Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Smart Walk-Thrus führen den Benutzer auf dem Bildschirm mit Sprechblasen schrittweise durch einen Ablauf. In diesem Artikel werden Sie mit den Grundlagen für den Aufbau eines Smart Walk-Thru vertraut gemacht. Für eine Einführung in Smart Walk-Thrus und ihre Anwendungsfälle lesen Sie diesen Artikel.
In diesem Kurzvideo des Digital Adoption Institute sehen Sie, wie es geht:
Informieren Sie sich in den folgenden Artikeln, die für die Entwicklung von Smart Walk-Thrus wichtig sind, bevor Sie mit dem Aufbau beginnen.
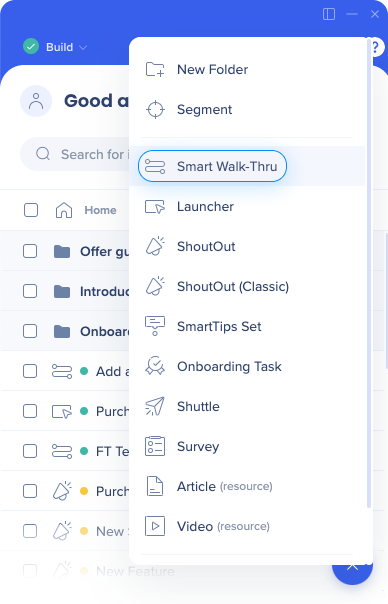
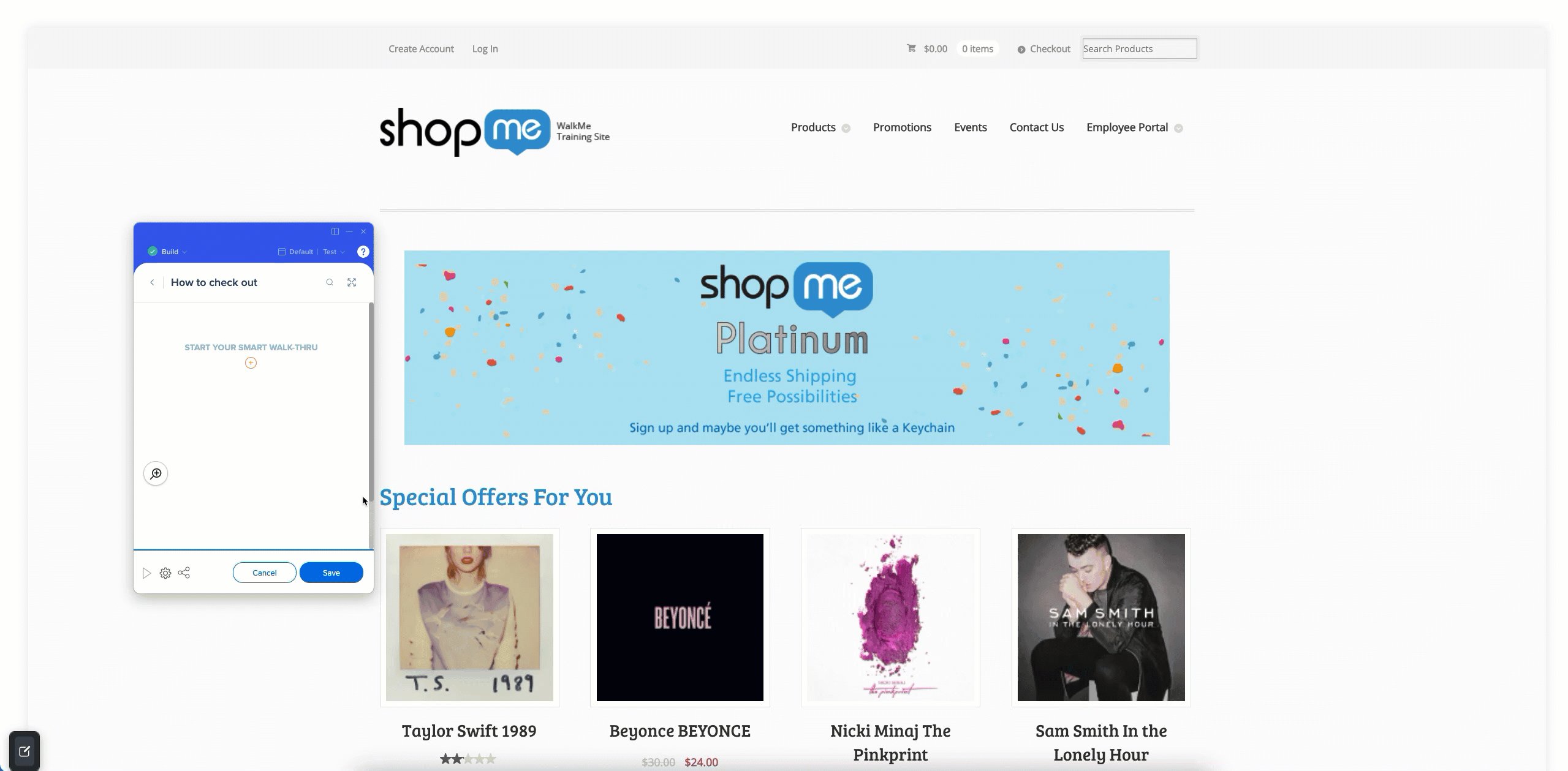
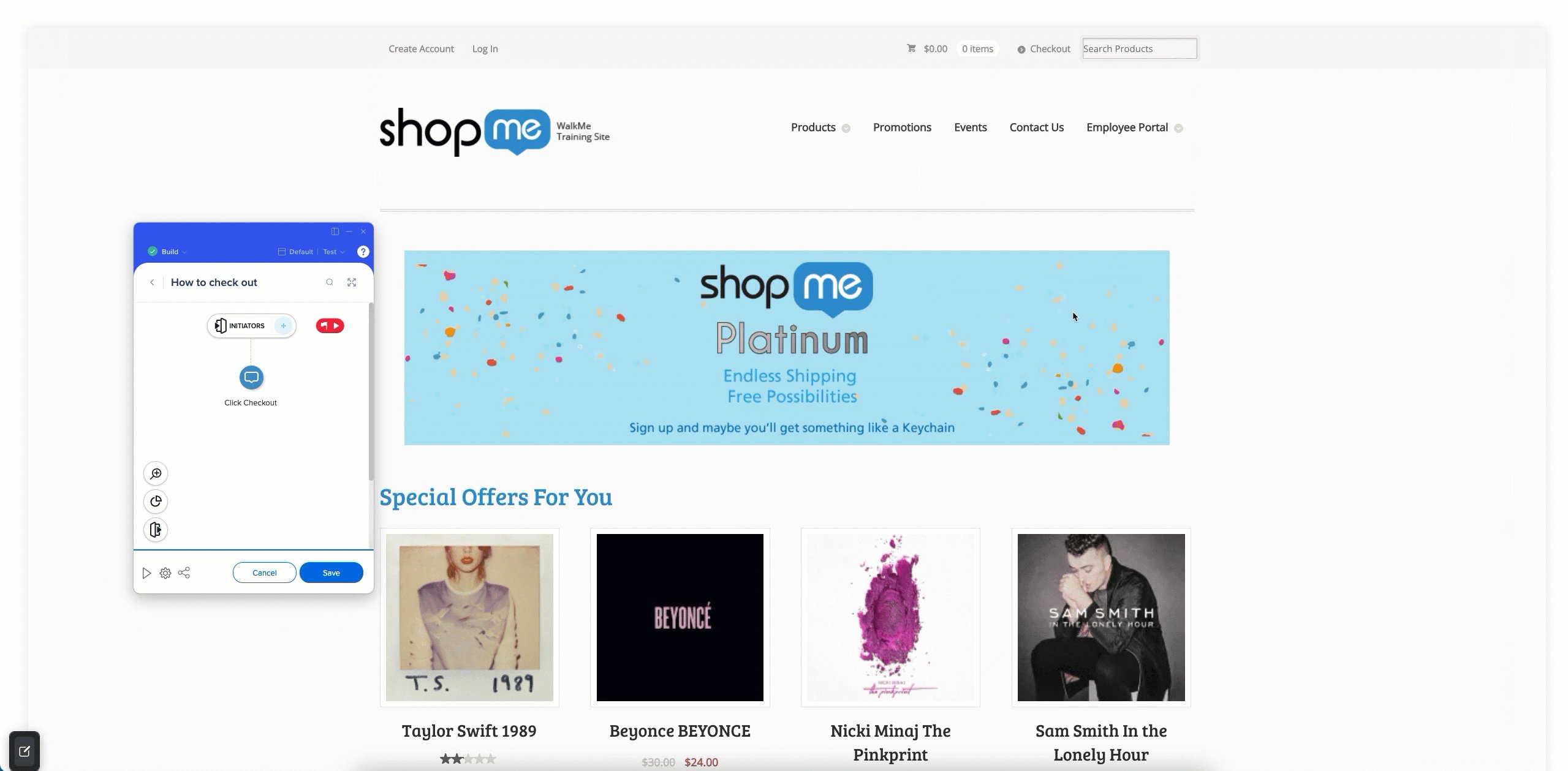
Sie werden Elemente übernehmen, also öffnen Sie die Webseite, auf der Sie Ihr Smart Walk-Thru aufbauen werden. Vom Editor aus




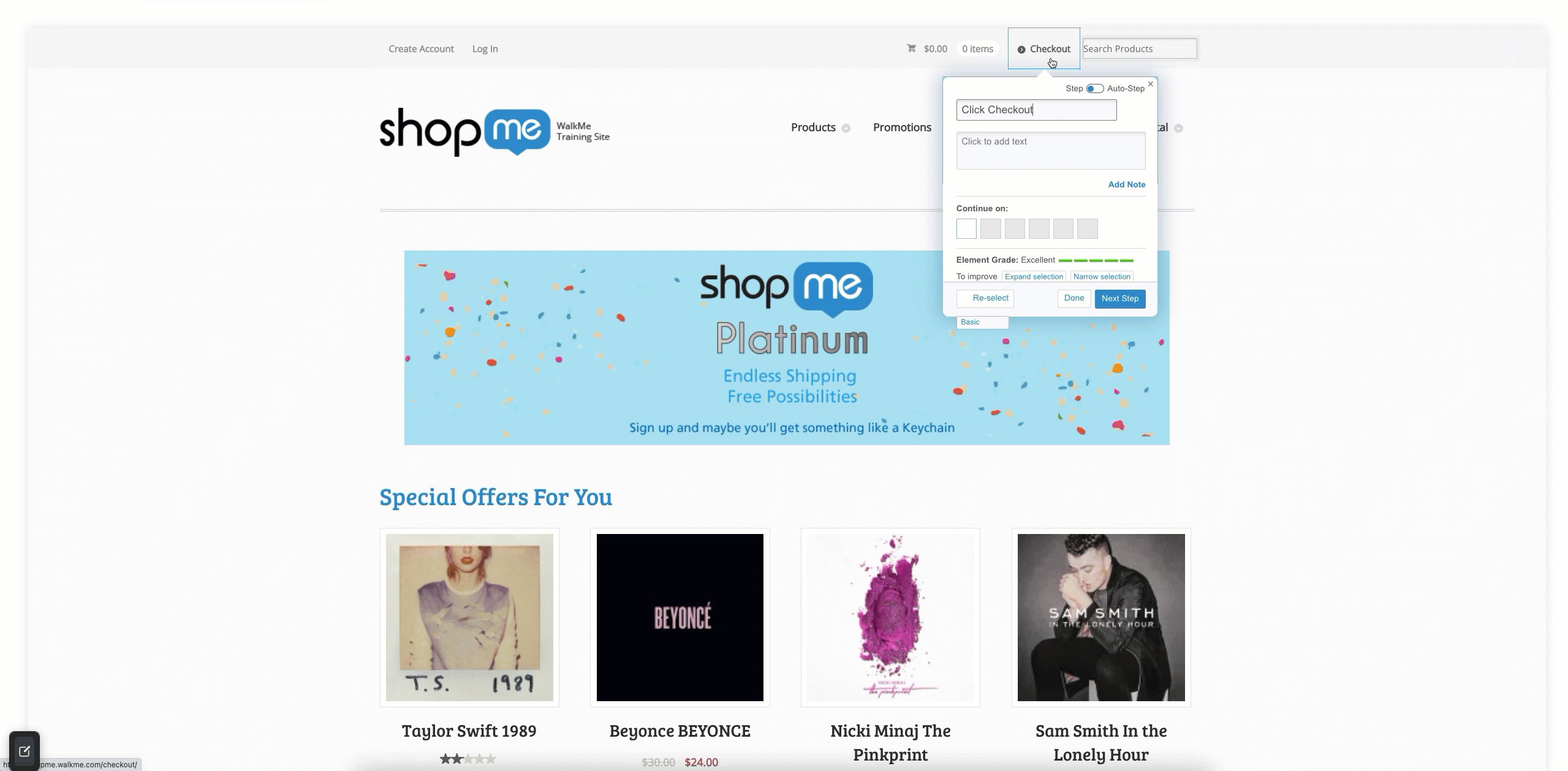
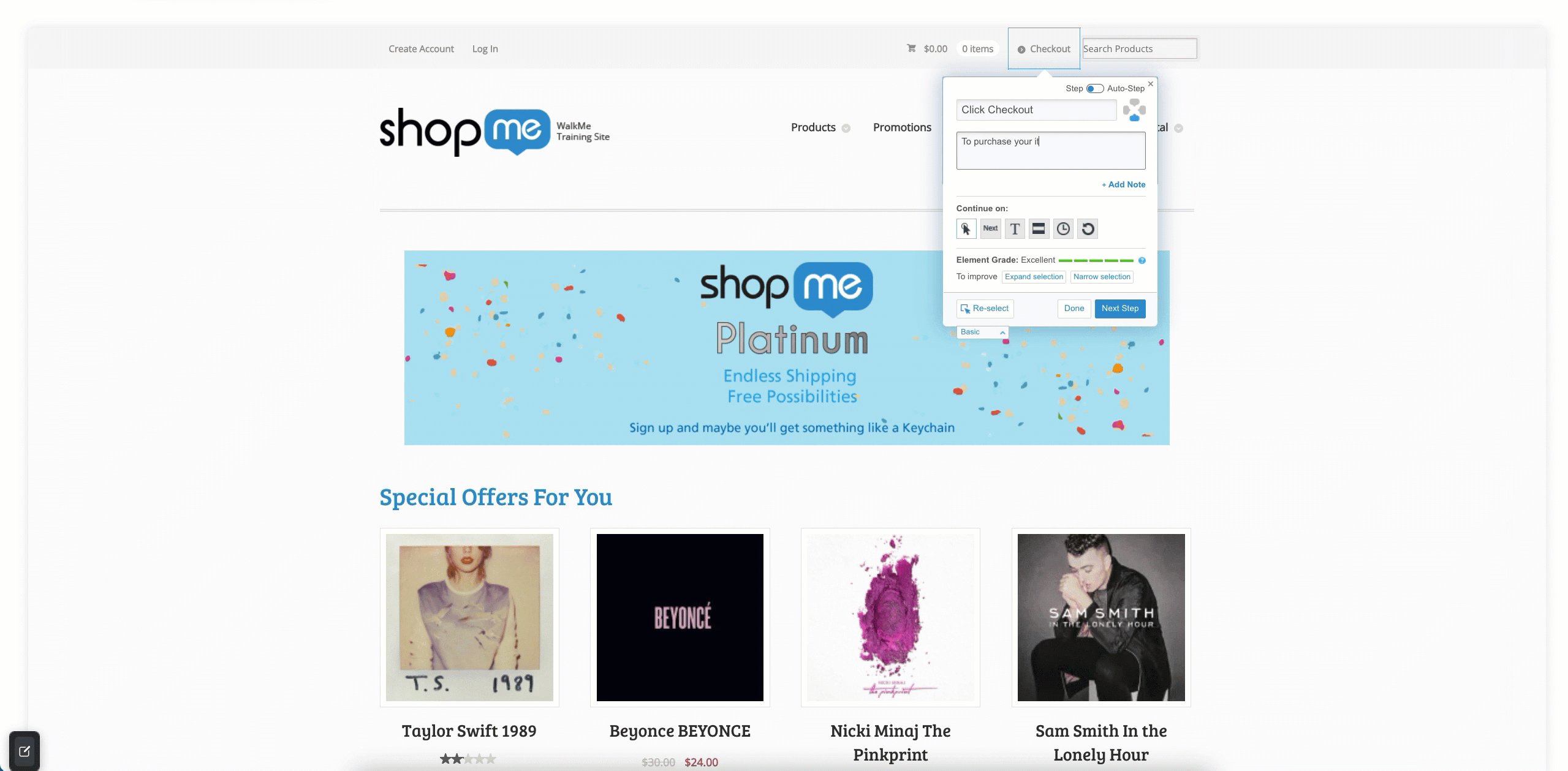
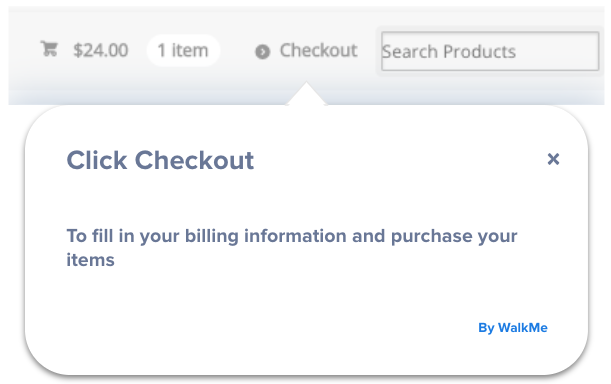
Trigger bestimmen, durch welche Aktion der Smart Walk-Thru mit dem nächsten Schritt fortgesetzt wird. Auslöser bringen die Anleitung weiter und machen sie interaktiv.
Beim Hinzufügen eines neuen Schritts können Sie die Schrittauslöser direkt über das Popup-Fenster für die Schritteinstellungen ändern. Oder Sie klicken im Editor auf den Schritt und öffnen damit das Fenster, mit dem Sie den Schritt einstellen können.
Mehr über Trigger erfahren Sie im Walk-Thru-Artikel über Schritttypen.


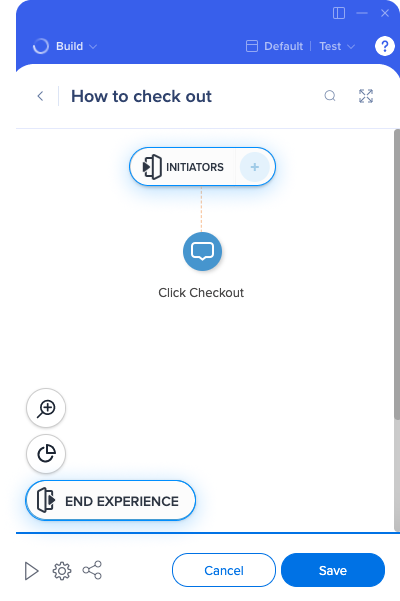
Nachdem Sie nun Ihren Smart Walk-Thru erstellt haben, sollten Ihre Benutzer ihn kennenlernen! Initiatoren beschreibt die Art und Weise, wie Benutzer auf den Smart Walk-Thru zugreifen, sei es über Launchers oder andere Smart Walk-Thrus. Mit der Funktion "Anwenderpraxis" können Sie eine Umfrage verknüpfen, anhand derer die Nutzer angeben können, wie ihnen die Nutzerpraxis gefallen hat.
Erfahren Sie mehr über Initiatoren und die Anwenderpraxis.
 Die Nutzer müssen ihren Smart Walk-Thru nicht unbedingt von der Startseite Ihrer Website oder von Schritt 1 aus starten. Möglicherweise sind sie bereits mehrere Schritte in den Prozess hineingewachsen, bevor sie die Unterstützung des Smart Walk-Thru benötigen.
Die Nutzer müssen ihren Smart Walk-Thru nicht unbedingt von der Startseite Ihrer Website oder von Schritt 1 aus starten. Möglicherweise sind sie bereits mehrere Schritte in den Prozess hineingewachsen, bevor sie die Unterstützung des Smart Walk-Thru benötigen.
Damit Smart Walk-Thru mit dem entsprechenden Schritt beginnt, fügen Sie allen Schritten, mit denen ein Benutzer den Prozess wahrscheinlich beginnen möchte, Startpunkte hinzu. Ein Startpunkt stellt sicher, dass der Smart Walk-Thru erkennt, wo sich der Benutzer gerade befindet, und fährt ab dem entsprechenden Schritt fort.
Mehr über Startpunkte erfahren.
Mithilfe von Zielen können Sie den Erfolg Ihrer Benutzer beim Abschließen von Smart Walk-Thrus verfolgen. Sie können ein Ziel an eine bestimmte Benutzeraktion anhängen, um festzustellen, wann Benutzer einen Smart Walk-Thru erfolgreich abgeschlossen haben.
Möglicherweise benötigt ein Benutzer die Anleitung eines Smart Walk-Thrus, um den größten Teil eines Prozesses abzuschließen, aber die letzten Schritte muss er selbständig durchführen. Mithilfe von Zielen können Sie das Benutzerverhalten auch nach dem Schließen eines Smart Walk-Thrus weiter verfolgen, sodass Sie feststellen können, wann ein Benutzer einen Prozess abgeschlossen hat, selbst wenn er die Smart Walk-Thru-Anleitung geschlossen hat.
Es gibt zwei Möglichkeiten, das Design Ihrer Sprechblase zu ändern.
In diesen Artikeln finden Sie verschiedene Optionen, wie Sie Ihre Schritte bearbeiten und anpassen können:
Die Registerkarte Interaktion erlaubt die grundlegende Anpassung der Sprechblasen über den WYSIWYG-Editor. Sie können die Schriftart, den Text und die Position der Sprechblase anpassen, Medien hinzufügen oder Schrittauslöser einstellen. Hier finden Sie auch die WalkMe Design-Galerie.
Mit der Registerkarte „Ausgewähltes Element“ im Editor sehen Sie, ob das von Ihnen erfasste Element auf der aktuellen Seite vorhanden ist. Ferner enthält es Einstellungen, mit denen Sie die Art und Weise, wie WalkMe sie erkennt, anpassen können.
Verwenden Sie die Registerkarte „Erscheinungsbild“, um ein Element zu verschieben, damit es keine wichtigen Informationen überdeckt. Zu den üblichen Änderungen auf der Registerkarte „Appearance“ gehört das Verschieben des Elements um ein Element herum und das Verfeinern seiner Position.
Mit Cascading Style Sheets (CSS) können Sie das Erscheinungsbild eines Dokuments anpassen, einschließlich solcher Elemente wie Layout, Farben und Schriftarten.
Eine Vorschau eines Smart Walk-Thru erhalten Sie, indem Sie im Schrittablauf auf die Schaltfläche "Abspielen" klicken. Außerdem können Sie einzelne Schritte in der Vorschau anzeigen, indem Sie mit dem Mauszeiger über den Schritt fahren und auf Abspielen klicken.

Möchten Sie mehrere Smart Walk-Thrus oder mehrere WalkMe-Inhaltstypen in der Vorschau sehen, sehen Sie sich den Artikel an, der sich mit der Vorschaufunktion befasst.
Die Veröffentlichung von Inhalten erfolgt in der Listenansicht des Haupteditors. Sie können einzelne oder mehrere Smart Walk-Thrus veröffentlichen.
Erfahren Sie mehr über die Veröffentlichung.
Fertig! Jetzt kennen Sie die Grundlagen eines Smart Walk-Thru. Was werden Sie zuerst entwickeln?
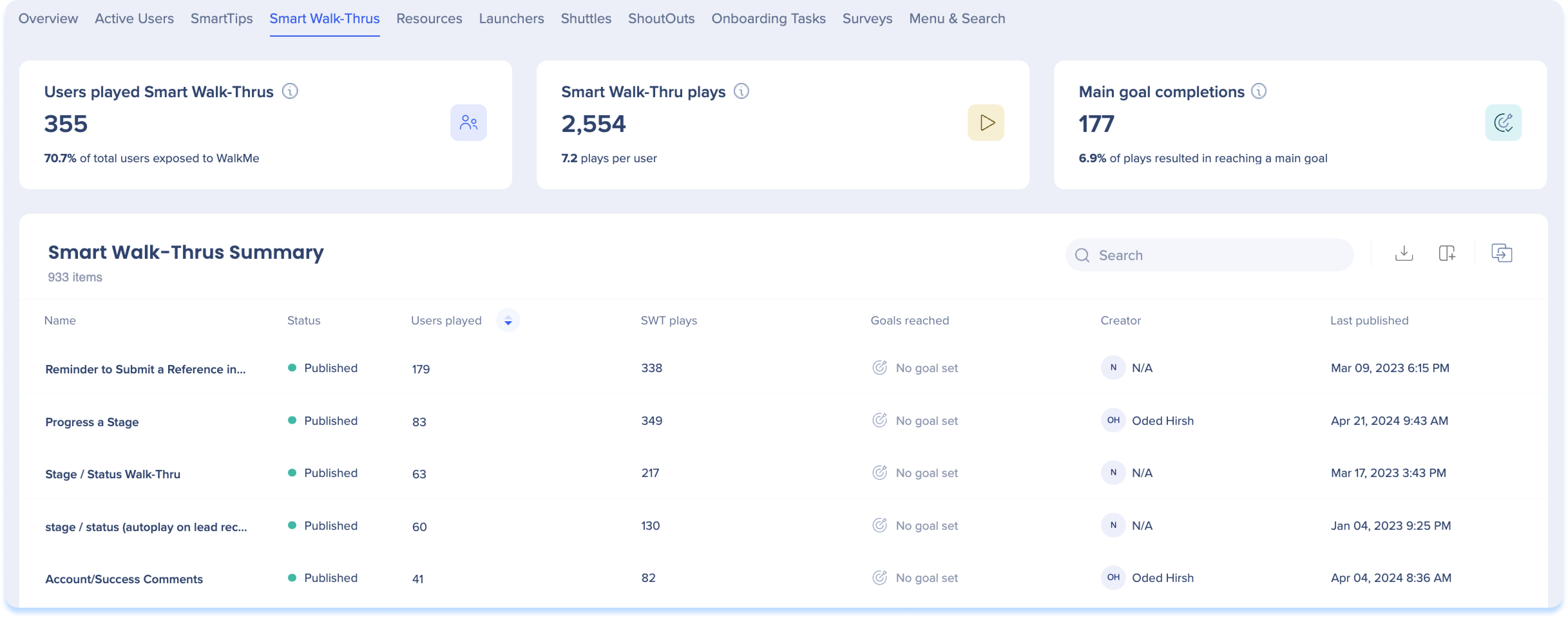
Auf dem Insights Smart Walk-Thrus Dashboard können Sie die Leistung Ihres Smart Walk-Thrus tracken und analysieren. Mithilfe dieser Funktion erhalten Sie wertvolle Einblicke darüber, wie die Benutzer mit Ihren Anleitungstools interagieren, und sie hilft Ihnen, deren Effektivität besser zu verstehen.
Durch Verwendung von Insights können Sie den Erfolg messen, Bereiche für Verbesserungen identifizieren und das Benutzererlebnis optimieren, indem Sie Kennzahlen wie Abschlussraten und Benutzerengagement untersuchen.

Smart Walk-Thrus besteht aus einer übergeordneten Entität, die das SWT als Ganzes repräsentiert, und untergeordneten Komponenten, die die einzelnen Schritte innerhalb des SWT darstellen.
Übergeordnete Entität: Das SWT selbst, das vom System oder Benutzer initiiert wird
Untergeordnete Komponenten: Die Schritte innerhalb des SWT, die den Benutzer durch den Prozess führen
Wenn ein SWT ausgelöst wird, registriert das System Ereignisse auf zwei Ebenen:
Übergeordnetes Ereignis:
Protokolliert die Initiierung des SWT als Interaktion
Zeigt an, dass die übergeordnete Entität (SWT) gestartet wurde
Schrittereignisse:
Protokolliert den Abschluss jedes einzelnen Schritts, wenn Benutzer Fortschritte machen
Schritte werden sequentiell aufgezeichnet, basierend auf dem Pfad des Benutzers
Der Interaktionsfluss beschreibt, wie Benutzeraktionen innerhalb des SWT erfasst und organisiert werden:
Eindeutige Interaktions-ID: Jedes Mal, wenn ein SWT ausgelöst wird, weist das System eine eindeutige Interaktions-ID zu. Diese ID wird verwendet, um alle nachfolgenden Schrittereignisse innerhalb des SWT mit dem ursprünglichen Auslöser zu verknüpfen
Branching: SWT kann mehrere Zweige mit Schritten enthalten, was dynamische User Journeys basierend auf Bedingungen oder Laufzeitwerten ermöglicht. Nicht alle Benutzer folgen den gleichen Schritten, da der Pfad von einem bestimmten Szenario abhängt
Interaktionsdefinition: Eine Interaktion ist definiert als die Initiierung des SWT (übergeordnete Entität). Dies wird als Ereignis protokolliert, unabhängig davon, ob Benutzer manuelle Schritte abschließen
Jeder Auslöser eines SWT wird als separate Interaktion gezählt
Enthält alle Arten von Schritten (automatisch und manuell)
Differenziert nicht zwischen eindeutigen Benutzern, Sitzungen oder Tagen