Brief Overview
The Flow Tracker is used to test and evaluate WalkMe items, which makes it one of the most important tools used in content integrity testing. Once activated, it appears as a small window on the page.
Real-time information
The Flow Tracker shows real-time information on the following:
- Step Tracker (current Smart Walk-Thru step)
- Goals Tracker
- Smart Walk-Thrus
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements
- Specific alerts
- General system information
- Segments and conditions applied to content and their evaluation
- Auto-play rules and frequency
- CSS added via the Editor
Use Cases
- Verify that Smart Walk-Thrus, Launchers, SmartTips, ShoutOuts, or Surveys are working as expected before publishing
- Verify an Engaged Element's page settings & element within a published environment
- Identify if Smart Walk-Thru step starting points are getting triggered correctly
- Confirm that goals are being tracked at the right place
- Troubleshoot an item that is not playing as expected by checking its associated conditions & segments, and auto-play setup
- Easily reset local auto-play information for testing - Content that is set to display only Once, or Once a Day & Cancel Auto-Play Settings
- Temporarily reset local Onboarding Tasks progression to ensure they work smoothly
- Reset all locally stored WalkMe data for easier testing
- Check CSS rules on the page before applying them in the Editor
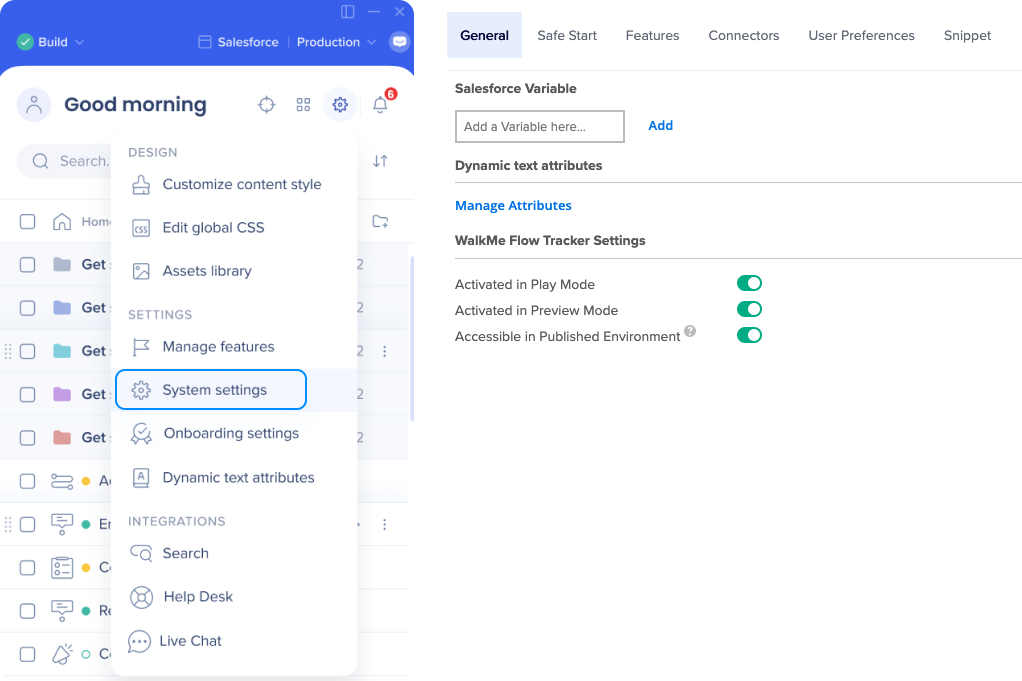
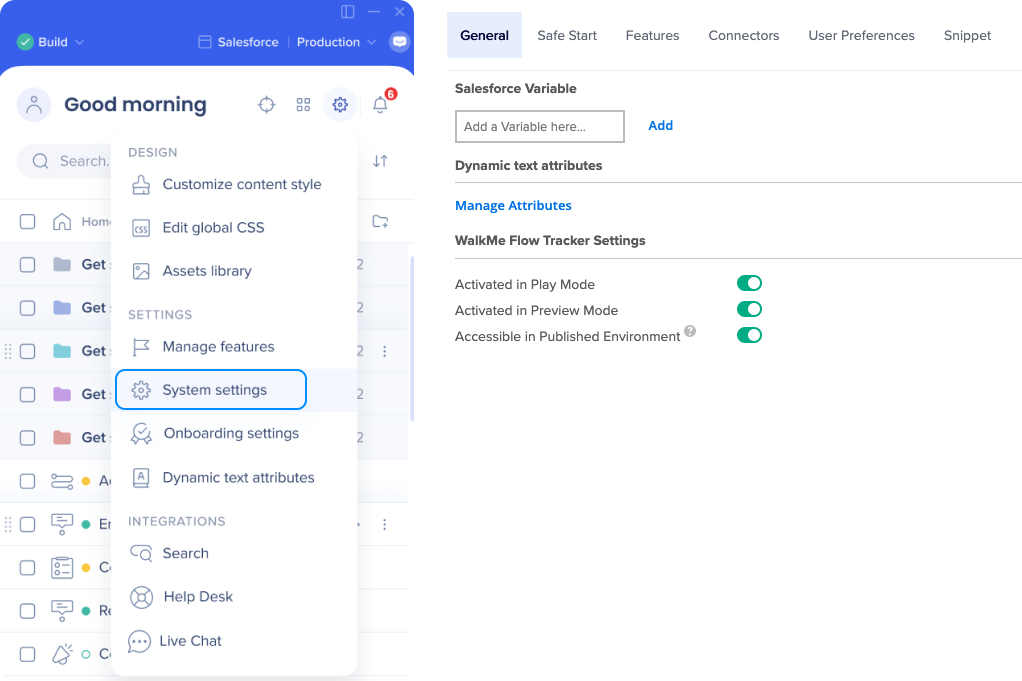
How to Activate
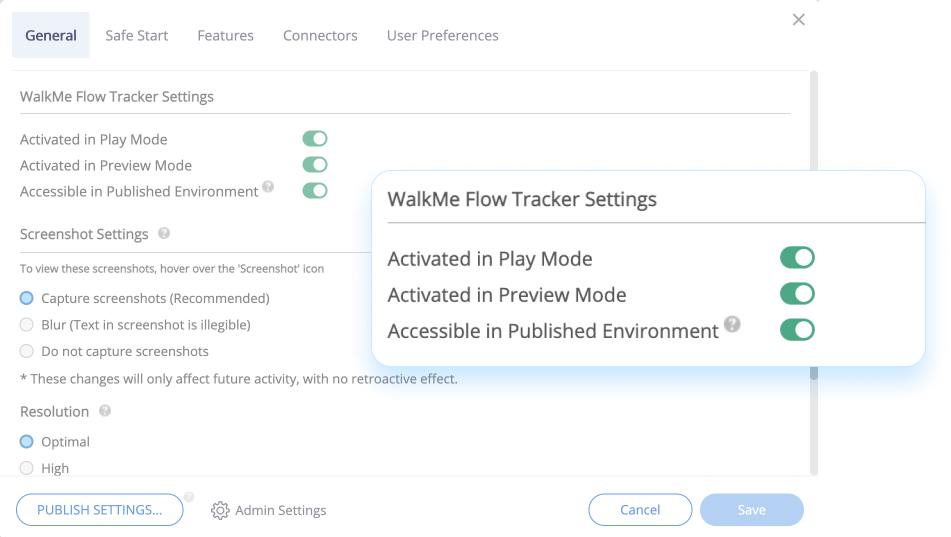
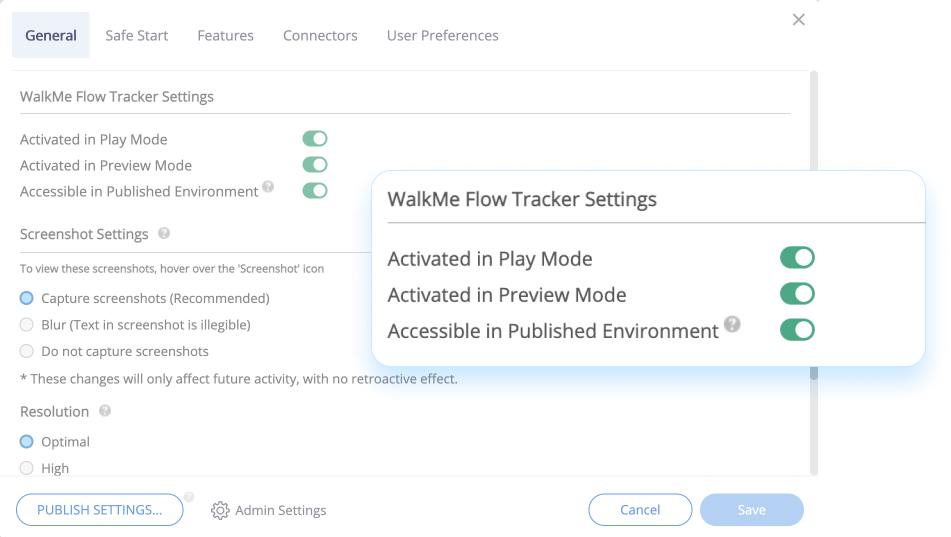
Go to Settings → General tab

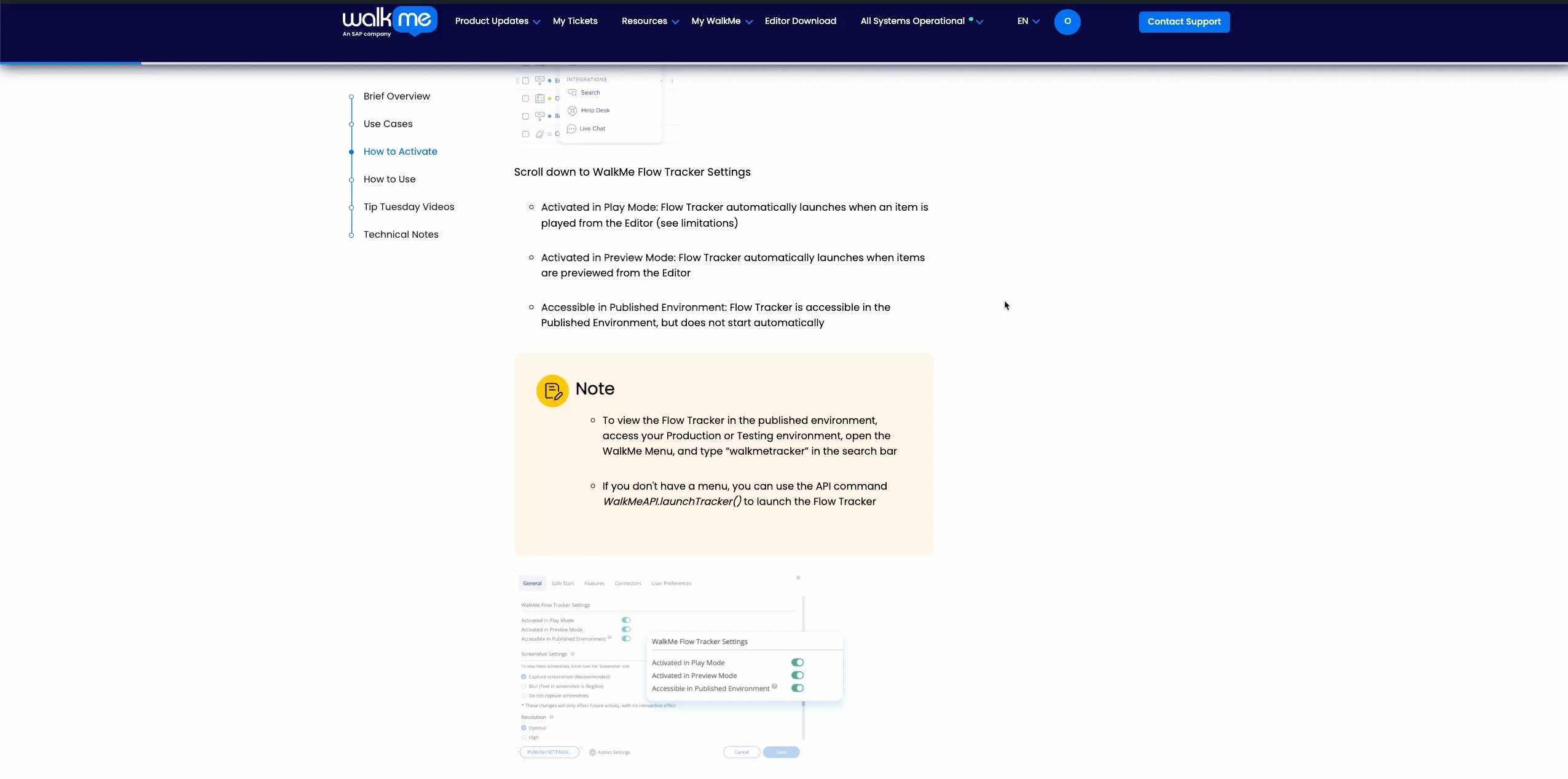
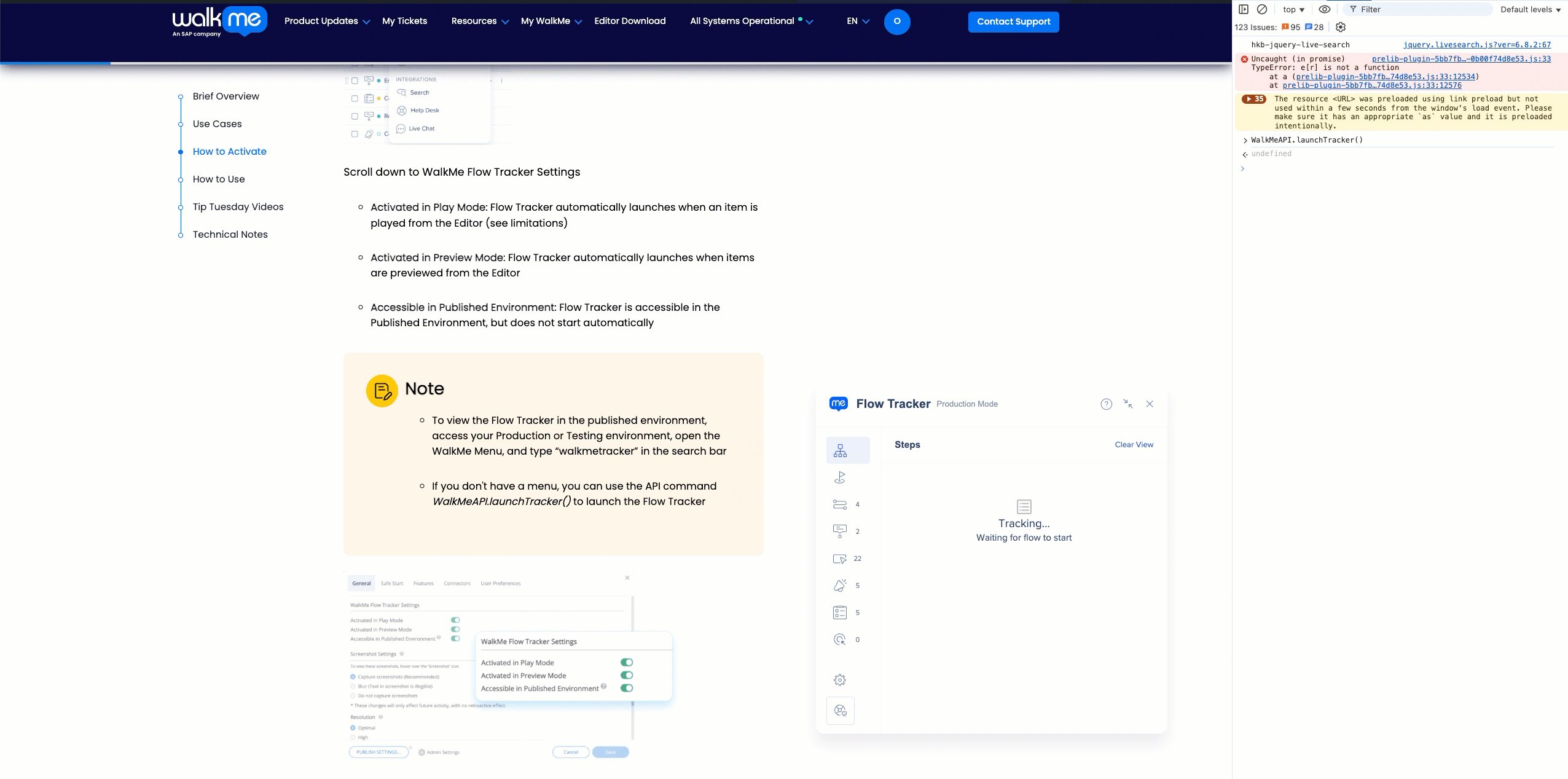
Scroll down to WalkMe Flow Tracker Settings
- Activated in Play Mode: Flow Tracker automatically launches when an item is played from the Editor (see limitations)
- Activated in Preview Mode: Flow Tracker automatically launches when items are previewed from the Editor
- Accessible in Published Environment: Flow Tracker is accessible in the Published Environment, but does not start automatically
Note
- To view the Flow Tracker in the published environment, access your Production or Testing environment, open the WalkMe Menu, and type “walkmetracker” in the search bar

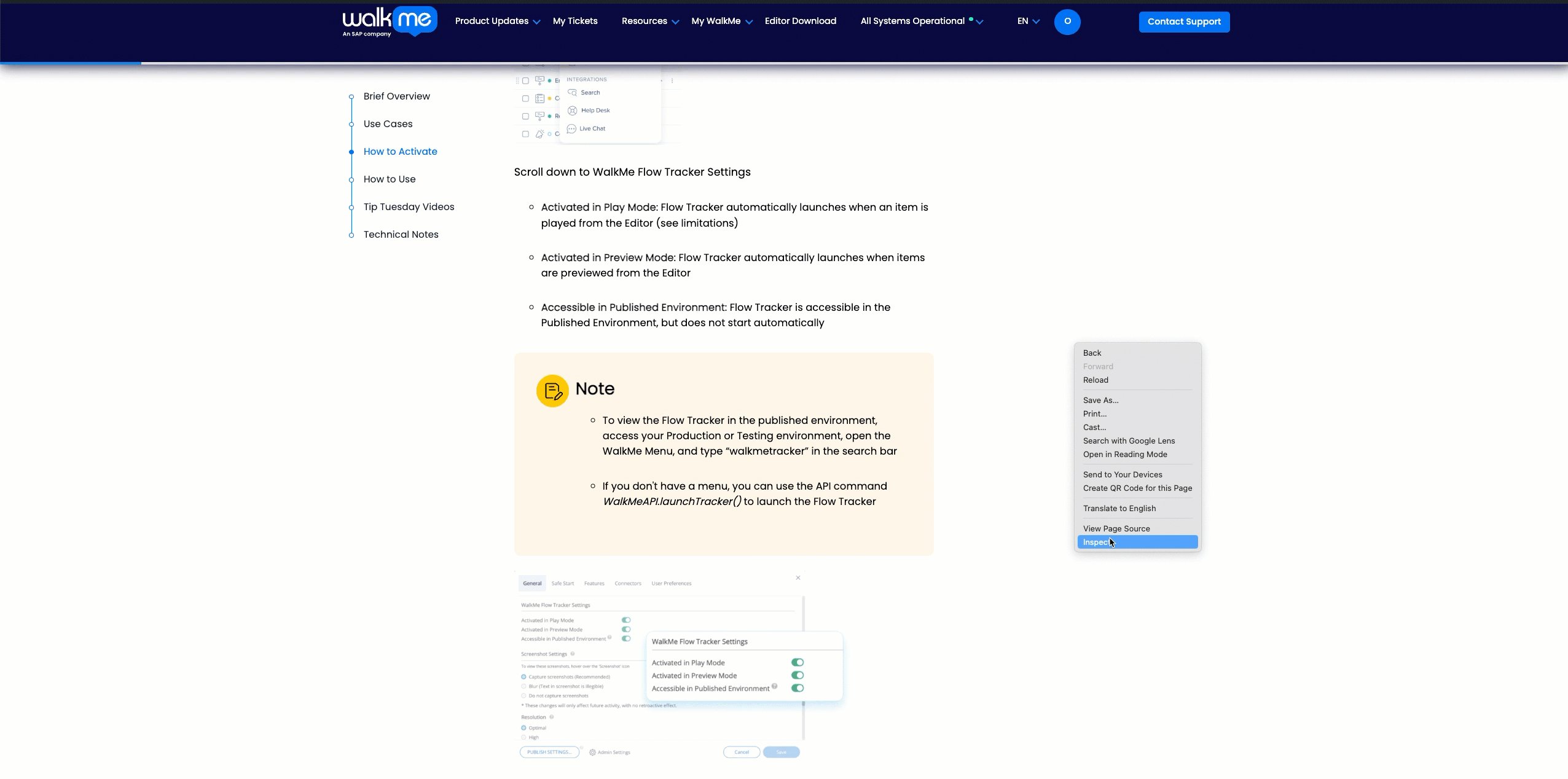
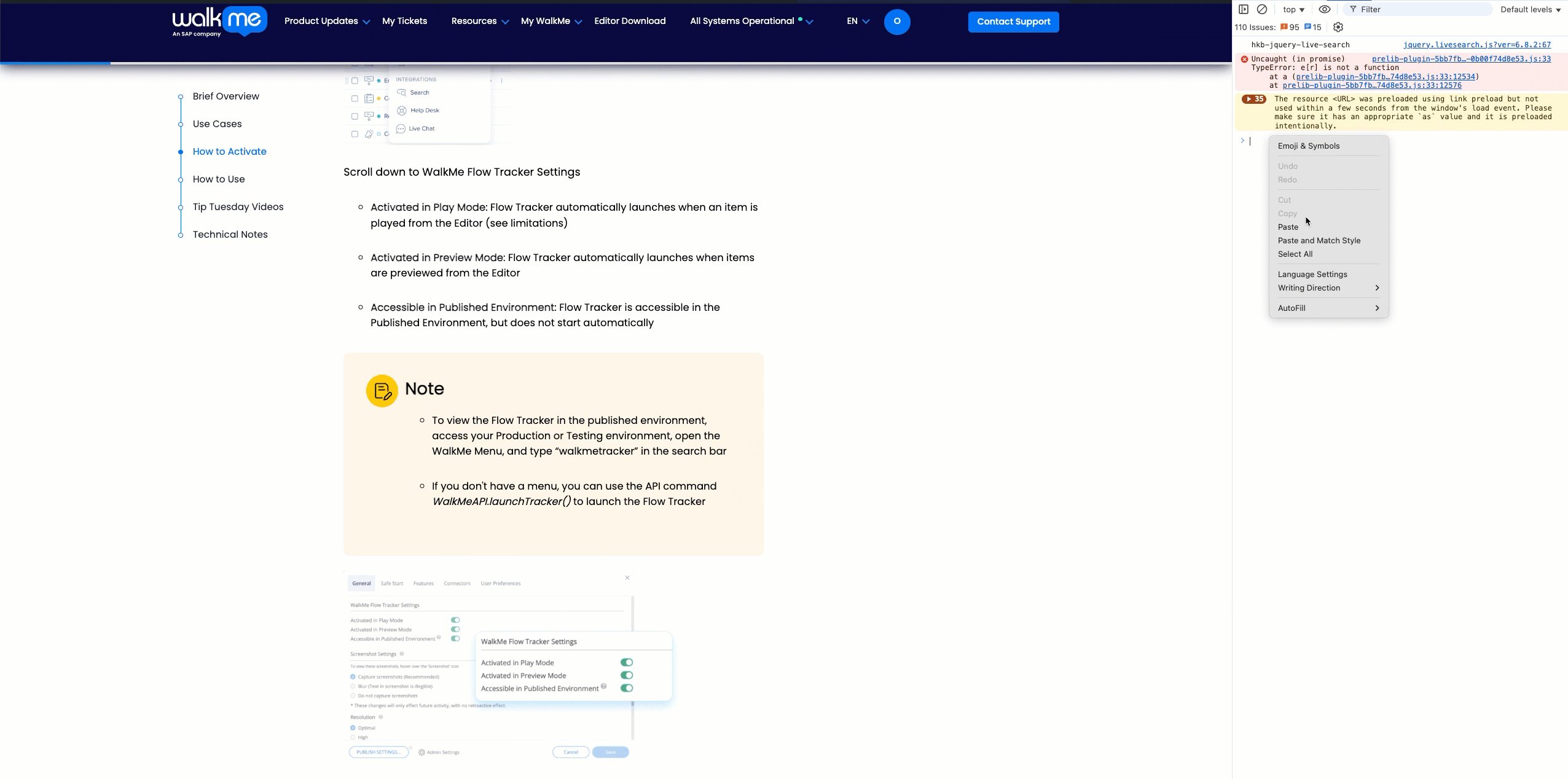
- If you don't have a menu, you can use the API command WalkMeAPI.launchTracker() to launch the Flow Tracker. Two ways to open the developer tools:
- Press Cmd + Option + J on Mac, or Ctrl + Shift + J on Windows
- Right click on the screen and select Inspect
- Open Console
- Enter the command


How to Use
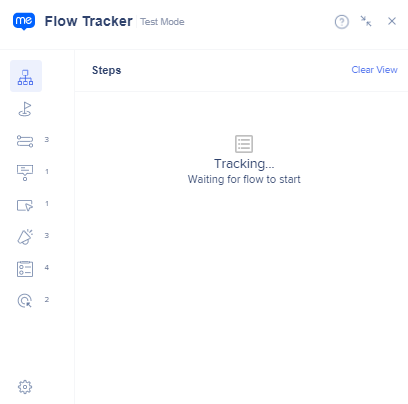
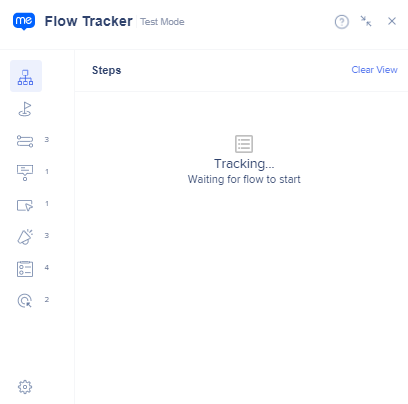
Minimized View
Play or preview your items, and the Flow Tracker will open in a minimized view.
- Expand button: Opens the Flow Tracker in a full view
- Mode indicator: Displays the environment the Flow Tracker is currently opened in
- X button: Closes the Flow Tracker
Tip
When a flow is in progress, the bottom footer will indicate whether goals are assigned to it and if they've been completed.

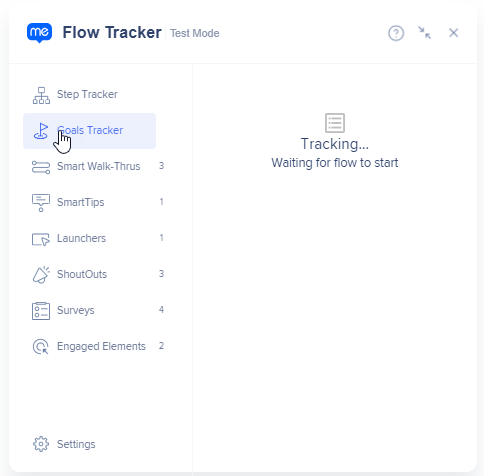
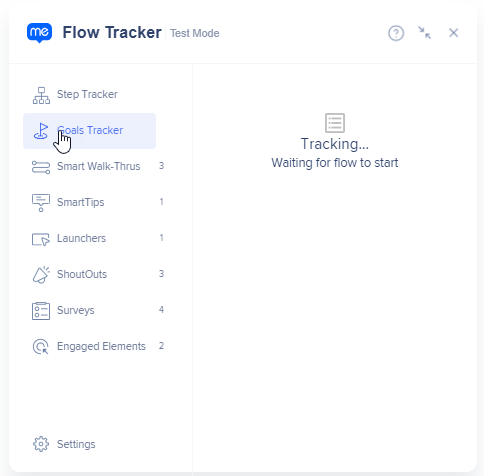
Maximized View
The Flow Tracker maximized view allows for a more comprehensive view, from displaying real time information on the different items to examining the overall system settings and additional troubleshooting capabilities.
- Step Tracker: Default tab the Flow Tracker will open in. It will track the Smart Walk-Thru as it plays, listing information like steps, triggers, etc.
- Smart Walk-Thrus / Launchers / SmartTips / ShoutOuts / Surveys / Engaged Elements: a list of all items you selected for testing, or all items published to the current environment
- Settings:
- General: View general information such as Onboarding, Safe Start, integrations, last publish date, and more
- Storage: Temporarily reset current user Onboarding Task progress and all stored data used by WalkMe in your browser
- Alerts: View alerts and explanations when something goes wrong so you can take corrective action
- Custom CSS: All Custom CSS for the WalkMe system
- Segments: See the segment rules and their evaluation
- Clear All: Clears all content from the Flow Tracker

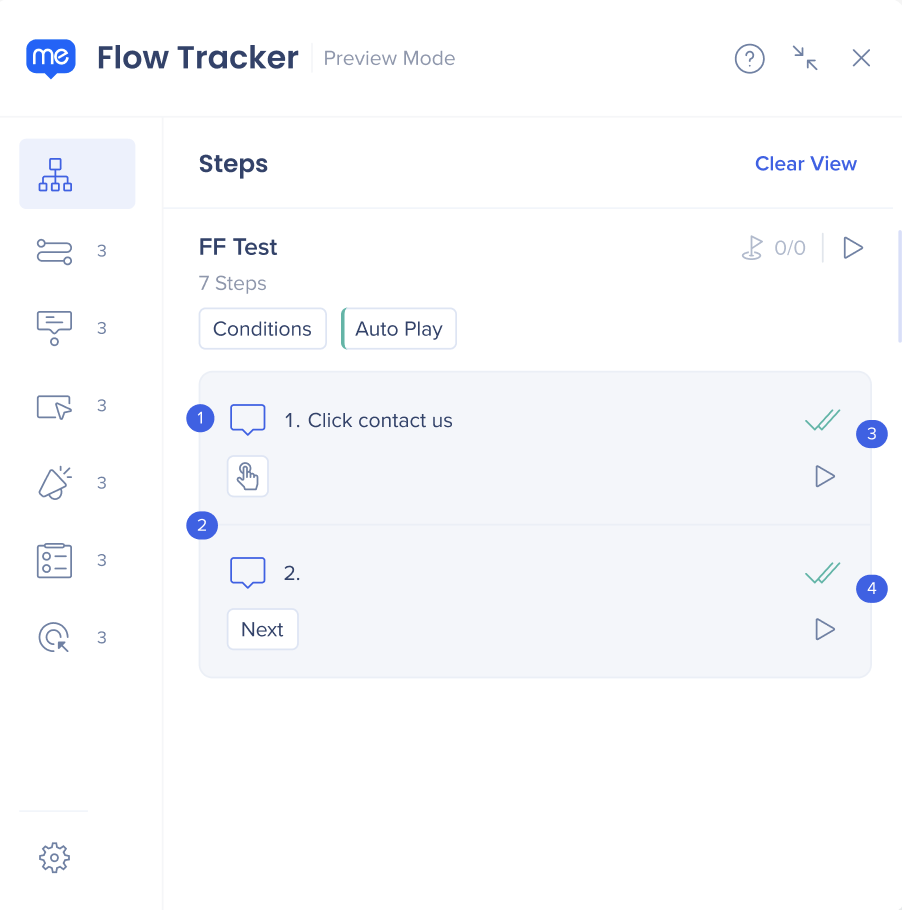
Step Tracker
When an item is played, the Step Tracker tab displays the step-by-step events. Each line represents a different step.

Note
All conditions and segments, auto-play rules, step conditions (“Wait for rules” or “Triggers after a custom action”) are evaluated at the moment the Smart Walk-Thru step is triggered. They are not re-evaluated after the step has played.
- Step types:
- Trigger type:
 - Click
- Click - Next
- Next - Input
- Input - Hover
- Hover - Multiple Balloon
- Multiple Balloon - Delay
- Delay - Refresh
- Refresh
 - Custom Trigger
- Custom Trigger
When hovering over the icon, a tooltip with a question mark will appear. Clicking on it will take you to the Help Center.
Step triggered: Indicates whether a WalkMe step was triggered. A step trigger is a condition that must be met before a WalkMe step is displayed. In other words, the trigger determines when the step will be displayed. For example, a step can be triggered if a user clicks on an element.
Step played: Indicates whether a WalkMe step has been displayed to the user or not. If a step has been displayed, it is considered "played".
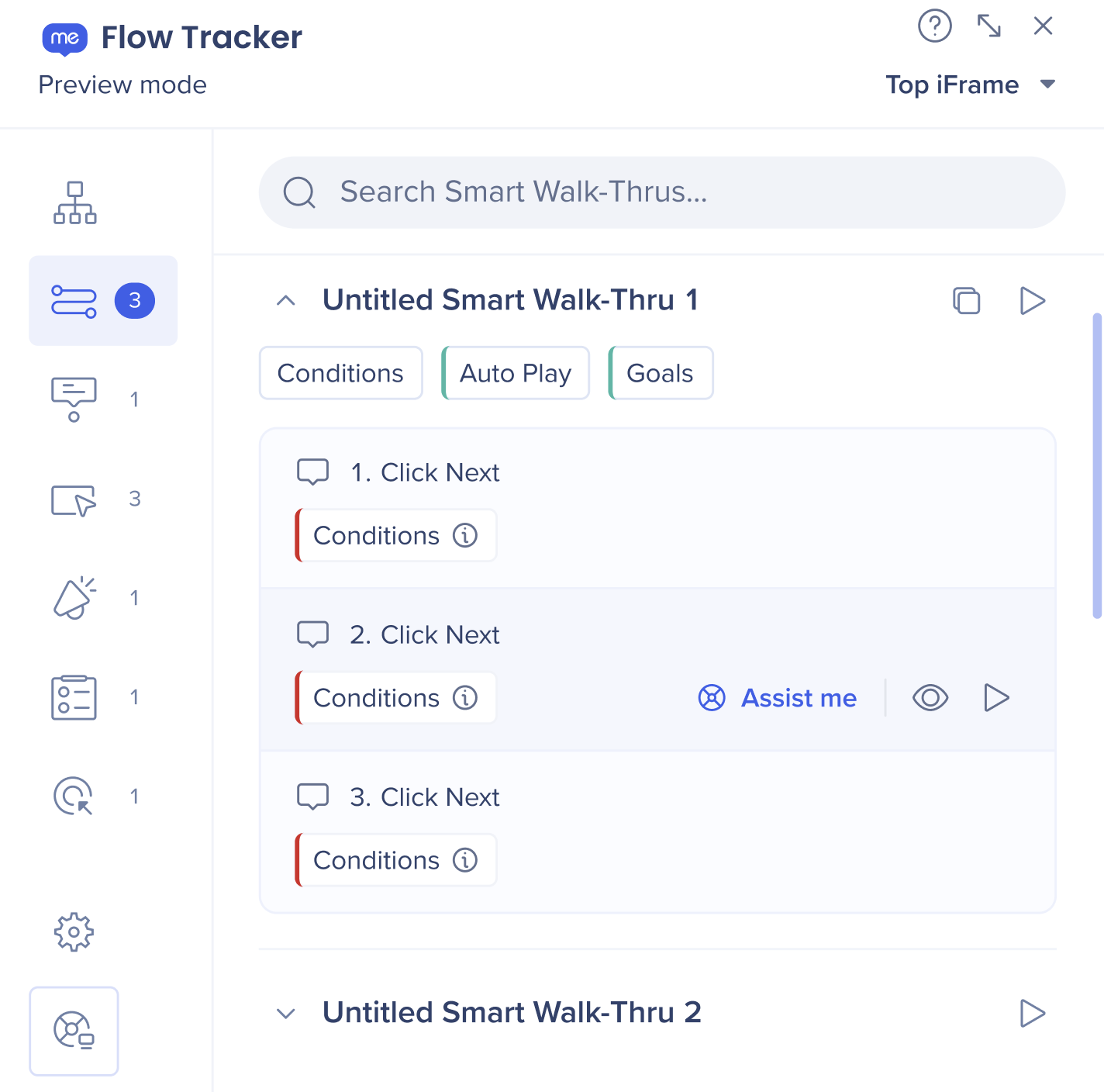
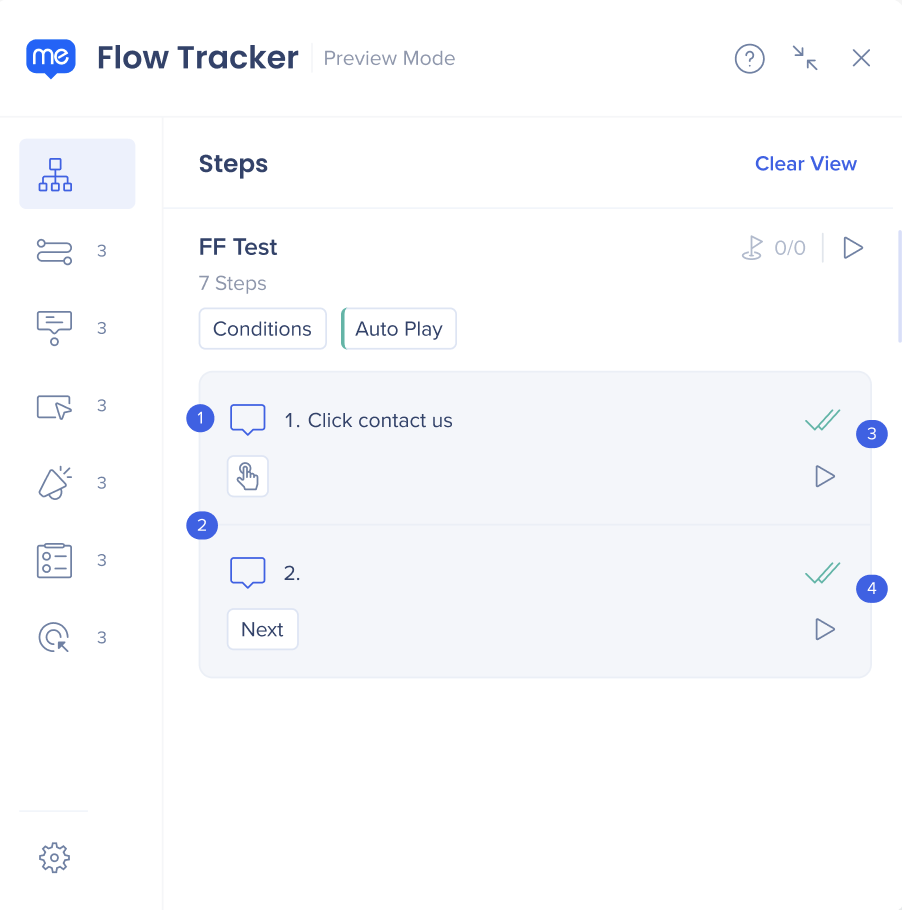
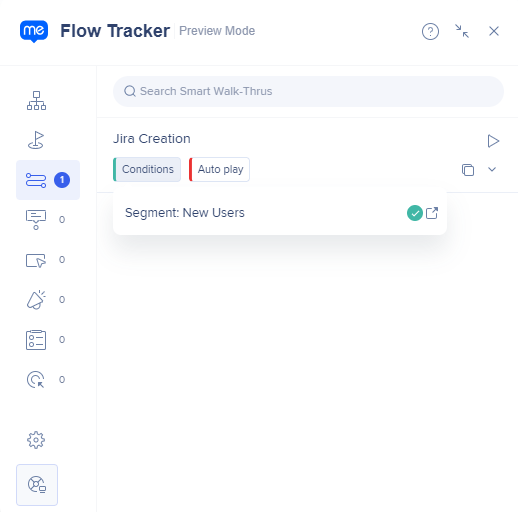
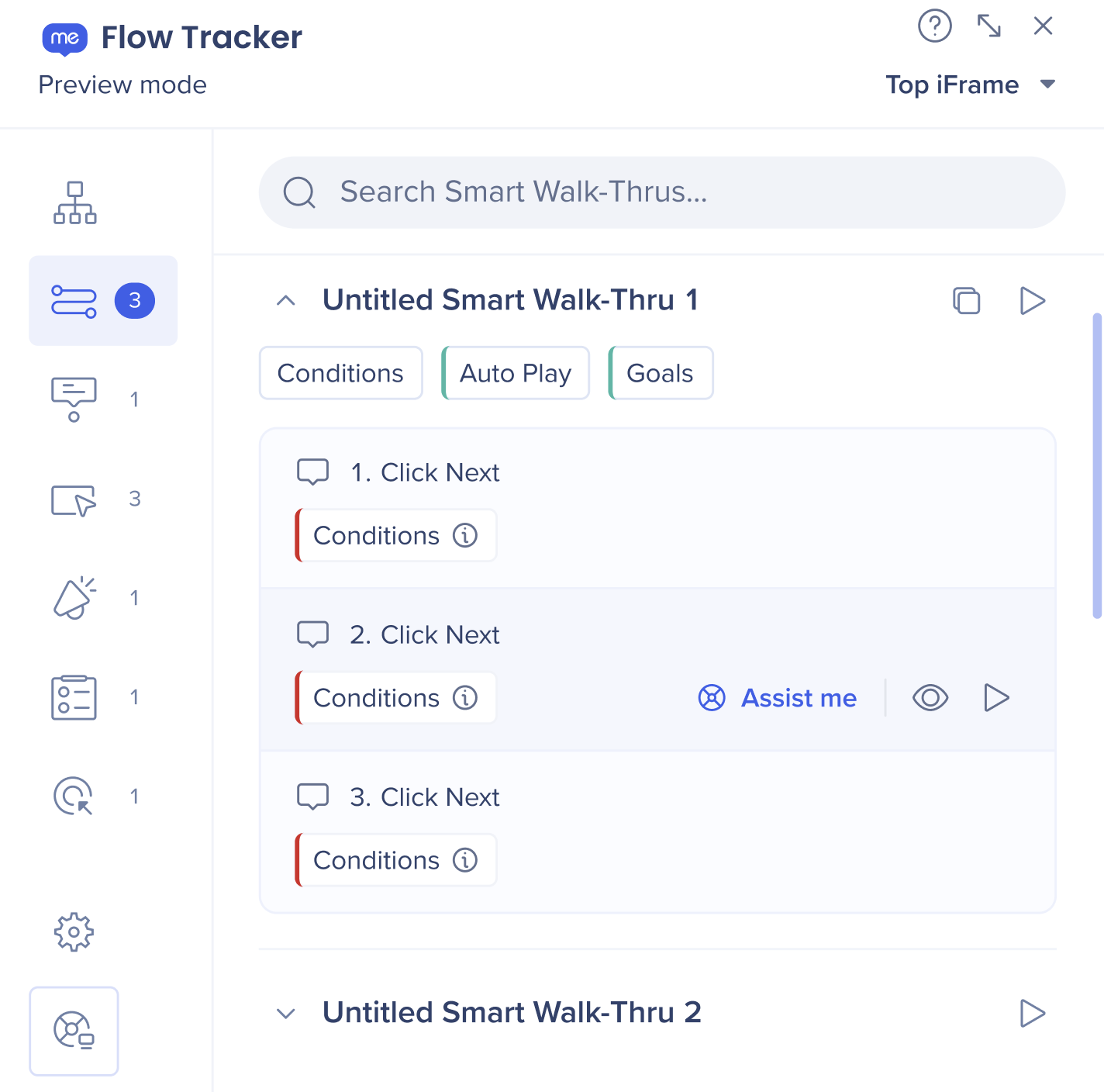
Smart Walk-Thrus
View your Smart Walk-Thrus, and their detailed step breakdown, with the option to trigger a specific step.
- Conditions: View the evaluation of display conditions and segments, if any were applied
- Auto-play: View the evaluation of the auto-play rules, and the set frequency
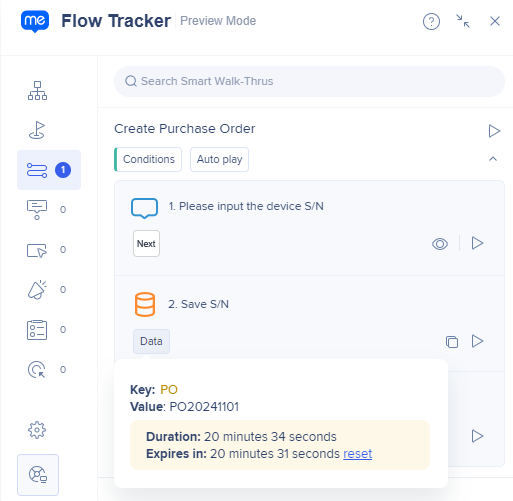
- If the item has already played, and is prevented from playing again due to its auto-play settings, a reset option will be available for ease of testing
- Eye icon: Indicates whether the element your item is attached to is visible on the page
- Hovering over the eye icon will highlight the captured element on screen for the associated step

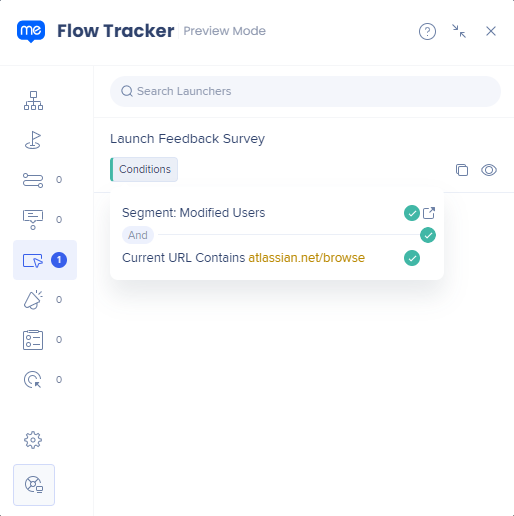
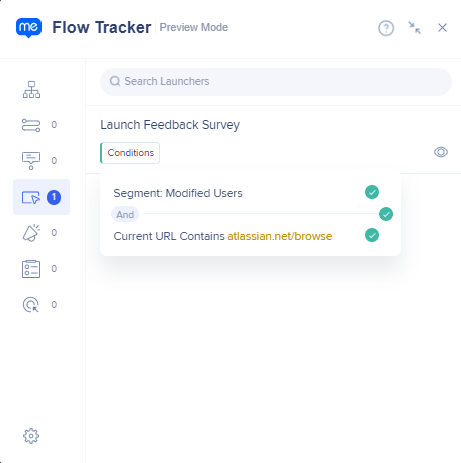
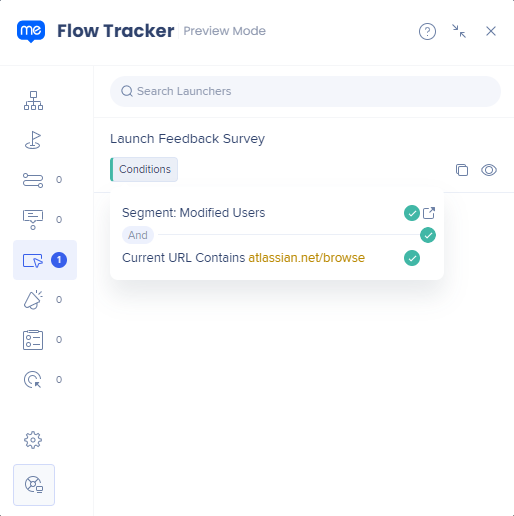
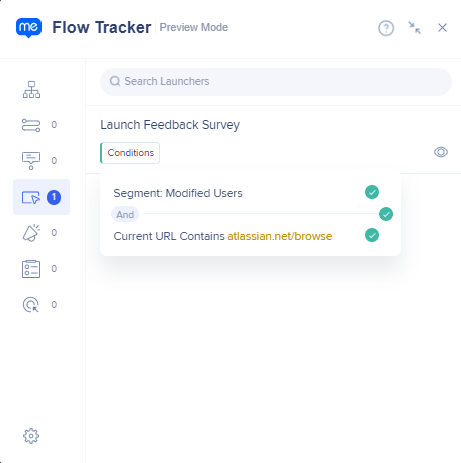
Launchers
- Conditions: View the evaluation of display conditions and segments, if any were applied
- Eye icon: Indicates whether the element your item is attached to is visible on the page
- Hovering over the eye icon will highlight the captured element on screen for the Launcher

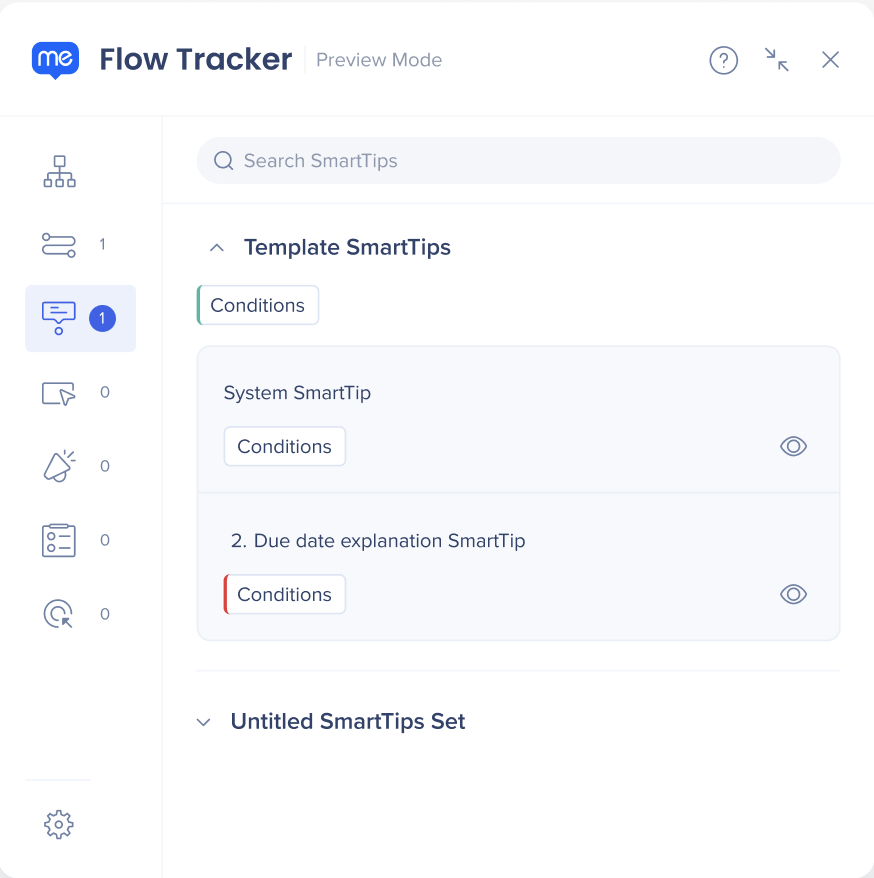
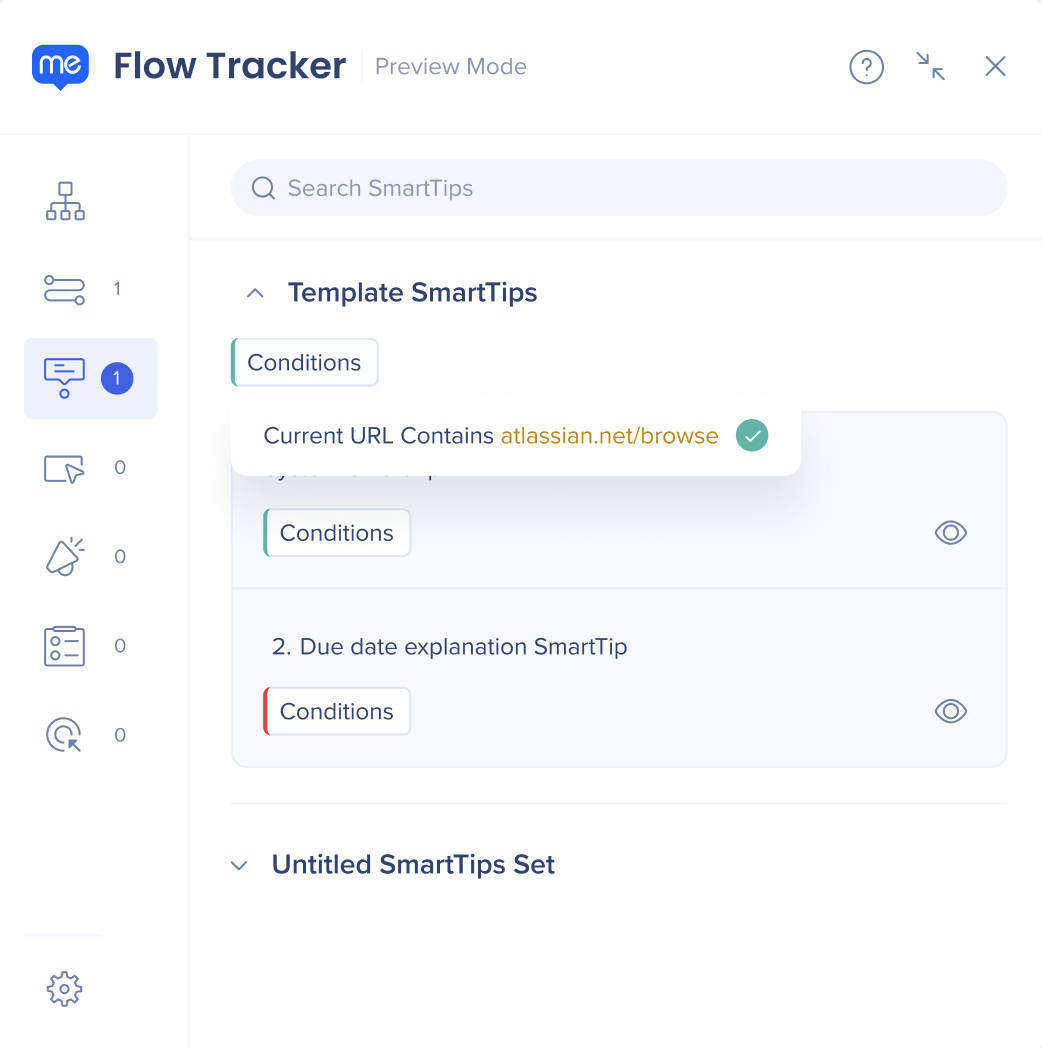
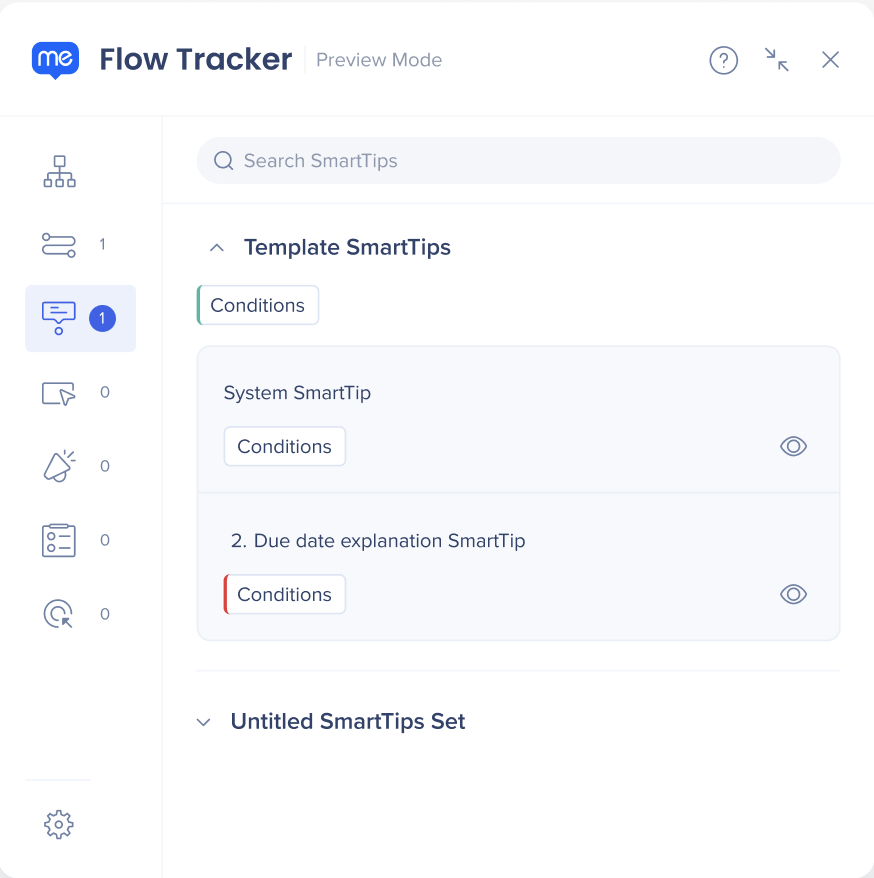
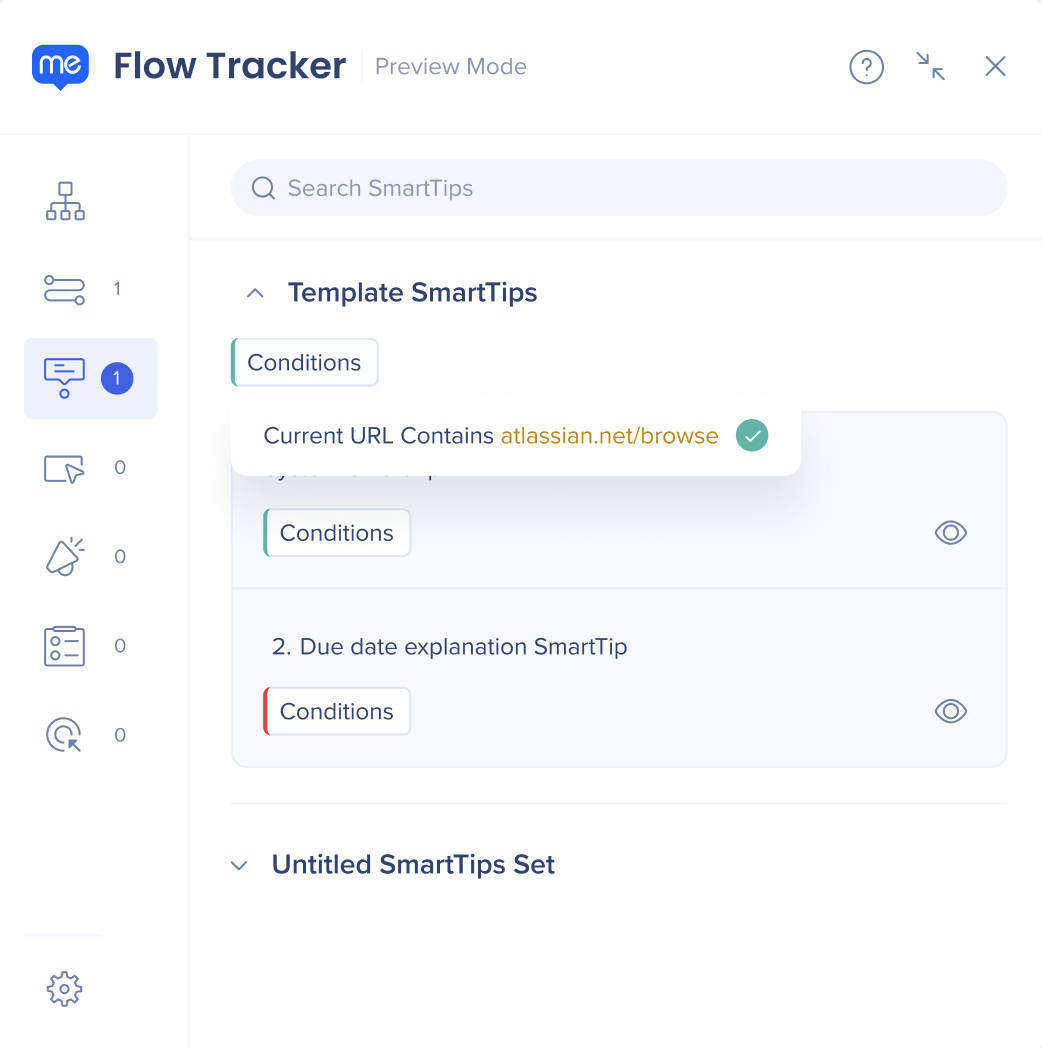
SmartTips
- View your SmartTip sets, and the SmartTips attached, by clicking on the SmartTip set name.
- Conditions: View the evaluation of display conditions and segments, if any were applied
- Eye icon: Indicates whether the element your item is attached to is visible on the page
- Hovering over the eye icon will highlight the captured element on screen for the SmartTip


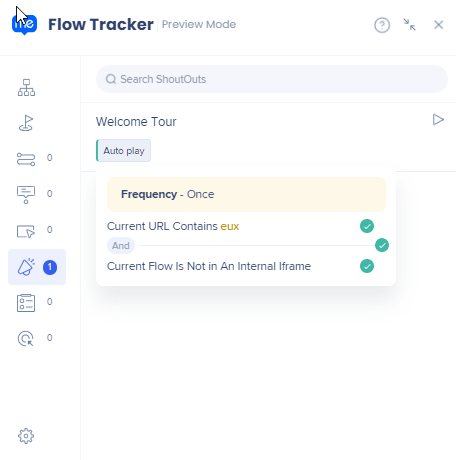
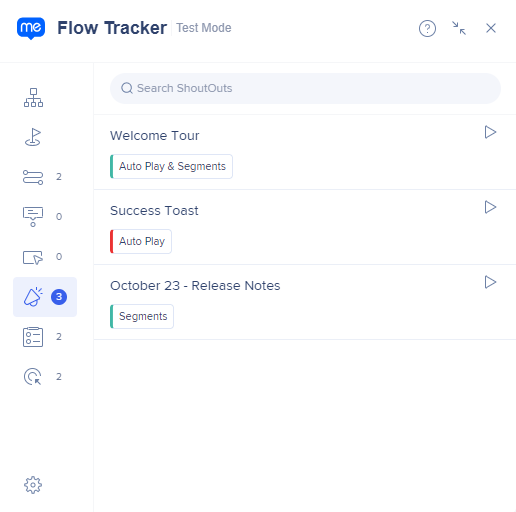
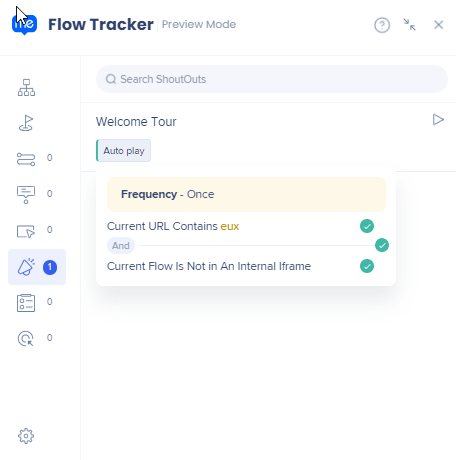
ShoutOuts
- Conditions: View the evaluation of display conditions and segments, if any were applied
- Auto-play: View the evaluation of the auto-play rules, and the set frequency
- If the item has already played, and is prevented from playing again due to its auto-play settings, a reset option will be available for ease of testing

Surveys
- Conditions: View the evaluation of display conditions and segments, if any were applied
- Auto-play: View the evaluation of the auto-play rules, and the set frequency
- If the item has already played, and is prevented from playing again due to its auto-play settings, a reset option will be available for ease of testing

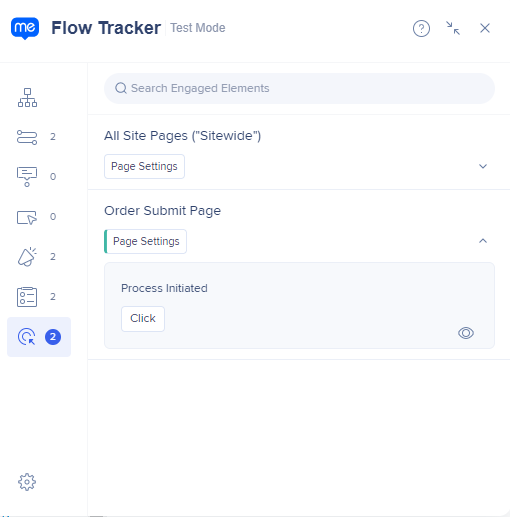
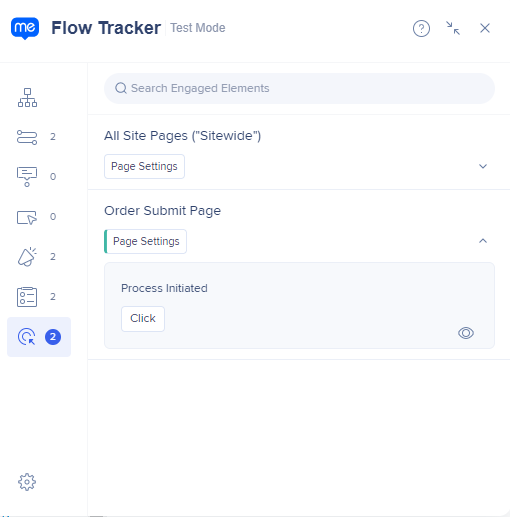
Engaged Elements
- Page settings: View the evaluation of the rules set
- Eye icon: Indicates whether the element your item is attached to is visible on the page
- Hovering over the eye icon will highlight the captured element on screen for the associated Engaged Element
Note
Engaged Elements are only visible within a published environment. They cannot be manually triggered, as they are only expected to be initiated when the selected element is interacted with.

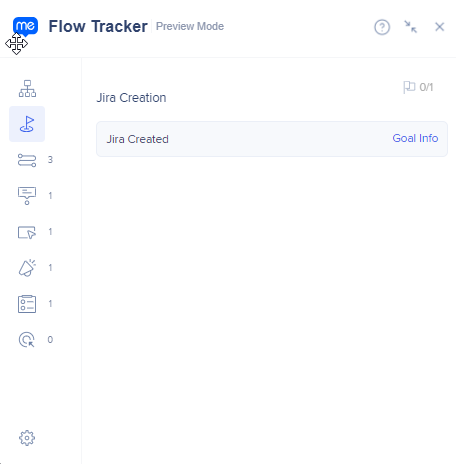
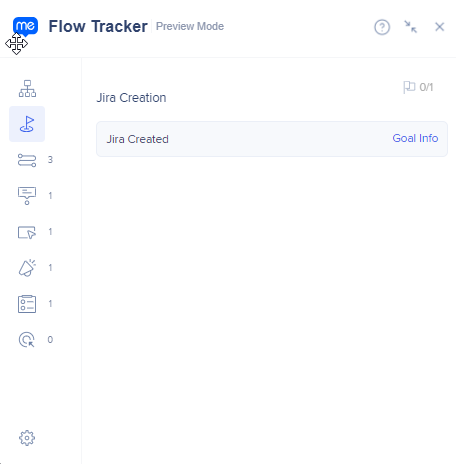
Goals Tracker
View information on the goals you have set for your item.
- Goal Info: View the goal description
- Red exclamation mark: Indicates that the goal hasn't been reached yet
- Green checkmark: Indicates that the goal has been reached
Note
Only goals that part of a Smart Walk-Thru will be displayed and monitored through the tracker



Settings
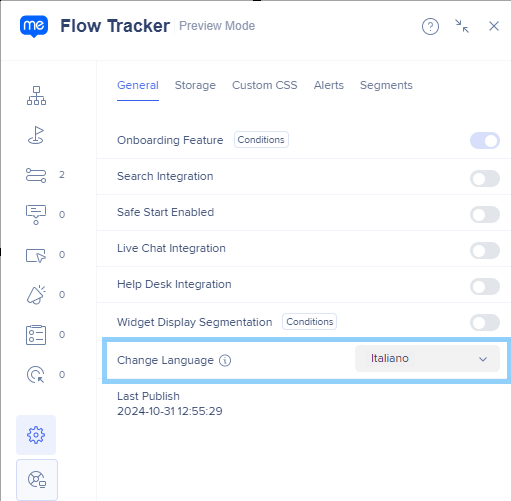
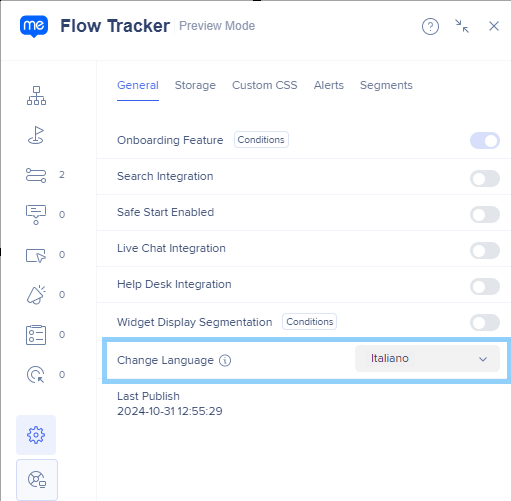
General
Get information about specific system features.
- Enabled/Disabled & Display Conditions
- Search Integration
- Safe Start
- Live Chat Integration
- Help Desk Integration
- Change language
- Manually change the currently detected language for testing purposes
Did you know?
If the language was changed through this setting, it will override the automatic detection (Auto-toggle). To reset and restore the automatic detection, use the 'Reset all data' option under the Storage tab in the Flow Tracker settings and refresh the page.
Note
This functionality is not available in quick preview. Please switch to multi-language preview or a published environment.
- Last publish date in the current environment

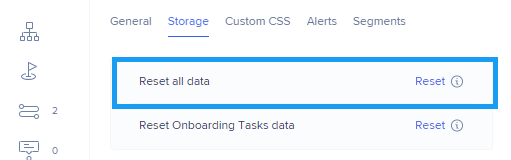
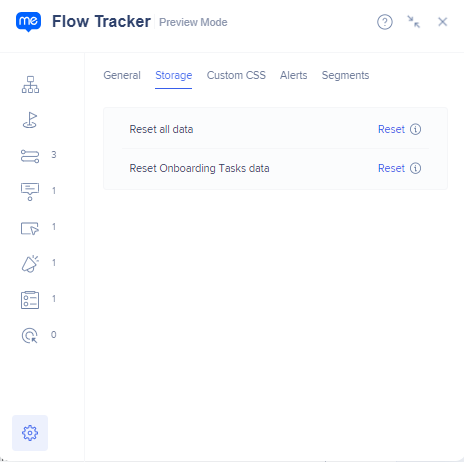
Storage
- Reset all data: Clear any existing WalkMe data stored within your current browser
- Reset Onboarding Tasks data: Temporarily reset the current user Onboarding Task progression
Note
The ability to reset your Onboarding tasks will only affect the current user and is mainly intended for testing purposes. The original user progress will be restored the next time we retrieve this information from our servers.

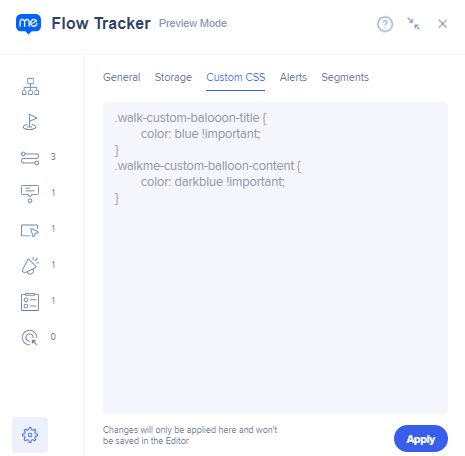
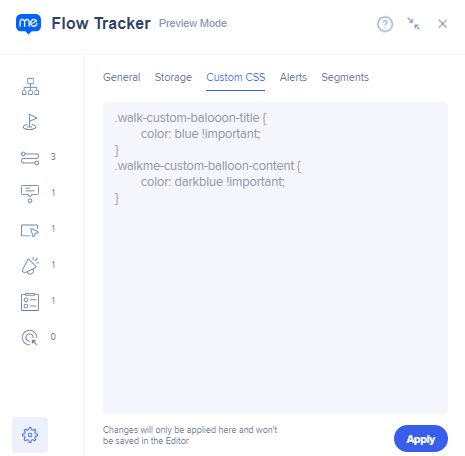
Custom CSS
See all the CSS that was created on this system, change it, and view the result.
Note
Changes made and applied within this tab are previewed in the production environment for testing only. Changes must be added in the Editor to become permanent.

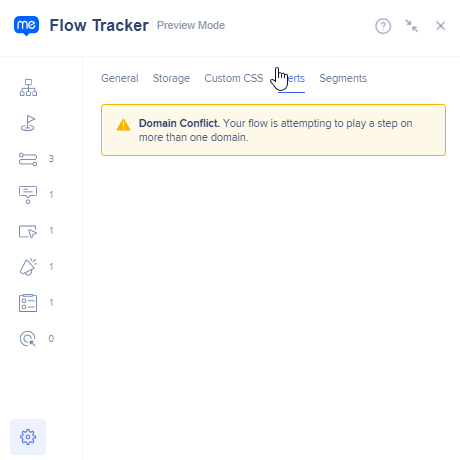
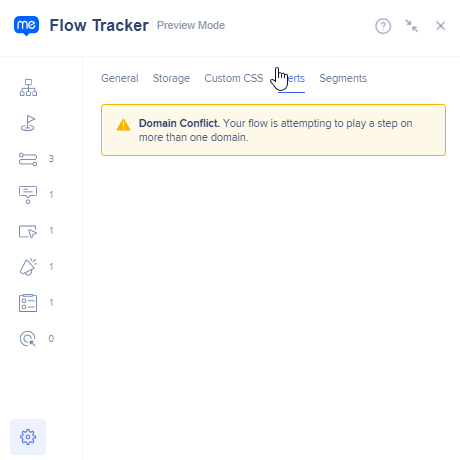
Alerts
The following alerts may be shown:
- Domain Conflict. Your Smart Walk-Thru is attempting to play a step on more than one domain. Please reach out to Support for more information.
- Your browser extension is active on this page. An indication that the WalkMe User Extension is currently loading WalkMe on the current page.
- Protocol Conflict. A content, image, or video loaded by WalkMe doesn't match your site's security policy
- This is a single-page application. WalkMe has detect element(s) on the current
Note
Alerts will always appear even if the root cause was handled. See this as additional warning information for possible failures with your content.

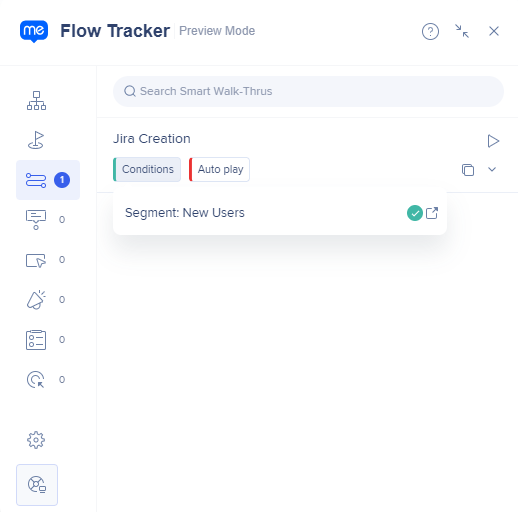
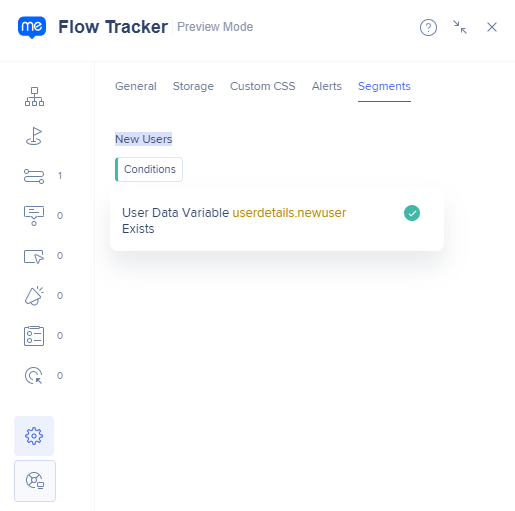
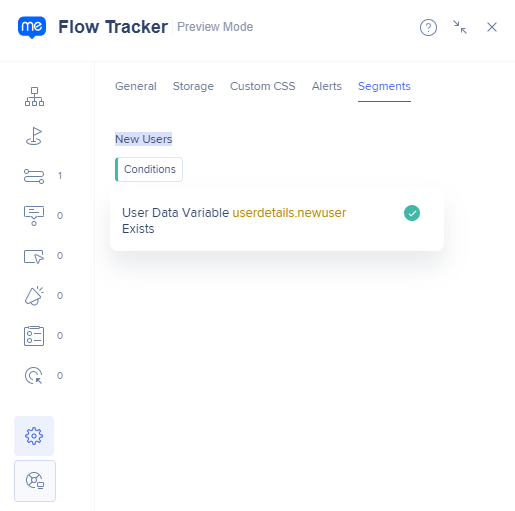
Segments & Condition evaluations
You can see conditions, segments, their evaluation, and any auto-play rules assigned to the item.
- In the General tab → Segments, you can also see segment's rules
- To easily see a specific segment rules, click the Arrow icon within the condition window, which will redirect you to the Segments tab and highlight the segment and its rules
- Green frame and checkmark: Indicates the condition is met (true)
- Red frame and an exclamation mark: Indicates the condition isn't met (false)
Note
Conditions are calculated with UI change, meaning that at one point of the user's flow (for example: loading the page) the condition might be false, and at the other point of the flow (for example: changing tab or opening a dropdown), the condition can change to true.



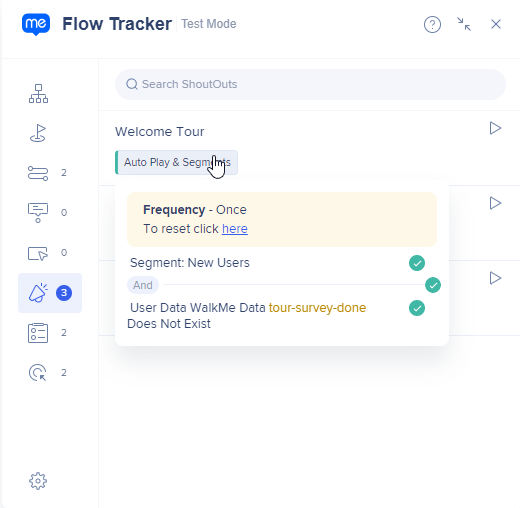
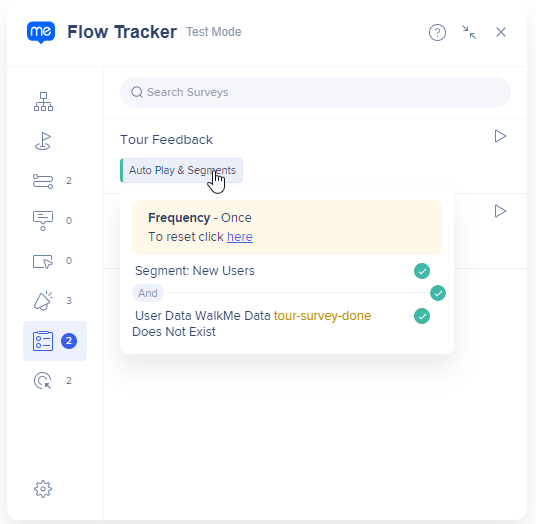
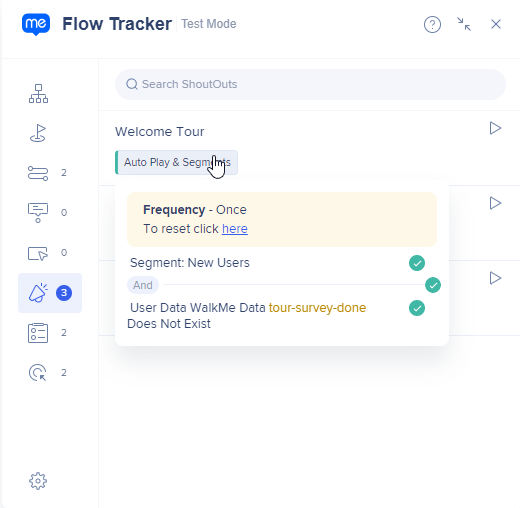
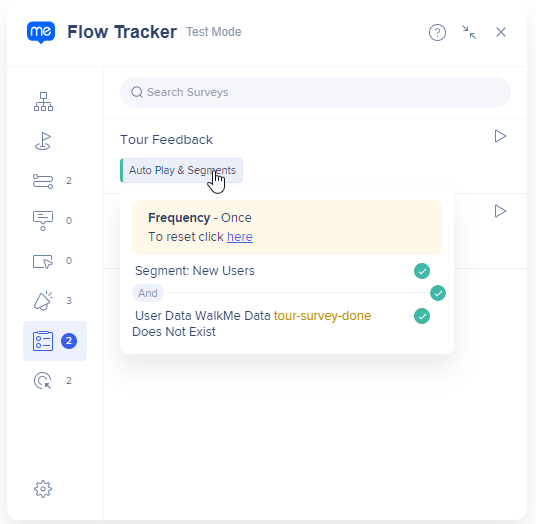
Auto-play
Tip
When testing, use the Flow Tracker instead of resetting the cache.
- View dedicated auto-play rules and the configured frequency
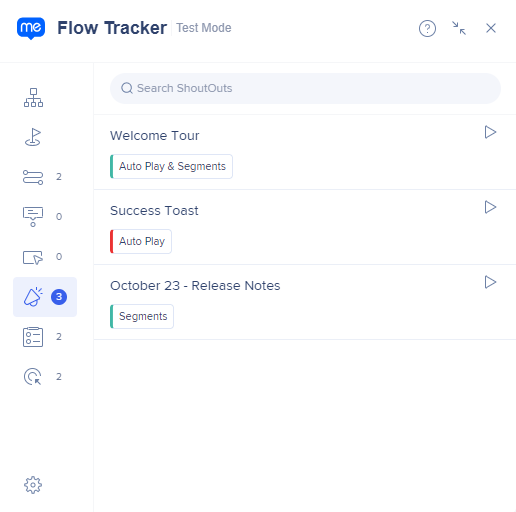
- Specifically for ShoutOuts & Surveys - The button will appear differently depending on what kind of rules are applied
- Auto-play & Segments - When we have both auto-play and segments applied
- Auto-play - For when only auto-play settings and/or rules are applied
- Segments - When only a segment is associated with this type of item
- When an item has already played or was prevented from auto-play due to its “cancel auto-play” settings - an option to appear to reset it locally, allowing it to auto-play after a page refresh


Element Highlighter
Easily identify on-screen elements using Flow Tracker
- With the new element highlighter, you can easily identify which on-screen element is attached to each SmartTip and Launcher when hovering over the green eye icon

Assist Me
Report issues from the Flow Tracker during your content testing without having to go back to the editor using the Assist Me button.

WalkMe Builder Assistant: Tickets
Tip Tuesday Videos
Introduction to Flow Tracker
Troubleshooting with the Flow Tracker
Technical Notes
- Segment rules aren't visible per item - to view them, go to General tab → Segments evaluation
- Alerts aren't removed once the cause is fixed
- Partial support for cross domain iFrames - step tracker progression is not impacted, only the markup of elements & condition evaluation
- When in Play mode:
- Only the Flow + Alerts tabs are triggered
- Auto-play rules are followed, but Conditions & Segments are ignored
- The reason is that the Play mode is designed to show the item on the page ignoring the element's behavior
- Walk-Thrus aren't supported (only Smart Walk-Thrus)
- Flow Tracker isn't supported in self-hosted environments
- Conditions utilizing incoming integrations and IDP attributes are expected to show as "undefined" within the Flow Tracker, but will be evaluated as expected
Flow Tracker supported content
- Smart Walk-Thrus
- Start Points
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements
- ShoutOuts
- Surveys
- Engaged Elements
- CSS that's added in the Editor
- Can be triggered in:
- Play mode
- Preview mode
- Published environment
- Resetting current user onboarding task progress
- Clearing any existing WalkMe data on the browser



















![]()