Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Publishing is the process of selecting, organizing, testing, and releasing the items you build in the WalkMe Editor. It makes your content available in different environments, such as test and production.
Publishing is a key step in your workflow:
To view published items, your users must have WalkMe deployed and running in their browser. Otherwise, published content won't appear.
Publishing helps you manage how WalkMe appears across environments:
When you publish, WalkMe saves your items to a file on the server. This file has a unique ID (GUID) that matches your WalkMe Editor account.
For your users to see published items, WalkMe must be deployed and running in their browser. When WalkMe loads, it looks for the file with the matching ID and determines:
When you click Publish, only the items you select are released. Previously published items remain available — you don't need to republish them.
Before publishing, you'll see a message showing how many new items are included. You can also choose to publish global settings.
You can publish WalkMe items to one or more environments, such as test or production. Each environment has its own snippet variation, and because they are unique, WalkMe must be deployed separately in each environment for items to be visible.
This setup lets you safely test changes in a sandbox environment before releasing them to your users in production.
You can deploy the snippet by adding it to your site's HTML or through a browser extension if you can't edit the source code.
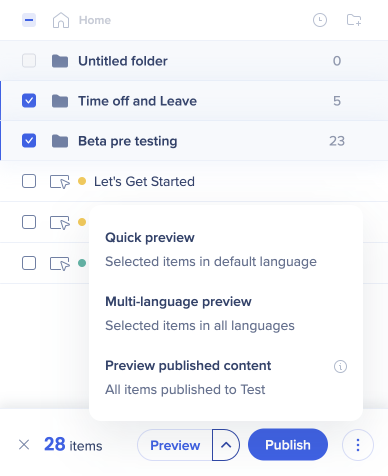
Before publishing, you can preview your work directly in the WalkMe Editor. Preview mode lets you see how your implementation will appear on the site—without publishing or installing the snippet.
While previewing, use the Flow Tracker to follow what happens step by step when a Smart Walk-Thru runs.
Before you publish, WalkMe recommends completing these steps to ensure your content looks consistent and performs as expected:
Ensure WalkMe is deployed
WalkMe must be running on your site for content to appear. 👉 Learn more about deployment methods
Add goals
Goals provide the best way to measure success beyond usage graphs in Insights. 👉 Learn more about goals
Set Unique User ID settings
Enable user tracking to see individual progress and usage across WalkMe Apps. 👉 Learn more about user tracking
Review your design
Make sure your theme and branding are consistent across content. 👉 Learn more about Theming
Publish to test and run QA
Test all items to confirm they work as expected. Review for broken links, text issues, and typos. 👉 Take the QA course at the Digital Adoption Institute
Follow these steps to publish:

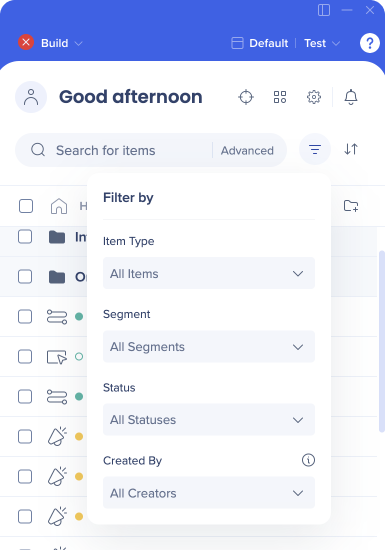
You don't always need to publish everything at once. Filtering lets you release only what you need — making publishing faster and more controlled.
For example, you might only want to publish:
To filter content:

Each item in the editor shows a status icon that indicates whether it is available to your users.
| Icon | Status | Description |
|---|---|---|
|
|
Draft | The item has not been published to the server. |
|
|
Published | The item is published and has not been changed since. |
|
|
Modified | The item is published, but has been changed in the editor. Republish to update it. |
|
|
Archived | The item was previously published but has been removed from the server. |
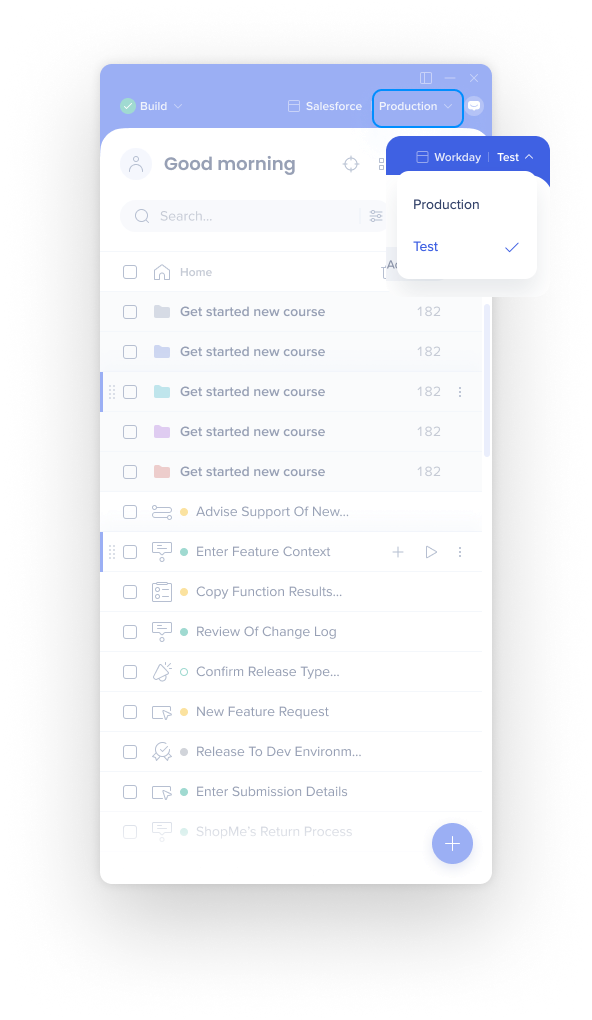
In the editor, you can switch between environments to see the content and publishing states for each.
To switch environments:

You can publish changes to settings without publishing other items.
To publish settings:
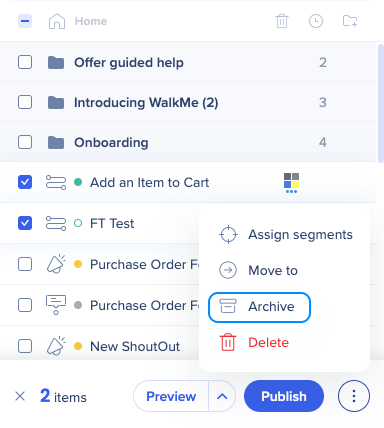
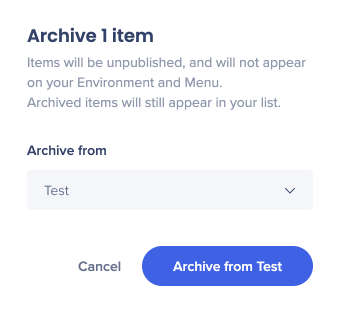
Archiving removes an item from the server so it is no longer available to your users. You must archive an item before deleting it.
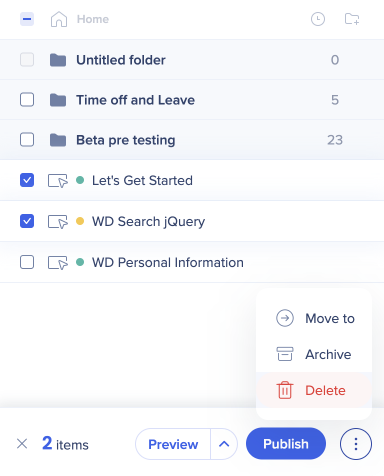
To archive items:


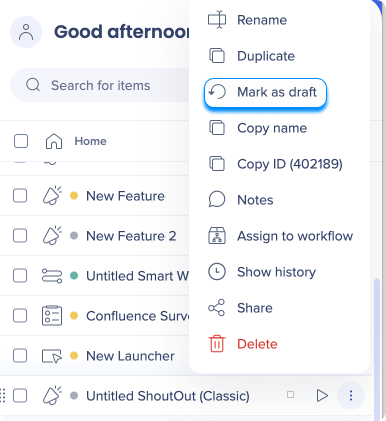
To restore an archived item:

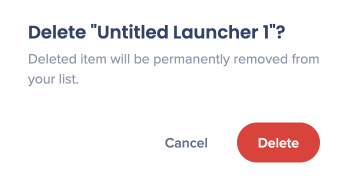
Deleting permanently removes items from the editor.



If you need to quickly disable WalkMe in an environment, use the WalkMe Enabled toggle. When on, WalkMe runs normally. When off, the snippet is deactivated and content won't appear.
This is useful in urgent situations where you need to temporarily turn off WalkMe without removing the snippet from your site.
WalkMe regularly updates the editor with new features and improvements. Updates don't affect items you've already published, but to use new features you'll need to edit your items and republish them.