Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

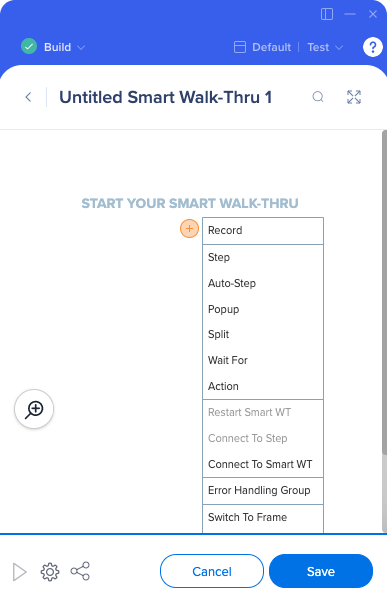
This article provides an overview of Smart Walk-Thru step types and explains how each one behaves in the WalkMe Editor. If you are new to building Smart Walk-Thrus, start with the Getting Started Guide to learn the basics of creating your first flow.
In a Smart Walk-Thru, some steps are visible to end users and appear as balloons that guide them through a process. Popup steps are visible balloons that are not attached to any specific element. All other step types are flow steps. Flow steps do not appear to the end user; instead, they control how the Smart Walk-Thru progresses, branches, or responds to conditions in the application.

![]() A step appears as a balloon attached to an element on the screen and guides the user through a process. Steps are visible to end users and appear as blue balloons in the Smart Walk-Thru map. Each step has a trigger that determines what action advances the flow.
A step appears as a balloon attached to an element on the screen and guides the user through a process. Steps are visible to end users and appear as blue balloons in the Smart Walk-Thru map. Each step has a trigger that determines what action advances the flow.
![]() Auto-Steps perform actions on behalf of the user, including clicking, hovering, focusing on fields, or entering text automatically. These steps help speed up repetitive or complex tasks.
Auto-Steps perform actions on behalf of the user, including clicking, hovering, focusing on fields, or entering text automatically. These steps help speed up repetitive or complex tasks.
https://support.walkme.com/knowledge-base/using-smart-walk-thru-auto-steps-to-automate-walkme-processes/
![]() Popup steps draw attention by displaying a balloon not attached to any element. They appear centered on the page and can be placed anywhere in a Smart Walk-Thru. Use popups when you need context or an announcement before continuing the flow.
Popup steps draw attention by displaying a balloon not attached to any element. They appear centered on the page and can be placed anywhere in a Smart Walk-Thru. Use popups when you need context or an announcement before continuing the flow.
![]() Split steps create a rule and sends users down different paths depending on if that rule evaluates as true or false. For example, use a Split to identify if a user is logged in to determine at which point you should start the flow.
Split steps create a rule and sends users down different paths depending on if that rule evaluates as true or false. For example, use a Split to identify if a user is logged in to determine at which point you should start the flow.
![]() Wait-For steps pause the Smart Walk-Thru until a condition is met. They rely on the Rule Engine to determine the correct moment to continue.
Wait-For steps pause the Smart Walk-Thru until a condition is met. They rely on the Rule Engine to determine the correct moment to continue.
![]() Action Steps perform actions such as opening a menu, refreshing the page, navigating to a URL, playing a ShoutOut, or opening ActionBot.
Action Steps perform actions such as opening a menu, refreshing the page, navigating to a URL, playing a ShoutOut, or opening ActionBot.
![]() Restart Smart Walk-Thru lets users rerun the same Smart Walk-Thru, which is helpful when you want to reuse the introductory steps.
Restart Smart Walk-Thru lets users rerun the same Smart Walk-Thru, which is helpful when you want to reuse the introductory steps.
Connect to Steps return a branch created by a Split back into the main flow. This option appears only at the end of a branch that is not yet connected.
![]() Connect to Smart Walk-Thru lets you reuse steps across multiple flows. This is recommended for keeping Smart Walk-Thrus under 10–12 steps and improving flow performance.
Connect to Smart Walk-Thru lets you reuse steps across multiple flows. This is recommended for keeping Smart Walk-Thrus under 10–12 steps and improving flow performance.
![]() Error Handling Groups contain steps that guide a user when something goes wrong. These groups activate when the associated rule identifies an error, such as an error message being visible or a URL containing an error parameter.
Error Handling Groups contain steps that guide a user when something goes wrong. These groups activate when the associated rule identifies an error, such as an error message being visible or a URL containing an error parameter.
Switch to Frame allows a Smart Walk-Thru to continue across domains, including iFrames or HTML popups. Use this step when the user journey spans multiple frames.
Set WalkMe Data sets a variable that can be stored locally in the user's browser. These values can then be used in rules, Splits, segmentation, or automation.
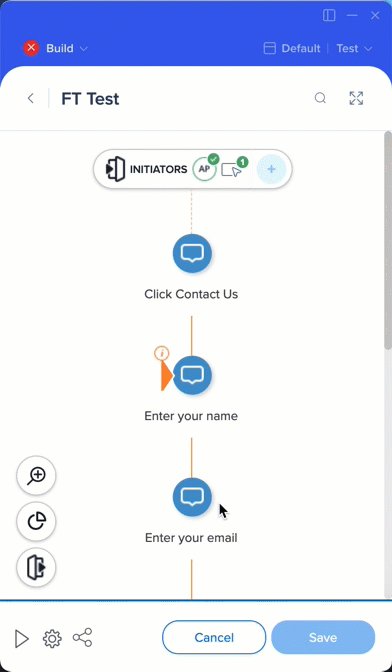
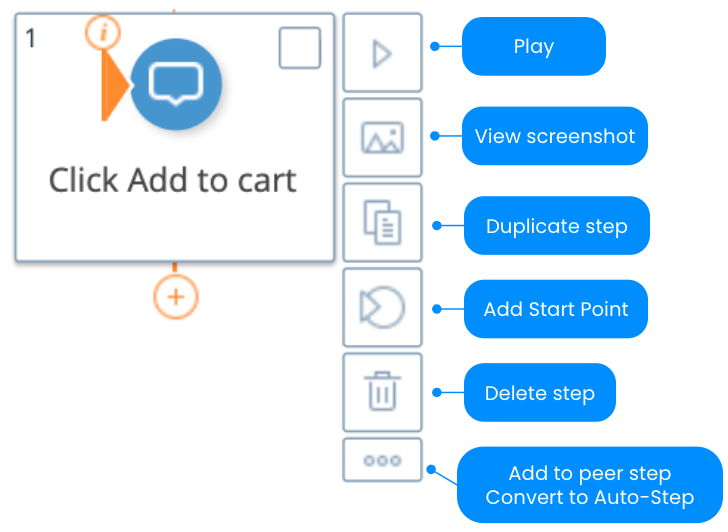
Each step contains configurable options to help you manage instructions, behavior, and accuracy.

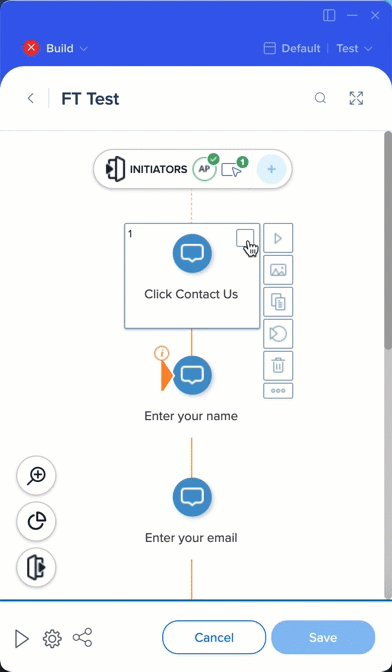
When you hover over a step in the Editor, additional controls appear:

Triggers define what action advances the Smart Walk-Thru to the next step.

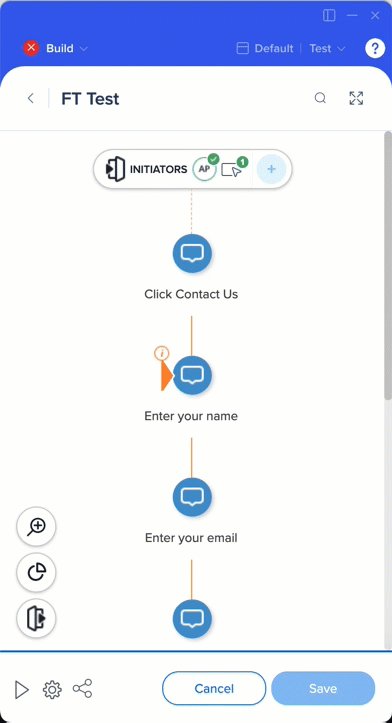
Managing steps effectively keeps your Smart Walk-Thru organized, easy to understand, and simple to update. These actions help you rearrange, copy, and locate steps as your flow grows.
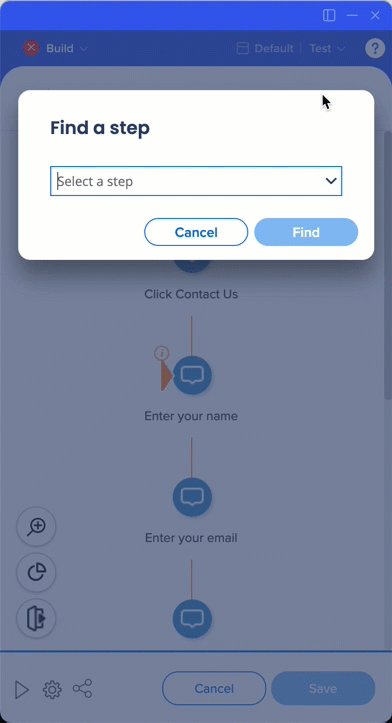
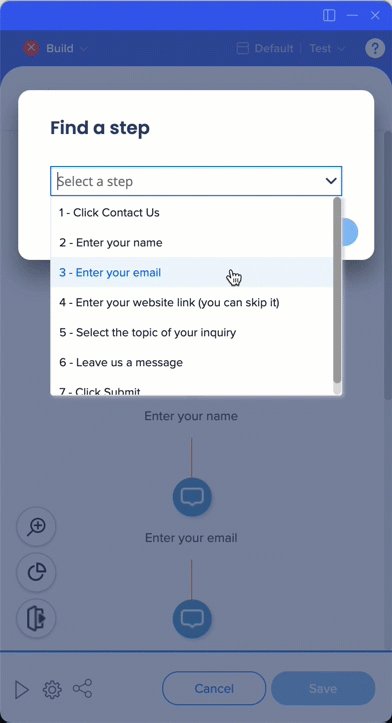
Use the search icon or keyboard shortcut to quickly locate steps in large flows:

Searching is especially helpful in Smart Walk-Thrus with many branches or conditional paths.

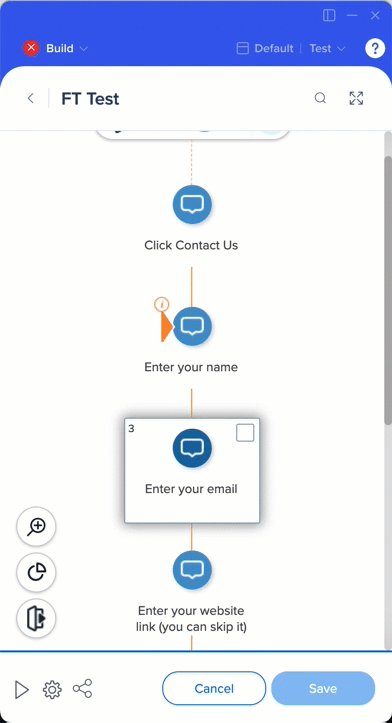
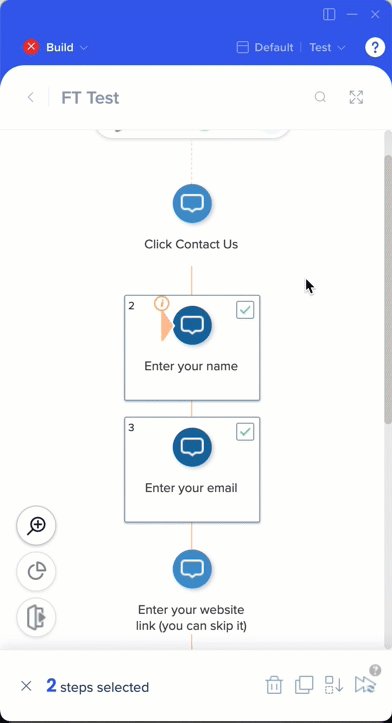
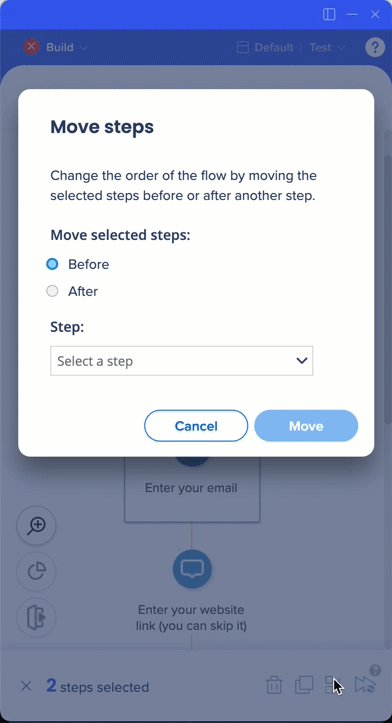
Reordering steps allows you to refine the sequence of your flow or adjust how users progress through a process.
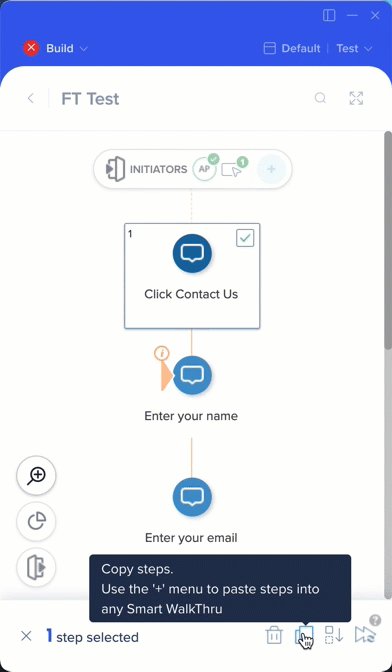
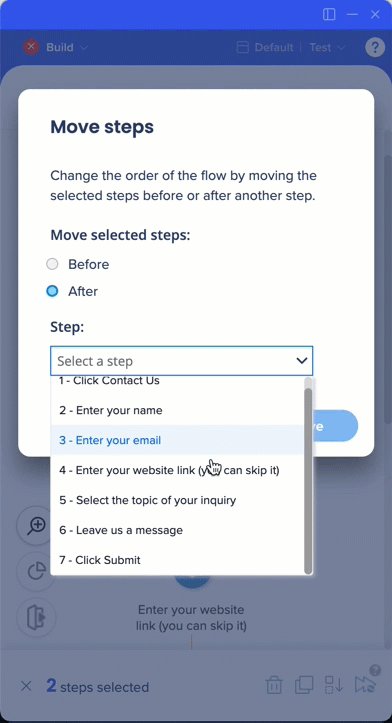
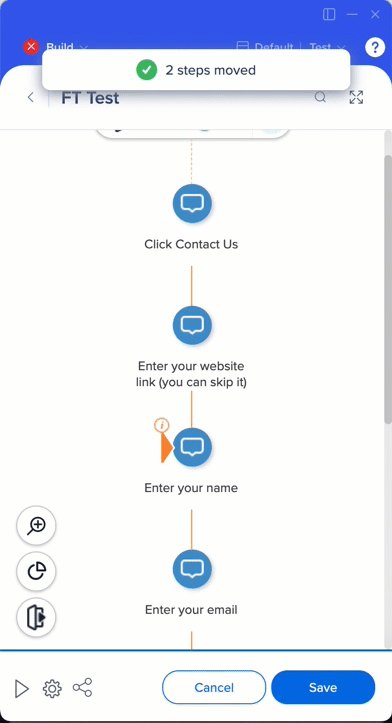
To move multiple steps within a Smart Walk-Thru flow:
To move a single step, drag it to the new location in the flow.

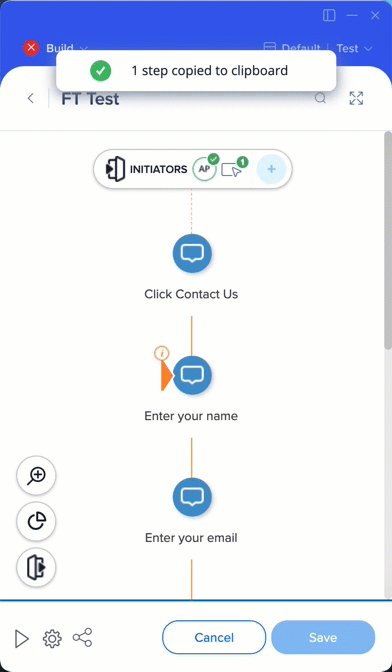
To copy a step: