Brief Overview
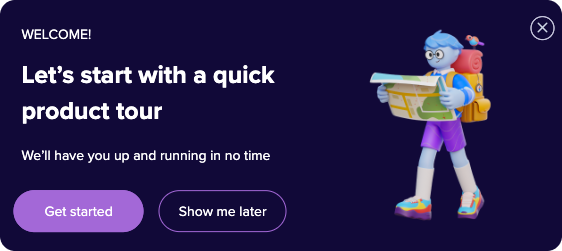
Create a ShoutOut that will pop-up on screen and present a message to your users, often times updates, tips, or feature promotions. ShoutOuts can be customized and scheduled to appear to users at specific times, or in response to certain actions.
Unlike step balloons, ShoutOuts are not attached to an element on the page. They will appear in a fixed place on screen, and can be played from a launcher, permalink, or using auto-play.

ShoutOuts Overview
🎓 Digital Adoption Institute
Create a ShoutOut
This guide covers how to create ShoutOuts, not Classic ShoutOuts
- In the WalkMe Editor, click the blue plus sign and select ShoutOut

- Give your ShoutOut a name
- Note: This name will not be visible to your users
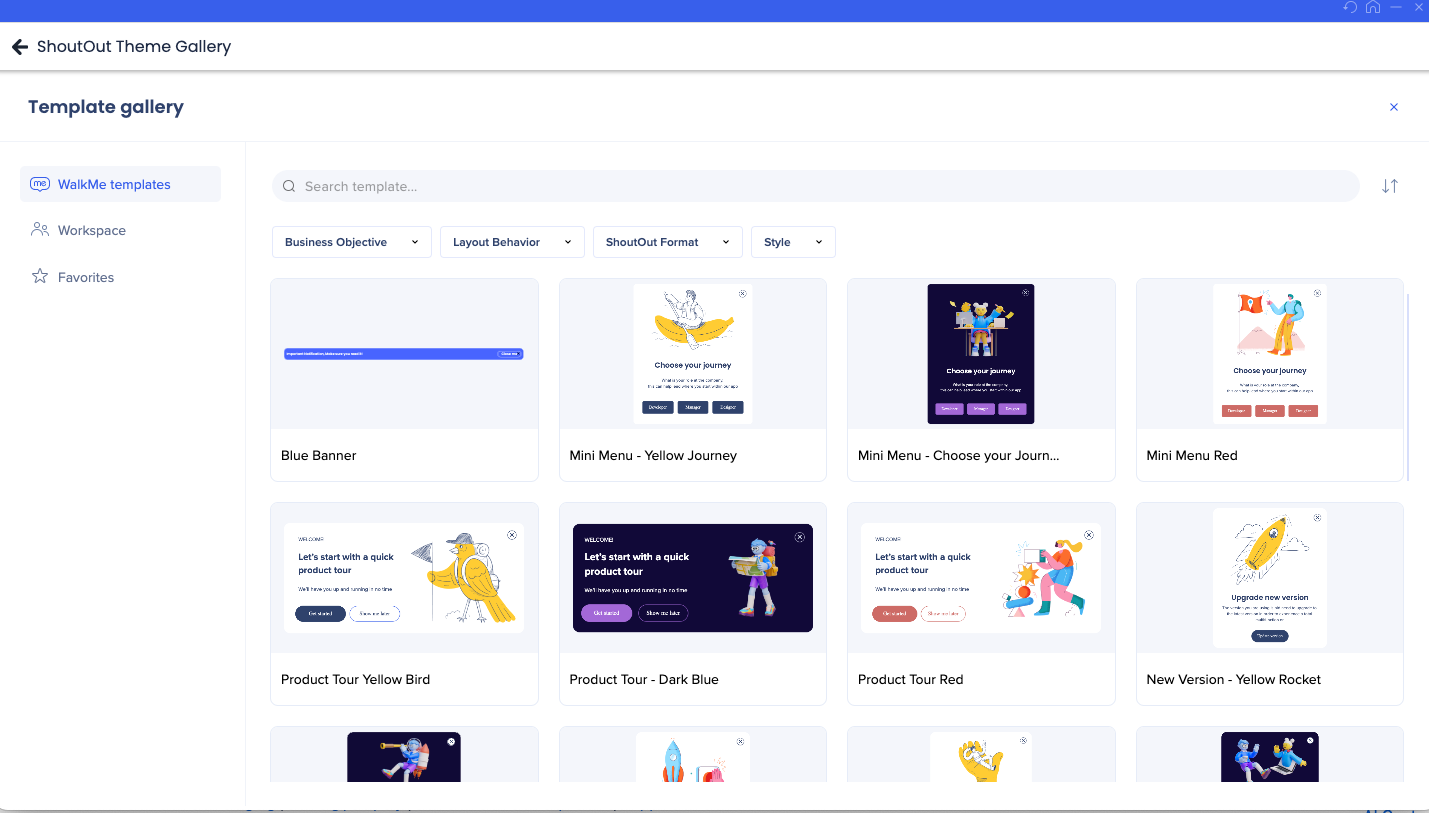
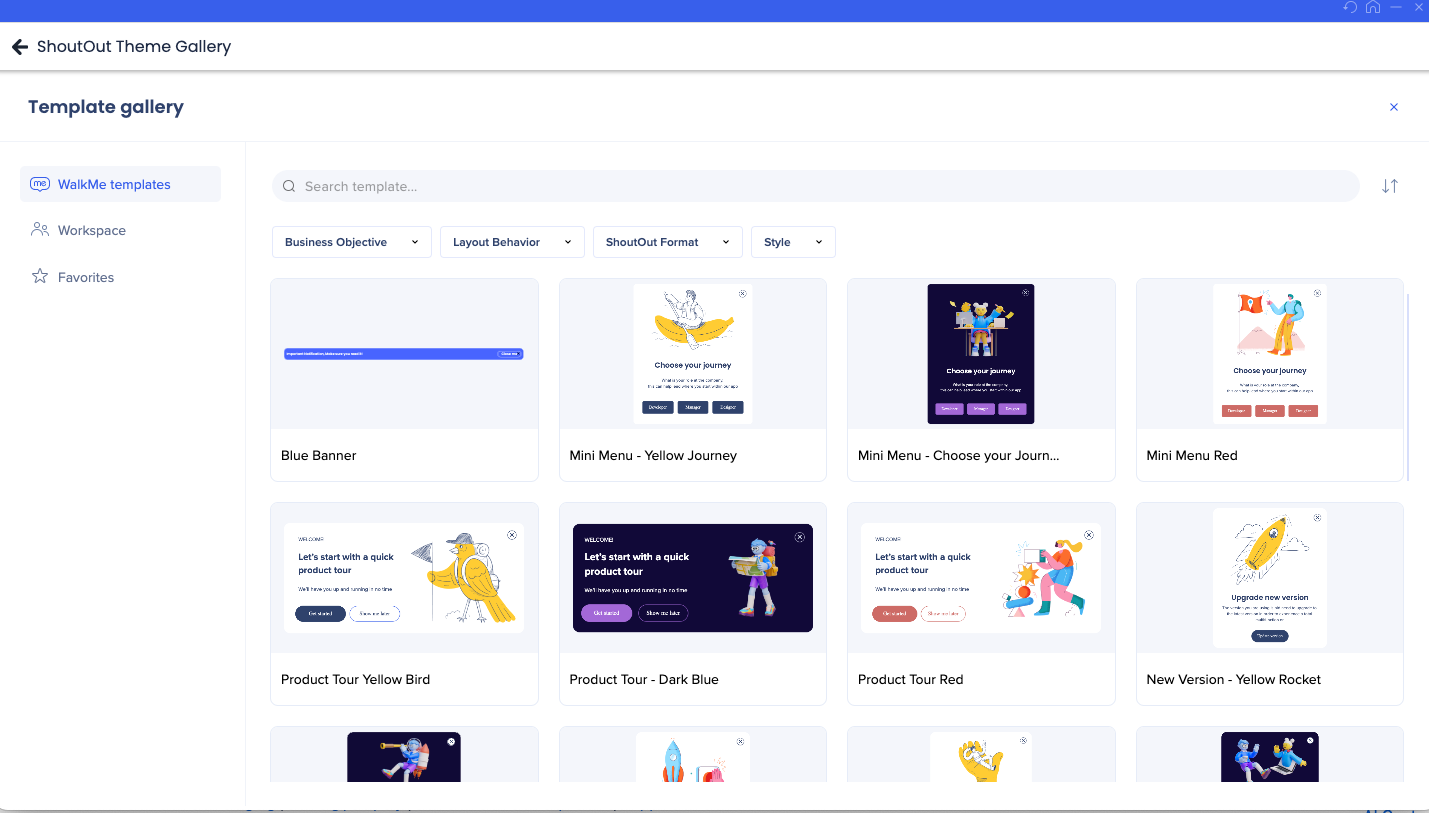
- Choose a template for your ShoutOut

- ShoutOut settings will open
Tip
Each design in the ShoutOut Theme Gallery was built with a specific use case in mind, but you can choose the theme based on the style that works best for your needs. You can edit the text of any part of the ShoutOut directly in the ShoutOut preview.
https://support.walkme.com/knowledge-base/new-visual-designer/
ShoutOut Settings
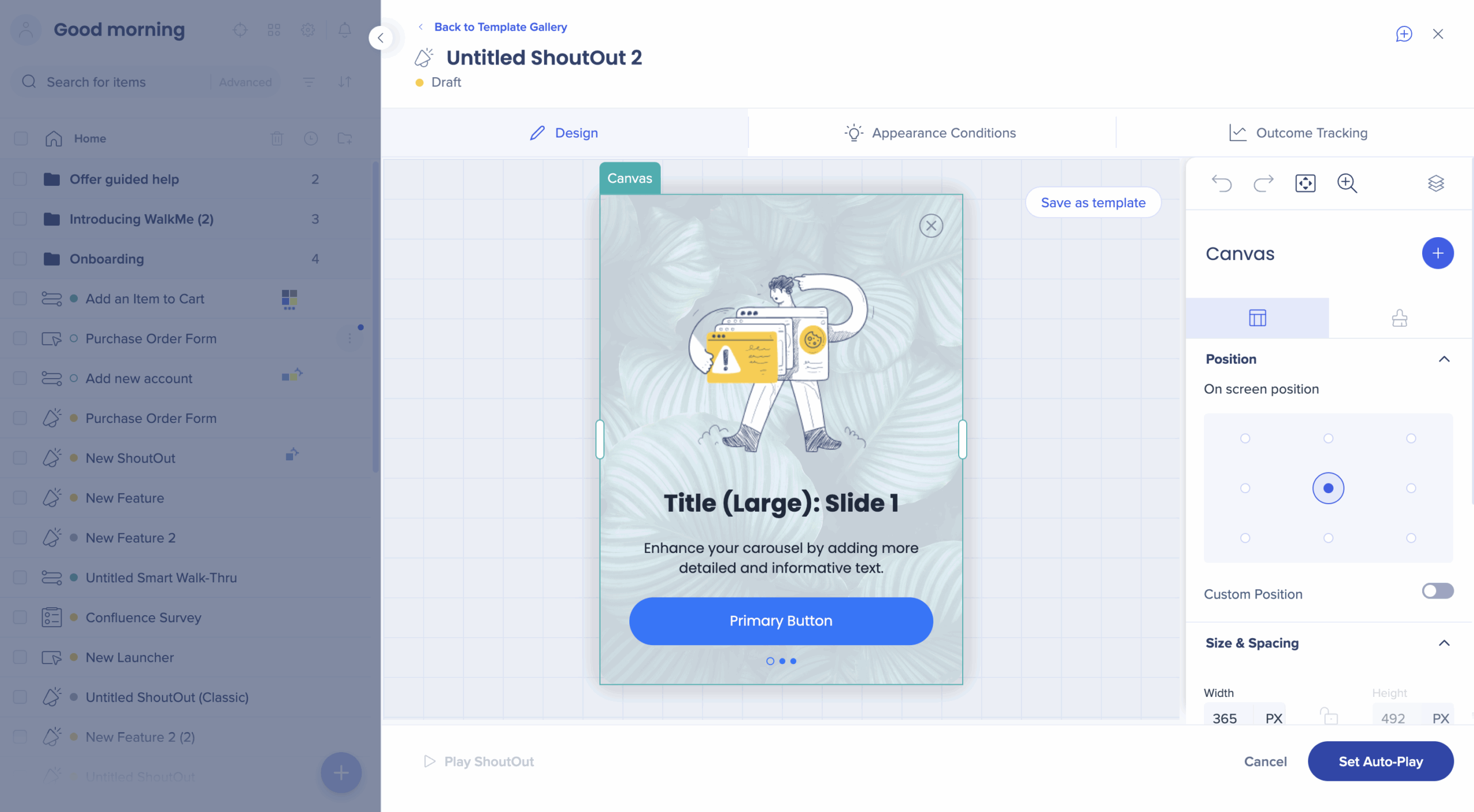
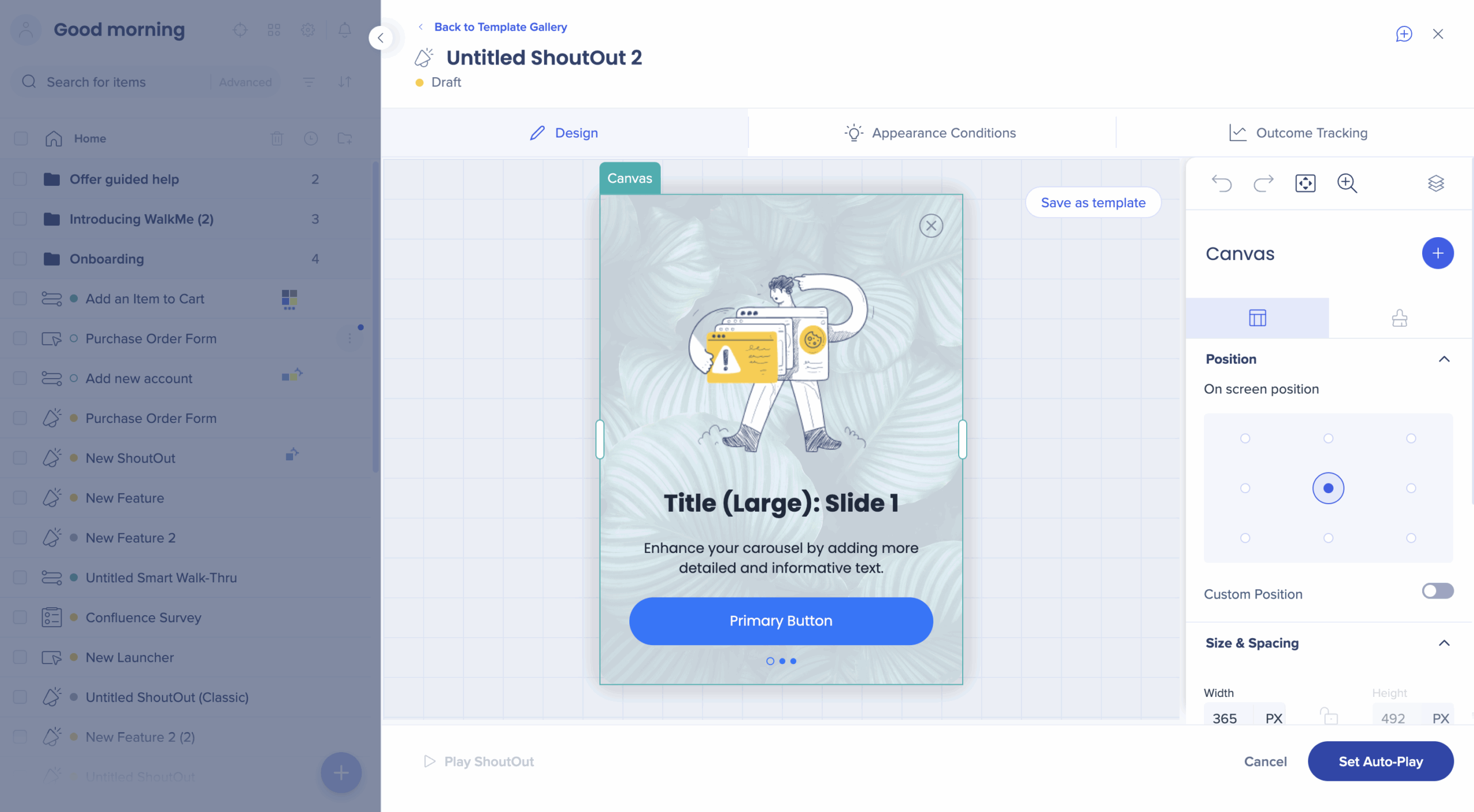
Design tab
- In the Design tab, select the position—where you want the ShoutOut to appear on screen
- Apply z-index if you need to change the stack order of the element compared to other elements on page
- Design the canvas of your ShoutOut: Select a background color, add an image, control borders and corners, and more

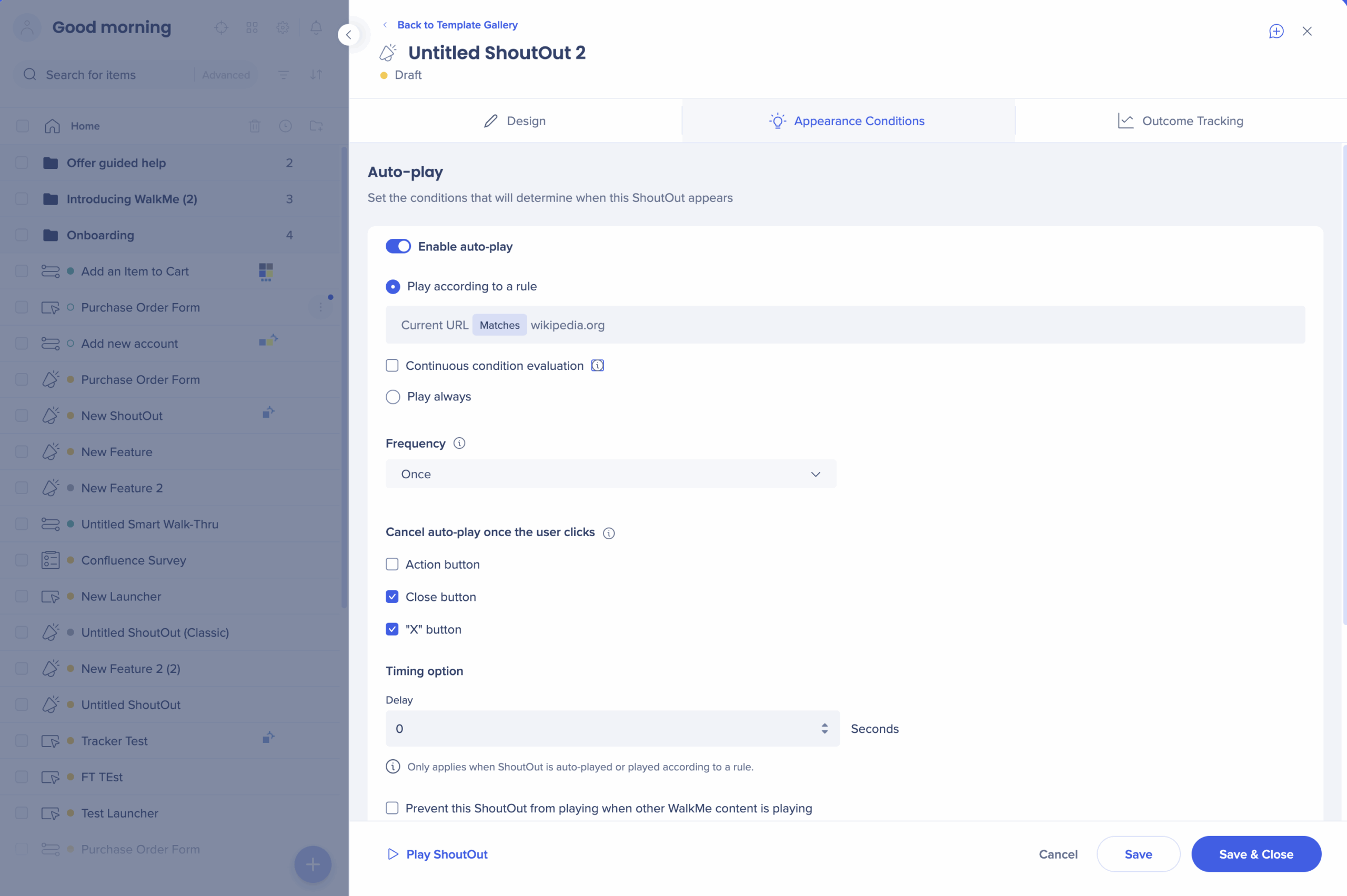
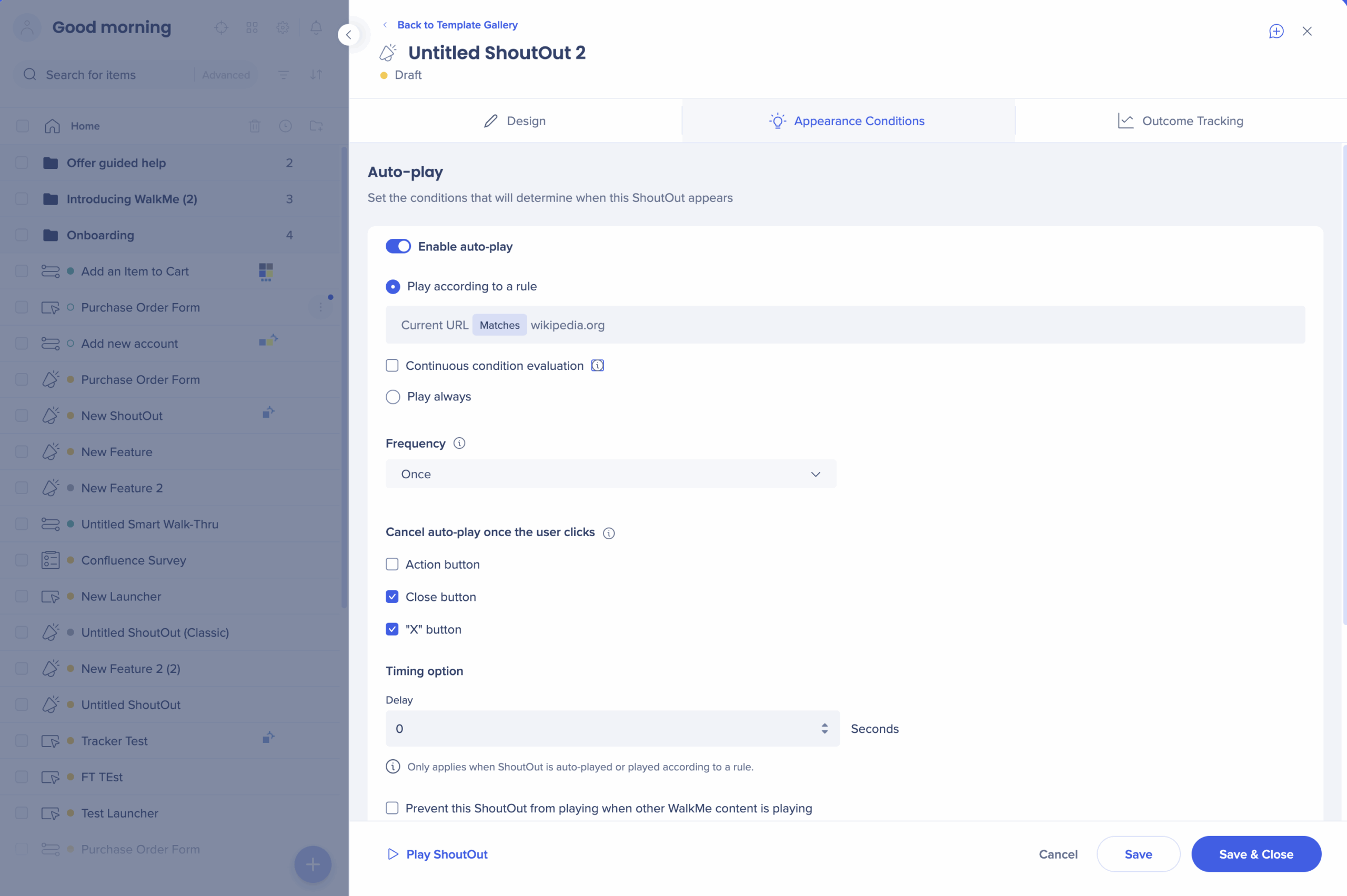
Appearance Conditions tab
- In the Appearance Conditions tab, set conditions for when you want the ShoutOut to appear
- Enable auto-play: ShoutOut automatically displays on pages that have WalkMe installed
- Play according to a rule: Use the rule engine to choose conditions that determine when a ShoutOut automatically plays
- Continuous condition evaluation: When checked, rules will be continuously evaluated after page load
- Frequency: Select how frequently the ShoutOut appears. Choose between Once, Once a Day, Always, and Custom.
- Once: Plays only once
- Once a Day: Plays the first time the auto-play rules are true each day
- Always: Plays every time the auto-play rules are true
- Custom: Plays according to conditions set in the frequency scheduler
- Cancel auto-play once the user clicks:
You can also choose when auto-play for the ShoutOut will be cancelled. The auto-play will stop when the user clicks any of the buttons checked.
- Action Button: Cancels auto-play when the user clicks an Action button, including Open Menu, Play Smart Walk-Thru, Play Resource, Play Action Bot, Play Shuttle, Play Survey, Play ShoutOut, None, and Link
- Close Button: Cancels auto-play when the user clicks the close button, the close button can be customized with different text, but clicking it will "close" the ShoutOut.
- "X" Button: Cancels auto-play when the user clicks the "X" button that looks like an "X" and is located in the top right corner of the ShoutOut.
- Timing options: If your ShoutOut is auto-played, you can also select the timing options of your ShoutOut and decide if you would like to add a delayed appearance
- Dismiss automatically: ShoutOut will disappear after the set duration without user action. This doesn't cancel auto-play.

Outcome Tracking tab
In the Outcome Tracking tab, set goals and milestones
- Set goals to measure the efficacy of your ShoutOut. Just like Smart Walk-Thrus, ShoutOuts can have main goals and milestones goals. The goals will begin to be checked as soon as the ShoutOut has been played and will continue to track for two hours after.
Example
A ShoutOut that announces remaining days in a trial account with an action button to the upgrade page could have a main goal that measures how many users actually upgrade, and a milestone goal that measures visits to the upgrade page. Even if someone does not immediately upgrade upon seeing the ShoutOut, if they decide to upgrade within the next two hours you will be able to track completion.