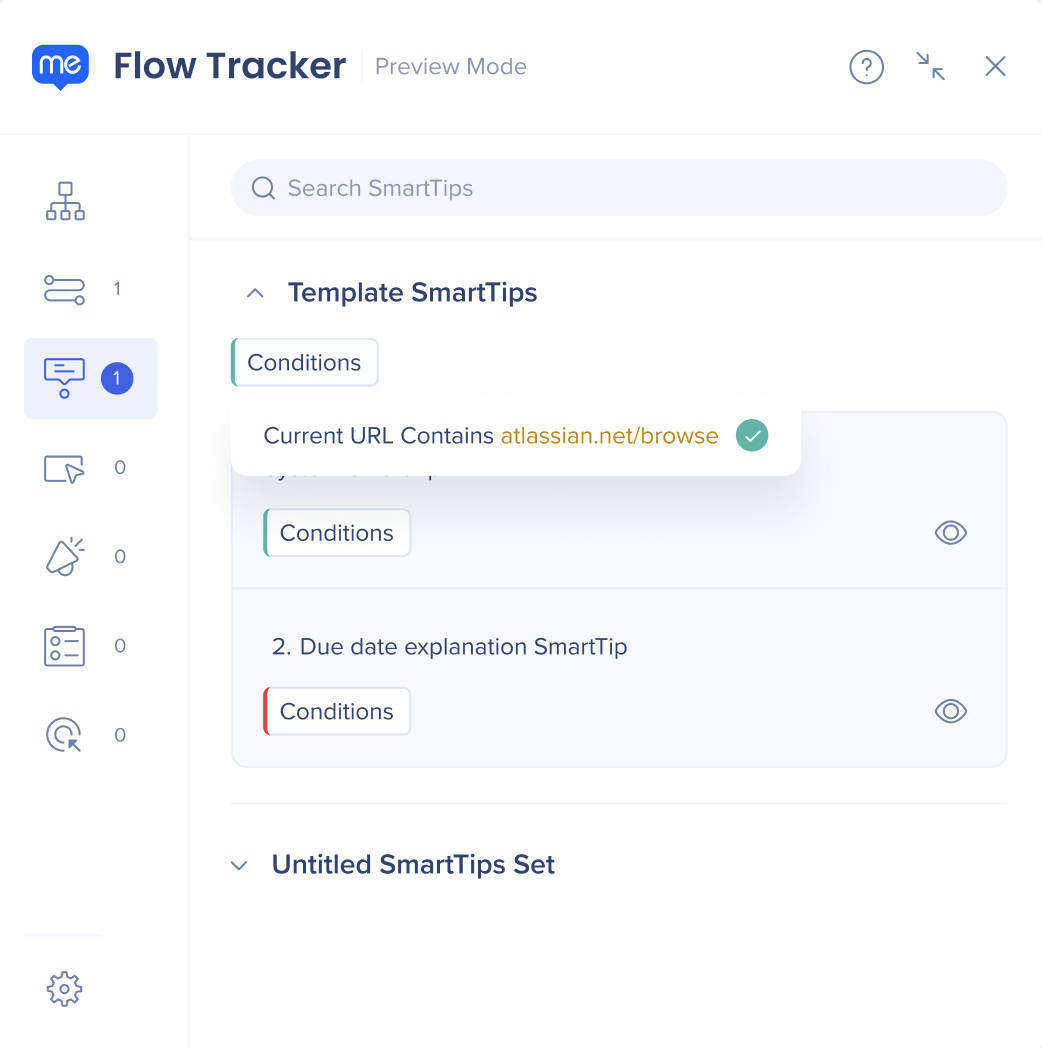
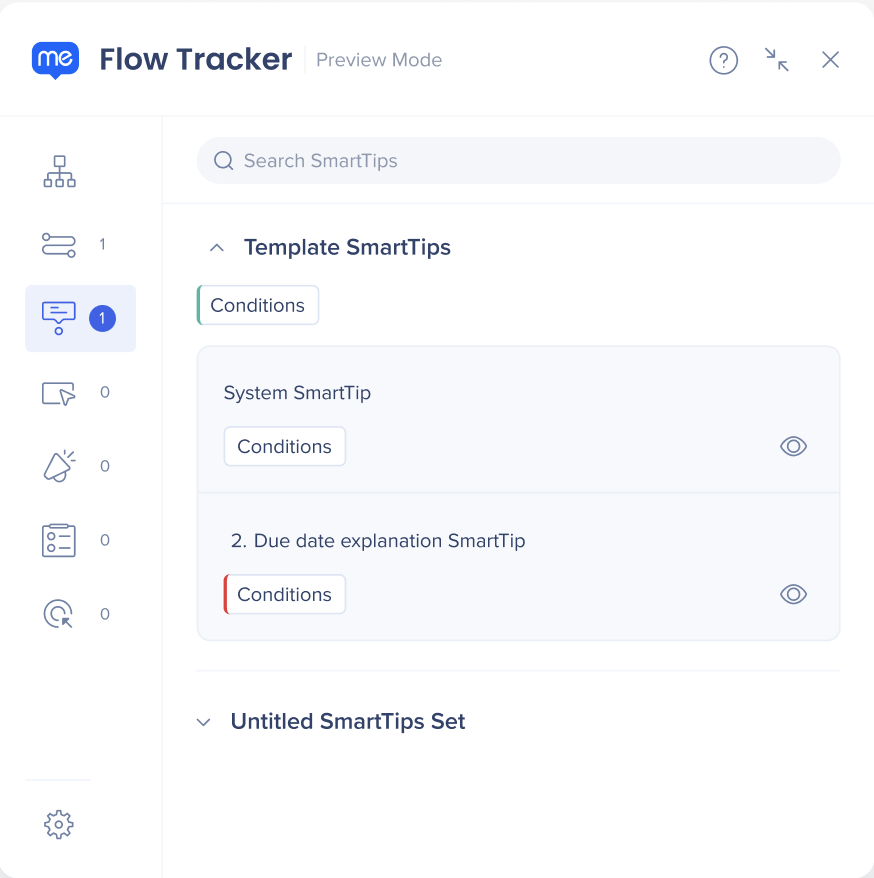
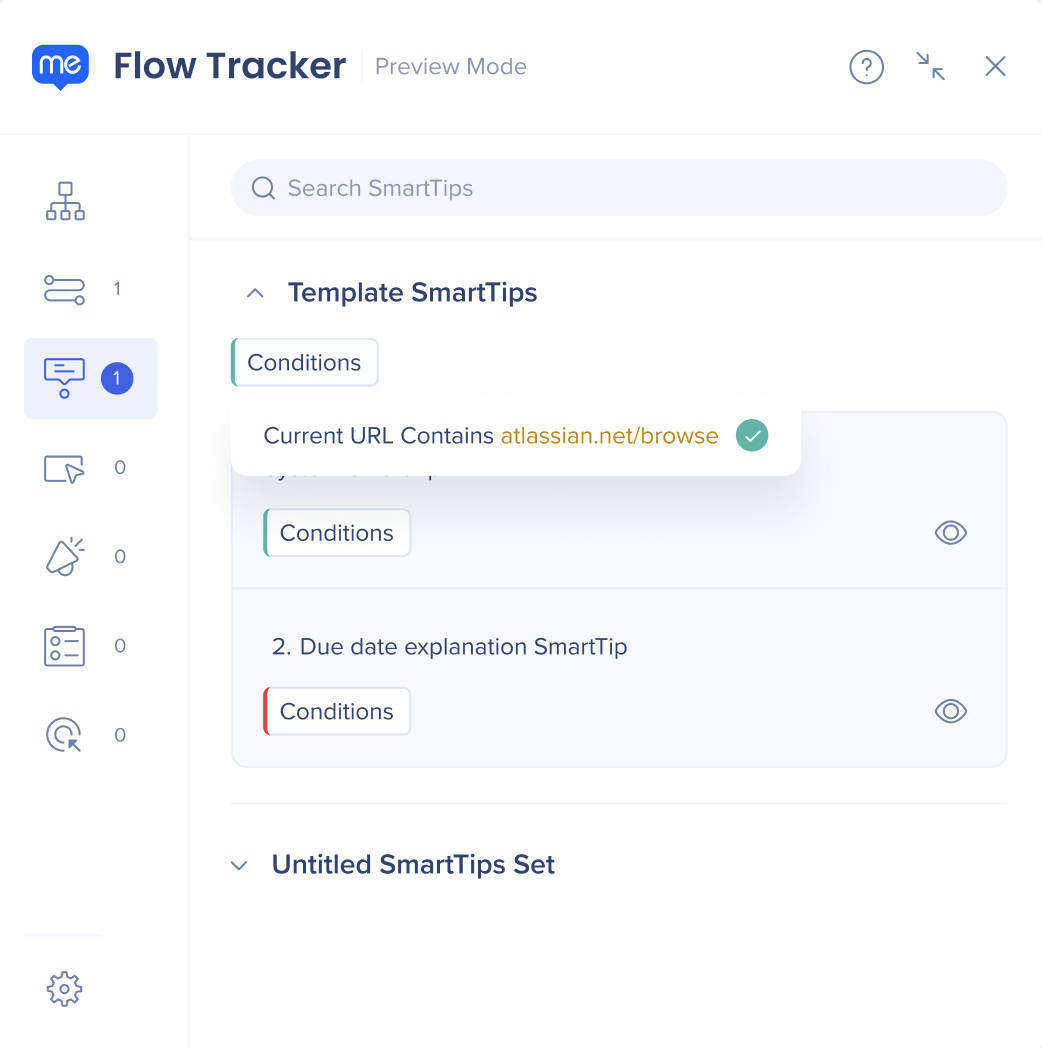
SmartTips
- Afficher vos ensembles SmartTip et les SmartTips liés en cliquant sur le nom de l'ensemble SmartTip.
- Conditions : afficher l'évaluation des conditions et des segments d'affichage, le cas échéant
- L'icône de l'œil : indique si l'élément auquel votre élément est lié est visible sur la page
- Le survol de l'icône de l'œil mettra en évidence l'élément capturé à l'écran pour le SmartTip


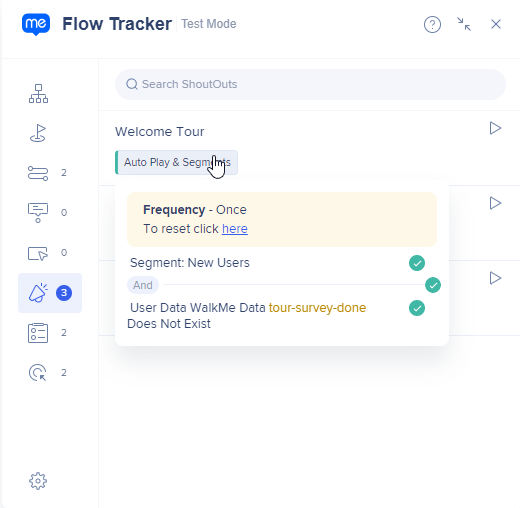
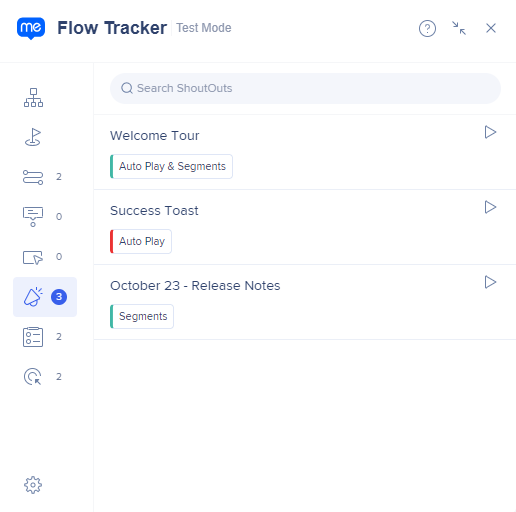
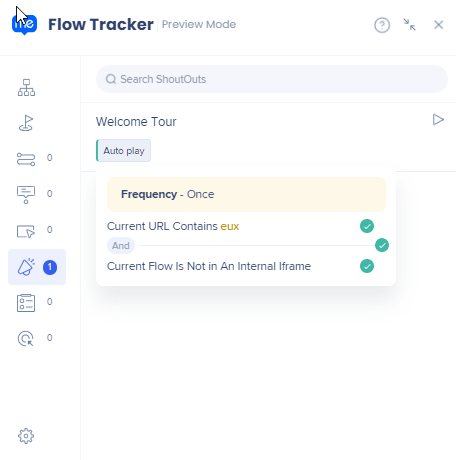
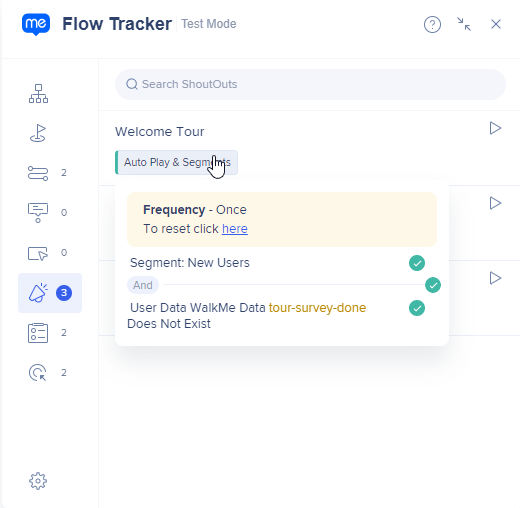
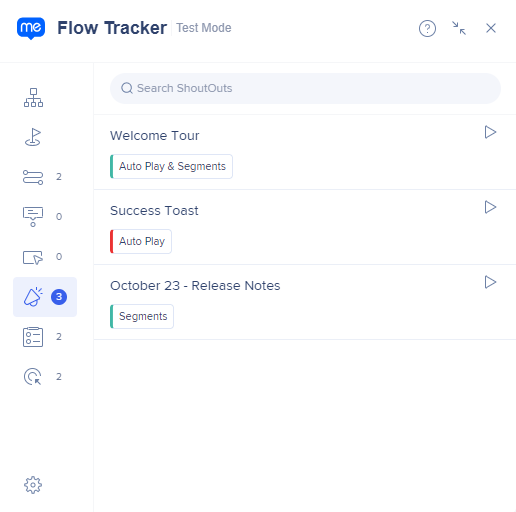
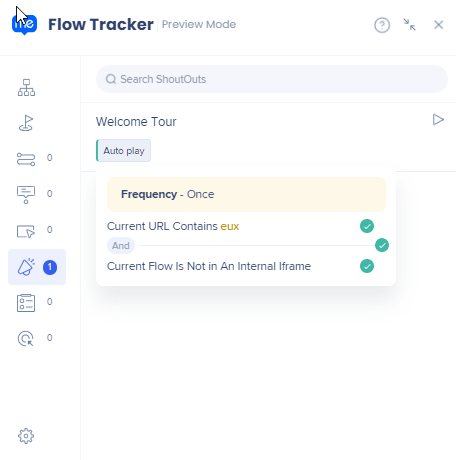
ShoutOuts
- Conditions: afficher l'évaluation des conditions et des segments d'affichage, le cas échéant
- Lecture automatique : Afficher l'évaluation des règles de lecture automatique et la fréquence définie
- Si l'élément a déjà été lu et est empêché de rejouer en raison de ses paramètres de lecture automatique, une option de réinitialisation sera disponible pour faciliter le test

Surveys
- Conditions : afficher l'évaluation des conditions et des segments d'affichage, le cas échéant
- Lecture automatique : Afficher l'évaluation des règles de lecture automatique et la fréquence définie
- Si l'élément a déjà été lu et est empêché de rejouer en raison de ses paramètres de lecture automatique, une option de réinitialisation sera disponible pour faciliter le test

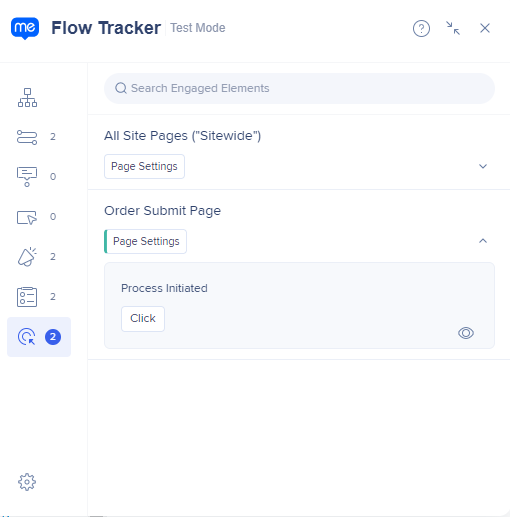
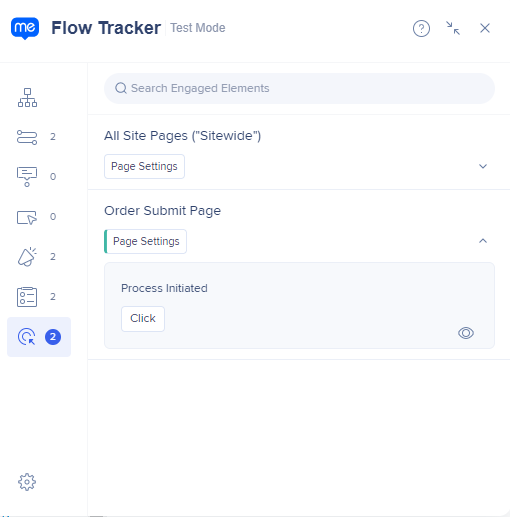
Engaged Elements
- Paramètres de la page : afficher l'évaluation de l'ensemble de règles
- L'icône de l'œil : indique si l'élément auquel votre élément est lié est visible sur la page
- Le survol de l'icône de l'œil mettra en évidence l'élément capturé à l'écran pour l'Elément engagé associé
Remarque
Les éléments engagés sont uniquement visibles dans un environnement publié. Ils ne peuvent pas être déclenchés manuellement, car ils sont censés être initiés lorsque l'élément sélectionné est en interaction.

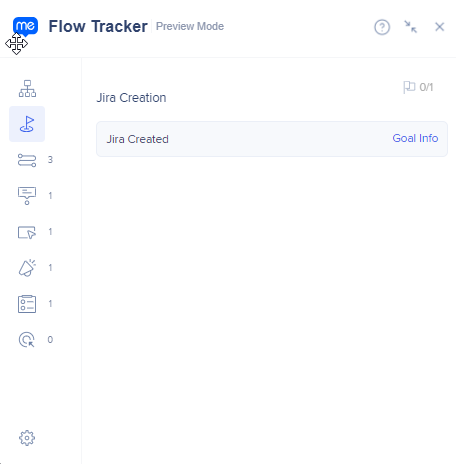
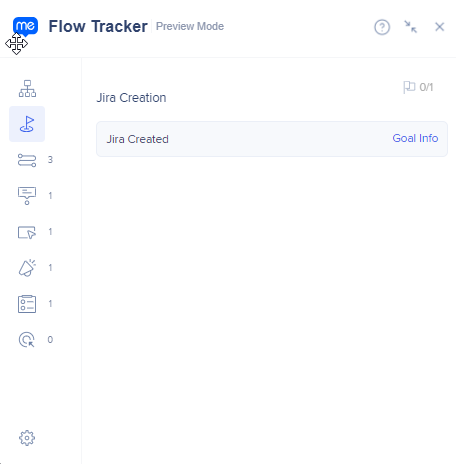
Suivi d'objectifs
Afficher les informations sur les objectifs que vous avez définis pour votre élément.
- Informations sur l'objectif : afficher la description de l'objectif
- Le point d'exclamation rouge : indique que l'objectif n'a pas encore été atteint
- Coche verte : indique que l'objectif a été atteint
Remarque
Seuls les objectifs qui font partie d'un Smart Walk-Thru seront affichés et surveillés via le tracker



Paramètres
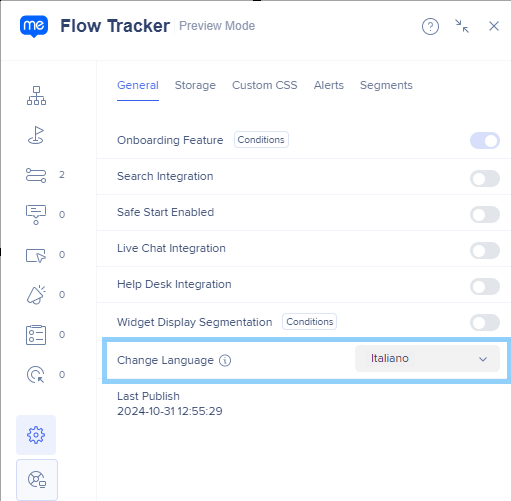
Généralités
Obtenez des informations sur les fonctionnalités du système spécifiques.
- Conditions d'affichage activées/désactivées
- Intégration de la recherche
- Démarrage en sécurité
- Intégration du 'Live Chat'
- Intégration du 'Help Desk'
- Modifier la langue
- Modifier manuellement la langue actuellement détectée à des fins de test
Le saviez-vous ?
Si la langue a été modifiée via ce paramètre, elle remplacera la détection automatique (basculement automatique). Pour réinitialiser et restaurer la détection automatique, utilisez l'option « Réinitialiser toutes les données » sous l'onglet Stockage dans les paramètres de Flow Tracker et actualiser la page.
Remarque
Cette fonctionnalité n'est pas disponible dans la prévisualisation rapide. Veuillez passer à la prévisualisation multilingue ou à un environnement publié.
- Date de dernière publication dans l'environnement actuel

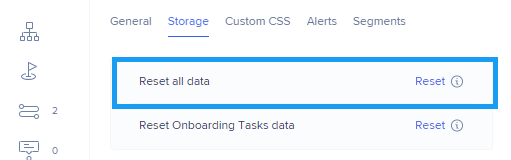
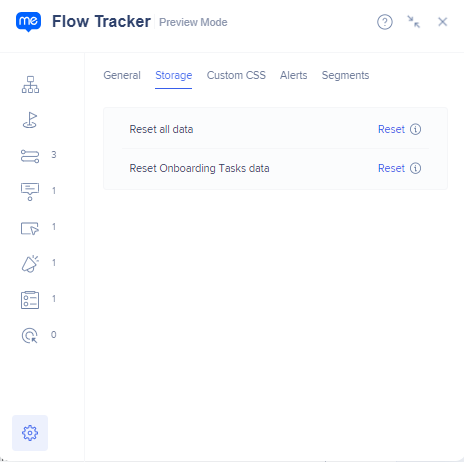
Stockage
- Réinitialiser toutes les données : effacer toutes les données WalkMe existantes stockées dans votre navigateur actuel
- Réinitialiser les données des tâches d'onboarding : réinitialiser temporairement la progression de la tâche d'onboarding de l'utilisateur actuel
Remarque
La possibilité de réinitialiser vos tâches d'onboarding affectera uniquement l'utilisateur actuel et est principalement destinée à des fins de test. La progression de l'utilisateur original sera restaurée la prochaine fois que nous récupérons ces informations à partir de nos serveurs.

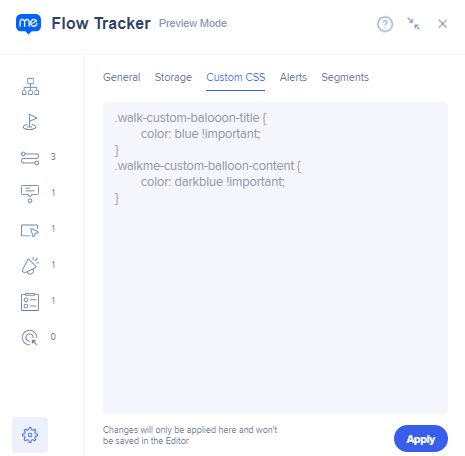
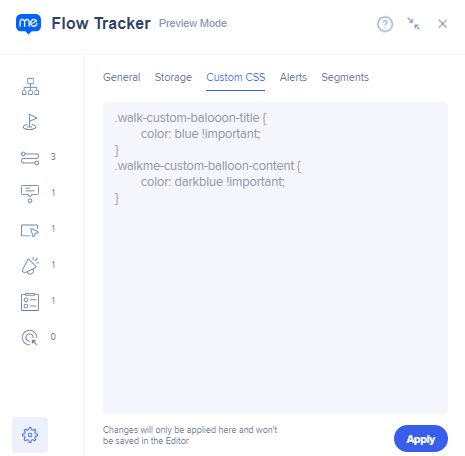
Personnaliser CSS
Affichez tous les CSS qui ont été créés sur ce système, modifiez-les et affichez le résultat
Remarque
Les modifications apportées et appliquées dans cet onglet sont prévisualisées dans l'environnement de production à des fins de test uniquement. Les modifications doivent être ajoutées dans l'Éditeur pour devenir permanentes.

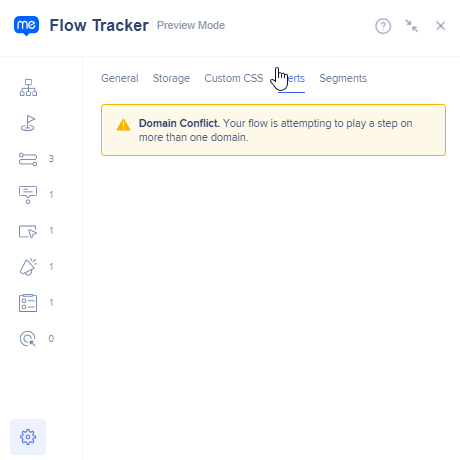
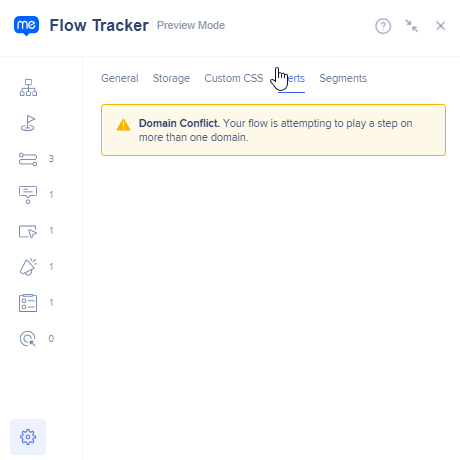
Alertes
Les alertes suivantes peuvent être affichées :
- Conflict de domaine. Votre Smart Walk-Thru tente de lire une étape sur plus d'un domaine. Veuillez consulter le Centre d'Assistance pour plus d'informations.
- Votre extension de navigateur est active sur cette page. Une indication que l'extension d'utilisateur WalkMe charge actuellement WalkMe sur la page actuelle.
- Conflict du protocole. Un contenu, une image ou une vidéo chargée par WalkMe qui ne correspond pas à la politique de sécurité de votre site
- Il s'agit d'une application d'une seule page. WalkMe a détecté un ou plusieurs éléments sur le
Remarque
Les alertes apparaîtront toujours même si la cause première a été traitée. Considérez cela comme un avertissement supplémentaire pour les défaillances possibles avec votre contenu.

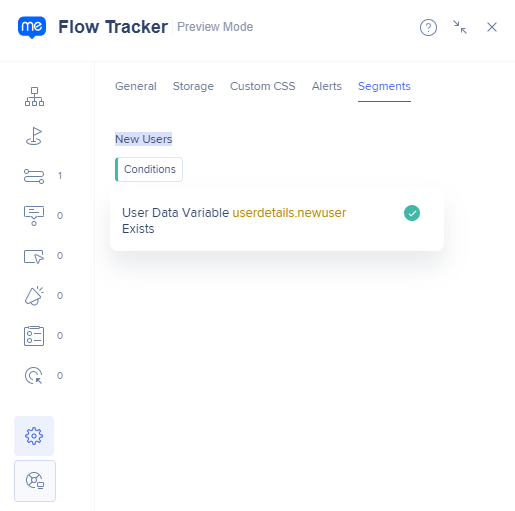
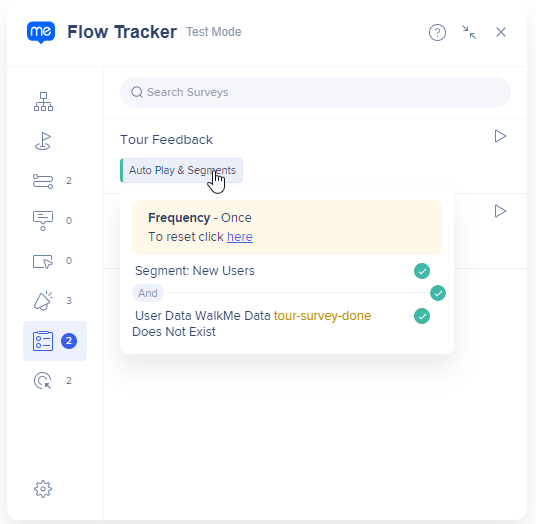
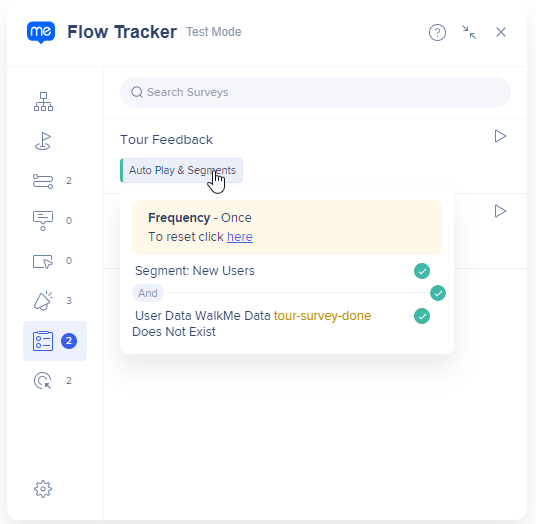
Segments et évaluations des conditions
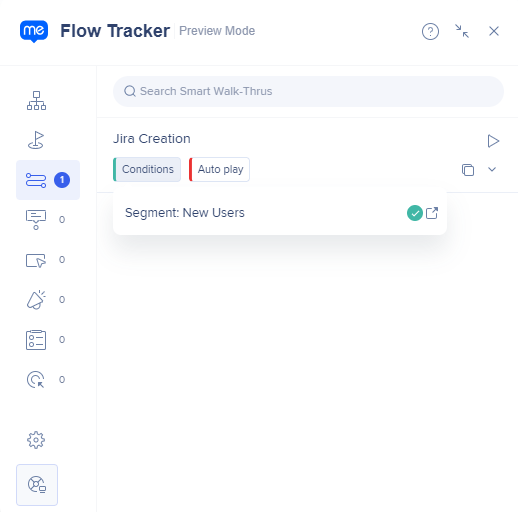
Vous pouvez voir les conditions, les segments, leur évaluation et toutes les règles de lecture automatique attribuées à l'élément.
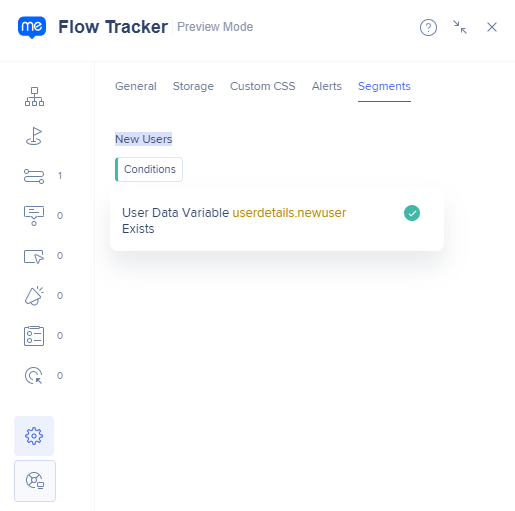
- Dans l'onglet Général → Segments , vous pouvez également voir les règles du segment
- Pour voir facilement les règles de segment spécifiques, cliquez sur l'icône Flèche dans la fenêtre de condition, qui vous redirigera vers l'onglet Segments et mettra en évidence le segment et ses règles
- Cadre et coche verts : indique que la condition est respectée (vrai)
- Cadre rouge et un point d'exclamation : indique que la condition n'est pas respectée (faux)
Remarque
Les modalités sont définies avec la modification de l'interface utilisateur, ce qui signifie qu'à un point du flux de l'utilisateur (par exemple : charger la page), l'exigence peut être fausse, et à l'autre point du flux (par exemple : changer d'onglet ou ouvrir un menu déroulant), l'exigence peut passer à l'état vraie



Lecture automatique
Conseil
Lors des tests, utilisez le Flow Tracker au lieu de réinitialiser le cache.
- Afficher les règles de lecture automatique dédiées et la fréquence configurée
- Spécifiquement pour les ShoutOuts et les Surveys - Le bouton apparaîtra différemment en fonction du type de règles appliquées
- Lecture automatique et segments - Lorsque nous avons appliqué à la fois la lecture automatique et les segments
- Lecture automatique - Pour lorsque seuls les paramètres de lecture automatique et/ou les règles sont appliqués
- Segments - Lorsqu'un seul segment est associé à ce type d'élément
- Lorsqu'un élément a déjà été lu ou a été empêché de lecture automatique en raison de ses paramètres « annuler la lecture automatique » - une option pour apparaître pour le réinitialiser localement, lui permettant de se lire automatiquement après un rafraîchissement de la page


Surligneur d'élément
Identifier facilement les éléments à l'écran à l'aide de Flow Tracker
- Avec le nouvel élément de surlignage, vous pouvez facilement identifier l'élément à l'écran qui est attaché à chaque SmartTip et Launcher lorsque vous survolez l'icône de l'œil vert

Assist Me
Signalez les problèmes à partir du Flow Tracker pendant vos tests de contenu sans avoir à revenir à l'éditeur à l'aide du bouton Assist Me.

WalkMe Builder Assistant: Tickets
Vidéos conseils du mardi
Introduction à Flow Tracker
Aide au dépannage avec le Flow Tracker
Notes techniques
- Les règles de segment ne sont pas visibles par élément - pour les afficher, accédez à l'onglet Général → Évaluation des segments
- Les alertes ne sont pas supprimées une fois la cause corrigée
- Prise en charge partielle des iFrames interdomaines - la progression du suivi des étapes n'est pas impactée, seuls le balisage des éléments et l'évaluation des conditions
- Lorsque vous êtes en mode Lecture :
- Seuls les onglets Flux + Alertes sont déclenchés
- Les règles de lecture automatique sont suivies, mais les conditions et les segments sont ignorés
- La raison est que le mode Lecture est destiné à afficher l'élément sur la page en ignorant son comportement de l'élément
- Les Walk-Thrus ne sont pas pris en charge (uniquement les Smart Walk-Thrus )
- Flow Tracker n'est pas pris en charge dans les environnements auto-hébergés
- Les conditions utilisant les intégrations entrantes et les attributs IDP doivent s'afficher comme « non définies » dans le suivi de flux, mais seront évaluées comme prévu
Contenu pris en charge par Flow Tracker
- Smart Walk-Thrus
- Points de démarrage
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements
- ShoutOuts
- Surveys
- Engaged Elements
- CSS qui est ajouté dans l'Éditeur
- Peut être déclenché dans :
- Mode Lecture
- Mode Aperçu
- Environnement publié
- Réinitialiser la progression de la tâche d'onboarding de l'utilisateur actuel
- Effacer toutes les données WalkMe existantes sur le navigateur



















![]()