Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Smart Walk-Thrus proporciona orientación paso a paso en pantalla a través de un proceso que utiliza elementos emergentes para guiar al usuario. Este artículo te guiará a través de los conceptos básicos para construir un Smart Walk Thru. Consulta este artículo para una introducción a Smart Walk-Thrus y sus casos de uso.
Mira este breve vídeo del Digital Adoption Institute para empezar:
Antes de comenzar a crear, asegúrate de revisar los siguientes artículos que son importantes para desarrollar Smart Walk-Thrus.
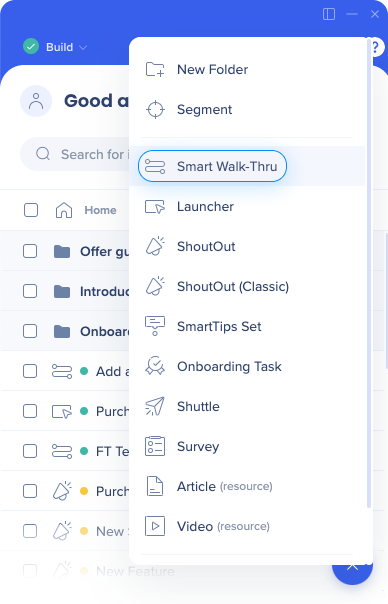
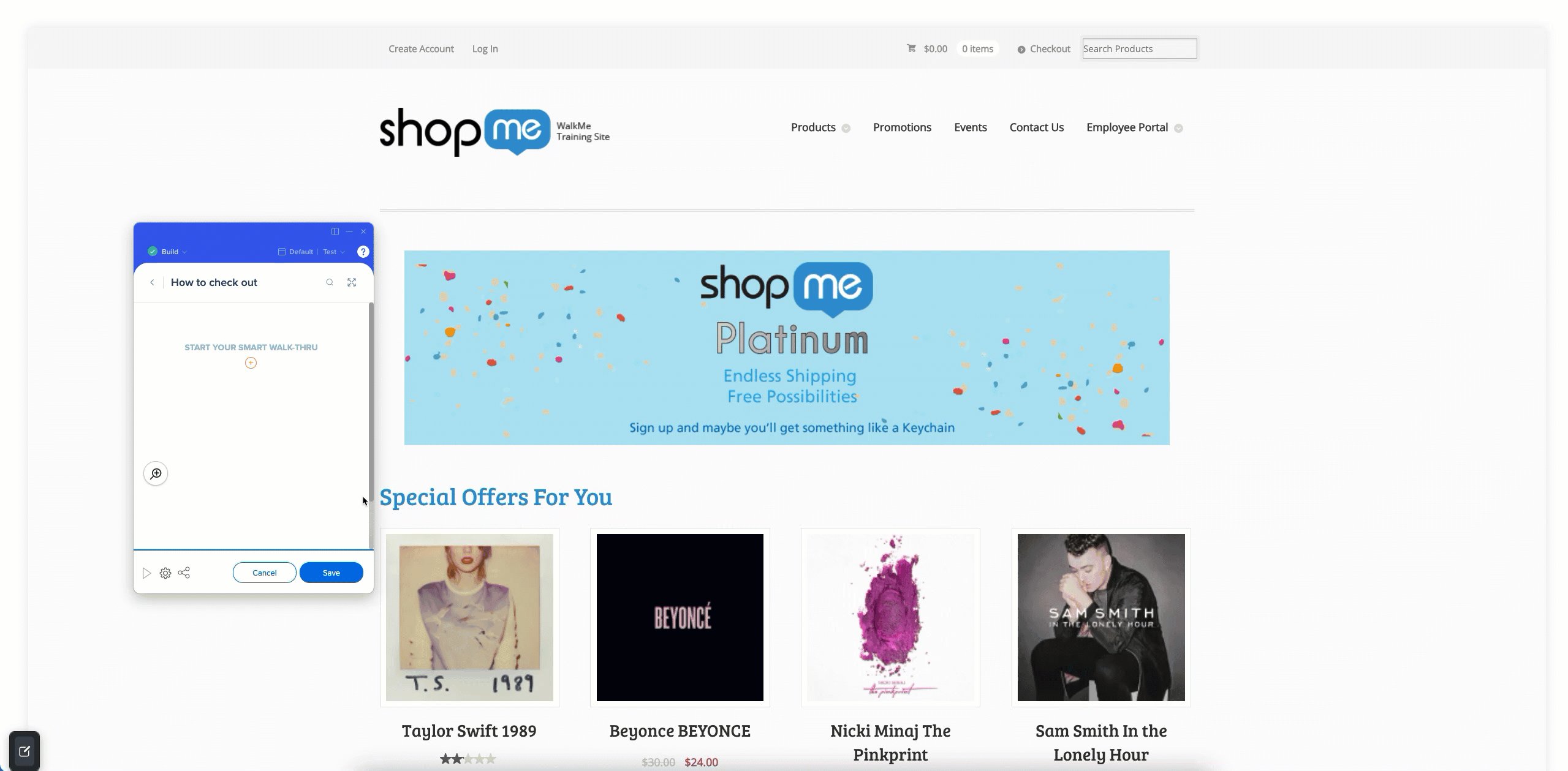
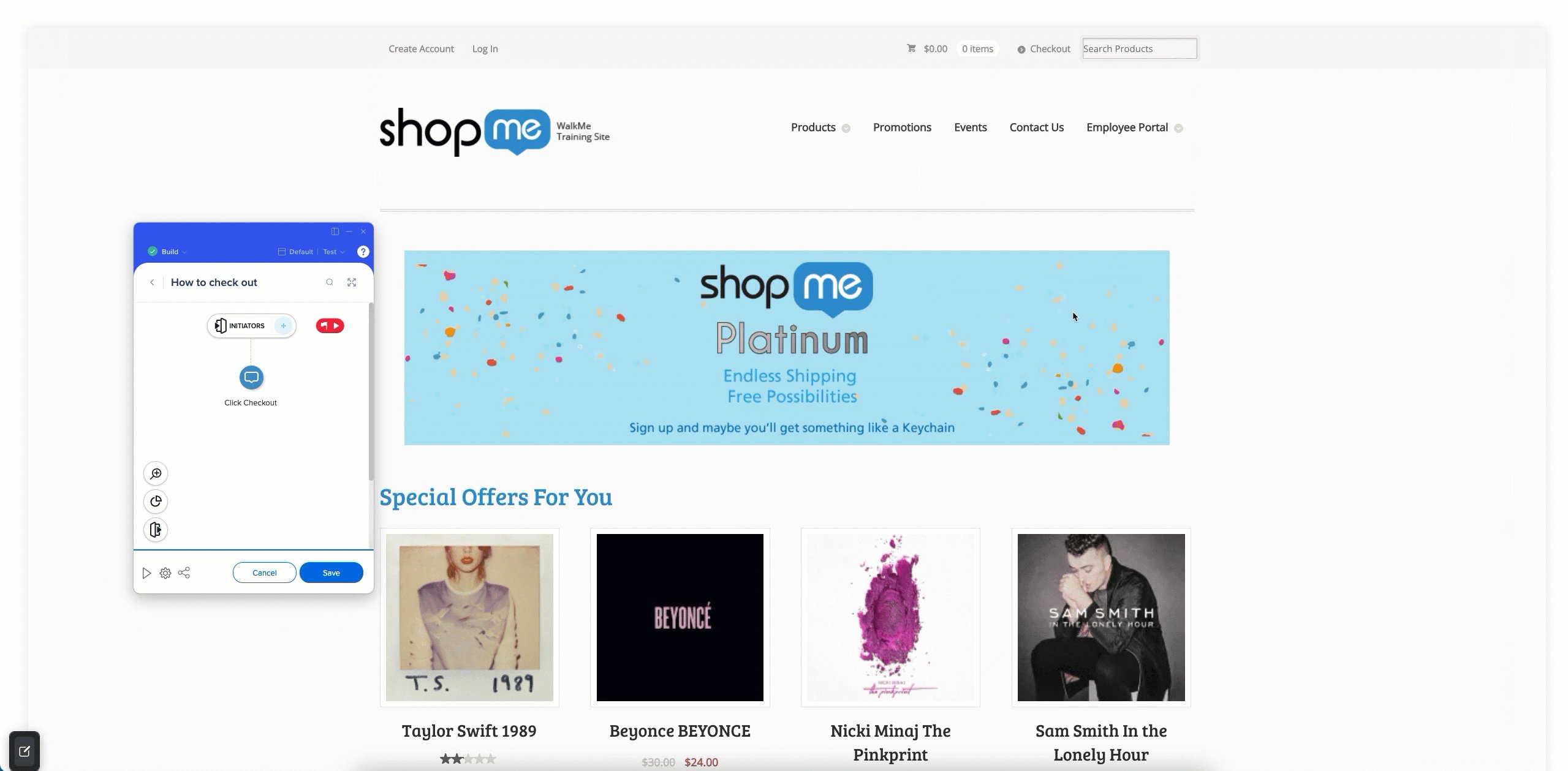
Vas a capturar elementos, así que abre la página web en la que crearás tu Smart Walk-Thru. Desde el Editor,




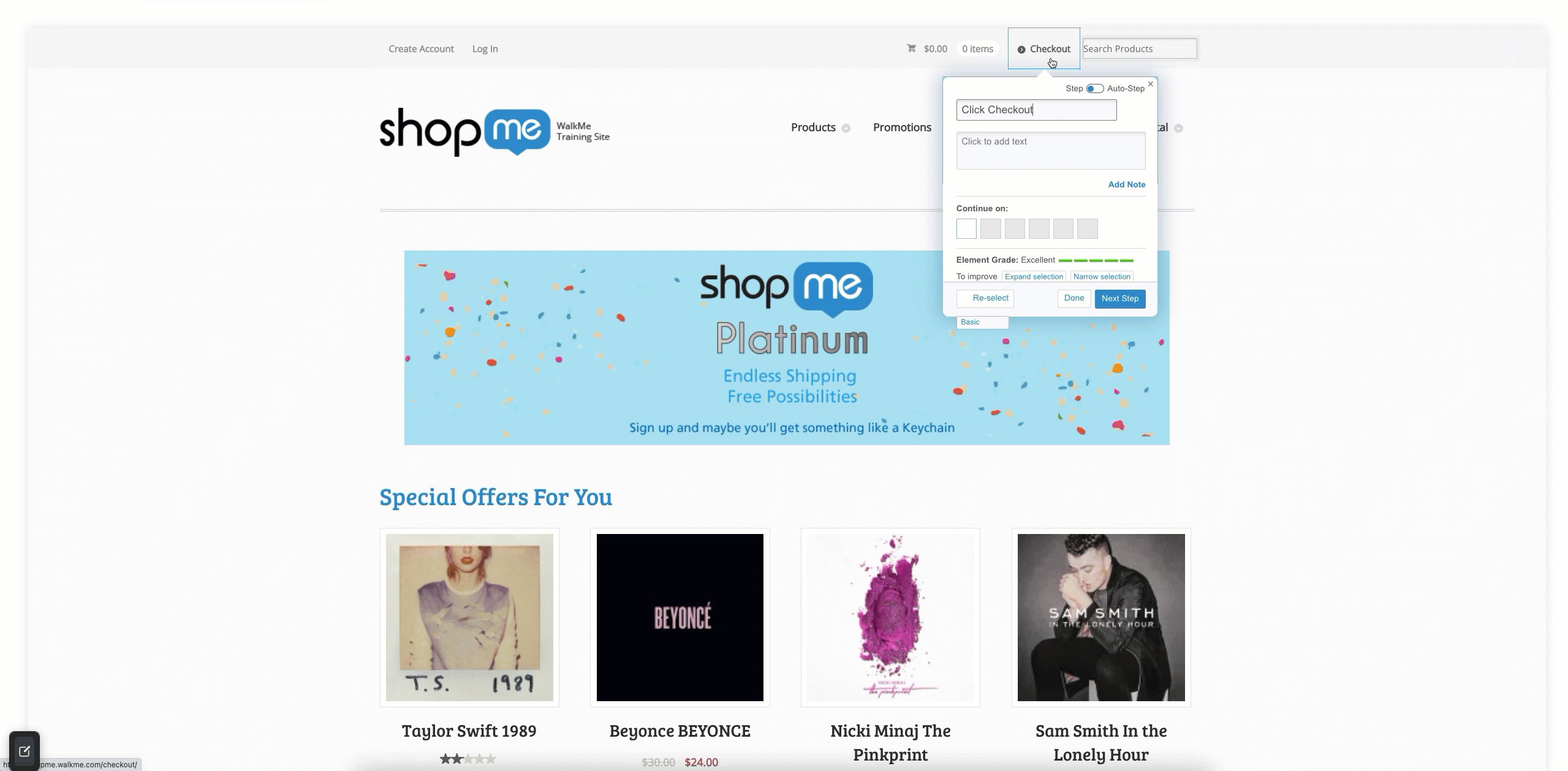
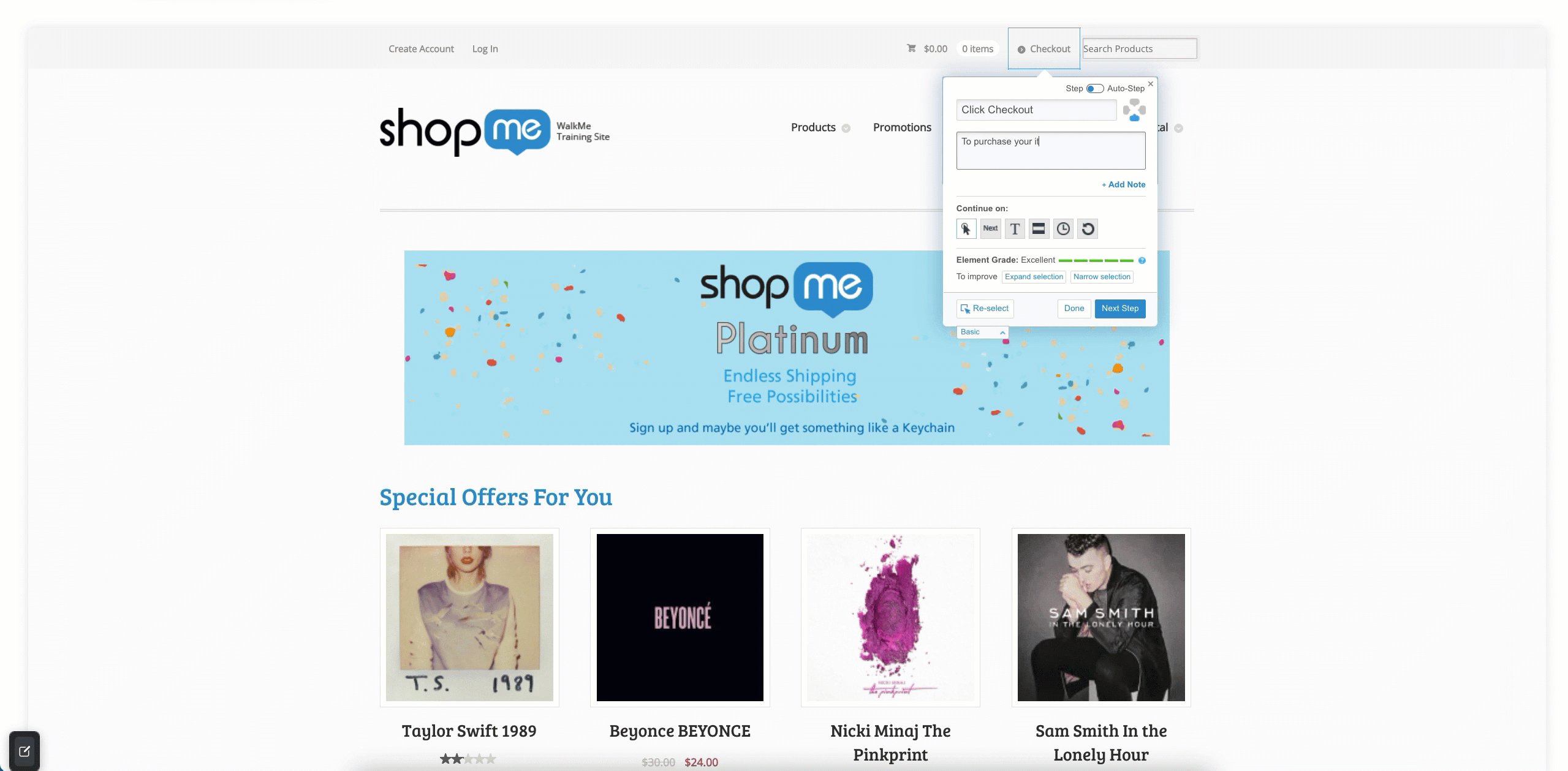
Los desencadenantes determinan qué acción continuará el Smart Walk-Thru hasta el siguiente paso. Los desencadenantes hacen avanzar la orientación y la hacen interactiva.
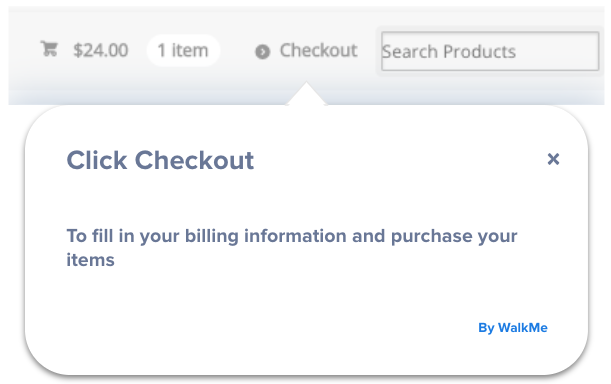
Cuando añades un nuevo paso, puedes cambiar los activadores del paso directamente desde el cuadro de configuración del paso. O haz clic en el paso desde el Editor para abrir la ventana de configuración de pasos.
Ve al artículo Tipos de pasos de Smart Walk-Thru para obtener más información sobre los activadores.


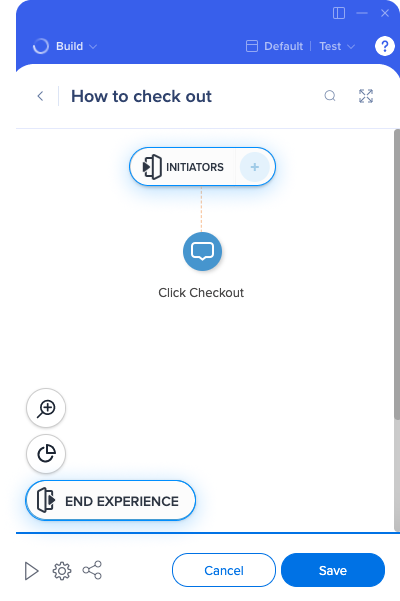
Ahora que has creado tu Smart Walk-Thru, ¡tus usuarios necesitan vivirlo! Los iniciadores son la forma en que los usuarios acceden al recorrido inteligente, ya sea a través de Iniciadores u otros Smart Walk-Thrus. La experiencia final permite añadir una encuesta para que los usuarios puedan expresar qué piensan de la experiencia.
Descubre más sobre iniciadores y experiencias finales.
 Es posible que los usuarios no comiencen su recorrido inteligente desde la página de inicio de su sitio o el paso 1. Es posible que ya hayan completado varios pasos en el proceso antes de necesitar el apoyo de Smart Walk-Thru.
Es posible que los usuarios no comiencen su recorrido inteligente desde la página de inicio de su sitio o el paso 1. Es posible que ya hayan completado varios pasos en el proceso antes de necesitar el apoyo de Smart Walk-Thru.
Para asegurarse de que el Smart Walk-Thru comience a funcionar desde el paso relevante, añade puntos de inicio a los pasos desde los que un usuario pueda comenzar el proceso. Un punto de inicio garantizará que el Smart Walk-Thru reconozca dónde se encuentra el usuario en el proceso y continúe desde el paso adecuado.
Más información sobre Puntos de Inicio.
Los objetivos te permiten realizar un seguimiento del éxito de los usuarios al completar los Smart Walk-Thrus. Puedes asociar un objetivo a una acción de usuario específica para determinar cuándo los usuarios han completado con éxito un Smart Walk-Thru.
Un usuario puede necesitar la orientación de un Smart Walk-Thru para completar la mayoría de un proceso, pero puede completar los pasos finales de forma independiente. Los objetivos te permiten continuar el seguimiento del comportamiento de los usuarios después de que cierran un Smart Walk-Thru para que puedas determinar cuándo un usuario ha completado un proceso, incluso si han cerrado la orientación del Smart Walk-Thru.
Más información sobre los objetivos.
Hay dos formas de cambiar el diseño de tu globo:
Revisa estos artículos para conocer las diferentes formas en que puedes editar y personalizar tus pasos:
La pestaña Interacción ofrece una personalización básica de globos de texto desde el Editor WYSIWYG. Puedes personalizar la fuente del globo, el texto, la posición, añadir contenido multimedia o ajustar los desencadenadores de pasos. La Galería de Diseño de WalkMe también está aquí.
La pestaña Elemento seleccionado en el Editor te permite ver si el elemento que capturaste está presente en la página actual e incluye configuraciones para personalizar cómo WalkMe lo identifica.
Utiliza la pestaña Apariencia para mover un elemento y evitar que bloquee cualquier información importante del sitio. Los cambios comunes en la pestaña Apariencia incluyen mover el elemento en torno a otro elemento y ajustar su posición.
Las hojas de estilo en cascada (CSS) te permiten personalizar el diseño y la apariencia, incluidos el diseño, los colores y las fuentes.
Puedes previsualizar un Smart Walk-Thru haciendo clic en el botón de reproducción en el flujo de pasos. También puedes previsualizar los pasos individuales pasando el cursor sobre el paso y haciendo clic en reproducir.

Si deseas ver una vista previa de varios tipos de contenido de Smart Walk-Thrus o de WalkMe, consulta este artículo para obtener más información sobre cómo previsualizar.
La publicación de contenido se realiza en la vista de lista principal del Editor. Puedes publicar Smart Walk-Thrus individuales o múltiples.
Más información sobre la publicación.
¡Listo! Ahora conoces los conceptos básicos de un Smart Walk-Thru. ¿Qué construirás primero?
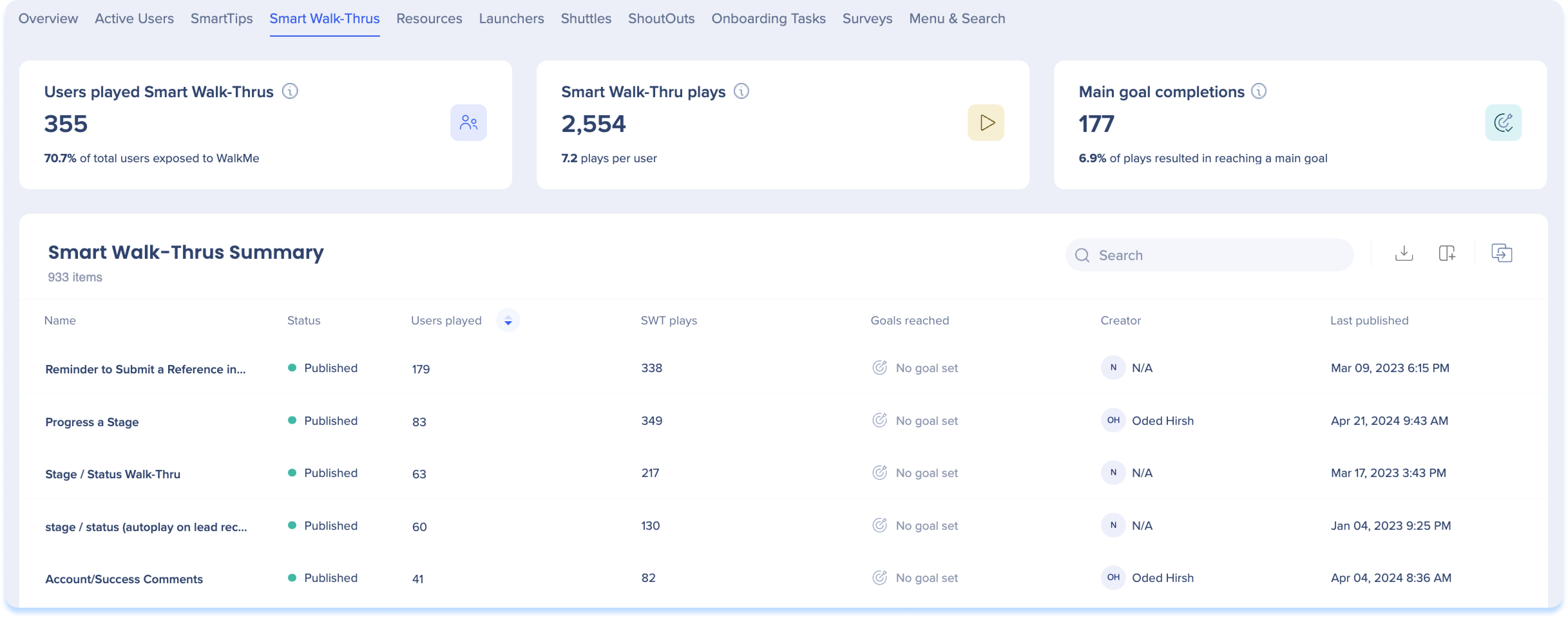
Con el panel de Insights Smart Walk-Thrus, puedes realizar un seguimiento y analizar el rendimiento de Smart Walk-Thrus. Esta función le permite obtener información valiosa sobre cómo interactúan los usuarios con las herramientas de orientación, ayudándole a comprender su eficacia.
Al utilizar Insights, puedes medir el éxito, identificar áreas de mejora y optimizar la experiencia del usuario examinando métricas como los índices de finalización y la participación de los usuarios.

Smart Walk-Thrus consta de una entidad padre, que representa al SWT en su conjunto, y componentes hijos, que son los pasos individuales dentro del SWT.
Entidad padre: el SWT en sí, que es iniciado por el sistema o el usuario
Componentes hijos: los pasos dentro del SWT que guían al usuario a través del proceso
Cuando se activa un SWT, el sistema registra eventos a dos niveles:
Evento principal:
Registra el inicio del SWT como una interacción
Indica que la entidad principal (SWT) ha iniciado
Eventos de paso:
Registra la finalización de cada paso individual a medida que progresan los usuarios
Los pasos se registran secuencialmente, en función de la ruta del usuario
El flujo de interacción describe cómo se capturan y organizan las acciones de los usuarios dentro del SWT:
ID de interacción único: Cada vez que se activa un SWT, el sistema asigna un ID de interacción único. Este ID se utiliza para vincular todos los eventos de paso posteriores dentro del SWT al desencadenador inicial
Ramificación: El SWT puede incluir varias ramificaciones de pasos, lo que permite recorridos dinámicos de usuario basados en condiciones o valores de tiempo de ejecución. No todos los usuarios seguirán los mismos pasos, ya que la ruta depende del escenario específico
Definición de interacción: Una interacción se define como el inicio del SWT (entidad padre). Esto se registra como un evento independientemente de si los usuarios completan los pasos manuales
Cada desencadenante de un SWT se cuenta como una interacción por separado.
Incluye todos los tipos de pasos (automáticos y manuales)
No diferencia entre usuarios únicos, sesiones o días