Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Smart Walk-Thrus fournit des conseils étape par étape à l'écran au moyen d'un processus en utilisant des bulles pour guider l'utilisateur. Cet article vous guidera à travers les bases de la création d'un Smart Walk Thru. Consultez cet article pour une introduction des Smart Walk-Thrus et leurs cas d'utilisation.
Regardez cette courte vidéo de l'Institut d'adoption numérique pour commencer :
Veuillez vérifier les articles suivants avant d'entamer la création de Smart Walk-Thrus pour créer des Smart Walk-Thrus.
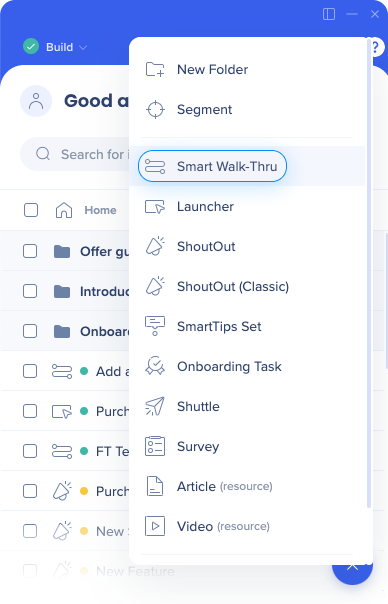
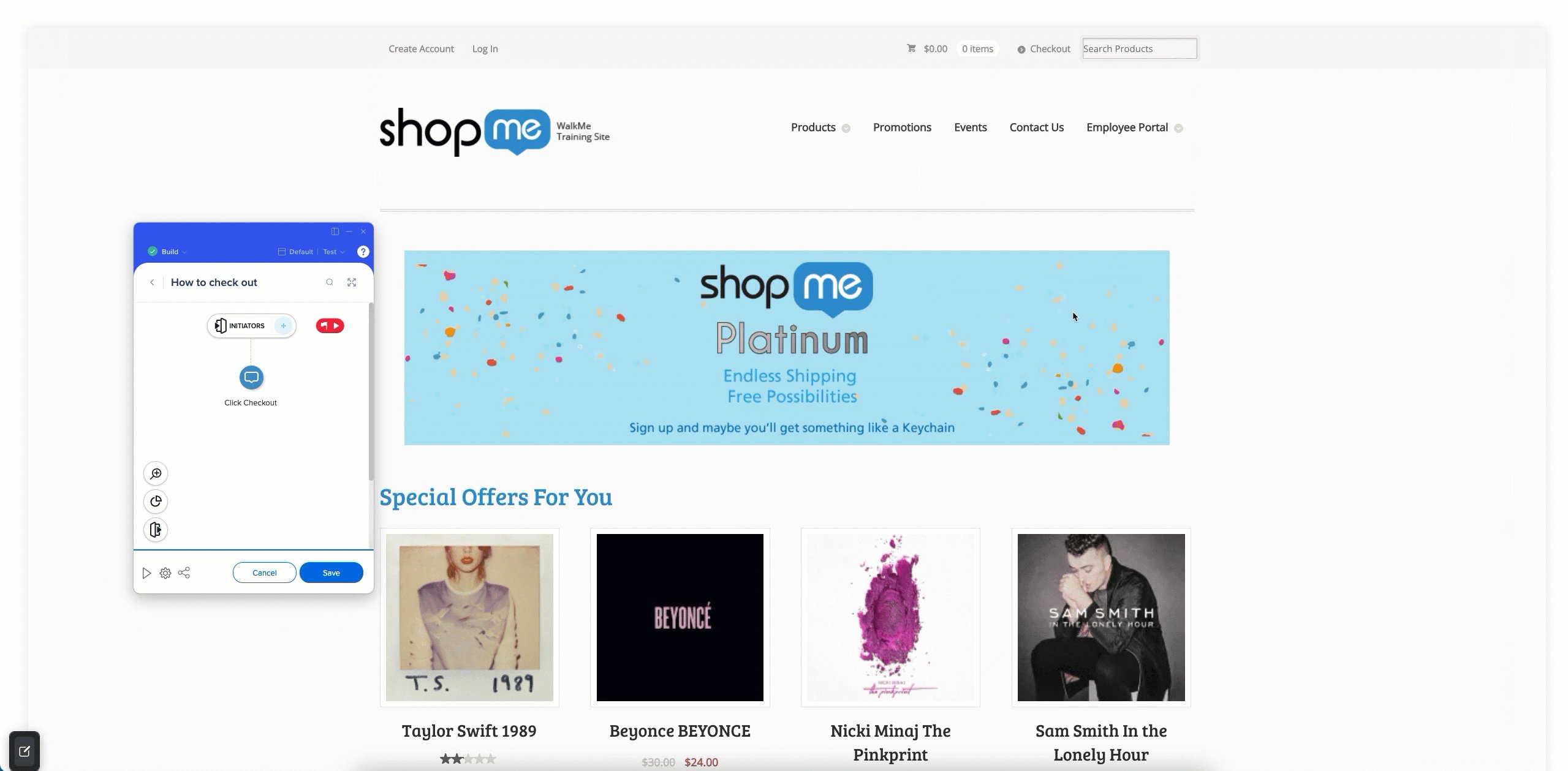
Vous serez en mesure de capturer des éléments, ouvrez la page Web sur laquelle vous allez créer votre Smart Walk-Thru. Depuis l'éditeur,




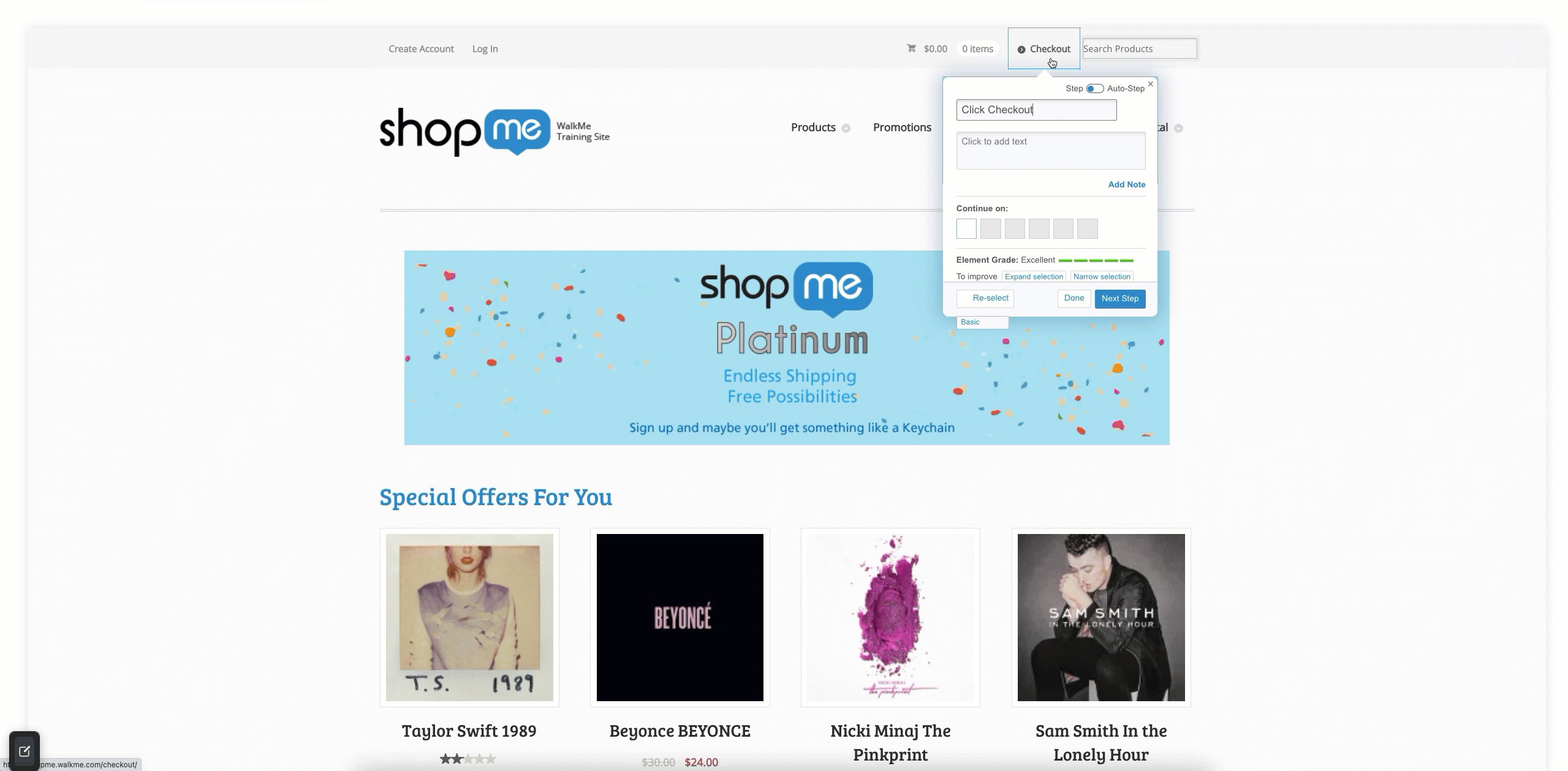
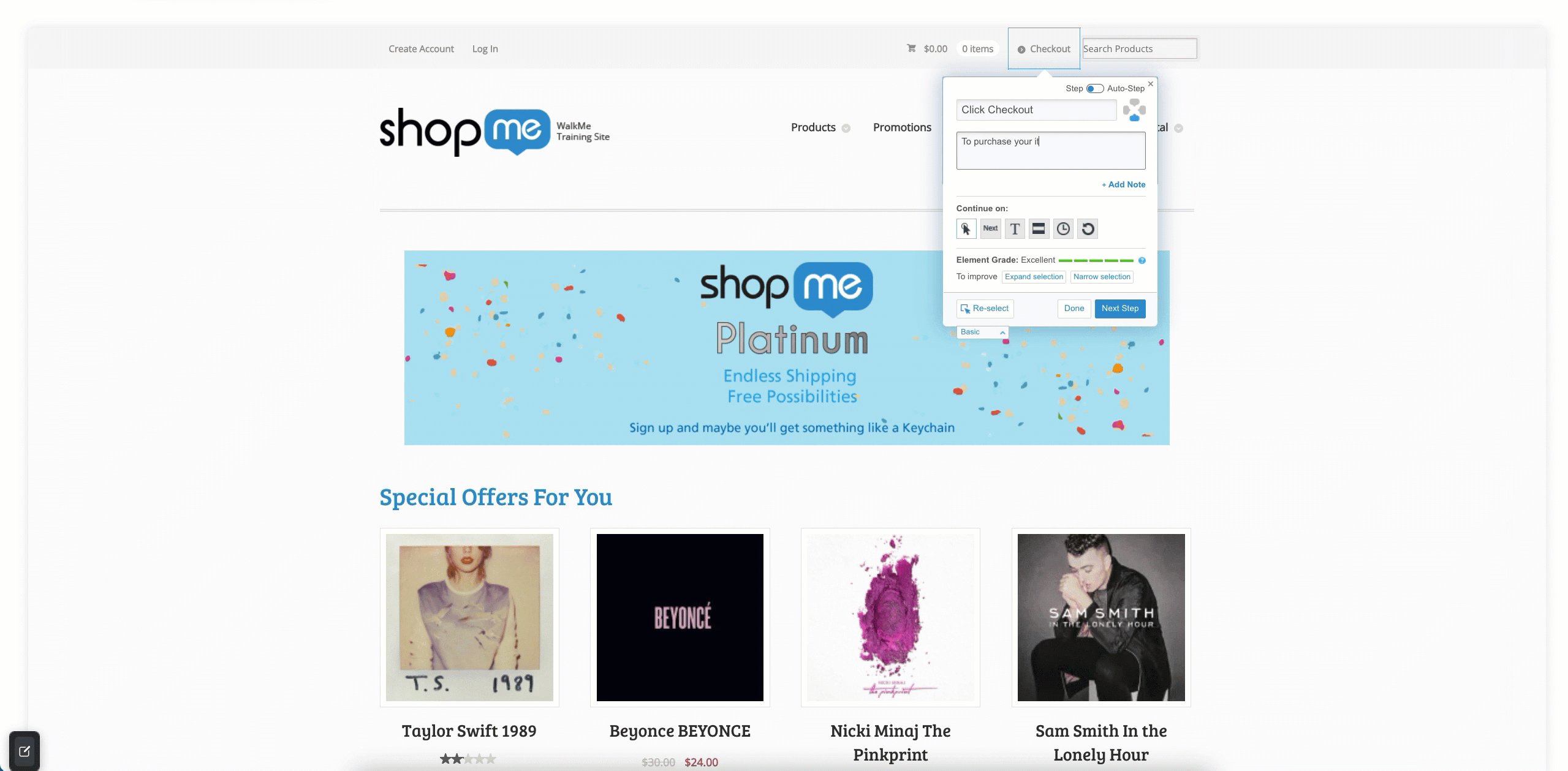
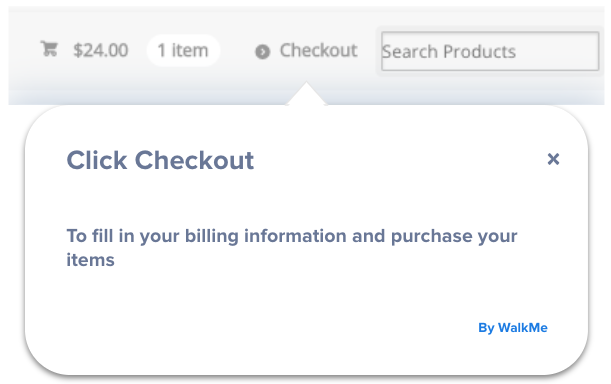
Les Triggers (déclencheurs) permettent de déterminer l'action qui fera passer le Smart Walk-Thru à l'étape suivante. Les déclencheurs font avancer les instructions et les rendent interactives.
Lorsque vous ajoutez une nouvelle étape, vous pouvez modifier les déclencheurs d'étape directement à partir des paramètres d'étape pop-up. Ou cliquez sur l'étape de l'éditeur pour ouvrir la fenêtre des paramètres d'étape.


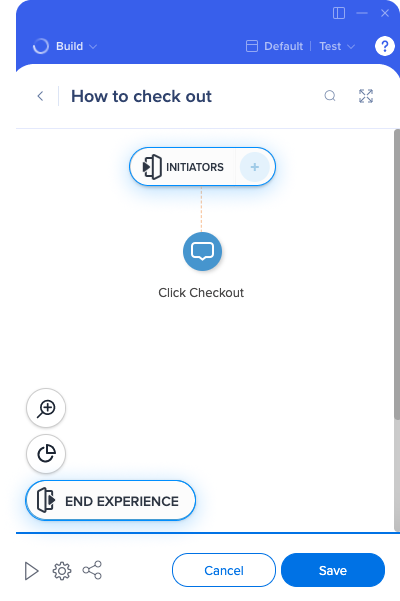
Maintenant que vous avez construit votre Smart Walk-Thru, vos utilisateurs doivent l'expérimenter ! Les initiateurs sont la façon dont les utilisateurs accèdent au Smart Walk-Thru, que ce soit avec Launchers ou d'autres Smart Walk-Thrus. L'expérience finale vous permet d'ajouter un sondage pour que les utilisateurs puissent vous dire ce qu'ils pensaient de l'expérience.
Apprenez-en plus sur les initiateurs et les expériences finales.
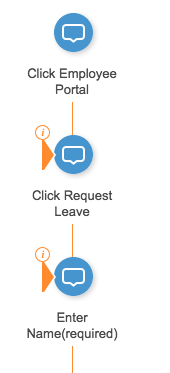
 Les utilisateurs ne souhaiteront pas forcément démarrer un Walk-Thru à partir de la page d'accueil de votre site ou étape 1. Ils peuvent être déjà à plusieurs étapes dans le processus avant qu'ils aient besoin du Smart Walk-Thru.
Les utilisateurs ne souhaiteront pas forcément démarrer un Walk-Thru à partir de la page d'accueil de votre site ou étape 1. Ils peuvent être déjà à plusieurs étapes dans le processus avant qu'ils aient besoin du Smart Walk-Thru.
Afin de s'assurer que le Smart Walk-Thru commence à lire à partir de l'étape correspondante, ajoutez des points de départ à toutes les étapes à partir desquelles un utilisateur est susceptible de vouloir démarrer le processus. Un point de démarrage permettra au Smart Walk-Thru de retrouver l'utilisateur dans sa navigation et de le guider à partir du bon endroit.
En savoir plus sur les Points de démarrage.
Les objectifs vous permettent de suivre le succès de vos utilisateurs lors de l'achèvement de Smart Walk-Thrus Vous pouvez joindre un objectif à une action spécifique des utilisateurs pour déterminer quand les utilisateurs ont réussi à achever un Smart Walk-Thru.
Un utilisateur peut avoir besoin des conseils d'un Smart Walk-Thru pour achever la majorité d'un processus, mais achèvera les étapes finales de manière autonome. Les objectifs vous permettent de continuer à suivre le comportement des utilisateurs après la fermeture d'un Smart Walk-Thru, ce qui vous permet de savoir quand utilisateur a achevé un processus, même s'il a fermé le conseil du Smart Walk-Thru.
En savoir plus sur les objectifs.
Il existe deux manières pour modifier le design de votre bulle :
Consultez ces articles pour les différentes façons de modifier et de personnaliser vos étapes :
L'onglet Interaction offre une personnalisation de base de bulles à partir de l'éditeur WYSIWYG. Vous pouvez personnaliser la police, le texte, la position, l'ajout de média ou les déclencheurs d'étape. La galerie de design WalkMe est également là.
L'onglet Élément sélectionné dans l'éditeur vous permet de voir si l'élément que vous avez capturé est présent sur la page actuelle et comprend les paramètres qui peuvent être utilisés pour personnaliser la façon dont WalkMe l'identifie.
Utilisez l'onglet Appearance pour déplacer un élément pour l'empêcher de masquer des informations importantes. Les modifications courantes de l'onglet Apparence consistent à déplacer l'élément autour d'un élément et à affiner sa position.
Les feuilles de style en cascade (CSS) vous permettent de personnaliser l'apparence d'une bulle, y compris la mise en page, les couleurs et les polices.
Vous pouvez prévisualiser un Smart Walk-Thru en cliquant sur le bouton de lecture dans le flux d'étapes. Vous pouvez également prévisualiser les étapes individuelles en survolant l'étape et en cliquant sur lire.

Si vous souhaitez prévisualiser plusieurs Smart Smart Walk-Thrus ou plusieurs types de contenu WalkMe, consultez cet article sur la prévisualisation.
La publication du contenu est effectuée dans la liste de l'éditeur principale. Vous pouvez publier des Smart Walk-Thrus individuels ou multiples.
En savoir plus sur la publication.
C'est fini ! Maintenant, vous connaissez les bases d'un Smart Walk-Thru. Qu'allez-vous construire en premier ?
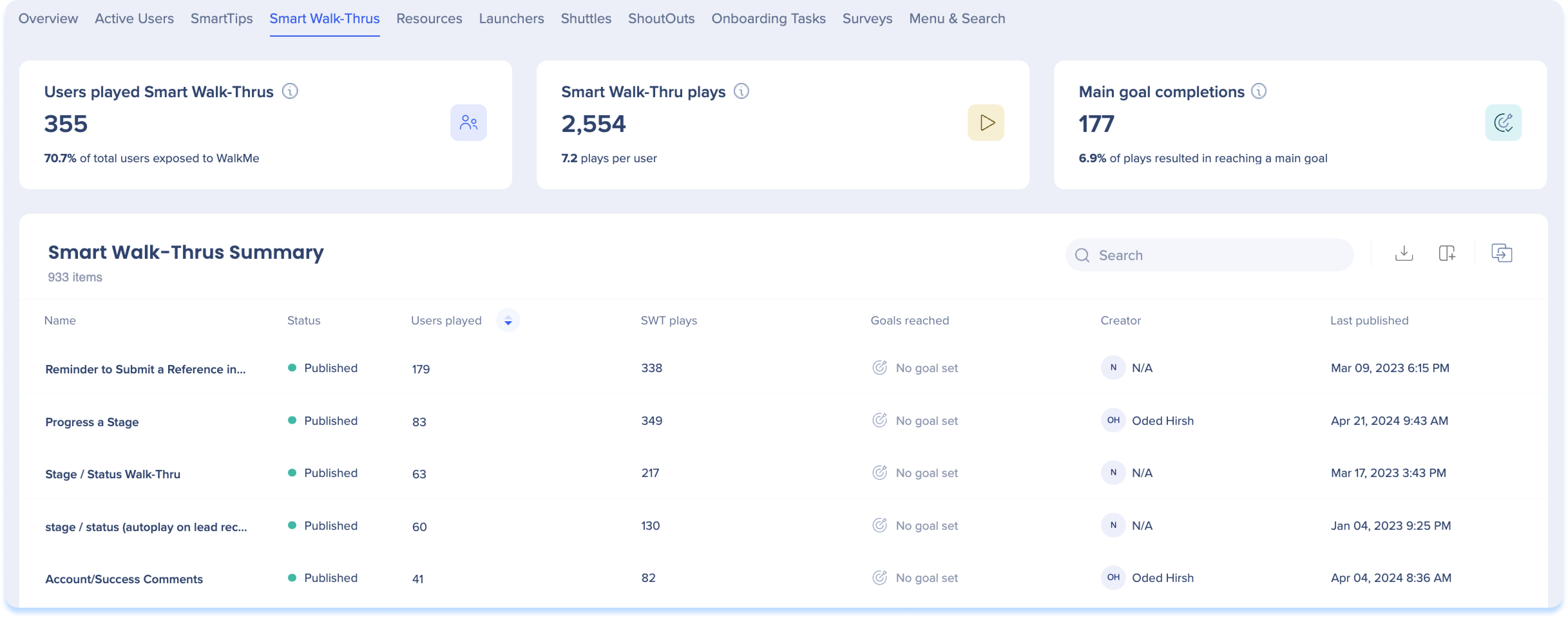
Avec le tableau de bord Smart Walk-Thrus d'Insights, vous pouvez suivre et analyser les performances de votre Smart Walk-Thrus. Cette fonctionnalité vous permet d'obtenir des informations précieuses sur la façon dont les utilisateurs interagissent avec vos outils de guidage, ce qui vous aide à comprendre leur efficacité.
En utilisant Insights, vous pouvez mesurer le succès, identifier les domaines à améliorer et optimiser l'expérience de l'utilisateur en examinant des variables telles que les taux d'achèvement et l'engagement de l'utilisateur.

Smart Walk-Thrus se compose d'une entité parent, représentant le SWT dans son ensemble, et de composants enfants, qui sont les étapes individuelles au sein du SWT.
Entité parent : le SWT lui-même, qui est initié par le système ou l'utilisateur
Composants enfants : les étapes au sein de SWT qui guident l'utilisateur tout au long du processus
Lorsqu'un SWT est déclenché, le système enregistre les événements à deux niveaux :
L'événement parent :
Enregistre l'initiation de SWT en tant qu'interaction
Indique que l'entité parent (SWT) a démarré
Les événements d'étape :
Enregistre l'achèvement de chaque étape individuelle au fur et à mesure que les utilisateurs progressent
Les étapes sont enregistrées de manière séquentielle, en fonction du chemin de l'utilisateur
Le flux d'interaction décrit la façon dont les actions de l'utilisateur sont capturées et organisées au sein de SWT :
Identifiant d'interaction unique : chaque fois qu'un SWT est déclenché, le système attribue un identifiant d'interaction unique. Cet identifiant est utilisé pour lier tous les événements d'étape suivants dans le SWT au déclencheur initial
Branches d'étape : SWT peut inclure plusieurs branches d'étapes, permettant des parcours d'utilisateur dynamiques en fonction des conditions ou des valeurs d'exécution. Tous les utilisateurs ne suivront pas le même parcours, car le chemin dépend du scénario spécifique
Définition de l'interaction : une interaction est définie comme l'initiation du SWT (entité parent). Elle est enregistrée en tant qu'événement, que les utilisateurs terminent ou non des étapes manuelles
Chaque déclencheur d'un SWT est compté comme une interaction distincte
Comprend tous les types d'étapes (automatiques et manuels)
Ne fait pas la différence entre les utilisateurs, les sessions ou les jours uniques