Kurzübersicht
Smart Walk-Thrus vereinfachen die Benutzererfahrung, indem sie im richtigen Moment eine Anleitung auf dem Bildschirm bereitstellen, damit Ihre Kunden jede Aufgabe erfolgreich erledigen können.
Die Funktion Smart Walk-Thrus ermöglicht es Ihnen, Tipp-Sprechblasen auf Ihrer Website zu erstellen, um die Benutzer durch jeden Online-Prozess zu führen. So wie ein GPS Sie von Anfang bis Ende an Ihr Ziel bringt, führt ein Smart Walk-Thru Ihren Benutzer durch einen Online-Prozess mit interaktiver Schritt-für-Schritt-Anleitung.
Anwendungsfälle
Hier finden Sie weitere Beispiele dafür, wie Smart Walk-Thrus verwendet werden können:
- Funktionsübernahme: Verkürzen Sie die Zeit, die Kunden benötigen, um neue Software zu übernehmen, und steigern Sie so die Kundenzufriedenheit und -bindung.
- Einführung und Schulung: Führen Sie neue Mitarbeiter schneller ein und schulen Sie sie, indem Sie ihnen sofortige und relevante Anleitungen auf dem Bildschirm bereitstellen. Smart Walk-Thrus erlauben es Ihnen, während der Arbeit zu lernen, sodass keine Zeit verschwendet wird.
- Support: Bieten Sie Ihren Kunden Selbsthilfe-Support mit einer ansprechenden und einfachen Anleitung für ein müheloses und personalisiertes Online-Erlebnis.
Je nach den Bedürfnissen Ihres Benutzers konfigurieren Sie den Smart Walk-Thru so, dass er startet, wenn der Benutzer auf einen Launcher, klickt im Player Menü, sucht auf eine Aufgabek in der Aufgabenliste, klickt einen Permalink, öffnet, auf die Aktionsschaltfläche in einem ShoutOut klickt oder Sie konfigurieren ihn so dass er automatisch startet. Mehr erfahren.
Smart-Walk-Thru-Komponenten
Im WalkMe Editor wird der Smart Walk-Thru in einer übersichtlichen und intuitiven Karte angezeigt. Die Karte verwendet Symbole und Zeichen, um verschiedene Arten von Schritten und Logik darzustellen.
Smart Walk-Thrus bestehen aus Schritten, Ablaufschritten und Popup-Schritten:
- Die Schritte erscheinen als Tipp-Sprechblasen auf dem Bildschirm, die den Benutzer mit Anweisungen durch einen Prozess führen. Auf der Karte des Smart Walk-Thru werden Schritte als blaue Sprechblasen angezeigt. Schritte zeigen auf ein Element auf dem Bildschirm und geben Anweisungen, z. B. „Geben Sie Text in dieses Feld ein“ oder „Klicken Sie auf diese Schaltfläche“. Jeder Schritt hat auch einen Auslöser – die Aktion, die dazu führt, dass der Schritt mit dem nächsten Schritt fortgesetzt wird; zum Beispiel, wenn der Benutzer Text in das zugehörige Element eingibt oder auf eine Schaltfläche klickt.
- Flow-Schritte funktionieren im Hintergrund, um den Ablauf des Smart Walk-Thru zu ändern. Sie können beispielsweise den Smart Walk-Thru in verschiedene Pfade aufteilen, auf eine bestimmte Bedingung warten, bevor sie fortfahren, oder Fehler behandel. Die einzelnen Schritte des Ablaufs werden in der Smart Walk-Thru-Karte als orangefarbene Symbole angezeigt. Weiterlesen
- Popup-Schritte werden verwendet, um die Aufmerksamkeit Ihrer Benutzer auf den hervorgehobenen Text zu lenken.. Im Gegensatz zu regulären Schritt-Sprechblasen sind Popups nicht an ein Element angehängt, sondern werden in der Seitenmitte angezeigt. Popups können überall innerhalb eines Smart Walk-Thrus platziert werden. Weiterlesen
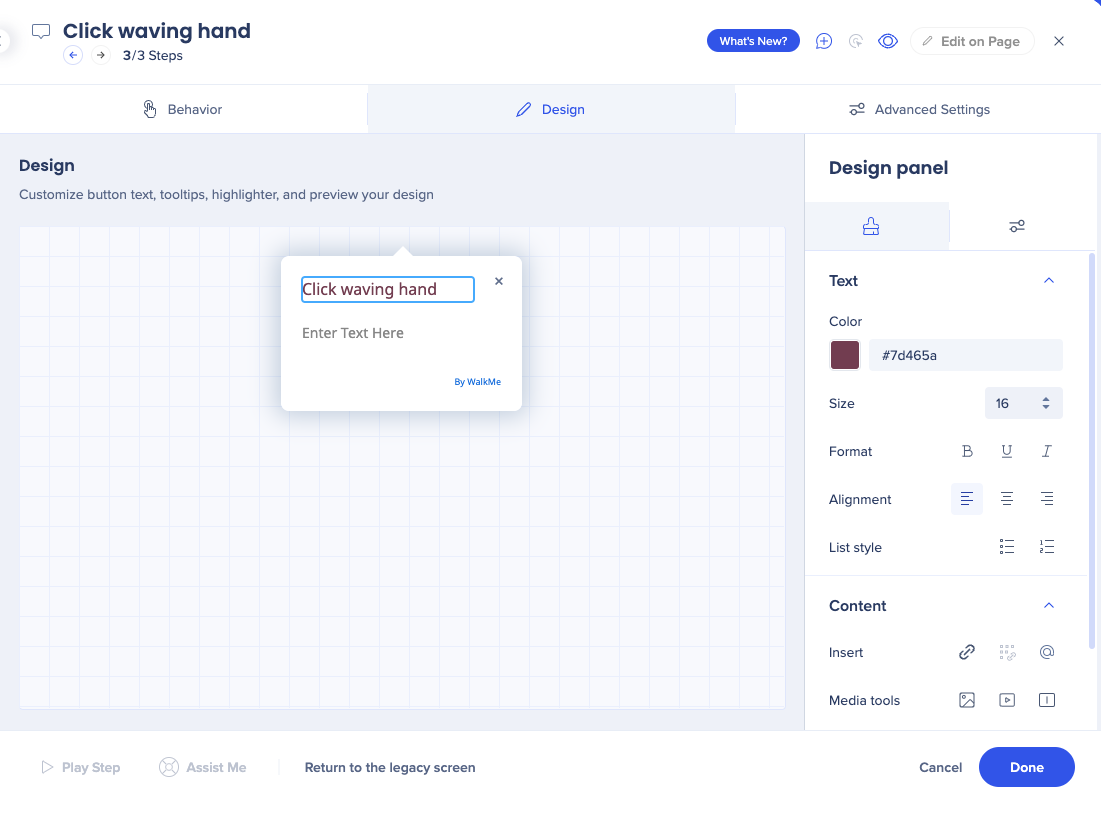
Design
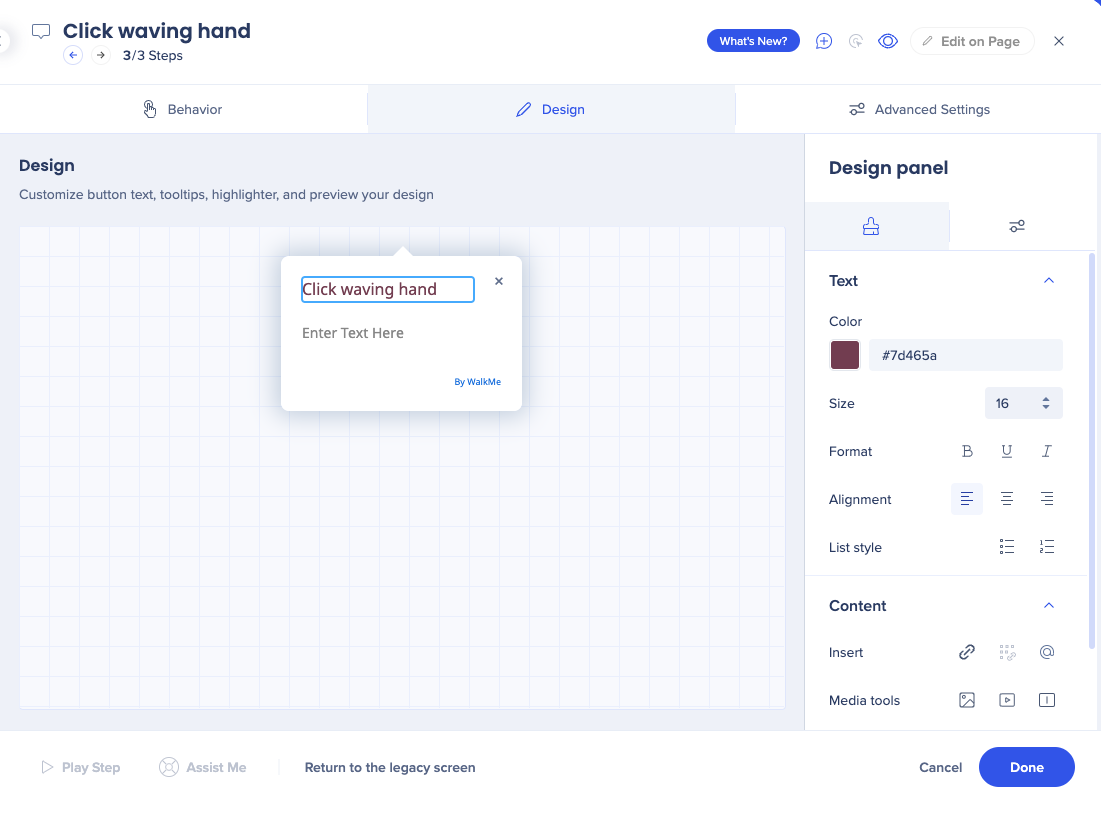
Auf der Registerkarte Design können Sie das Aussehen und den Inhalt Ihres Ballons ganz einfach ändern und das Ergebnis sofort sehen.

- Schriftgröße
- Fettdruck
- Kursiv
- Unterstrichen
- Schriftfarbe
- Textausrichtung
- Link hinzufügen: Hinzufügen von URL-Hyperlinks
- Aufzählungsliste hinzufügen: Aufzählungspunkte zu einer Liste von Gegenständen im Text der Sprechblase hinzufügen
- Hinzufügen eines Links für Smart Walk-Thru: Erstellt einen Link, der einen anderen Smart Walk-Thru startet.
- Dieser Link stoppt den aktuellen Smart Walk-Thru und startet den verbundenen. Um eine Verbindung mit einem Smart Walk-Thru zu ermöglichen, muss der verknüpfte Smart Walk-Thru bereits erstellt sein und über eine Walk-Thru-ID verfügen.
- Das Hinzufügen eines neuen Bilds kann durch das Hochladen eines Bilds von Ihrem Computer oder das Einfügen seiner URL erfolgen (in diesem Fall muss das Bild online gehostet werden, bevor es eingefügt werden kann).
-
- Zu den unterstützten Dateitypen gehören JPG, JPEG, PNG und GIF.
- Die maximale Dateigröße beträgt 500 kB.
- Hochgeladene Bilder werden auf einem bestimmten Bucket in Amazon S3 gehostet.
- Die Bildbreite und die Höhe der URL werden automatisch auf Sprechblase oder ShoutOut abgestimmt und bleiben automatisch auf das Wiedergabeformat der ursprünglichen Sprechblase abgestimmt.
- Sie können die Breite und Höhe des Bildes bei Bedarf anpassen, indem Sie zum Bearbeiten auf das Bild doppelklicken.
- Sie können „Lock Aspect Ratio“ (Seitenverhältnis sperren) verwenden, um das Bildseitenverhältnis zu sperren, damit es bei der Vergrößerung im selben Verhältnis bleibt.
- Sie können das Bild entfernen, indem Sie auf das Papierkorb-Symbol neben der Bild-URL klicken oder es beim Bearbeiten des Textes im Texteditor mit der Rücktaste oder der Löschtaste löschen.
- BBCode-Format: [img]img_URL[/img];
- BBCode-Format mit Breite und Höhe: [img=widthxheight]img_URL[/] (z. B. [img=40x24]img_URL[/img].Bild hinzufügen:
- Video hinzufügen: Geben Sie eine Video-URL in die entsprechende Videoplattform ein.
- Videos können von jeder Plattform abgespielt werden, solange sie im MP4-Format sind und einen iFrame verwenden (siehe BBCode in der Tabelle unten). Bei Bedarf Breite und Höhe eingeben
- Hinzufügen von iFrame: Laden einer Webseite in einem Frame
- Hinzufügen von dynamischem Text: Fügen Sie dynamischen Text hinzu, wie z. B. den tatsächlichen Namen des Benutzers in einer Sprechblase.
- BBCode: Formatieren Sie den Text mit BBcode. Weitere Beispiele unten:
| FUNKTION |
BBCode |
| Text in der Mitte ausrichten |
[div style="text-align:center"]Text[/div] |
| Durchgestrichen |
[s]text[/s] |
| Tabellen |
[table]{rows}[/table] |
| Tabellenzeilen |
[tr]{cells}[/tr] |
| Zellen für Tabelleninhalte |
Überschriftzelle: [th]{content}[/th] |
| Inhaltszelle |
[td]{content}[/td] |
| Link zur E-Mail |
[url=mailto:name@company .com]name@company.com[/url] |
- Über die Vorschausprechblase können Sie Folgendes bearbeiten:
- Titel: Bearbeiten Sie die Hauptanweisung für den Benutzer.
- Text: Weitere Anweisungen oder Details für den Schritt bei Bedarf
Am Text ausrichten
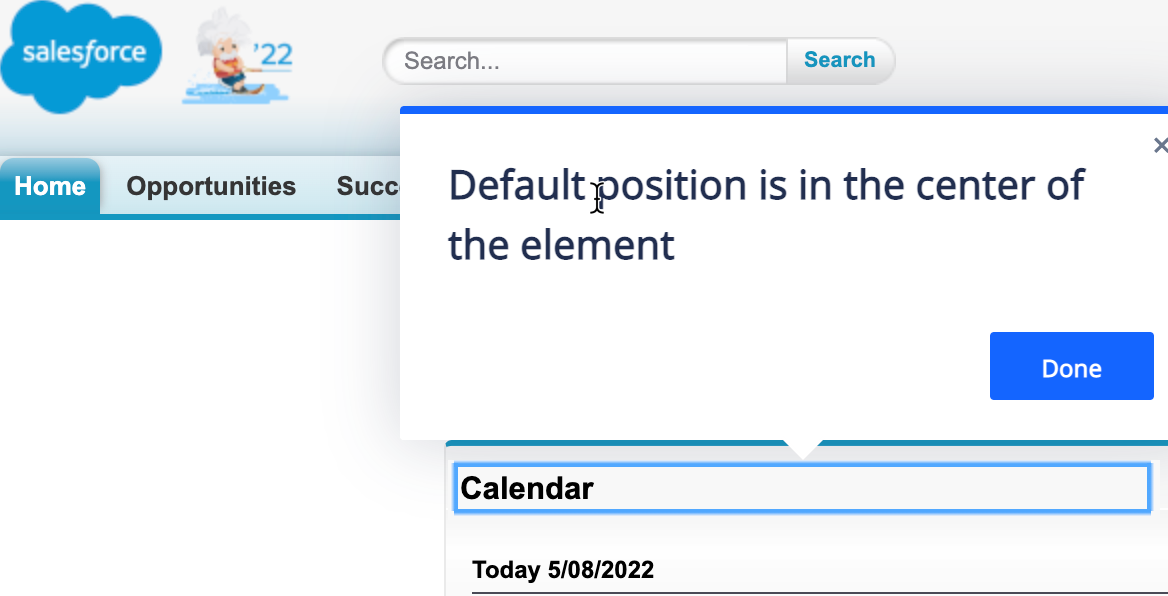
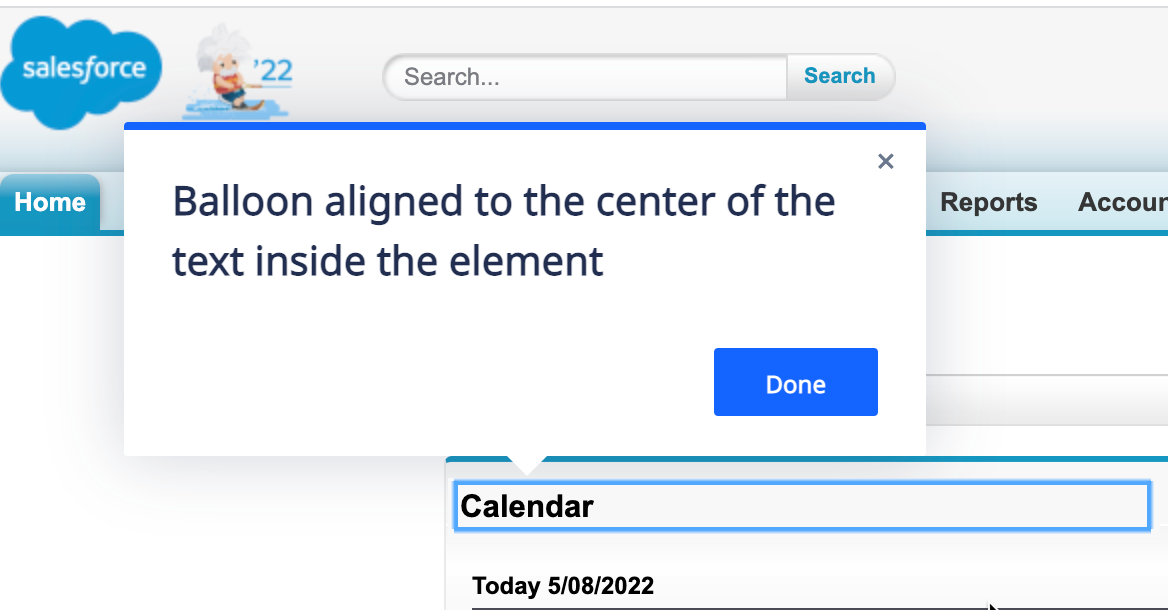
Durch Aktivierung dieser Funktion wird die Smart-Walk-Thru-Sprechblase zur Mitte des Texts im Element zeigen, selbst wenn der Text im Element nicht mit beiden Seiten ausgerichtet ist.
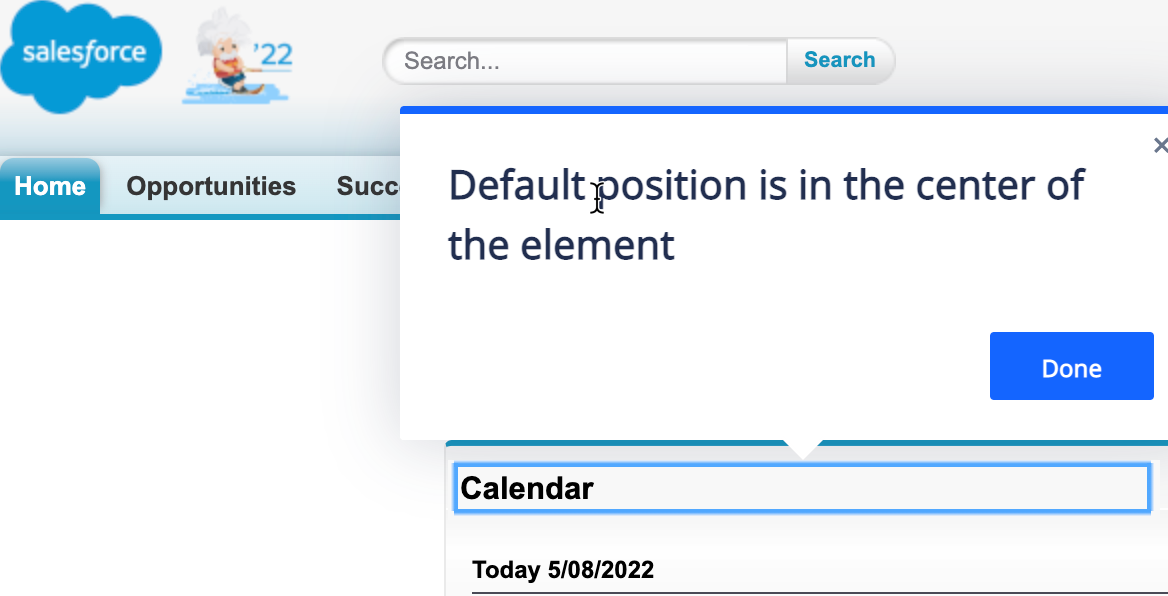
Wenn „an Text ausrichten“ NICHT aktiviert ist (Standard) , wird die Sprechblase zur Mitte des ausgewählten Elements ausgerichtet:

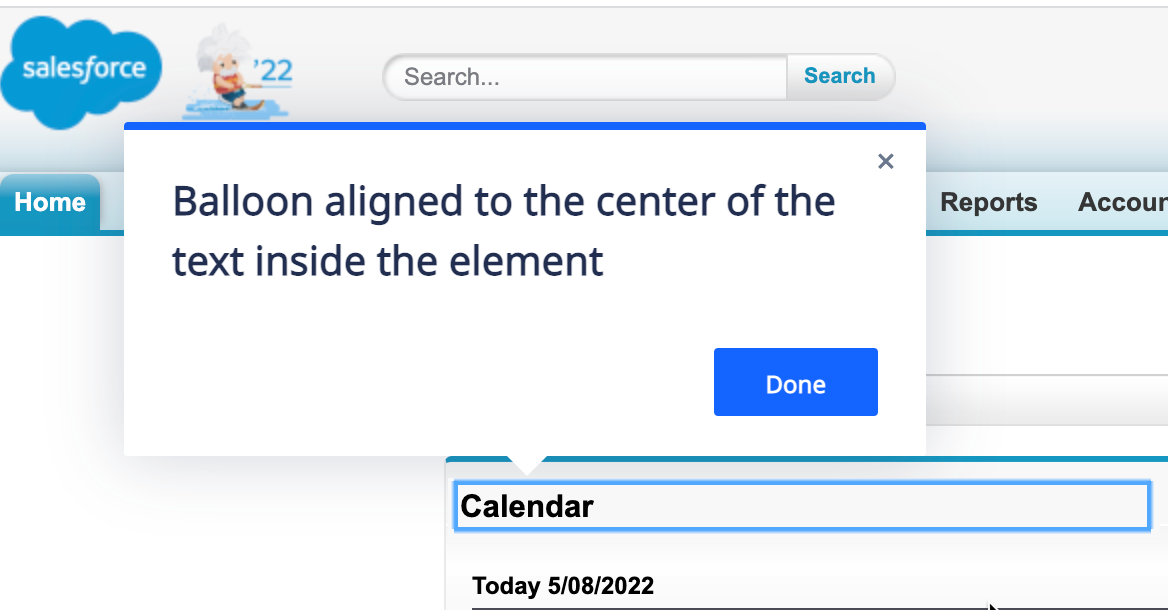
Wenn die Ausrichtung auf Text aktiviert ist, richtet sich die Sprechblase an der Mitte des Textes innerhalb des Elements aus

Schritt-Auslöser:
Legen Sie fest, mit welcher Aktion der Smart Walk-Thru zum nächsten Schritt übergehen soll. Auslöser bringen die Anleitung weiter und machen sie interaktiv.
- Klicken: Der nächste Schritt wird wiedergegeben, sobald der Benutzer auf das Element klickt
- Weiter: Der nächste Schritt wird wiedergegeben, sobald der Benutzer auf die Schaltfläche Next in der Sprechblase klickt
- Profi-Tipp: Andere Auslöser können mit Weiter kombiniert werden, indem Sie Strg auf einer PC-Tastatur drücken (oder die Befehlstaste auf einer Mac-Tastatur) und den zweiten Auslöser auswählen.
- Typ: Der nächste Schritt wird wiedergegeben, sobald der Benutzer Text in das ausgewählte Textfeld eingibt.
- Bewegen über: Der nächste Schritt wird wiedergegeben, sobald der Benutzer den Mauszeiger über das Element bewegt.
- Verzögerung: Der nächste Schritt wird automatisch wiedergegeben, nachdem eine bestimmte Anzahl von Sekunden vergangen ist.
- Aktualisieren: Der nächste Schritt wird beim Aktualisieren der Seite wiedergegeben.
- Benutzerdefinierte Auslöser: Stellen Sie eine Regel auf, die WalkMe mitteilt, wann zum nächsten Schritt übergegangen werden soll.
- Profi-Tipp: Sie können diesen Auslösertyp verwenden, um weitere Elemente auf dem Bildschirm hinzuzufügen, die den Schritt auslösen können.
- Drop-Down-Menüauslöser: Die folgenden Auslöser erscheinen nur als Optionen, wenn ein Dropdown-Menüelement ausgewählt wird:
- Alle wählen: Der nächste Schritt wird wiedergegeben, sobald ein beliebiger Gegenstand in einem Dropdown-Menü ausgewählt wird.
- Konkrete Auswahl: Der nächste Schritt wird wiedergegeben, sobald ein bestimmter Gegenstand aus der Dropdown-Liste ausgewählt wird.
Exportieren eines Smart Walk-Thru als PDF
Wenn Sie den Ablauf eines Smart Walk-Thru aus der Vogelperspektive zeigen oder Mitarbeiter in Ihrem Aufbau von Smart Walk-Thru schulen möchten, können Sie Ihre Smart Walk-Thru Schrittliste als PDF exportieren.
Um Ihre Schrittliste zu exportieren, gehen Sie wie folgt vor:
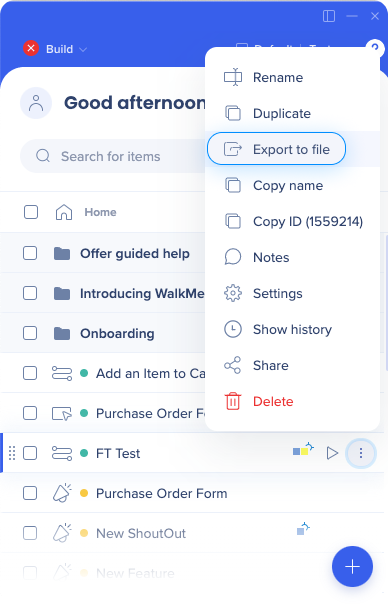
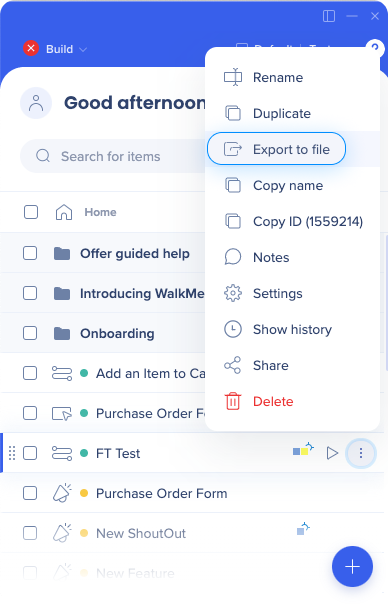
- Bewegen Sie den Mauszeiger über das Menüsymbol auf einem Smart Walk-Thru oder Walk-Thru Element.
- Wählen Sie Export to File: (Export in Datei).

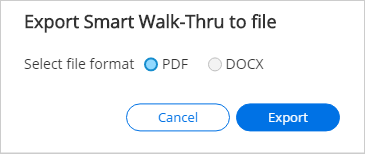
- Wenn Sie in mehr als einer Sprache arbeiten, werden Sie aufgefordert, die Sprache auszuwählen, in der Sie exportieren möchten:

- Nachdem Sie auf Export geklickt haben, sehen Sie einen Fortschrittsbalken, der den Abschluss der Kompilierung Ihrer PDF-Datei anzeigt.
- Sobald die Kompilierung abgeschlossen ist, werden Sie aufgefordert, auszuwählen, wo die Datei auf Ihrem Computer gespeichert werden soll.
- Wählen Sie einen Speicherort auf Ihrem Rechner und laden Sie die Datei an diesen herunter.
Die Struktur der Datei
Jede Seite der Datei zeigt einen Smart-Walk-Thru-Schritt über einem Screenshot der App-Seite, auf der der Schritt erfasst wurde. Jeder Schritt befindet sich neben seinem ausgewählten Element.
Weitere Funktionen der Seitenstruktur sind:
- Die chronologische Zahl des Schritts
- Die Bezeichnung des Schritts
- Erstellungsdatum und Zeit des Schritts
- Die URL, unter der der Screenshot aufgenommen wurde