Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

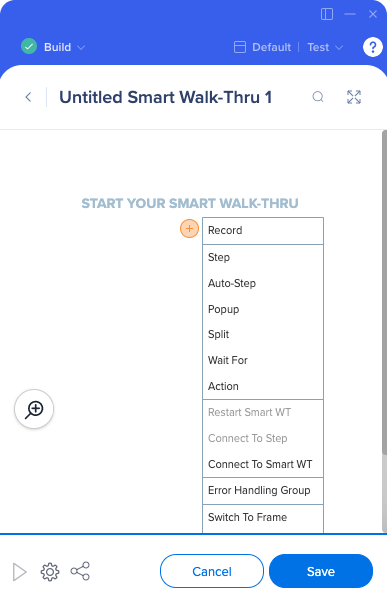
Cet article fournit un aperçu des types d'étapes Smart Walk-Thru et explique comment chacune se comporte dans l'éditeur WalkMe. Si vous êtes nouveau dans la construction de Smart Walk-Thrus, commencez par le guide Premiers pas pour apprendre les bases de la création de votre premier flux.
Dans un Smart Walk-Thru, certaines étapes sont visibles pour les utilisateurs finaux et apparaissent sous forme de ballons qui les guident tout au long d'un processus. Les étapes Popup sont des bulles visibles qui ne sont attachées à aucun élément spécifique. Tous les autres types d'étapes sont des étapes de flux. Les étapes de flux n'apparaissent pas à l'utilisateur final ; elles contrôlent la façon dont le Smart Walk-Thru progresse, ramifie ou répond aux conditions dans l'application.

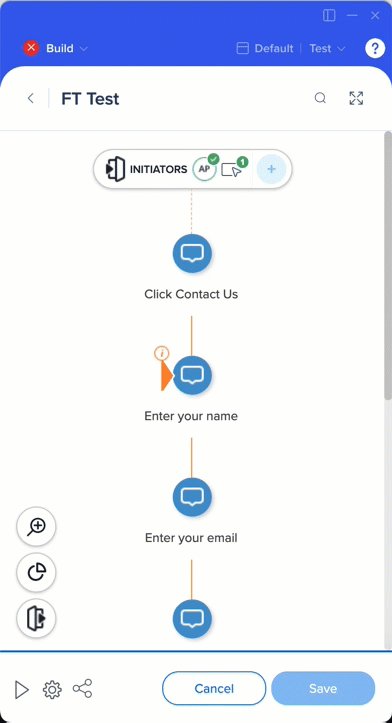
![]() Une étape apparaît sous forme de bulle attachée à un élément à l'écran et guide l'utilisateur tout au long d'un processus. Les étapes sont visibles pour les utilisateurs finaux et apparaissent sous forme de ballons bleus dans la carte Smart Walk-Thru. Chaque étape a un déclencheur qui détermine quelle action fait avancer le flux.
Une étape apparaît sous forme de bulle attachée à un élément à l'écran et guide l'utilisateur tout au long d'un processus. Les étapes sont visibles pour les utilisateurs finaux et apparaissent sous forme de ballons bleus dans la carte Smart Walk-Thru. Chaque étape a un déclencheur qui détermine quelle action fait avancer le flux.
![]() Les étapes automatiques effectuent des actions pour le compte de l'utilisateur, notamment cliquer, survoler, sélectionner des champs ou entrer du texte automatiquement. Ces étapes aident à accélérer les tâches répétitives ou complexes.
Les étapes automatiques effectuent des actions pour le compte de l'utilisateur, notamment cliquer, survoler, sélectionner des champs ou entrer du texte automatiquement. Ces étapes aident à accélérer les tâches répétitives ou complexes.
https://support.walkme.com/knowledge-base/using-smart-walk-thru-auto-steps-to-automate-walkme-processes/
![]() Les étapes Popup attirent l'attention en affichant un ballon non attaché à aucun élément. Ils apparaissent centrés sur la page et peuvent être placés n'importe où dans un Smart Walk-Thru. Utilisez les popups lorsque vous avez besoin de contexte ou d'une annonce avant de poursuivre le flux.
Les étapes Popup attirent l'attention en affichant un ballon non attaché à aucun élément. Ils apparaissent centrés sur la page et peuvent être placés n'importe où dans un Smart Walk-Thru. Utilisez les popups lorsque vous avez besoin de contexte ou d'une annonce avant de poursuivre le flux.
![]() Les étapes Split créent une règle et envoient les utilisateurs dans différentes directions en fonction de leur évaluation (true ou false). Exemple : utilisez une étape Split pour savoir si un utilisateur est connecté, afin de déterminer à quel moment vous devez commencer le flux.
Les étapes Split créent une règle et envoient les utilisateurs dans différentes directions en fonction de leur évaluation (true ou false). Exemple : utilisez une étape Split pour savoir si un utilisateur est connecté, afin de déterminer à quel moment vous devez commencer le flux.
![]() Les étapes d'attente mettent en pause le Smart Walk-Thru jusqu'à ce qu'une condition soit remplie. Ils s'appuient sur le moteur de règles pour déterminer le bon moment pour continuer.
Les étapes d'attente mettent en pause le Smart Walk-Thru jusqu'à ce qu'une condition soit remplie. Ils s'appuient sur le moteur de règles pour déterminer le bon moment pour continuer.
![]() Les étapes d'action effectuent des actions telles que l'ouverture d'un menu, l'actualisation de la page, la navigation vers une URL, la lecture d'un ShoutOut ou l'ouverture d'ActionBot.
Les étapes d'action effectuent des actions telles que l'ouverture d'un menu, l'actualisation de la page, la navigation vers une URL, la lecture d'un ShoutOut ou l'ouverture d'ActionBot.
![]() Restart Smart Walk-Thru permet aux utilisateurs de réexécuter le même Smart Walk-Thru, ce qui est utile lorsque vous souhaitez réutiliser les étapes d'introduction.
Restart Smart Walk-Thru permet aux utilisateurs de réexécuter le même Smart Walk-Thru, ce qui est utile lorsque vous souhaitez réutiliser les étapes d'introduction.
Connect to Steps renvoie une branche créée par un Split dans le flux principal. Cette option apparaît uniquement à la fin d'une branche qui n'est pas encore connectée.
![]() Connectez-vous à Smart Walk-Thru pour réutiliser les étapes dans plusieurs flux. Cela est recommandé pour maintenir les Smart Walk-Thrus sous les 10 à 12 étapes et améliorer les performances du flux.
Connectez-vous à Smart Walk-Thru pour réutiliser les étapes dans plusieurs flux. Cela est recommandé pour maintenir les Smart Walk-Thrus sous les 10 à 12 étapes et améliorer les performances du flux.
![]() Les groupes de gestion des erreurs contiennent des étapes qui guident un utilisateur lorsque quelque chose ne va pas. Ces groupes s'activent lorsque la règle associée identifie une erreur, telle qu'un message d'erreur visible ou une URL contenant un paramètre d'erreur.
Les groupes de gestion des erreurs contiennent des étapes qui guident un utilisateur lorsque quelque chose ne va pas. Ces groupes s'activent lorsque la règle associée identifie une erreur, telle qu'un message d'erreur visible ou une URL contenant un paramètre d'erreur.
Changer de cadre permet à un Smart Walk-Thru de continuer dans des domaines, y compris des iFrames ou des fenêtres contextuelles HTML. Utilisez cette étape lorsque le parcours de l'utilisateur s'étend sur plusieurs cadres.
Les données WalkMe définissent une variable qui peut être stockée localement dans le navigateur de l'utilisateur. Ces valeurs peuvent ensuite être utilisées dans les règles, les divisions, la segmentation ou l'automatisation.
Chaque étape contient des options configurables pour vous aider à gérer les instructions, le comportement et la précision.

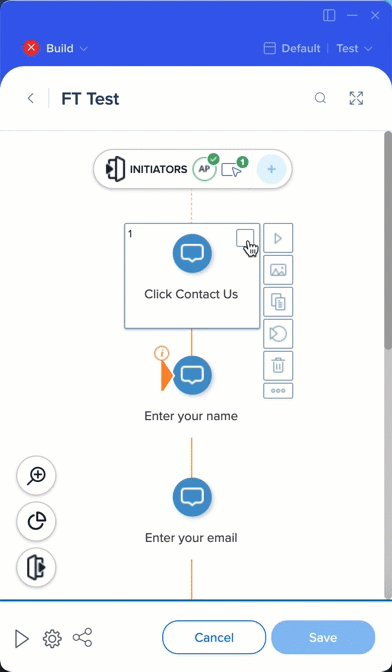
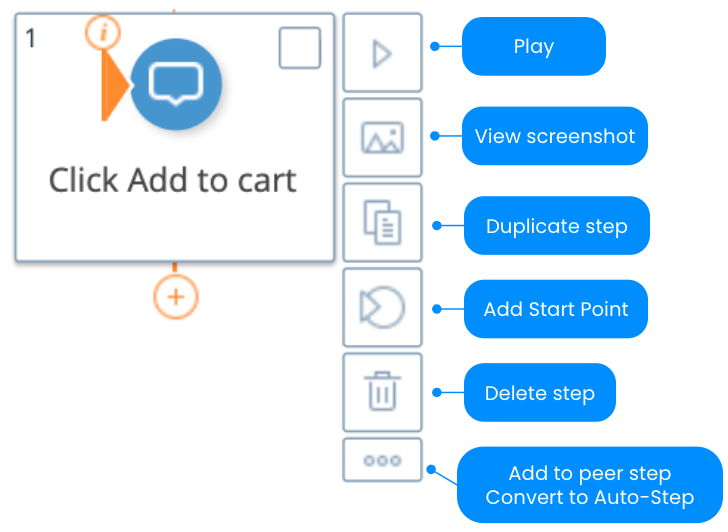
Lorsque vous passez la souris sur une étape dans l'Éditeur, des contrôles supplémentaires apparaissent :

Les déclencheurs définissent quelle action fait avancer le Smart Walk-Thru vers l'étape suivante.

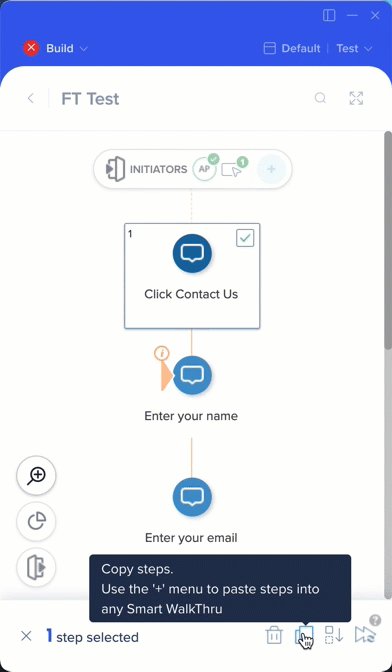
La gestion des étapes permet de garder votre Smart Walk-Thru organisé, facile à comprendre et simple à mettre à jour. Ces actions vous aident à réorganiser, copier et localiser les étapes à mesure que votre flux augmente.
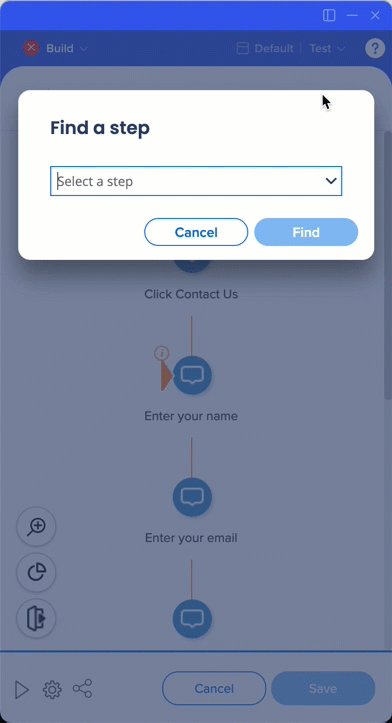
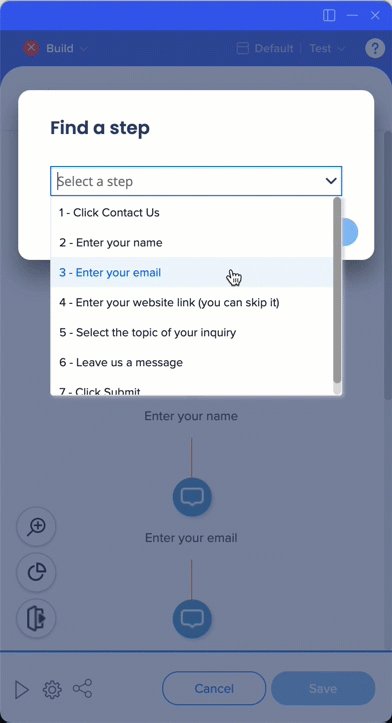
Utilisez l'icône de recherche ou le raccourci clavier pour localiser rapidement les étapes dans les flux importants :

La recherche est particulièrement utile dans Smart Walk-Thrus avec de nombreuses branches ou chemins conditionnels.

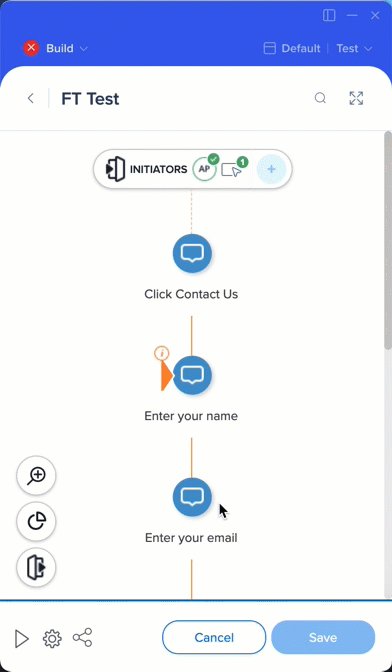
Réorganiser les étapes vous permet d'affiner la séquence de votre flux ou d'ajuster la progression des utilisateurs dans un processus.
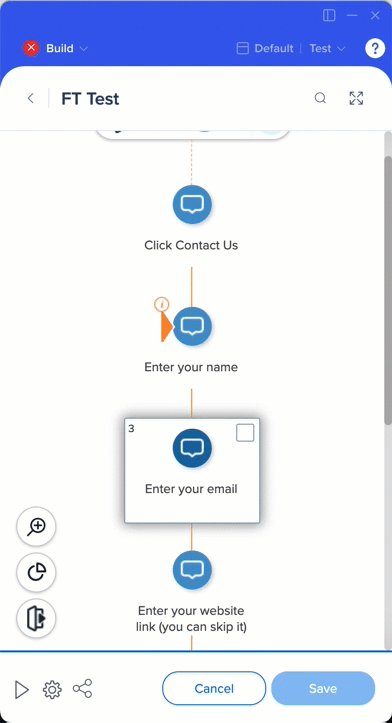
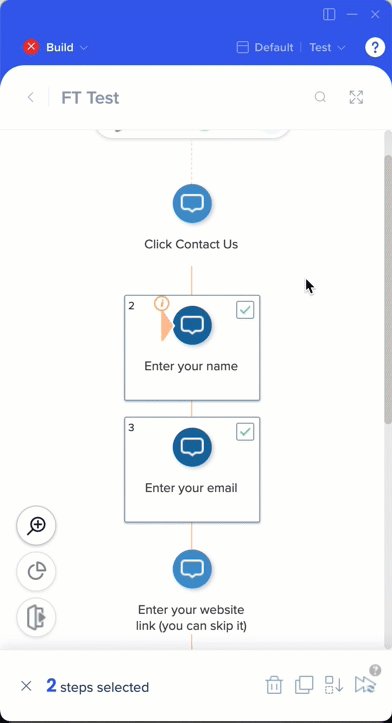
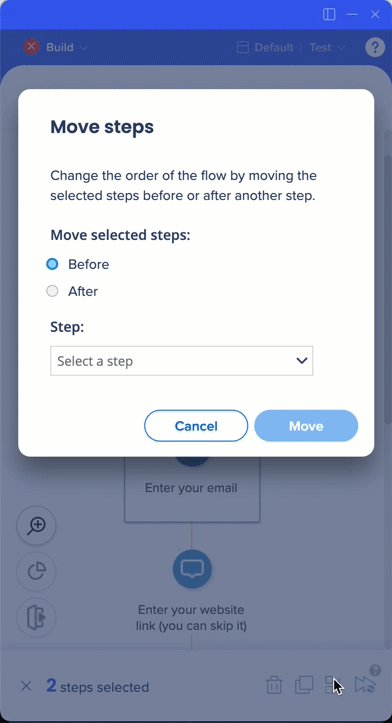
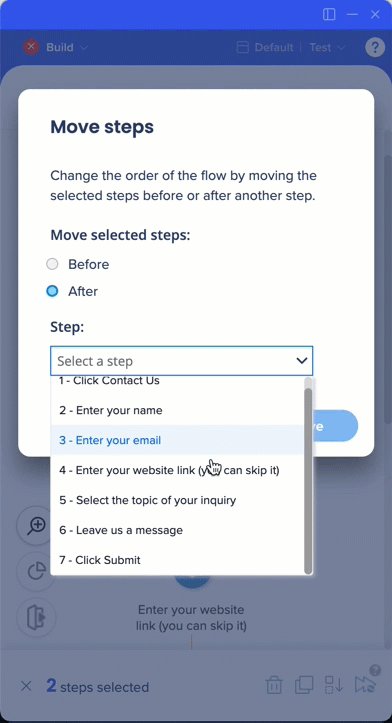
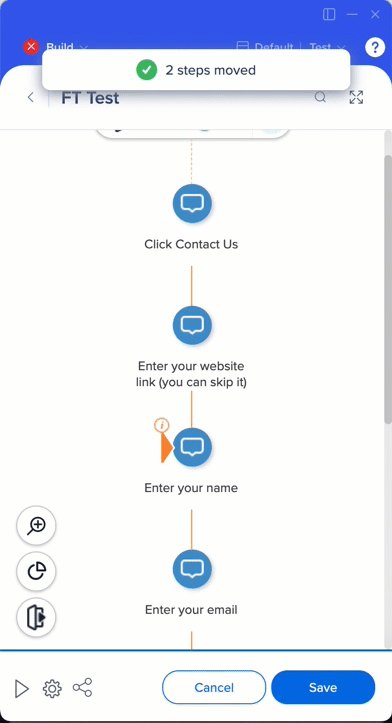
Pour déplacer plusieurs étapes dans un flux de Smart Walk-Thru :
Pour déplacer une seule étape, glissez-la vers le nouvel emplacement dans le flux.

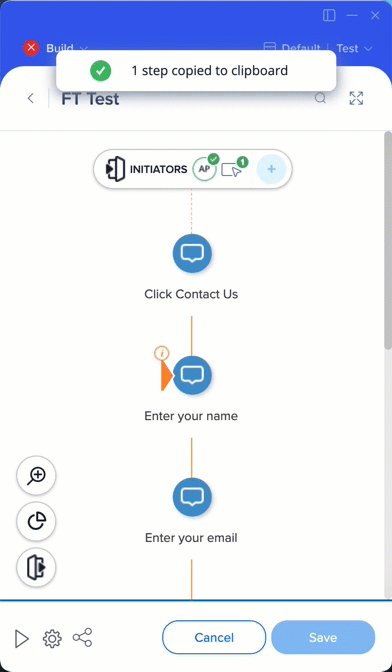
Pour copier une étape :