ShoutOuts: Getting Started Guide
Brief Overview
Create a ShoutOut that will pop-up on screen and present a message to your users, often times updates, tips, or feature promotions. ShoutOuts can be customized and scheduled to appear to users at specific times, or in response to certain actions.
Unlike step balloons, ShoutOuts are not attached to an element on the page. They will appear in a fixed place on screen, and can be played from a Launcher, permalink, or using Auto Play.
Read on for a guide on how to get started building them. By using WalkMe's Visual Designer, creating a stylish and effective ShoutOut can be done in minutes.

Create a ShoutOut
- In the WalkMe Editor, click the blue plus sign and select ShoutOut

- Give your ShoutOut a name
- Note: This name will not be visible to your users
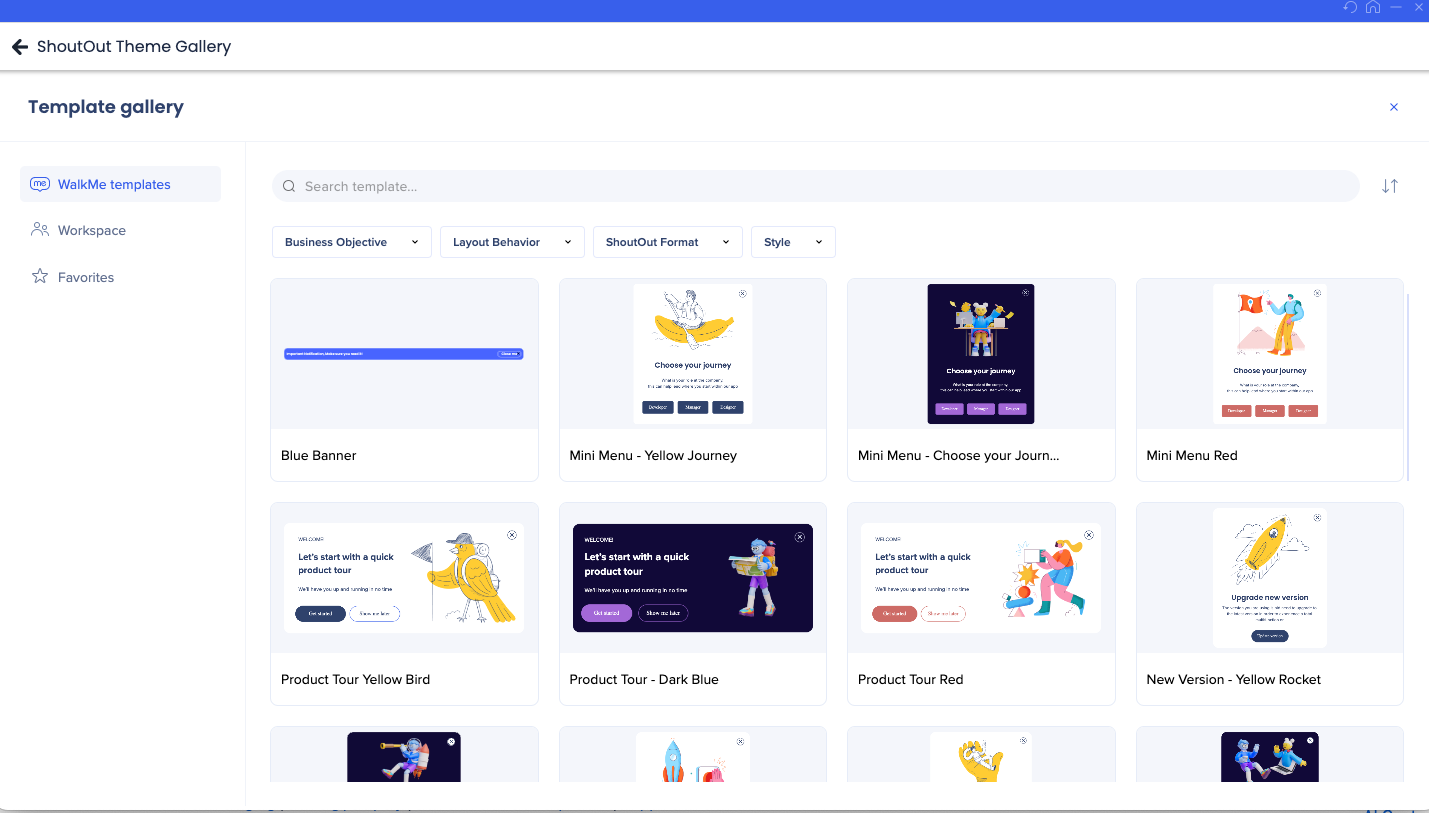
- Choose a template for your ShoutOut

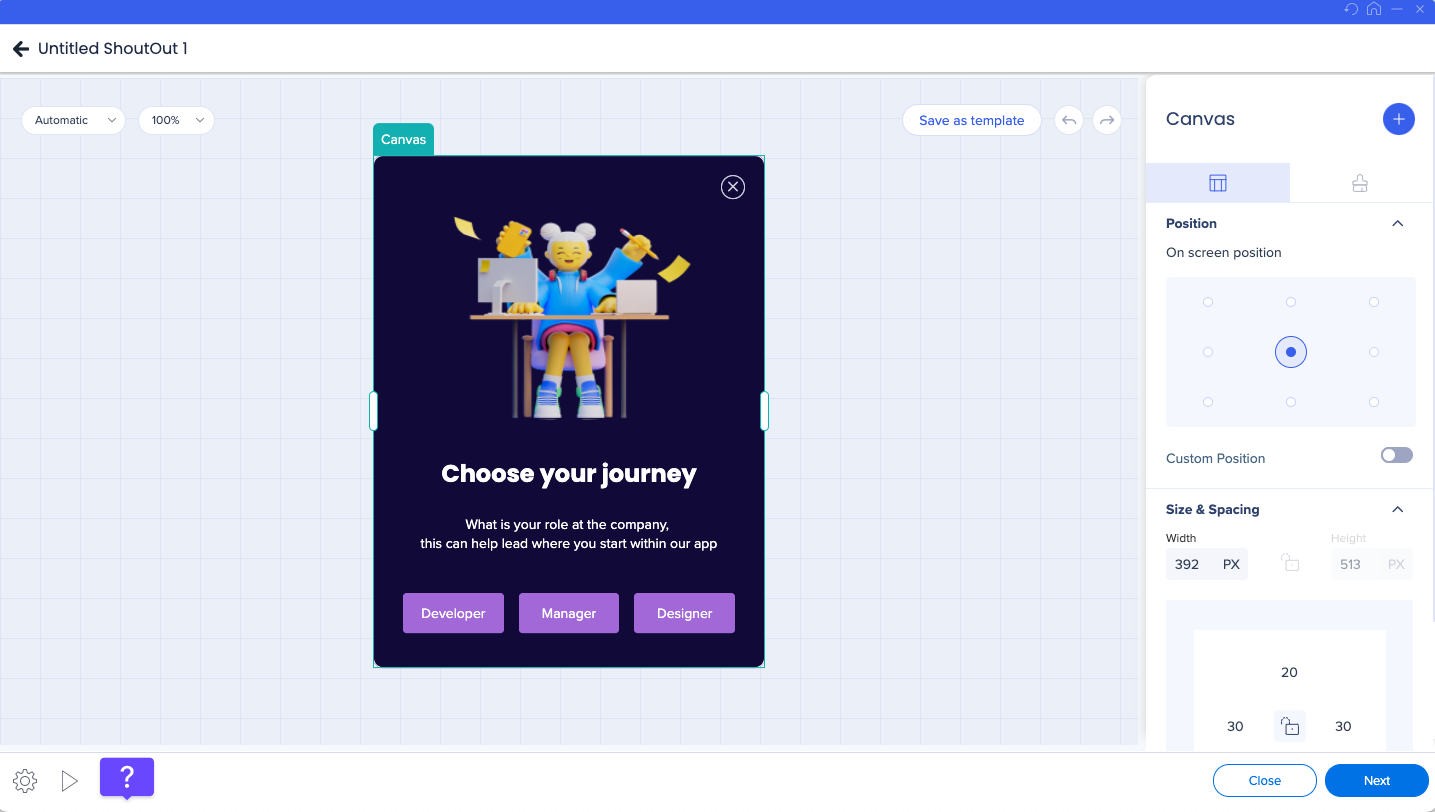
- Customize your ShoutOut design using the Visual Designer

- Click Next to configure the ShoutOut settings
- Click Save
ShoutOut Settings
To access ShoutOut settings, click the Settings icon.![]()
Engagement
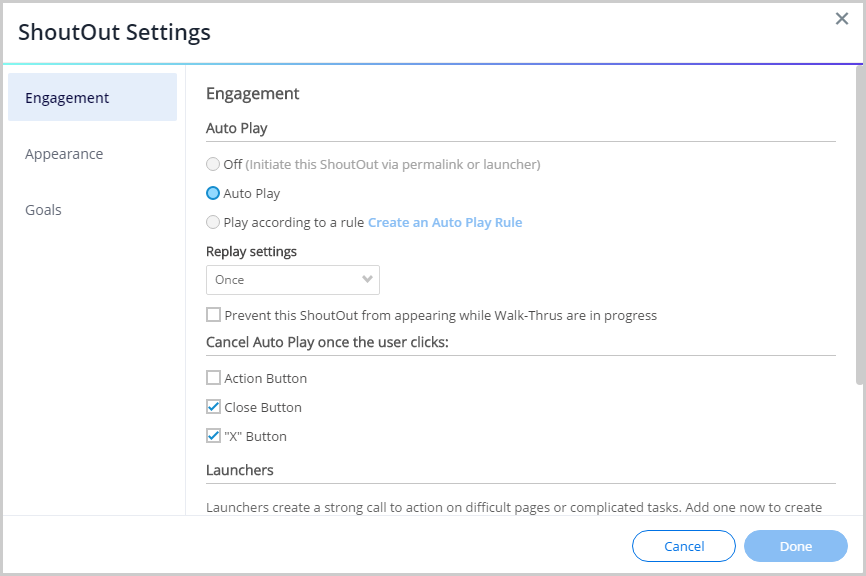
In the Engagement tab you can determine how the ShoutOut will play.

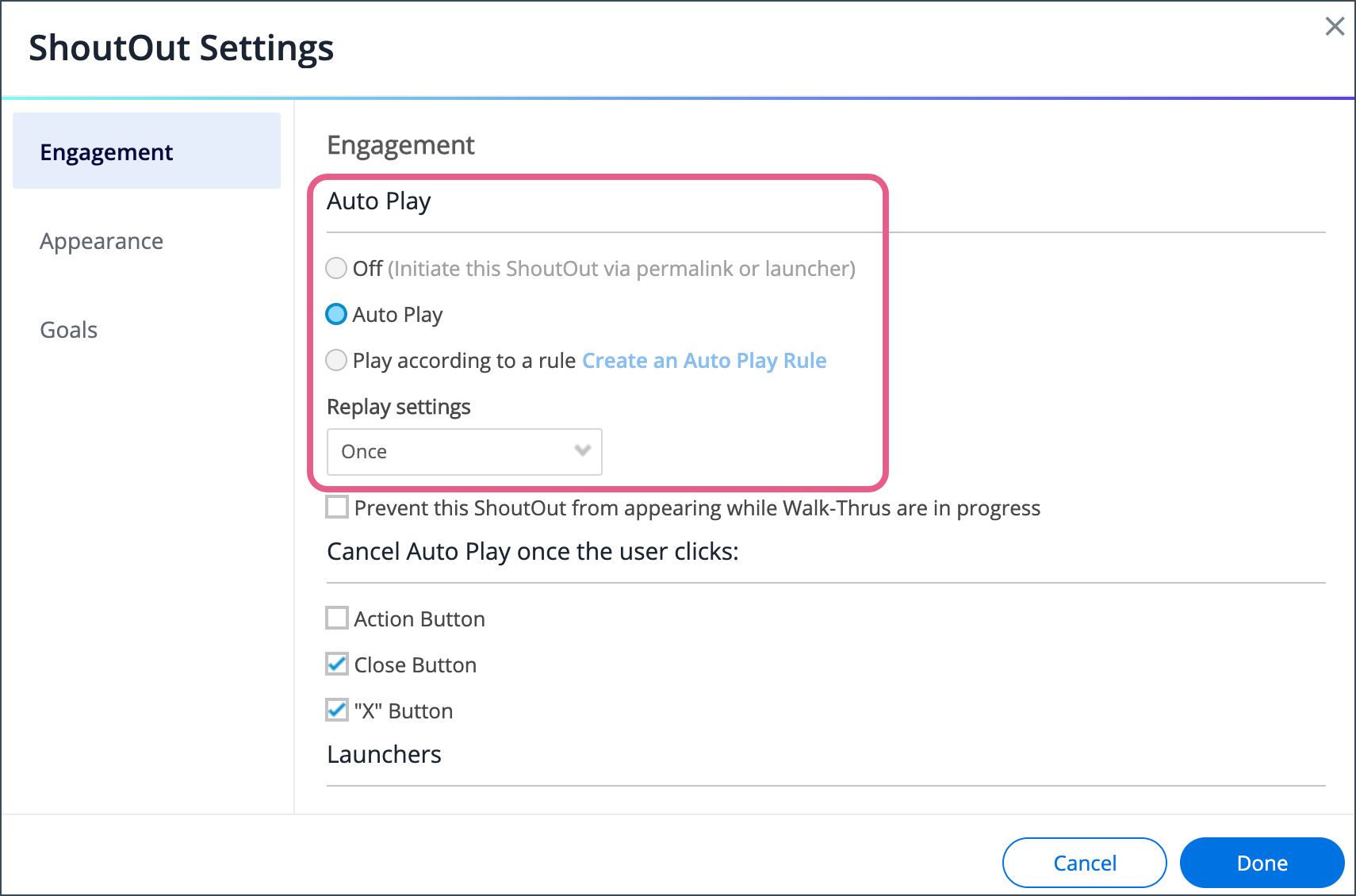
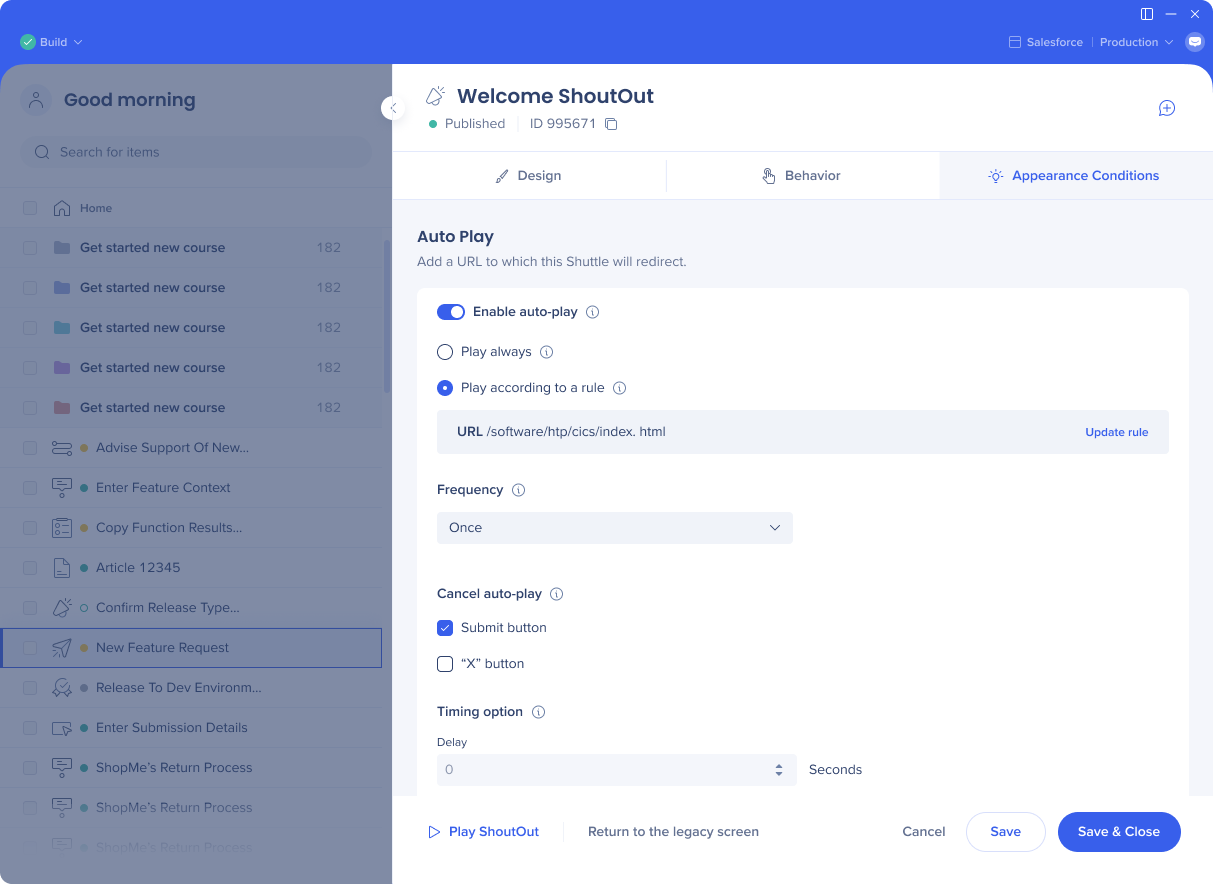
Auto-play
Setting up auto-play for your ShoutOut lets it automatically display to users based on set conditions. WalkMe will constantly check for the conditions identified in the rule engine and segmentation center and once true, the ShoutOut will automatically play without any active prompt from the user. All the standard rules can be used to determine which conditions Auto Play will activate (for example, URL, On Screen Element, and jQuery).
- Off: ShoutOut will play from a permalink or launcher
- Auto-play: ShoutOut automatically displays on pages that have WalkMe installed
- Play according to a rule: Use the rule engine to choose conditions that determine when a ShoutOut automatically plays
Replay settings:
Select how frequently the ShoutOut appears.
Choose between Once, Once a Day, Always, and Custom.
- Once: Plays only once
- Once a Day: Plays the first time the Auto Play rules are true each day
- Always: Plays every time the Auto Play Rules are true
- Custom: Plays according to conditions set in the frequency scheduler

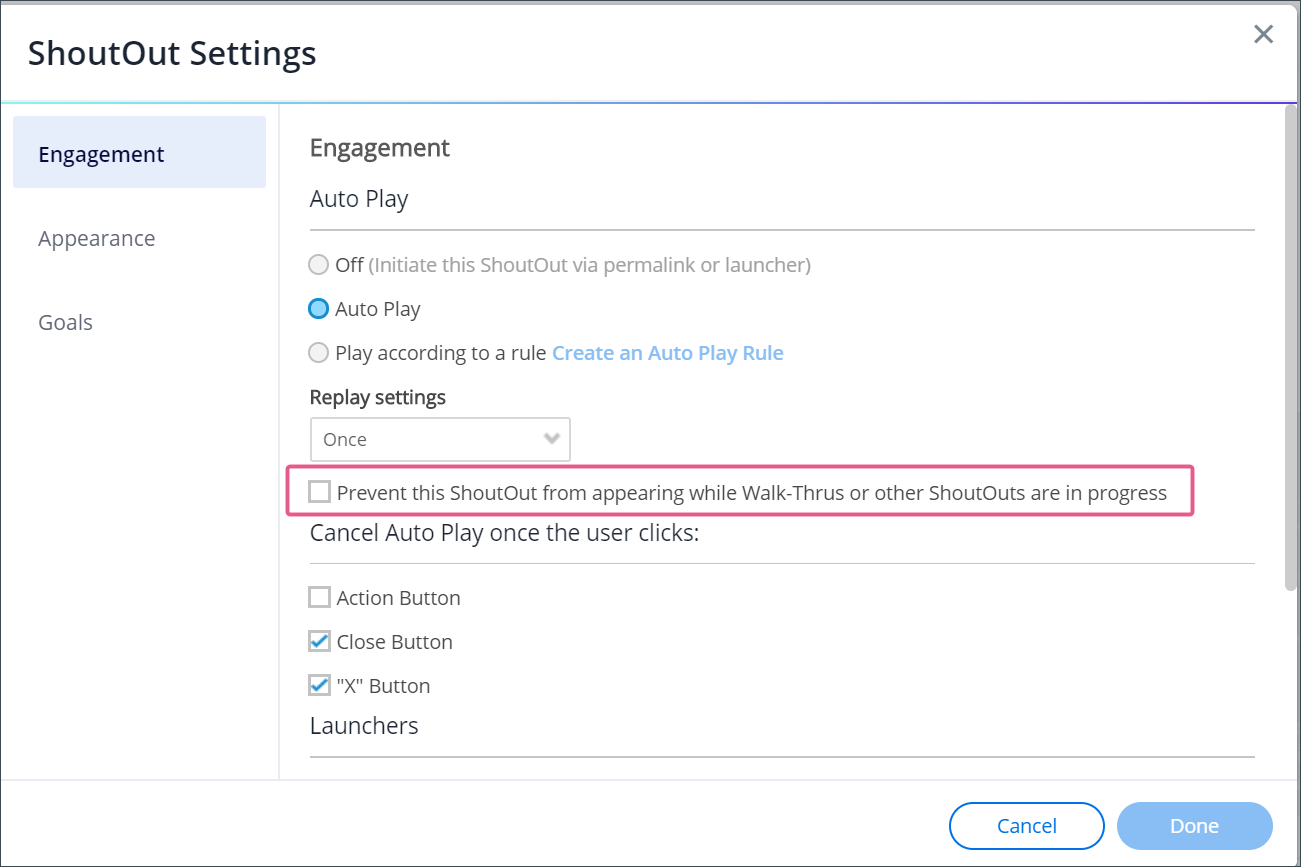
It is also possible to have ShoutOuts not play while a Smart Walk-Thru or another ShoutOut is in progress by checking the Prevent this ShoutOut from appearing while Walk-Thrus or ShoutOuts are in progress box.

Cancel auto-play once the user clicks:
You can also choose when auto-play for the ShoutOut will be cancelled. The auto-play will stop when the user clicks any of the buttons checked.
- Action Button: Cancels auto-play when the user clicks an Action button, including Open Menu, Play Smart Walk-Thru, Play Resource, Play Action Bot, Play Shuttle, Play Survey, Play ShoutOut, None, and Link. Learn more.
- Close Button: Cancels auto-play when the user clicks the close button, the close button can be customized with different text, but clicking it will "close" the ShoutOut. Learn more.
- "X" Button: Cancels auto-play when the user clicks the "X" button that looks like an "X" and is located in the top right corner of the ShoutOut. Learn more.
Launchers:
Use a Launcher to play the ShoutOut.
Permalink:
Using a permalink will give you a direct link to your website that automatically start a ShoutOut when clicked.
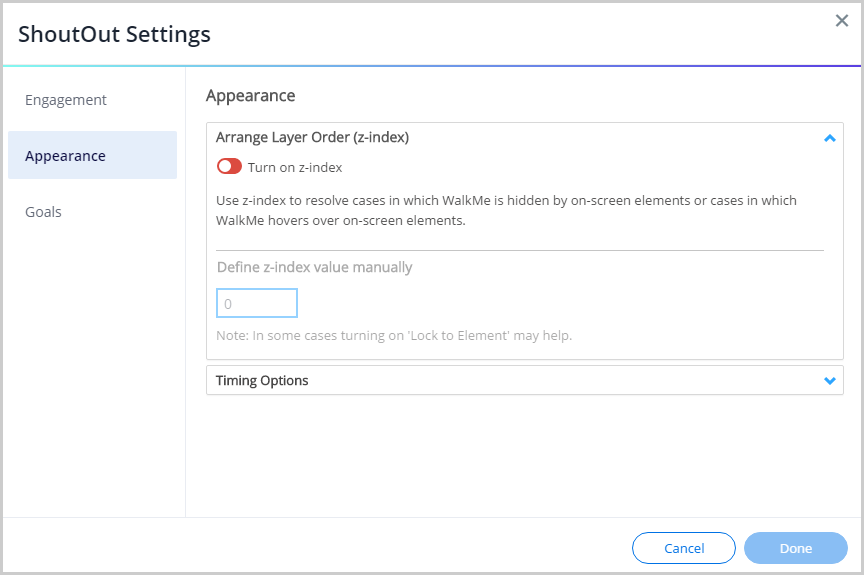
Appearance
In the Appearance tab you find advanced settings on how your ShoutOut will appear to users.
Arrange Layer Order (z-index):
Use the z-index to arrange the layer order of your ShoutOut on the screen. This allows you to make sure that your ShoutOut appears correctly, and is not hidden behind other elements.

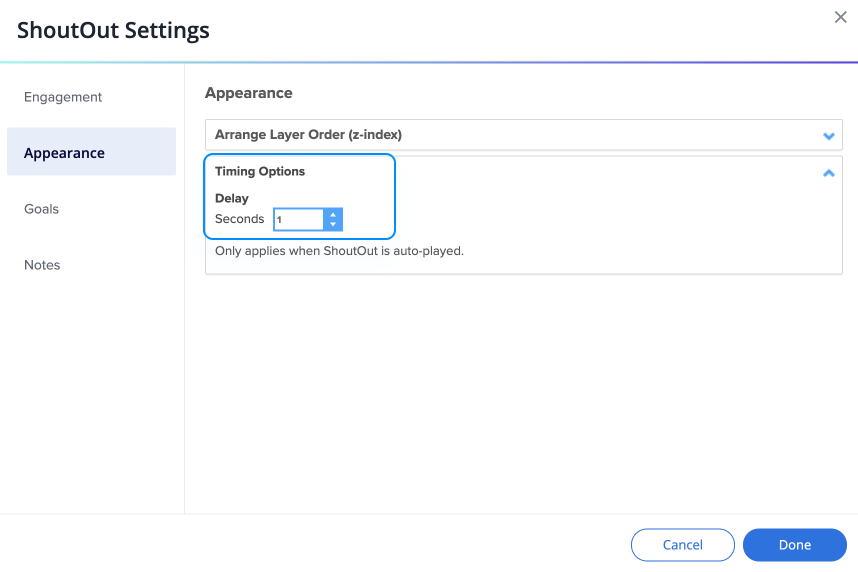
Timing Options:
If your ShoutOut is auto-played, you can also select the timing options of your ShoutOut and decide if you would like to add a delayed appearance.

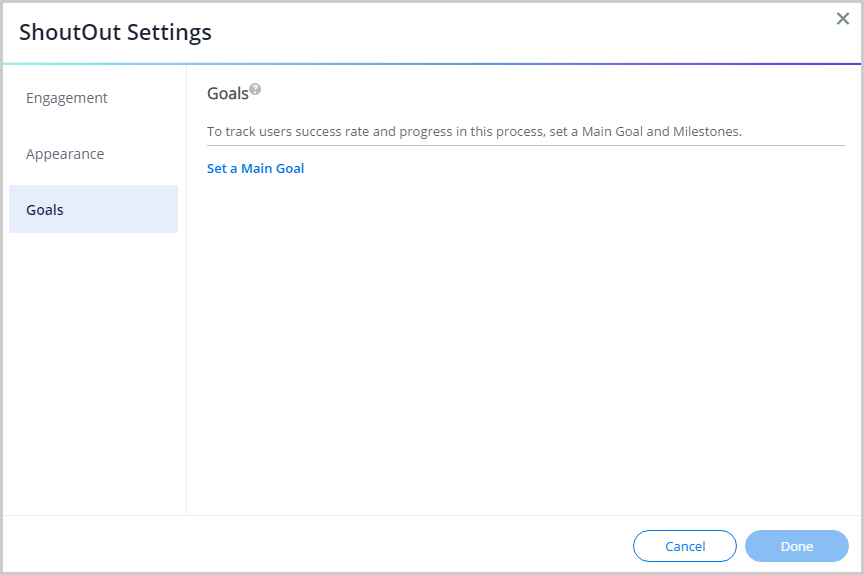
Goals
Set goals to measure the efficacy of your ShoutOut. Just like Smart Walk-Thrus, ShoutOuts can have Main Goals and Milestones Goals. The goals will begin to be checked as soon as the ShoutOut has been played and will continue to track for two hours after.
For example, a ShoutOut that announces remaining days in a trial account with an action button to the upgrade page could have a main goal that measures how many users actually upgrade, and a milestone goal that measures visits to the upgrade page. Even if someone does not immediately upgrade upon seeing the ShoutOut, if they decide to upgrade within the next two hours you will be able to track completion.

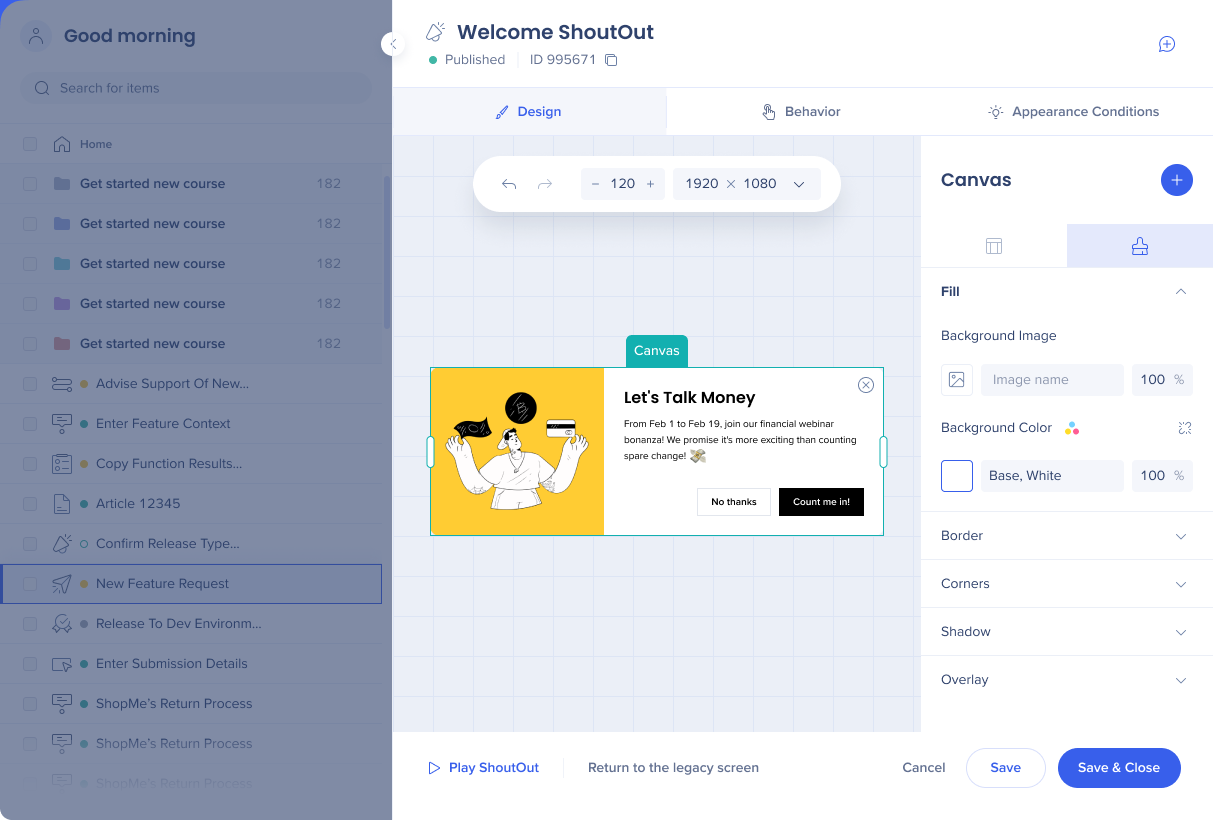
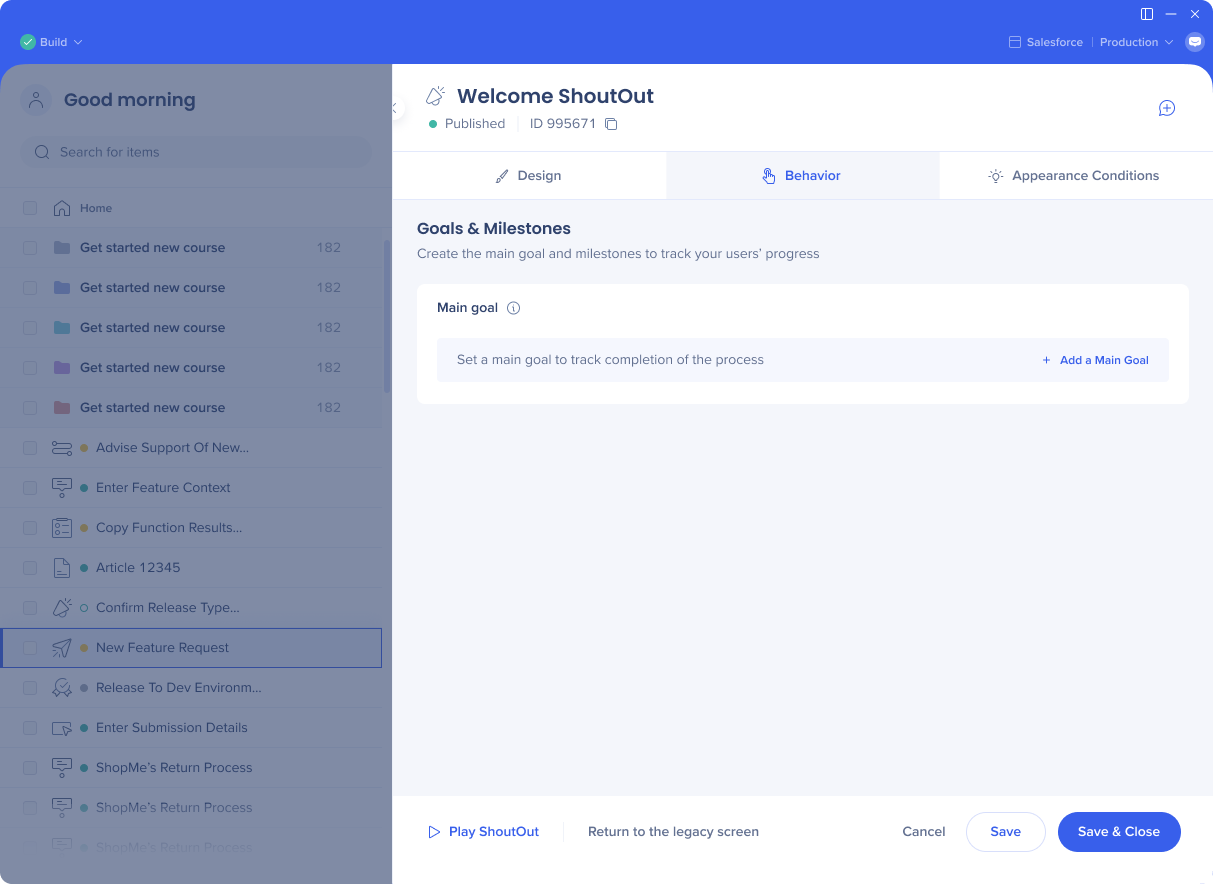
Design Tab (New Design)
- Change the design of your ShoutOut and select the actions its buttons will perform

Behavior Tab (New Design)
- Set your ShoutOut goals and milestones

Appearance Conditions Tab
- Set when this item will appear for the users
- All the auto-play settings only become visible when auto-play is enabled
- If you choose custom frequency, you can now set a unified time zone for all the users to see your content at exactly the same time

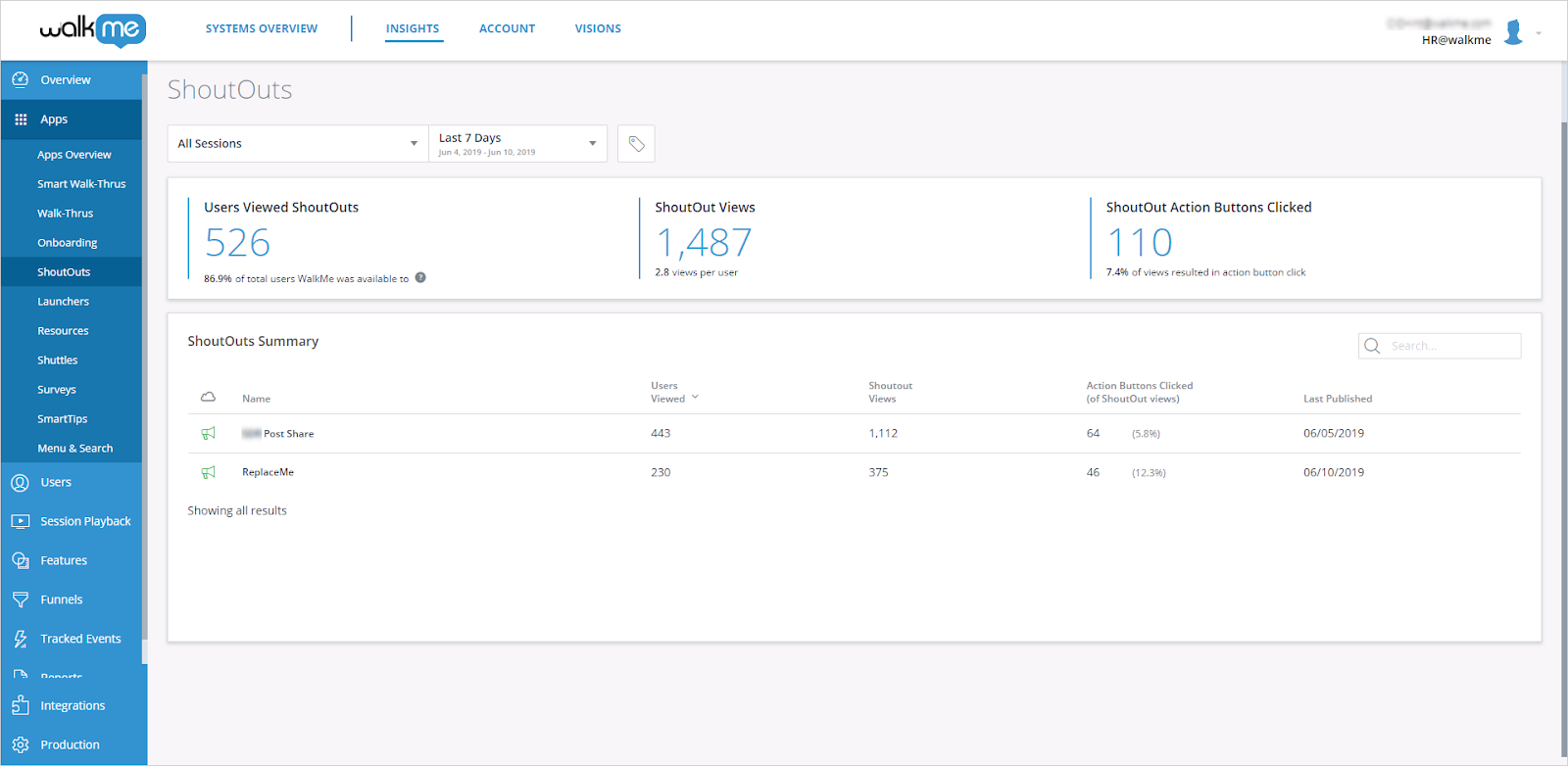
ShoutOut Insights
Once you create your ShoutOut, make sure to track the results in Insights. From the ShoutOut dashboard you can view how many times each ShoutOut has played, how many times the Action button has been clicked, and how many goals were completed.